Vue 文档Demo01
Vue
1. Vue 基础
1. 声明式渲染
1. v-bind
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<title>vue123</title>
</head>
<body>
<div id="app">
{{ message }}
</div>
<!-- built files will be auto injected -->
<script src="index.js"></script>
</body>
</html>
var app = new Vue({
el:'#app',
data:{
message:'HelloWorld'
}
});
2.条件与循环
v-if
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
<p v-if="seen">Now you see</p>
</div>
<!-- built files will be auto injected -->
<script>
var app = new Vue({
el: '#app',
data: {
seen :false
}
});
app.seen = false
</script>
</body>
</html>
v-for
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<title>Title</title>
</head>
<body>
<div id="app">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
todos:[
{text:'learning js'},
{text: 'learning Vue'},
{text: 'learning 整个项目'}
]
}
})
app.todos.push({text:'新项目'})
</script>
</body>
</html>
3.处理用户输入
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="qpp5">
<p>{{ message }}</p>
<button v-on:click="reverseMess">逆转消息
</button>
</div>
<script>
var app5 = new Vue({
el: '#qpp5',
data:{
message:'Hello Vue.js'
},
methods:{
reverseMess:function () {
this.message = this.message.split('').reverse().join('')
}
}
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="qpp5">
<p>{{ message }}</p>
<input v-model="message">
</div>
<script>
var app5 = new Vue({
el: '#qpp5',
data:{
message:'Hello Vue.js'
},
methods:{
reverseMess:function () {
this.message = this.message.split('').reverse().join('')
}
}
})
</script>
</body>
</html>
4.组件化应用构建
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ol>
<todo-item></todo-item>
<todo-item></todo-item>
<todo-item></todo-item>
</ol>
</div>
<script>
Vue.component('todo-item',{
template:'<li>这是一个待办事项</li>'
})
var app = new Vue({
el:'#app'
})
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ol>
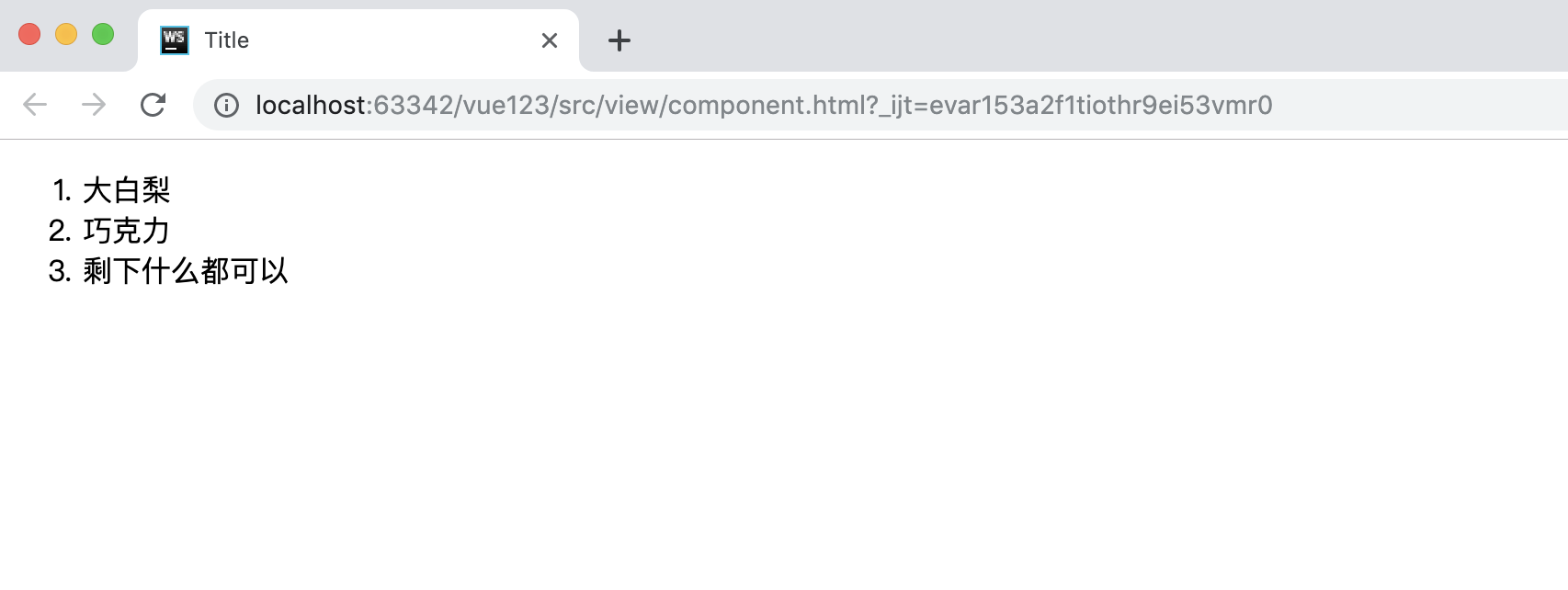
<todo-item
v-for="item in grocerylist"
v-bind:todo="item"
v-bind:key="item.id"></todo-item>
</ol>
</div>
<script>
Vue.component('todo-item', {
// todo-item 组件现在接受一个
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
var app = new Vue({
el:'#app',
data:{
grocerylist:[
{id:0,text:"大白梨"},
{id:1,text:"巧克力"},
{id:2,text:"剩下什么都可以"}
]
}
})
</script>
</body>
</html>

Vue 文档Demo01的更多相关文章
- 按照vue文档使用JavaScript钩子但是却不能执行动画?
