Qt动画框架The Animation Framework
动画框架是Kinetic(运动)项目的一部分,它的目标是提供一中简单的方法创建动画的和流畅的GUI。借助Qt动画属性,可以提供非常自由的动画窗体组件和其他对象(QObjects)。动画框架也能被用于图形视图框架。
一下概述解释动画框架体系结构的基础部分。示例展示了QObject和图形项(graphics items)显示动画中使用的绝大多数基本动画技术。
The Animation Architecture
Classes in the Animation Framework
Animating Qt Properties
Animations and the Graphics View Framework
Easing Curves
Putting Animations Together
Animations and States
动画体系结构
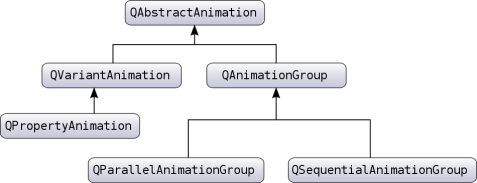
本部分从较高层次介绍动画框架的结构和对Qt动画属性的使用。下图显示了动画框架中大部分重要的类。

动画框架的基础由基类QAbstractAnimation组成,它有两个子类QVariantAnimation 和QAnimationGroup。QAbstractAnimation是其他所有类的父类。它提供了基础的属性,适用于所有的本框架下的动画;notably、开始能力、停止、中止一个动画。它也接受时间改变notifications。
此外动画框架提供了 QPropertyAnimation类,它继承自QVariantAnimation,实现了一个Qt动画属性。它是Qt的meta-object system的一部分。QPropertyAnimation通过属性使用一个释放曲线(easing curve)执行一个槽。所以当你想让某一个值动起来,你可以声明这个值作为一个属性,并且创建一个QObject类。
可以构建一个QAbstractAnimations树来表现复杂的动画。树由QAnimationGroup来实现,它的功能是作为其他动画的容器。QAnimationGroup(组)可以是QAbstractAnimation的子类,所有组可以包含其他的组。
动画框架中的类
这些类提供了创建简单和复杂动画的框架。
QAbstractAnimation 其他动画类的基类
QAnimationGroup Abstract base class for groups of animations
QEasingCurve 控制动画释放的曲线
QParallelAnimationGroup 并行动画组
QPauseAnimation 中止一个串行组
QPropertyAnimation Qt的动画属性
QSequentialAnimationGroup 串行动画组
QTimeLine 控制动画的时间线
QVariantAnimation Abstract base class for animations
Qt动画属性
前边提到的QPropertyAnimation类能添加新的Qt属性。前提是它被这个类用作董哈的属性值。实际上,它的父类QVariantAnimation是一个抽象类,不能被直接使用。
选择动画Qt属性的一个主要原因是使我们能容易的使用已经存在的Qt类和Qt API 进行动画。类QWidget(可以嵌入到QGraphicsView)有边界、颜色等属性。看一个简单的示例:
QPushButton button("Animated Button");
button.show();
QPropertyAnimation animation(&button, "geometry");
animation.setDuration(10000);
animation.setStartValue(QRect(0, 0, 100, 30));
animation.setEndValue(QRect(250, 250, 100, 30));
animation.start();
这段代码把一个按钮在2秒内从屏幕的左上角移动到(250, 250)位置。
上边的例子在开始和结束值之间做一个线性插值。可以设置开始和结束值点,插值依赖这些点
QPushButton button("Animated Button");
button.show();
QPropertyAnimation animation(&button, "geometry");
animation.setDuration(10000);
animation.setKeyValueAt(0, QRect(0, 0, 100, 30));
animation.setKeyValueAt(0.8, QRect(250, 250, 100, 30));
animation.setKeyValueAt(1, QRect(0, 0, 100, 30));
animation.start();
上例中,按钮在前8秒移动到(250, 250),最后2秒内又移回原位。移动按照线性插值在两个点之间移动。
可以创建Qt属性,需提供访问方法
class MyGraphicsItem : public QObject, public QGraphicsRectItem
{
Q_OBJECT
Q_PROPERTY(QRectF geometry READ geometry setGeometry)
}
上边示例中,我们子类化QGraphicsRectItem并且定义geometry属性。即使QGraphicsRectItem没有geometry属性,我们也可以使用本组件的geometry属性进行动画。
动画和图形视图框架
当我们想让QGraphicsItems进行动画,并且使用QPropertyAnimation类。但是,QGraphicsItem没有从 QObject继承。一个好的解决方案是子类话你想要动画的图形项。而且本类也继承自QObject。QPropertyAnimation能被使用在 QGraphicsItems中。以下示例显示了怎么去做。另一个可能是去继承QGraphicsWidget,QGraphicsWidget是一个 QObject。
class Pixmap : public QObject, public QGraphicsPixmapItem
{
Q_OBJECT
Q_PROERTY(QPointF pos READ pos WRITE setPos)
……
正如前所述,我们要定义的属性是要进行动画的属性。
松弛曲线
前边提到过,QPropertyAnimation在开始和结束属性值中进行插值运算。另外还可以添加更多的关键点值。松弛曲线描述了一个函数,用它来控制在0和1之间进行插值的速度,它在不改变路径只控制速度时非常有用。
QPushButton button("Animated Button");
button.show();
QPropertyAnimation animation(&button, "geometry");
animation.setDuration(3000);
animation.setStartValue(QRect(0, 0, 100, 30));
animation.setEndValue(QRect(250, 250, 100, 30));
