发布一款Github博客皮肤
Major是一款基于jekyll的皮肤,没有用hexo,原因是换机器后无法更新博客,但是可以用U盘考环境。总之很麻烦!折腾纠结好久,还是用jekyll!不用发布直接push文章即可,方便快捷。用的放心舒心……
皮肤地址:https://github.com/Cyclone77/Major
演示地址: https://cyclone77.github.io
欢迎Star,Fork!
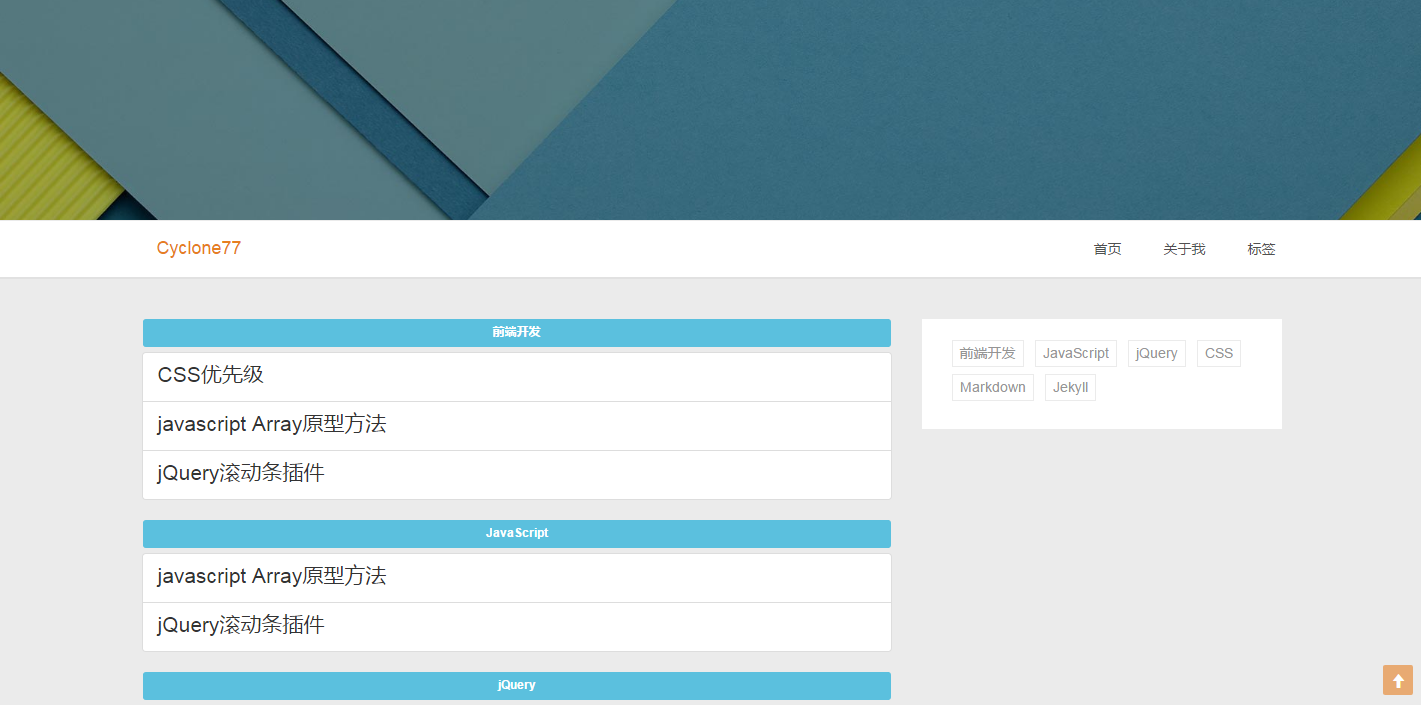
废话不多,先上图:

- 为博客园打抱不平 :以前看到很多园子里的朋友说,博客园样式好丑,对移动端还不兼容等等!这里就给博客园打抱不平了!申请了js权限,想怎么搞怎么搞都没人管你好吧。一起我也搞过几个皮肤文章也有介绍。其实很人性化的好么!