大家刚入VUE肯定是先去阅读文档, 在 进入/离开 & 列表过渡 这一章节有一小节 --------- JavaScript钩子 详情见vue文档: https://cn.vuejs.or ...
- vue文档全局api笔记1
全局api方法 1.Vue.extend(options) 请注意,extend创建的是一个组件构造器,而不是一个具体的组件实例.所以他不能直接在new Vue中这样使用: new Vue({comp ...
- 1小时搞定vuepress快速制作vue文档/博客+免费部署预览
先来一下演示效果.和vue的官方文档几乎是一致的,页面内容都可自定义. 此教程部署后的效果预览. 在你跟着教程搭建好项目之后,你会收获: 快速搭建一个文档/博客,后期只需要修改markdown内容和导 ...
- vue文档重读有感
vue 官方文档,每次读都有不一样的感受.项目已经做过一个了,遇到了不少问题,下面总结下这次看到的注意点: 一.指令方面 1. v-once 一次性绑定,只渲染元素和组件一次.随后的重新渲染,元素/ ...
- 想看Vue文档,cn放错位置,误入xx网站...
昨晚,DD在微信群(点击加入)里看到有小伙伴说,想去Vue官网看中文文档,不当心把cn写错了位置,结果进入了xx网站... 老司机们应该都知道,Vue官网的中文文档地址是:https://cn.vue ...
- vue文档全局api笔记2
1.Vue.filter( id, [definition] ) 在组件内注册 <template> <div id="app"> <div clas ...
- vue文档1-VSCode介绍
开发工具VSCode: Vue的开发工具用的是VSCode(Visual Studio Code),这款开发工具是微软官方出品,开源,免费,并且功能相当强大,使用者很多,插件相当丰富,是Vue开发的不 ...
- vue文档阅读笔记——计算属性和侦听器
页面链接:https://cn.vuejs.org/v2/guide/computed.html 注意点 计算属性用于 替代模板内的表达式. 如果计算属性所依赖的属性未更新,会返回自身的缓存. 侦听器 ...
- 将vue文档下载到本地预览
1下载:https://github.com/vuejs/cn.vuejs.org 到本地 2. npm install npm start # 开发服务器地址为 http://localhost ...
随机推荐
- Redis常见问题及解决方案
在Redis的运维使用过程中你遇到过那些问题,又是如何解决的呢?本文收集了一些Redis的常见问题以及解决方案,与大家一同探讨. 码字不易,欢迎大家转载,烦请注明出处:谢谢配合 你的Redis有big ...
- linux广播
linux广播 // 发送端 #include <stdio.h> #include <unistd.h> #include <sys/types.h> #incl ...
- 一码学程 10284 排队找bug 题解 单调队列 或者 线段树RMQ
注:只是看到题目,未评测,所以不确定代码正确性,但是算法思路没有问题 描述 同学们的bug还真是多啊,orz... 春节期间大家存下的bug都来找肖老师解决了. 每个人都有bug,但是肖老师却只有一个 ...
- 使用EF 4.1的DbContext的方法大全
简述:EF4.1包括Code First和DbContext API.DbContext API为EF提供更多的工作方式:Code First,Database First和Model First. ...
- [LeetCode] 119. Pascal's Triangle II 杨辉三角 II
Given an index k, return the kth row of the Pascal's triangle. For example, given k = 3,Return [1,3, ...
- [LeetCode] 160. Intersection of Two Linked Lists 求两个链表的交集
Write a program to find the node at which the intersection of two singly linked lists begins. For ex ...
- [LeetCode] 678. Valid Parenthesis String 验证括号字符串
Given a string containing only three types of characters: '(', ')' and '*', write a function to chec ...
- 【神经网络与深度学习】【CUDA开发】服务器(多GPU)caffe安装和编译
一. 前提 多GPU交互在神经网络是常见的,所以在安装caffe之前需要安装NCCL,来保证多GPU之间的相互交流. 多GPU,这里指的是2个及2个以上英伟达显卡,而不是笔记本中的集显和独显. 二. ...
- 2.RabbitMQ 的可靠性消息的发送
本篇包含 1. RabbitMQ 的可靠性消息的发送 2. RabbitMQ 集群的原理与高可用架构的搭建 3. RabbitMQ 的实践经验 上篇包含 1.MQ 的本质,MQ 的作用 2.R ...
- Django重新添加字段然后迁移给定默认值依然迁移不生效
1.将对应app下的migrations文件夹下面的除了__init__.py文件外全部删除 2.delete from django_migrations where app='当前模型的app名称 ...
