ucml选项卡
当业务视图组件VC并排摆放时就会形成选项卡,本章介绍选项卡有关的操作函数和事件。
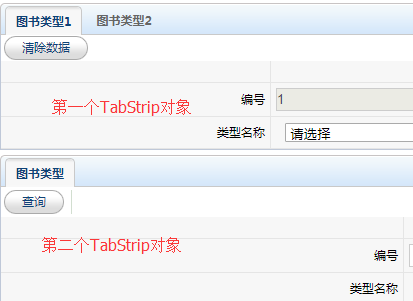
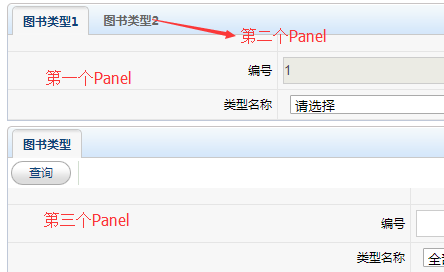
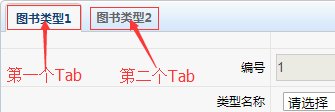
页面中有三个对象:TabStrip,Panel和Tab,TabStrip含Panel对象和Tab对象。业务单元BPO没有使用自定义业务模板时TabStrip对象ID命名规则为第一个:TabStrip_Level_1,第二个:TabStrip_Level_2以此类推,当使用自定义业务模板时TabStrip对象ID命名规则为:TabStrip_Level_ + 当前模板Panel中的第一个VC的VCName,例如:TabStrip_Level_VC_TSLXQuery

Panel对象:每个VC对应一个Panel对象,Panel对象包含Tab对象。

Tab对象:VC的头为一个Tab对象。

函数:
用法:TabStrip_ID.函数名
示例:
在JSCRIPT业务初始化时写如下代码:
//初始时选择索引为1的Tab,即第二个Tab页签
TabStrip_Level_1.selectTab(1);
| 函数名称 | 说明 |
| getPanel(index) | 获取Panel对象,index为Panel索引 |
| closeTab(index) | 关闭Tab页签,index为页签的索引 |
| getHeader(index) | 获取选项卡的Tab页签对象,index为Tab索引。 |
| showTab(index) | 显示Tab页签,index为页签索引。 |
| hidenTab(index) | 隐藏Tab页签,index为页签索引,注意:隐藏页签后需要调用showTab函数来显示当前TabStrip对象中其它的页签。 |
| selectTab(index) | 选择Tab页签,index为页签索引。 |
| exists(index) | 存在返回Panel对象,不存在返回false,index为Panel索引。 |
隐藏页签示例:
如下图在页面显示时隐藏第一个TabStrip对象中的第二个Tab“图书类型2”

操作步骤:
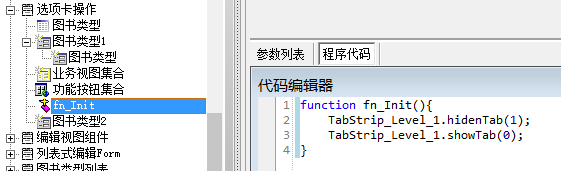
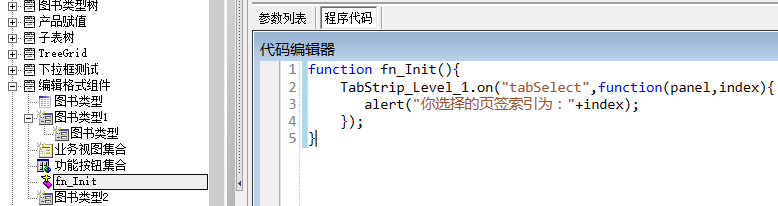
1、定义fn_Init()函数如下图:

function fn_Init(){
TabStrip_Level_1.hidenTab(1); //隐藏VC标题为“图书类型2”的标签
TabStrip_Level_1.showTab(0); //显示VC标题为“图书类型1”的标签
}
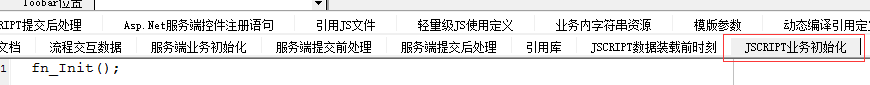
2、在JSCRIPT业务初始化时调用fn_Init()方法:

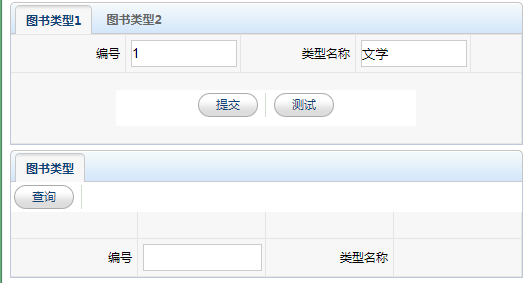
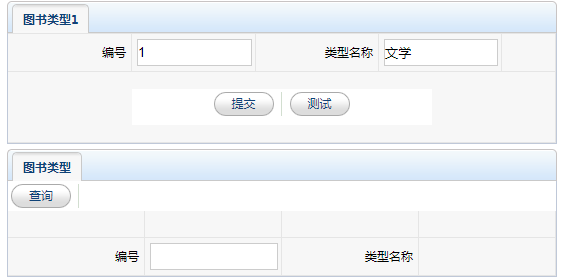
3、生成编译,浏览BPO的页面效果如下:

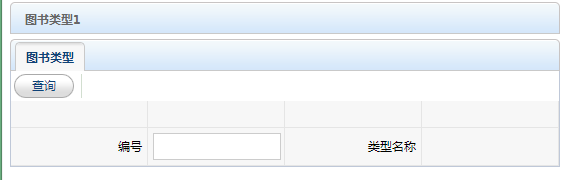
如果隐藏后不调用显示该TabStrip对象中其它页签的showTab方法,则页面效果如下图,并不是想要的页面效果:

事件:
| 事件名称 | 说明 |
| tabSelect | Tab页签选择事件,事件响应函数有两个参数:panel:panel对象,paenlIndex:指panel的索引 |
用法:
在JSCRPT初始化处绑定事件,语法:TabStrip_ID.on(“事件名”,函数)。
示例:


function fn_Init(){
TabStrip_Level_1.on("tabSelect",function(panel,index){
alert("你选择的页签索引为:"+index);
});
}
ucml选项卡的更多相关文章
- js和jquery实现简单的选项卡
选项卡切换在做网页的时候经常会用到,以往都是用JQ来实现,代码简单易懂,今天用原生的js实现了一下,二者还是有很大不同的,可以对比一下代码来研究一下. <!DOCTYPE html> &l ...
- jQuery的DOM操作实例(1)——选项卡&&Tab切换
一.原生JavaScript编写tab切换 二.jQuery编写tab切换 在用jQuery编写选项卡过程中,重要的事搞清楚 .eq() 和 .index() 的使用方法. .eq()是jQuery遍 ...
- CSS类似微软中国首页的竖向选项卡
效果体验:http://hovertree.com/texiao/css/24/ 源码下载:http://hovertree.com/h/bjaf/hardklps.htm 代码如下: <!DO ...
- Bootstrap之选项卡
<div class="container"> <!-- nav-tabs作为选项卡头部样式 --> <ul class="nav nav- ...
- WinForm中重绘TabControl选项卡标题
最近开发WinForm频繁使用了TabControl控件,这个控件的选项卡没有BackgroundImage这个属性,那么如何为其各个选项卡添加背景图片呢?(这里说的是每个TabPage的头部,也就是 ...
- 简单的jquery选项卡效果
html部分 <ul class="tab"> <li>最新</li> <li class="cur">热门&l ...
- 使用ViewPager+Fragment实现选项卡切换效果
实现效果 本实例主要实现用ViewPage和Fragment实现选项卡切换效果,选项卡个数为3个,点击选项卡或滑动屏幕会切换Fragment并实现选项卡下方下边框条跟随移动效果. 本程序用androi ...
- javascript面向对象系列第四篇——选项卡的实现
前面的话 面向对象的应用并非只是读几本书那么容易,需要有大量的工程实践做基础才能真正理解并学会使用它.本文将用面向对象的技术来制作一个简单的选项卡 图示说明 由图示结果看到,这是一个非常简单的选项卡. ...
- jquery实现的网页选项卡(拾忆)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- [转]微擎MVC
本文转自:https://www.kancloud.cn/donknap/we7/134626 控制器 控制器以文件夹.文件的形式组织,位于系统的 source 目录下,每一个目录代表一个 contr ...
- Oracle em 此网站的安全证书存在问题
https://www.cnblogs.com/hyz5525/p/4390252.html C:\>emctl status dbconsole Oracle Enterprise Manag ...
- Java并发编程:Java线程池核心ThreadPoolExecutor的使用和原理分析
目录 引出线程池 Executor框架 ThreadPoolExecutor详解 构造函数 重要的变量 线程池执行流程 任务队列workQueue 任务拒绝策略 线程池的关闭 ThreadPoolEx ...
- Cylinder Candy(积分+体积+表面积+旋转体)
Cylinder Candy Time Limit: 2 Seconds Memory Limit: 65536 KB Special Judge Edward the confectioner is ...
- Matlab illustrate stiffness
% matlab script to illustrate stiffness % using simple flame propagation model close all clear all % ...
- 使用idea创建一个maven工程
使用idea创建一个maven工程 一.创建maven工程 二.输入工程名 三.指定maven仓库 四.点击finish 五.修改工程结构(file->project structure) 六. ...
- inheritCombinedParasitic.js
// 寄生组合式继承 // 其基本思路是通过借用构造函数来继承属性,通过原型链的混成形式来继承方法,就是为了不必为了子类型的原型去调用父类型的构造函数 function inheritPrototyp ...
- 前端的业余设计-about my 毕业季
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ ...
- Linux 下修改网卡接口名
Linux下修改网卡接口名 by:授客 QQ:1033553122 (测试环境:CentOS-6.0-x86_64-bin-DVD1.iso+Vmware) 作用 可以用于解决类似如下Device n ...
- LeanCloud数据存储相关问题
1.短信验证码 当注册用户的时候,会发现收不到短信验证码,打印e : That operation isn't allowed for clients. 含义 - 该操作无法从客户端发起.请检查该错误 ...