皮肤由来
其实我本想学一下jekyll的语法,但是配置本地环境各种错误(我的win7居然还是黑色桌面,你们懂的),无奈我只能找个功能差不多有的,开始改!
这个皮肤来源于如下:连接地址 https://github.com/Kaijun/hexo-theme-huxblog

- 没错,别不相信。把主要样式抽掉想怎么改怎么改,然后学习下jekyll简单的语法,接下来就剩下时间了。
- 我在修改的时候发现作者用了很多重复代码,比如,每个有侧边栏的页面都写了一边侧边栏代码,我把侧边栏直接写成了模版。
- 精简了很多导致博客速度变慢的js和不影响阅读的css。
皮肤简单介绍

这是标签页面,点击右面的标签可以定位。

侧边栏:标签我只显示10个,太多影响美观,可以查看更多。
关于我:在_config.yml里面填写了帐号就显示对于的图标,可以填写知乎,Github等等。
PS: 图标用的是字体图标,地址: http://www.fontawesome.com.cn/faicons/
{% for tag in site.tags offset:1 limit:10 %}
<a href="{{ site.baseurl }}/tags/#{{ tag[0] }}" title="{{ tag[0] }}" rel="{{ tag[1].size }}">{{ tag[0] }}</a>
{% endfor %}
- 这里查了下语法 offset:1 limit:10 就解决了。只显示10个标签的问题。
写文章
---
layout: post
title: "标题"
subtitle: "副标题"
date: 2016-08-23
author: "Cyclone77"
header-img: "img/post-bg-unix-linux.jpg"
permalink: "/1472014309297"
tags:
- Markdown
---
- header-img :是当前页面应该显示那个头背景图片
- permalinkg : 自定义当前页面的路径,默认路径文件名,文件名的规则:2016-08-25-Markdown-post.md, 2016-08-25-Markdown-post.markdown都可以。这里我用的时间戳来当自定义路径别提有多么方便!PS: 可以用浏览器控制台执行:+(new Date()) 得到时间戳!
如何使用
使用方法非常之简单你可以fork我的博客所在的库。也可以克隆来push到你博客所在库。
简单的git命令部署博客
git add -A (提交所有文件包括删除的这样远程库也可以删除)
git commit -m "提交备注"
git push -u origin master 提交远程库
移动端支持
- 当然支持移动端啦,本来就是基于Bootstrap的。
后期维护
- 喜欢的朋友可以克隆克隆我的Major项目,因为我的博客经常改动,Major是稳定的
- 博客园和Github可以同步更新,因为都支持markdown语法
发布一款Github博客皮肤的更多相关文章
- 发布园友设计的新款博客皮肤BlueSky
园友#a为大家设计了一款“简单.纯粹,一点淡雅,一点宁静”的博客皮肤——BlueSky,欢迎您的享用!感谢#a的精心设计! 如果您有兴趣为大家设计博客皮肤,请将您设计的html/css/images文 ...
- 发布新款博客皮肤SimpleMemory
感谢 sevennight 又为大家精心设计了一款简约风格的博客皮肤 —— SimpleMemory. 大家可以通过这篇博文感受一下实际的效果:开园子啦(浅谈移动端以及h5的发展) 如果您喜欢这款皮肤 ...
- 发布新博客皮肤red_autumnal_leaves
感谢sevennight为大家精心设计了一款博客皮肤——red_autumnal_leaves! [名称] red_autumnal_leaves[标题] 红叶[设计者] sevennight[简介] ...
- 发布“豪情”设计的新博客皮肤-darkgreentrip
豪情 (http://www.cnblogs.com/jikey/)是一名在上海的前端开发人员,长期驻扎在园子里.他为大家设计了一款新的博客皮肤——darkgreentrip. 以下是该博客皮肤的介绍 ...
