CSS计数器(自定义列表)Demo
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/begin.css"/>
</head>
<body>
<section>
<h2>登记个人信息</h2>
<ol>
<li>课程进度推进通知</li>
<li>即时沟通
<ol>
<li>QQ</li>
<li>微信</li>
</ol>
</li>
<li>快递收件地址</li>
</ol>
</section>
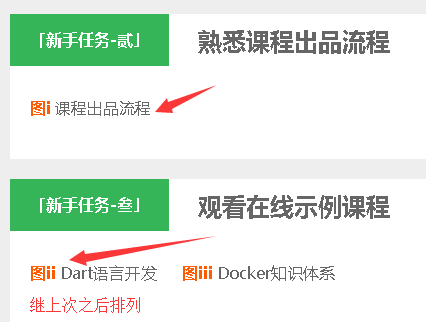
<section>
<h2>熟悉课程出品流程</h2>
<figure>
课程出品流程
</figure>
</section>
<section>
<h2>观看在线示例课程</h2>
<figure>
Dart语言开发
</figure>
<figure>
Docker知识体系
</figure>
</section>
</body>
</html>
css
body {
background-color: #eee;
color: #666;
counter-reset: xiaobaizhiqian;
}
section {
width: 800px;
margin: 0 auto 20px auto;
background-color: #fff;
padding: 10px 20px 20px 20px;
position: relative;
overflow: hidden;
counter-increment: xiaobaizhiqian;
counter-reset: xiaobaizhiqian-pic;
}
section p {
line-height: 1.5;
}
figure::before,li::before,section:before{
font-weight: bold;
color: #FF5C00;
}
section:before {
content: "「新手任务-"counter(xiaobaizhiqian)"」";
background-color: #35B558;
color: #fff;
text-align: center;
position: absolute;
top:;
left:;
padding: 15px 20px;
}
@-moz-document url-prefix() {
section:before{
content: "「新手任务-"counter(xiaobaizhiqian,simp-chinese-formal)"」";
}
}
section h2 {
position: relative;
top: -20px;
left: 168px;
}
ol {
list-style: none;
counter-reset: xiaobaizhiqian-li;
}
li::before {
counter-increment: xiaobaizhiqian-li;
content:counters(xiaobaizhiqian-li,".")":";
}
figure {
padding:;
margin: 0 20px 20px 0;
display: inline-block;
}
figure::before {
counter-increment: xiaobaizhiqian-pic;
content: "图"counter(xiaobaizhiqian-pic,lower-roman);
}
注意:要将计数器应用在哪个元素上,就在其父元素定义计数器,如果并列有多个元素,那么在这几个元素共同的父元素定义计数器,如本例中有多个section,如果需要每个section都使用计数器,那么就需要将计数器定义在body上;再举个例,本例中给figure标签使用计数器,将计数器定义在了section标签中,离开了section标签后,figure标签计数器便会重新从1开始,如果要使其连贯,则将计数器定义在body中即可
在section中定义计数器

在body中定义计数器

CSS计数器(自定义列表)Demo的更多相关文章
- CSS计数器(序列数字字符自动递增)详解———张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=4303 一.挖坟不可耻 ...
- CSS计数器(自定义列表)
概念 CSS3计数器(CSS Counters)可以允许我们使用css对页面中的任意元素进行计数,实现类似于有序列表的功能(自定义有序列表) 与有序列表相比,它的突出特性在于可以对任意元素计数,同时实 ...
- 使用CSS计数器美化数字有序列表
在web设计中,使用一种井井有条的方法来展示数据是十分重要的,这样用户就可以很清晰的理解网站所展示的数据结构和内容,使用有序列表就是实现数据有组织的展示的一种简单方法. 如果你需要更加深入地控制有序列 ...
- 排行榜妙用——CSS计数器
碰到的坑 小伙伴你们是否有碰到以下的情况,排行榜前3名的样式不一样,你们是怎么处理的么?
