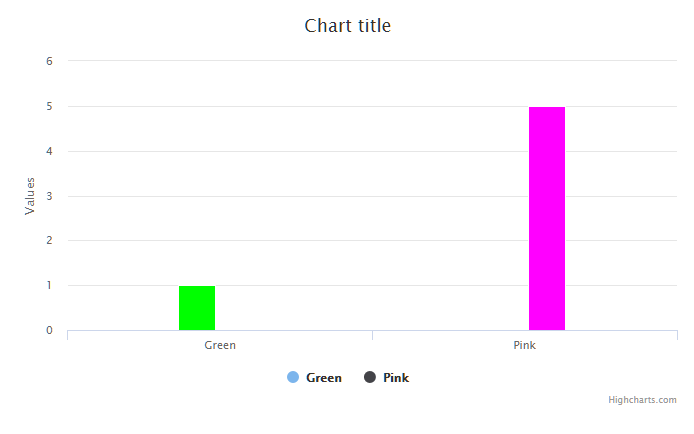
highcharts柱状图实现legend和数据列一一对应效果
var cate = ['Green', 'Pink'];
Highcharts.chart('container', {
chart: {
type: 'column'
},
legend: {
enable: true
},
xAxis: {
type: 'category'
},
plotOptions: {
series: {
groupPadding: cate.length < 4 ? 0.35 : 0.15
}
},
series: [{
name: "Green",
data: [{
name: 'Green',
color: '#00FF00',
y: 1
}]
}, {
name: "Pink",
data: [{
name: 'Pink',
color: '#FF00FF',
y: 5
}]
}]
});
效果图:

highcharts柱状图实现legend和数据列一一对应效果的更多相关文章
- highcharts柱状图和饼图的数据填充
1.其实数据填充很简单,它们就是json的格式,然后后台按照这种格式去套数据发给前端:前端再做一下连接处理等就行了. $('#program_statistics_bar').highcharts({ ...
- highcharts 柱状图 动态加载
highcharts柱状图动态加载 (1):导入样式 <script type="text/javascript" src="<%=request.getCo ...
- Highcharts下载与使用_数据报表图
Highcharts简介 Highcharts:功能强大.开源.美观.图表丰富.兼容绝大多数浏览器的纯js图表库 Highcharts是一款纯javascript编写的图表库,能够很简单便捷的在Web ...
- c# datagridview与DataSet绑定, 列与数据库表里面的列一一对应
参考代码1: 自己模拟出数据,并分别对dataGridView赋值. using System; using System.Collections.Generic; using System.Comp ...
- Highcharts属性与Y轴数据值刻度显示Y轴最小最大值
Highcharts 官网:https://www.hcharts.cn/demo/highcharts Highcharts API文档:https://api.hcharts.cn/highcha ...
- mysql数据库导出模型到powerdesigner,PDM图形窗口中显示数据列的中文注释
1,mysql数据库导出模型到powerdesigner 2,CRL+Shift+X 3,复制以下内容,执行 '******************************************** ...
- 如何正确选择MySQL数据列类型
MySQL数据列类型选择是在我们设计表的时候经常会遇到的问题,下面就教您如何正确选择MySQL数据列类型,供您参考学习. 选择正确的数据列类型能大大提高数据库的性能和使数据库具有高扩展性.在选择MyS ...
- Flexigrid自定义显示数据列
近期在搞ExtJs,发现ExJs的Grid相当的强大,后来又搞Jquery时,就对原来的表格不怎么满意了,于是,花了点时间,从网上找了个Grid插件,这个插件功能是比较强大,什么行排序.筛选.分页都有 ...
- 只用css实现“每列四行,加载完一列后数据自动填充到下一列”的效果
只用css实现“每列四行,加载完一列后数据自动填充到下一列”的效果.这个题目用图表示如下: 如果将题目换成“只用css实现每行四列,加载完一行后数据自动填充到下一行”,那这个问题就简单多了,相信大家都 ...
随机推荐
- php 判断字符串长度和字符串为纯数字字符串
<?php $str="123456a"; $str_a=123456"; if(is_numeric($str)){ 返回 false }else{ 返回 tru ...
- 百万级数据 MySQL处理(转)
转自 http://www.cnblogs.com/win7xt/p/3156334.html 使用MySQL处理百万级以上数据时,不得不知道的几个常识 最近一段时间参与的项目要操作百万级数据量的 ...
- Batch Norm、Layer Norm、Weight Norm与SELU
加速网络收敛——BN.LN.WN与selu 自Batch Norm出现之后,Layer Norm和Weight Norm作为Batch Norm的变体相继出现.最近又出来一个很”简单”的激活函数Sel ...
- Android技术博客精华汇总
MVC/MVP/MVVM/MVPVM 更好的架构设计 MVC,MVP 和 MVVM 的图示 http://www.apkbus.com/blog-822721-68034.html Android架构 ...
- 【Python】Java程序员学习Python(二)— 开发环境搭建
巧妇难为无米之炊,我最爱的还是鸡蛋羹,因为我和鸡蛋羹有段不能说的秘密. 不管学啥,都要有环境,对于程序员来说搭建个开发环境应该不是什么难题.按顺序一步步来就可以,我也只是记录我的安装过程,你也可以滴. ...
- Linux 加阿里yum源
阿里 yum 源设置 阿里云Linux安装镜像源地址:http://mirrors.aliyun.com/CentOS系统更换软件安装源 第一步:备份你的原镜像文件,以免出错后可以恢复.mv /etc ...
- webpack必知必会
细节 url-loader和file-loader是什么关系? file-loader用于将文件路径打包为另一个url,url-loader封装了file-loader.使用url-loader时,只 ...
- gitlab的仓库迁移到新的gitlab
1.下载原有gitlab源码 git clone http://gitlab.**.com/projectName gitlab地址替换成为新gitlab地址 git remote set-url o ...
- sql server单个字段列转行由,隔开
SELECT STUFF((SELECT ','+字段名 FROM 表名 for xml path('')),1,1,'')
- alwayson监控
最近大体自己写了点alwayson相关的监控,是通过存储过程的方法,做个笔记如下: --alwayson启用状态 declare @isenabled sql_variant SELECT @isen ...