animation.setEasingCurve(QEasingCurve::OutBounce);
animation.start();
这个动画跟随一个曲线使它弹回,像一个球从开始位置掉落到结束位置。QEasingCurve包含大量的曲线,我们可以去选择使用。他们使用QEasingCurve::Type定义(枚举)。如果需要其他的曲线,你可以自己实现一个,并注册给QEasingCurve
把动画结合在一起
一个应用程序通常包含多个动画,例如,你可能希望同时移动许多graphic items或者一个个按照串行的方式的移动他们
子类QAnimationGroup(QSequentialAnimationGroup和QParallelAnimationGroup)可以包含其它animations,这样这些animations可以串行或者并行的触发了
并行显示的例子
QPushButton *bonnie = new QPushButton("Bonnie");
bonnie->show();
QPushButton *clyde = new QPushButton("Clyde");
clyde->show();
QPropertyAnimation *anim1 = new QPropertyAnimation(bonnie, "geometry");
// Set up anim1
QPropertyAnimation *anim2 = new QPropertyAnimation(clyde, "geometry");
// Set up anim2
QParallelAnimationGroup *group = new QParallelAnimationGroup;
group->addAnimation(anim1);
group->addAnimation(anim2);
group->start();
一个并行的动画组可以同时播放多个动画,调用start()函数将会启动它所管理的所有animations
串行触发的例子
QPushButton button("Animated Button");
button.show();
QPropertyAnimation anim1(&button, "geometry");
anim1.setDuration(3000);
anim1.setStartValue(QRect(0, 0, 100, 30));
anim1.setEndValue(QRect(500, 500, 100, 30));
QPropertyAnimation anim2(&button, "geometry");
anim2.setDuration(3000);
anim2.setStartValue(QRect(500, 500, 100, 30));
anim2.setEndValue(QRect(1000, 500, 100, 30));
QSequentialAnimationGroup group;
group.addAnimation(&anim1);
group.addAnimation(&anim2);
group.start();
你猜的没错,QSequentialAnimationGroup串行的播放所有的动画,当list中前一个动画播放完,它才启动下一个
你可以把动画组animatio group添加到其他的动画组里面,这样可以创建一个动画结构树,树中已经制定了这些动画在播放时候彼此之间的关系
动画和状态
当使用状态机时候,我们可以将彼此状态之间用一个或者多个动画关联起来,使用QSignalTransition或者QEventTransition类,这两
个类都继承自QAbstractTransition,QAbstractTransition提供了方便的函数addAnimation(),可以再状态转换触发时候播放一个或者
多个动画animations
我们也可以设置各个不同的状态的属性,而不用设置动画的startValues和endValue,下面是一个关联按钮QPushButton位置属性的动画示例
QPushButton *button = new QPushButton("Animated Button");
button->show();
QStateMachine *machine = new QStateMachine;
QState *state1 = new QState(machine);
state1->assignProperty(button, "geometry", QRect(0, 0, 100, 30));
machine->setInitialState(state1);
QState *state2 = new QState(machine);
state2->assignProperty(button, "geometry", QRect(250, 250, 100, 30));
QSignalTransition *transition1 = state1->addTransition(button,
SIGNAL(clicked()), state2);
transition1->addAnimation(new QPropertyAnimation(button, "geometry"));
QSignalTransition *transition2 = state2->addTransition(button,
SIGNAL(clicked()), state1);
transition2->addAnimation(new QPropertyAnimation(button, "geometry"));
machine->start();
常见类
QtAbstractAnimation 抽象动画
QtAnimationGroup 动画组
QtEasingCurve 释放曲线
QtParallelAnimationGroup 并行动画组
QtPropertyAnimation 动画特性 可以使用Q_PROPERTRY来创建属性
QtSequentialAnimationGroup 连续动画组
QtVariantAnimation 变换动画
QtGraphicsWidget 绘图部件
QtAbstractState 抽象状态
QtAbstractTransition 抽象转换
QtActionState 动作状态
QtEventTransition 事件转换
QtFinalState 完成状态
QtHistoryState 历史状态
QtKeyEventTransition 键盘事件转换
QtMouseEventTransition 鼠标事件转换
QtSignalEvent 信号事件
QtSignalTransition 信号转换
QtState 状态
QtStateAction 状态动作
QtStateFinishedEvent 状态动作完成事件
QtStateFinishedTransition 状态动作完成事件
QtStateInvokeMethodAction 状态请求方法动作
QtStateMachine 状态机器
---------------------
作者:seanyxie
来源:CSDN
原文:https://blog.csdn.net/seanyxie/article/details/6173337
版权声明:本文为博主原创文章,转载请附上博文链接!