- css计数器详解
什么是css计数器 体验更佳排版请戳原文链接:http://blog.liuxianan.com/css-counters.html 就是采用css给一些html元素自动生成编号,比如类似1.3.2这 ...
- CSS计数器妙用
做web的经常会遇到类似排行榜的需求, 特别是要求前n名的样式和后面人不一样. 通常大多数人对于这个需求的做法都是在后端处理好排名名次, 在前端填入内容, 然后针对前n名做特殊的样式处理. 但是这样有 ...
- Vuex 教程案例:计数器以及列表展示
本案例github:https://github.com/axel10/Vuex_demo-Counter-and-list 本篇教程将以计数器及列表展示两个例子来讲解Vuex的简单用法. 从安装到启 ...
- CSS 计数器详解
在前端开发中总少不了列表项,对于列表项序号,射鸡师一般会列出个1,2,3...序号.在不了解css计数器属性之前,我一般会用精灵图,用类名来区分序列号图片.这样做尽管可以达到目的,但是很不方便,开发过 ...
- 转载:CSS计数器的趣味时光之css计算数据
CSS计数器是“啊太好了,竟不知道CSS可以做这啊”这类非常有趣的众多特性之一.简言之,用CSS使你持续某增加某个量,而无需JavaScript. 简单计数器 我们从这个简单的分页示例开始: 你见到的 ...
- CSS计数器的趣味时光
CSS计数器是“啊太好了,竟不知道CSS可以做这啊”这类非常有趣的众多特性之一.简言之,用CSS使你持续某增加某个量,而无需JavaScript. 简单计数器 我们从这个简单的分页示例开始: 你见到的 ...
随机推荐
- django rest framework 详解
Django REST framework 是用于构建Web API 的强大而灵活的工具包. 我们可能想使用REST框架的一些原因: Web浏览API对于开发人员来说是一个巨大的可用性. 认证策略包括 ...
- 监控系统 - mk-livestatus
/usr/bin/unixcat /usr/lib64/check_mk/livestatus.o /etc/xinetd.d/livestatus service livestatus { type ...
- union和struct的区别之处,在于内存的共享上
首先看看union,在c++中,union可能没有多大用处,在c语言中,可能我们要借助其完成很多巧妙的设计,下面是其一个完整的定义: union UTest { ...
- golang 2行代码在基于arm linux的树莓派、orangepi上运行http web服务
go语言(golang)简化了跨平台交叉编译步骤,支持在windows系统下交叉编译基于arm+linux平台的应用,运行时无需其它依赖库.以下以一个简单的http server为例,先上源码: ** ...
- chromedp自动启动为headless模式
// Command click is a chromedp example demonstrating how to use a selector to // click on an element ...
- list 用法的随手记
在list 用法中.1. add是直接添加 一个变量.不能添加一个 集合元素,比如数组 这种写法是错误的 ,因为不能添加集合 这种写法是对的,因为直接添加元素 2. 但是addrannge 是添加一个 ...
- hadoop中使用的Unsafe.java
今天查看hadoop源代码, 发现有个Unsafe.java 稍微总结下 优势 1 减少线程调度开销, Unsafe.java 通过采用非堵塞原子方式来减少线程调度开销 2 传统线程通信 ...
- leanote开源云笔记
下载链接 http://yunpan.cn/cZ42hEEQcYMMz (提取码:16a1)
- <strong>和 <b> 的区别
前几天,看到这样的一个笑话:甲:“我精通前端开发”,乙:“strong和b的区别是什么?” 甲:.... 其实我也搞不清有什么区别,因此我整理了一下: 一.为什么会有这样一个问题 我们在一个没有附加式 ...
- Raect Router 4 的使用 (1)
本文来自于官方文档,属于意译而非直译 基本组件 React Router 有三种类型的组件,分别是:react-router.react-router-dom.react-router-native ...
