chrome 调试工具的使用
Elements
chrome devtools 中 Elements panel 是审查 dom 元素和 css 的, 可以实时修改 dom/css.
- windows: ctrl + shift + i
- mac: cmd + opt + i
DOM
修改 html & 属性
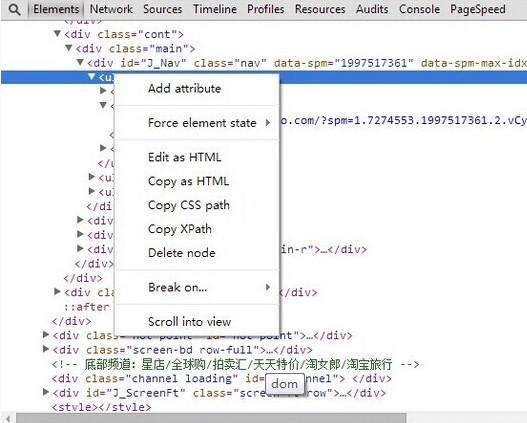
节点右键, 如下图, 可以:
- 添加属性(enter)
- 修改 html(F2)
- 删除元素(delete)
除了右键, 还可以:
- h toggle 元素的 visibility 属性
- 拖拽节点, 调整顺序
- 拖拽节点到编辑器
- ctrl + z 撤销修改
查看元素上绑定了哪些事件
- 默认会列出 All Nodes, 这些包括代理绑定在该节点的父/祖父节点上的事件, 因为在在冒泡或捕获阶段会经过该节点
- Selected Node Only 只会列出当前节点上绑定的事件
- 每个事件会有对应的几个属性 handler, isAtribute, lineNumber, listenerBody, sourceName, type, useCapture
- handler是处理函数, 右键可以看到这个函数定义的位置, 一般 js 库绑定事件会包一层, 所以这里很难找到对应handler
- isAtribute 表明事件是否通过 html 属性(类似onClick)形式绑定的
- useCapture 是 addEventListener 的第三个参数, 说明事件是以 冒泡 还是 捕获 顺序执行
Styles
修改样式
- 添加规则
- 添加、修改属性 同样可以通过 ctrl + z 取消
断点
代码断点
- 设置断点
- 在 Sources 面板 js 文件行号处设置断点, 这里除了常规断点外, 还有个条件断点(右键 conditional breakpoint), 在设置的条件为 true 时才会断电, 在循环中需要断点时比较有用.
- 断点后可以查看 堆栈, 变量 信息:
- 在调用堆栈这里可以切换到堆栈中的任何地方重新执行(右键restart frame), 如果想查看断点前的信息时比较有用.
- 断点后的变量保存到全局
- 选中变量, 右键 Evalute in console
- 在 console 中选中输出的内容, 右键 store as global variable
事件断点
元素上事件断点
devtools 可以查看某一个元素上绑定了哪些事件: Elements > Event Listeners
dom mutation 断点(推荐)
dom mutation event 是 DOM3 添加的新的事件, 一般是 dom 结构改变时触发. devtools 可以对 DOMSubtreeModified DOMAttrModified 和 DOMNodeRemoved 时断点. 对上面 元素上事件断点(mouseover) 后不容易找到业务代码, 使用 mutation 断点, 断点后配合 call stack 就可以找到业务代码了, 如下图
全局事件断点
devtools 还可以对事件发生时断点, 比如 click 发生时断点, 这个跟 元素上事件断点 不同, 不会限定在元素上, 只要是事件发生, 并且有 handler 就断点; 还可以对 resize, ajax, setTimeout/setInterval 断点.
下面这个图是 resize 时中断, 因为库都代理了, 还需要在断点处一步一步跟下去才能走到业务代码中.
几个常用的断点快捷键:
- F8: 继续执行
- F10: step over, 单步执行, 不进入函数
- F11: step into, 单步执行, 进入函数
- shift + F11: step out, 跳出函数
- ctrl + o: 打开文件
- ctrl + shit + o: 跳到函数定义位置
- ctrl + shift + f: 所有脚本中搜索
Console
元素选择
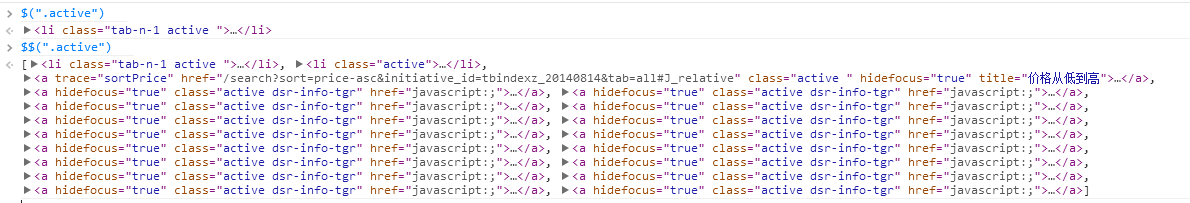
$(selector)
即使当前页面没有加载jQuery,你也依然可以使用$和$$函数来选取元素,实际上,这两个函数只是对document.querySelector()和document.querySelectorAll()的简单封装,$用于选取单个元素,$$则用于选取多个:
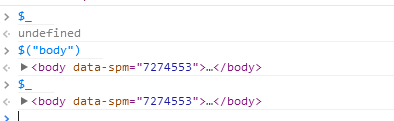
$_
使用 $_ 来引用最近的一个表达式
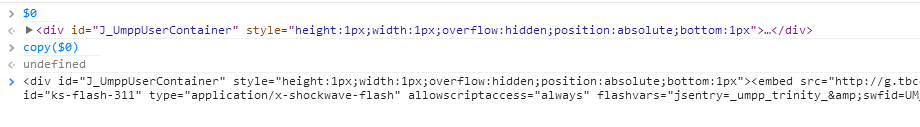
$0 - $4
除了$_,你还可以使用$0,$1,$2,$3,$4这5个变量来引用最近选取过的5个DOM元素。 $0 为Elements HTML 面板中选中的元素。 $1 为上一次在 HTML 面板中选中的元素。 $2、$3、$4 同样的。不过只能到$4
copy
复制到剪切板,copy之后,直接ctrl+v
信息输出
在js代码中打点console.log() 类似debugger
chrome 调试工具的使用的更多相关文章
- Chrome调试工具简单介绍
作为前端开发者都知道,快捷键F12可以打开chrome调试工具.firefox可以打开firebug工具.“工欲善其事,必先利其器”,对调试工具的掌握,能大大提高我们调试代码的效率.因为我平常chro ...