Qt动画框架The Animation Framework的更多相关文章
- Qt 动画框架
最近一个项目中的需要做动画效果,很自然就想起来用qt animation framework .这个框架真的很强大.支持多个动画组合,线性动画,并行动画等.在此总结一下使用该框架一些需要注意的地方: ...
- Qt之动画框架
简述 Qt动画框架旨在为创建动画和平滑的GUI提供了一种简单的方法.通过Qt动画属性,该框架为部件和其它QObject对象的动画操作提供了非常大的自由性,框架也可以被用于图形视图框架中,动画框架中许多 ...
- Qt移动应用开发(二):使用动画框架
Qt移动应用开发(二):使用动画框架 上一篇博客介绍了怎样使用Qt的QML来对屏幕分辨率大小进行适应,其实,不同分辨率的适应是一个很棘手的问题,除了分辨率不同外,宽高比(aspect ratio)也不 ...
- Qt 动画快速入门(一)
Qt-4.6动画Animation快速入门三字决 Qt-4.6新增了Animation Framework(动画框架),让我们能够方便的写一些生动的程序.不必像以前的版本一样,所有的控件都枯燥的呆在伟 ...
- Qt动画效果的实现,QPropertyAnimation
Qt动画架构中的主要类如下图所示: 动画框架由基类QAbstractAnimation和它的两个儿子QVariantAnimation和QAnimationGroup组成.QAbstractAnima ...
- Qt动画与Qt坐标小记
Qt动画 转载自: <http://jingyan.baidu.com/article/154b46315757b628ca8f4116.html> 和 <http://blog. ...
- IOS QuartzCore核心动画框架
IOS QuartzCore核心动画框架 核心动画框架 使用核心动画需要引入的框架:#import CALayer: CoreAnimation CALayer就是UIView上的图层,很多的CALa ...
- Qt状态机框架(状态机就开始异步的运行了,也就是说,它成为了我们应用程序事件循环的一部分了)
状态机框架 Qt中的状态机框架为我们提供了很多的API和类,使我们能更容易的在自己的应用程序中集成状态动画.这个框架是和Qt的元对象系统机密结合在一起的.比如,各个状态之间的转换是通过信号触发的,状态 ...
- qt动画入门
Qt-4.6新增了Animation Framework(动画框架),让我们可以方便的写一些生动的程序. 不必像曾经的版本号一样,全部的控件都枯燥的呆在伟大光荣的QLayout里,或许它们可以唱个歌, ...
随机推荐
- 邮件学习过程中关于request.POST的使用
今天的话主要的精力都集中在邮件系统demo的实现,因为自己个人技术有限,所以做出来的相当简陋,在其中碰到的问题其实也是比较多的,对于基于django的邮件相对来说比较容易,然后就是在提交数据,获取po ...
- dockerfile命令说明及使用
执行Dockerfile命令: docker build -f /path/to/a/Dockerfil Dockerfile的基本结构 Dockerfile 一般分为四部分:基础镜像信息.维护者信息 ...
- Linux 曝出严重安全漏洞,受限用户亦可提权至 Root 身份运行任意命令!(内附解决方案)
本文首发于:微信公众号「运维之美」,公众号 ID:Hi-Linux. 「运维之美」是一个有情怀.有态度,专注于 Linux 运维相关技术文章分享的公众号.公众号致力于为广大运维工作者分享各类技术文章和 ...
- java容器tomat,jboss支持内部读取软链接
tomcat,jboss允许软链接 作用:当war包解压过后,需要将内部进行链接到外部的可移动存储上时,就需要使用此功能. tomcat默认是不开启tomcat链接的,需要手动添加配置项. 在tomc ...
- Linux命令——sync
参考:A Step-By-Step Guide to Using the Linux sync Command 前言 数据只有被读入内存才能被CPU所处理,但是数据又常常需要由内存写回磁盘当中(例如储 ...
- mysqldump 备份与恢复数据库
备份数据库 mysqldump -u root -plvtao test > /home/bak.sql 数据库还原,常用source 命令登陆 mysql -u root -p mysql&g ...
- nginx配置白名单
配置如下: http模块: http { include mime.types; default_type application/octet-stream; #log_format main '$r ...
- BAT文件的调用
分成2个步骤,首先生成一个bat文件,然后调用批处理文件 1.生成.bat文件 入参为文件的内容,filePath为绝对路径,且需要扩展名(这个方法不局限于生成.bat文件,也可以生成其他扩展名文件) ...
- ES中的分析和分析器
在ES存储的文档,进行存储时,会对文档的内容进行分析和分词 分析的过程: 首先,将一块文本分成适合于倒排索引的独立的 词条 , 之后,将这些词条统一化为标准格式以提高它们的“可搜索性”,或者 reca ...
- XStream 1.4.10版本处理xml使用问题
XStream pom依赖: <dependency> <groupId>com.thoughtworks.xstream</groupId> <artifa ...
