高度塌陷与BFC
高度塌陷的产生条件
- 子元素浮动,脱离文档流
- 子元素绝对定位或固定定位,脱离文档流
定位产生的高度塌陷只能通过加固定高度或更换其他方案解决塌陷,本文主要讨论浮动产生塌陷的解决方法。

高度塌陷的解决方法
1、直接给父元素加高度
div{
border: 5px solid black;
height: 200px;
}
p{
width: 200px;
height: 200px;
background-color: aqua;
float: left;
}

优点:代码简单,容易理解
缺点:自适应性不强
建议:不建议使用
2、利用clear:both;声明
2-1 在所有子元素的最后添加块元素,声明clear:both;
div{
border: 5px solid black;
}
p{
width: 200px;
height: 200px;
background-color: aqua;
float: left;
}
span{
display: block;
border: 5px solid red;
clear: both;
}
<div>父元素div
<p>子元素p</p>
<span></span>
</div>

原理:clear:both清除span两边的浮动,让父级div能自动获取到高度
优点:简单,代码少,所有主流浏览器都支持clear属性
缺点:不易理解,添加空白元素造成代码冗余
建议:不建议使用
2-2 万能清除法
.clearall {
/* 可以解决IE6、IE7、IE8浏览器兼容问题 */
zoom: 1;
}
.clearall::after {
/* 3个核心声明 起到方法2-1相似作用*/
content: "";
display: block;
clear: both;
/* 3个附属声明 解决一部分浏览器兼容问题 */
height: 0;
overflow: hidden;
visibility: hidden;
}
<div class="clearall">父元素div
<p>子元素p</p>
</div>
原理:给父元素设置clearall类,赋予其一个::after伪元素,该元素达到与方法2-1类似的效果
优点:可以作为公共类,方便使用,兼容性好
缺点:代码多,不易初学者理解
建议:建议使用,建议定义公共类,以减少CSS代码
3、利用BFC特性
BFC(Block formatting context)直译为块级格式化上下文,他有这样一个特性:
计算BFC的高度时,浮动元素也参与计算
将父元素触发为BFC即可解决浮动造成的高度塌陷元素触发BFC的条件
- html标签为BFC
- float属性值不为none
- overflow属性值不为visible
- display属性值为inline-block、table-cell、table-caption、flex、inline-flex其中之一
- position属性值为absolute或fixed
3-1 给父元素也添加浮动声明
div {
border: 5px solid black;
float: left;
}
p {
width: 200px;
height: 200px;
background-color: aqua;
float: left;
}
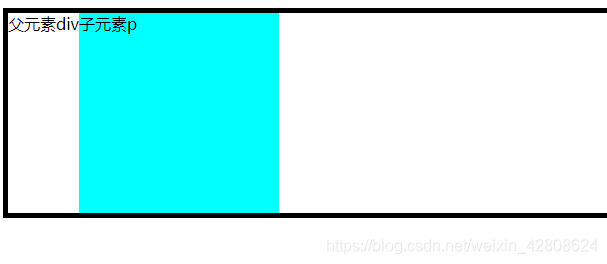
父元素成为浮动元素,脱离文档流:

3-2 更改父元素的overflow属性为hidden/auto/scroll
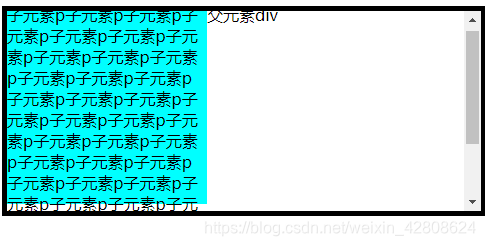
overflow: hidden;
超出内容会被隐藏:

overflow:auto;
元素内容超出容器会出现滚动条:

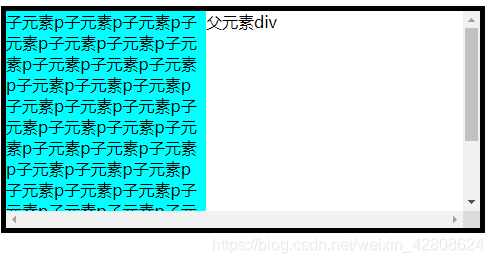
overflow:scroll;
父元素出现滚动条:

3-3 更改父元素的display属性触发BFC
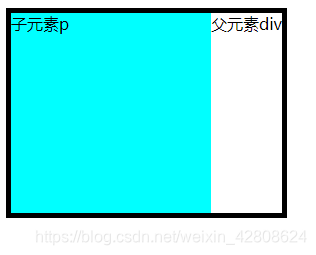
display: inline-block;
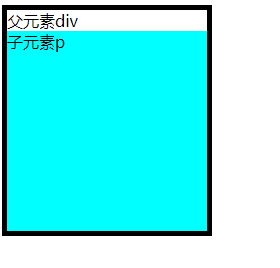
display: table-cell;

display: table-caption;

display: flex;

display: inline-flex;

3-4 更改父元素的position属性为absolute或fixed
position: absolute;
position: fixed;
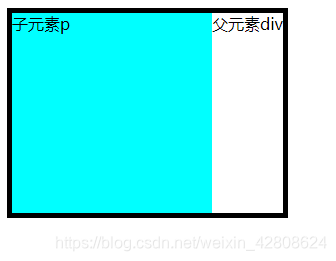
父元素会脱离文档流。