- 不常见但很有用的chrome调试工具使用方法
前面的话 对于chrome调试工具,常用的是elements标签.console标签.sources标签和network标签.但实际上,还有一些不太常见但相当实用的方法可以提高网页调试效率.本文将 ...
- chrome调试工具高级不完整使用指南(基础篇)
一.前言 本文记录的是作者在工作上面对chrome的一些使用和情况的分析分享,内容仅代表个人的观点.转发请注明出处(http://www.cnblogs.com/st-leslie/),谢谢合作 二. ...
- chrome调试工具高级不完整使用指南(优化篇)
上一篇文章我们说了chrome调试工具的一些比较基础功能的用法,接下来我们要在这一篇文章中说一说,其他一些chrome调试工具的使用方法 2.1.5 Network模块 在netWork模块中,大致上 ...
- chrome调试工具高级不完整使用指南(实战一)
三.chrome调试工具实战 3.1 获取界面对应的HTML和修改样式 我们以博客园为例子来分析. 通过上面的操作就可以定位到对应的HTML代码 左侧菜单显示的就是当前指定元素层叠样式的一个情况 上面 ...
- chrome调试工具高级不完整使用指南(实战二)
3.3 给页面添加测试脚本 在现实的工作中,我们往往会遇到一些问题在线上就会触发然后本地就触发不了的问题.或者是,要给某个元素写一个测试脚本.这个时候如果是浏览器有提供一个添加脚本的功能的话,那么我们 ...
- Chrome调试工具Developer Tools——前端必备神器
本文链接:https://blog.csdn.net/u012542647/article/details/79401485 今天要给大家介绍一个神器,就是谷歌浏览器(Chorme)自带的前端调试工具 ...
- 浏览器。浏览器对象检测、Chrome调试工具
chrome浏览器的flash问题: 2017-12-26 chrome浏览器的flash有无法显示无法正常运行的问题时,解决方法如下: https://qzonestyle.gtimg.cn/qzo ...
- chrome调试工具
Chrome调试面板 Chrome 开发者工具是一套内置在Google Chrome中Web开发和调试工具.使用开发者工具来重演,调试和剖析您的网站.其中常用的有Elements(元素面板).Cons ...
- 前端开发Chrome调试工具
Chrome浏览器提供了一个非常好用的调试工具,可以用来调试我们的HTML结构和CSS样式. 1.的打开调试工具 打开Chrome浏览器,按下F12键或点击页面空白,点击检查 2.使用调试工具 (1) ...
随机推荐
- KDD 2018 | 最佳论文:首个面向Facebook、arXiv网络图类的对抗攻击研究
8 月 19 日至 23 日,数据挖掘顶会 KDD 2018 在英国伦敦举行,昨日大会公布了最佳论文等奖项.最佳论文来自慕尼黑工业大学的研究者,他们提出了针对图深度学习模型的对抗攻击方法,是首个在属性 ...
- sql server查看表占用索引空间(小技巧)
选择表右键—属性—存储—索引空间
- jQuery ajax - serializeArray() 方法
定义和用法 serializeArray() 方法通过序列化表单值来创建对象数组(名称和值). 您可以选择一个或多个表单元素(比如 input 及/或 textarea),或者 form 元素本身. ...
- 前端开发-3-HTML-body标签
body标签 h.p.a.ul.ol.div.img. 想要在网页上展示出来的内容一定要放在body标签中. 把我们之前海燕那一段HTML代码贴过来,保存到一个HTML格式的文件中. <!DOC ...
- webserive学习记录4-获取天气的例子
学习到了如何创建使用webservice服务,下面就实际应用一下,从网络上获取天气数据. 先从网络上找到免费的webservice服务, 如这个网站:http://www.webxml.com.cn/ ...
- js数组类型判断与数据类型判断回顾
判断一个对象是否是数组方法有多种: 一.Array.isArray()函数 在ECMAScript5中可以通过Array.isArray()来做这件事: Array.isArray({}); //fa ...
- DataType 数据类型
基本类型:四类八种:数值 : 整数:byte,short,int,long.默认是 int 小数:float,double 默认是 double 布尔:boolean ...
- 关于sql 增删改
1.更改数据库的名称 --更改数据库的名称,逗号前面是之前的,后面是改成的名 sp_renamedb student,xuesheng 2.表中有数据的情况下再添加列.删除列 --后来添加列,只能默认 ...
- Linux终极渗透测试命令总结
本文主要和大家分享Linux终极渗透测试命令总结,如下是一份 Linux 机器的渗透测试备忘录,是在后期开发期间或者执行命令注入等操作时的一些典型命令,设计为测试人员进行本地枚举检查之用. 命令 描述 ...
- socket.io api 总结
server 端const io = require('socket.io')(8000, { // path: '/socket', pingInterval: 10000, pingTimeout ...