- 使用Hexo搭建github博客步骤,超简便
categories: 工具 tags: git Windows 搭建博客 你只需要node环境和一个github账号就可以开工啦! 本教程适合于Windows环境,Mac教程也大同小异 利用hexo ...
- Hexo+Github博客最简教程-Dockerfile自动搭建
闲谈 拿出你的气质,打开你的电脑,借你半小时搭建好属于你的hexo博客,小生用dockerfile自动帮你搭建好:你只需要在你的mac或linux或windows上提前把docker安装好,如何安装不 ...
- 搭建Github博客:开始
先看效果:ious.ml 记录使用hexo搭建个人博客的过程 至于在博客里记录什么内容,现在还没想好.已经熟悉了博客园,不想换. 1.概念 Github Pages Github Pages可以被认为 ...
- 使用Hexo搭建GitHub博客(2018年Mac版)
关于本文 本文仅记录自己学习搭建Hexo博客之时,搭建过程中掉坑的历程总结,对零基础起步的观众朋友可能缺乏某些基础技术的指导,请优先食用下述两篇优质教程: [2018更新]小白独立搭建博客-Githu ...
- 超详细Hexo+Github博客搭建小白教程
原文链接:超详细Hexo+Github博客搭建小白教程 去年9月的时候开始搭建了第一个自己的独立博客,到现在也稍微像模像样了.很多小伙伴应该也想过搭建一个自己的博客,网上也有一堆详细教程.我在此稍稍总 ...
随机推荐
- BZOJ 3196 Tyvj 1730 二逼平衡树 ——树状数组套主席树
[题目分析] 听说是树套树.(雾) 怒写树状数组套主席树,然后就Rank1了.23333 单点修改,区间查询+k大数查询=树状数组套主席树. [代码] #include <cstdio> ...
- Websocket简单例子
websocket是Html5的一个协议,也就是说距离我们2016年就几年时间,其他原理我就不说了,直接讲例子 一.准备材料:1.一个开发工具必须支持javaEE7的,原因是javaEE6或以下不支持 ...
- [python学习] 语言基础—排序函数(sort()、sorted()、argsort()函数)
python的内建排序函数有 sort.sorted两个. 1.基础的序列升序排序直接调用sorted()方法即可 ls = list([5, 2, 3, 1, 4]) new_ls = sorted ...
- EF MySql 配置文件
<?xml version="1.0" encoding="utf-8"?><!--有关如何配置 ASP.NET 应用程序的详细信息,请访问 ...
- poj2104 K-th Number区间第k小值 主席树
原来主席树就是可持久化线段树啊,刚知道,,, 作为一道裸题,还是必A的,然而一开始偷懒不写离散化跪了N多遍,后来在缪大的帮助下发现了这个问题,遂A之 ——又是这种破问题,实在不想说自己了 把n个数看成 ...
- Qt里获取目录的一个另类方法
如果有一个文件的全路径文件名, 想获取它的路径的话, qt里我没找到比较好的办法, 都是cleanPath后, 再用QString的find, left这种函数来处理. 今天又在搞这种问题的时候, 看 ...
- <二>JDBC_通过ResultSet执行查询操作
一.ResultSet: 结果集. 封装了使用 JDBC 进行查询的结果. 1. 调用 Statement 对象的 executeQuery(sql) 可以得到结果集. 2. ResultSet 返 ...
- 关于box-shadow属性的一点心得
一般我用到box-shadow都是用于诸如按钮,文本块,某些图标,css类似为: box-shadow: 1px 1px 5px rgba(0, 0, 0, .8); 这样,样式看上去会更加柔和,或者 ...
- 20145205 《Java程序设计》第6周学习总结
教材学习内容总结 -若要将数据从来源中取出,可以使用输入串流:若要将数据写入目的地,可以使用输出串流.在java中,输入串流代表对象为java.in.InputStream的实例:输出串流代表对象为j ...
- extjs后自己写了一些见不得人的脚本
<html> <head> <title> 配置管理器 </title> <style type="text/css"> ...