总结
由以上可知,解决高度塌陷的方法有很多,选择适合当前布局效果的方法才是最重要的。
一般无特殊情况,推荐选择使用兼容性好用起来方便的万能清除法。
高度塌陷与BFC的更多相关文章
- 整理高度塌陷与BFC
当面试官问道你高度塌陷时,人们第一想到的方法一定是 .clearfix::after { content: ''; display: block; clear: both; visibility: h ...
- 高度塌陷与 BFC
1. 高度塌陷 在浮动布局中,父元素的高度默认是被子元素撑开的 当子元素浮动后,其会完全脱离文档流,子元素从文档流中脱离将会无法撑起父元素的高度,导致父元素的高度丢失 父元素高度丢失以后,其下的元 ...
- 加overflow-hidden就可以解决高度塌陷问题,overflow-触发BFC
1.BFC 全称是块级排版上下文,用于对块级元素排版,默认情况下只有根元素(body)一个块级上下文,但是如果一个块级元素 设置了float:left,overflow:hidden或position ...
- 浅谈BFC与高度塌陷
这个概念我大概是去年时候接触到的吧,略略记录了一下,没有深入研究,恰逢最近秋招,在这里写一写,顺便加深自己的印象. 什么是BFC? 页面中的元素都隐含一个属性Block Formatting Cont ...
- 浮动引发的高度塌陷问题及其解决方法(BFC相关概念及性质)
浮动引发的高度塌陷问题 高度塌陷问题的产生 BFC(Block Formatting Context)的引入 元素开启BFC后的特点 开启BFC的元素不会被其他浮动元素所覆盖 开启BFC的元素不会发生 ...
- __x__(29)0908第五天__高度塌陷 问题
高度塌陷 在文档流中,父元素的高度默认是被子元素撑开的. 但是当为 子元素 设置 float 时,子元素会完全脱离文档流,无法再撑开父元素,导致父元素高度塌陷...以致于布局混乱 变成 BFC块级格式 ...
- css关于浮动的高度塌陷
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- css之高度塌陷及其解决方法
浅谈 清除浮动 的多种方式(clearfix) 1.什么是浮动 ? 是否脱离文档流? 1.普通流定位 static(默认方式) 普通流定位,又称为文档流定位,是页面元素的默认定位方式 页面中的块级元素 ...
- CSS高度塌陷问题解决方案
高度塌陷的存在:原因分析 1 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /& ...
随机推荐
- vs2010调试运行时弹出对话框:系统找不到指定文件
很多时候,我们会将一些低版本IDE编译过的项目,搬迁到VS2010 ,那么会存在很多编译,调试问题.[1] 编译成功了.可是无法调试 . . 显示 无法启动程序“...........\t ...
- Spring AOP学习笔记05:AOP失效的罪因
前面的文章中我们介绍了Spring AOP的简单使用,并从源码的角度学习了其底层的实现原理,有了这些基础之后,本文来讨论一下Spring AOP失效的问题,这个问题可能我们在平时工作中或多或少也会碰到 ...
- hive如何获取当前时间
在大多数的sql中获取当前时间都是用now()函数即可,hive获取当前时间的函数与sql 不一样 在impala中执行now()函数时是可以通过的 然而在hive中执行now()函数却报错: hiv ...
- Markdown小白教学15分钟速成
第一部分 基础篇 演示第二阶标题 1.1 目录与标题 代码过程 一级标题: 最高阶标题 基础篇 ===== 二级标题: 演示第二阶标题 一 ----- 注意: 这里"="和& ...
- JAVA基础-继承机制
需要掌握的知识点: 包的使用 继承时,子类如何覆盖父类方法(重写和重载) 继承时,构造方法的执行过程 JVM中子类如何实例化(先实例化父,再实例化子) super和this关键字 final关键字 包 ...
- 每日一题 - 剑指 Offer 32 - III. 从上到下打印二叉树 III
题目信息 时间: 2019-06-25 题目链接:Leetcode tag:双端队列 难易程度:中等 题目描述: 请实现一个函数按照之字形顺序打印二叉树,即第一行按照从左到右的顺序打印,第二层按照从右 ...
- 每日一题 - 剑指 Offer 32 - II. 从上到下打印二叉树 II
题目信息 时间: 2019-06-25 题目链接:Leetcode tag: 队列 BFS 难易程度:简单 题目描述: 从上到下按层打印二叉树,同一层的节点按从左到右的顺序打印,每一层打印到一行. 示 ...
- 链表中倒数第k个节点(剑指offer-14)
/* public class ListNode { int val; ListNode next = null; ListNode(int val) { this.val = val; } }*/ ...
- jmeter察看结果树-响应数据乱码
打开jmeter下的目录:\bin\jmeter.properties文件,搜索“encoding”关键字,找到如下配置: # The encoding to be used if none is p ...
- 题解:2018级算法第四次上机 C4-最小乘法
题目描述: 样例: 实现解释: 和字符串处理结合的动态规划,个人认为比较难分析出状态转移方程,虽然懂了之后挺好理解的 知识点: 动态规划,字符串转数字 题目分析: 首先按照最基础:依据题意设计原始dp ...
