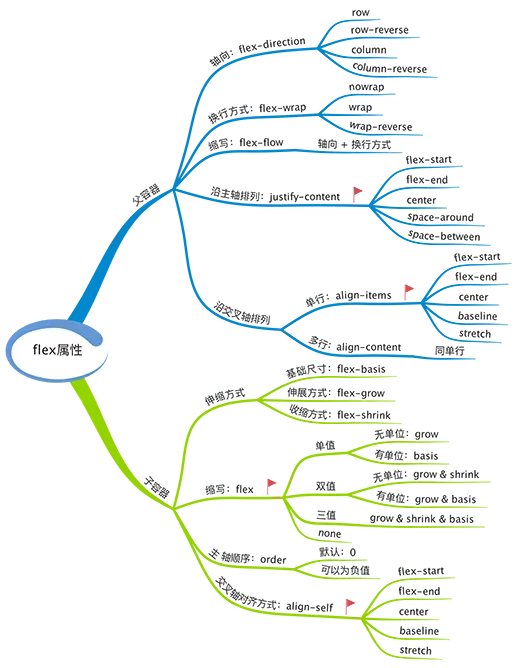
搞定flex布局
这几种方式的搭配使用可以轻松搞定 PC 端页面的常见需求,比如实现水平居中可以使用 margin: 0 auto,实现水平垂直同时居中可以如下设置:
.dad {
position: relative;
}
.son {
position: absolute;
margin: auto;
top:;
right:;
bottom:;
left:;
}
.dad {
position: relative;
}
.son {
width: 100px;
height: 100px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
}
然而,这些写法都存在一些缺陷:缺少语义并且不够灵活。我们需要的是通过 1 个属性就能优雅的实现子元素居中或均匀分布,甚至可以随着窗口缩放自动适应。在这样的需求下,CSS 的第 4 种布局方式诞生了,这就是我们今天要重点介绍的 flex 布局。
flex 基本概念
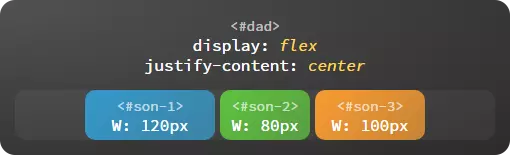
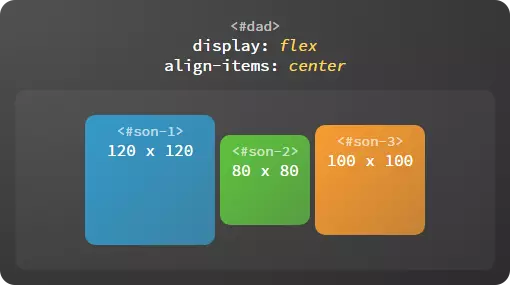
使用 flex 布局首先要设置父容器 display: flex,然后再设置 justify-content: center 实现水平居中,最后设置 align-items: center 实现垂直居中。
#dad {
display: flex;
justify-content: center;
align-items: center
}

先从两个基本概念说起

display: flex),其中父容器、子容器各 6 个。不过常用的属性只有 4 个,父容器、子容器各 2 个,我们就先从常用的说起吧。1. 容器
- 容器具有这样的特点:父容器可以统一设置子容器的排列方式,子容器也可以单独设置自身的排列方式,如果两者同时设置,以子容器的设置为准。

1.1 父容器
- 设置子容器沿主轴排列:justify-content
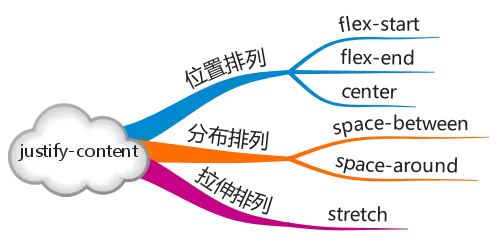
justify-content 属性用于定义如何沿着主轴方向排列子容器

flex-start:起始端对齐

flex-end:末尾段对齐

center:居中对齐

space-around:子容器沿主轴均匀分布,位于首尾两端的子容器到父容器的距离是子容器间距的一半。

space-between:子容器沿主轴均匀分布,位于首尾两端的子容器与父容器相切。

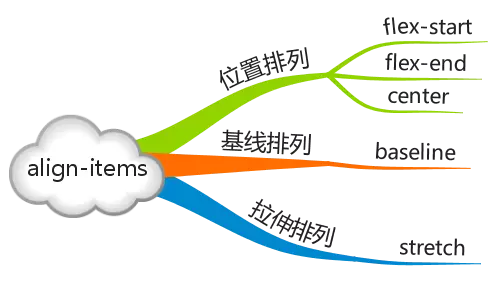
- 设置子容器如何沿交叉轴排列:align-items
align-items 属性用于定义如何沿着交叉轴方向分配子容器的间距。

flex-start:起始端对齐

flex-end:末尾段对齐

center:居中对齐

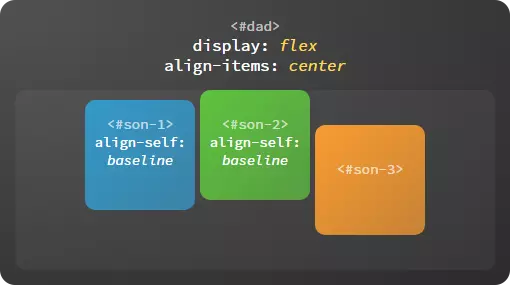
baseline:基线对齐,这里的 baseline 默认是指首行文字,即 first baseline,所有子容器向基线对齐,交叉轴起点到元素基线距离最大的子容器将会与交叉轴起始端相切以确定基线。

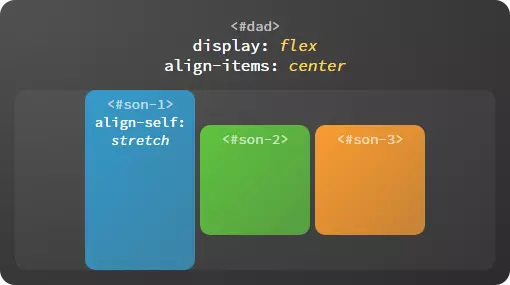
stretch:子容器沿交叉轴方向的尺寸拉伸至与父容器一致。

1.2 子容器
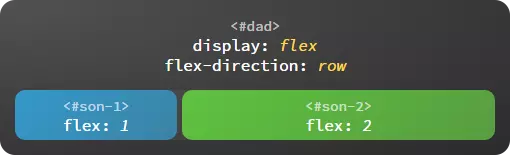
- 在主轴上如何伸缩:flex

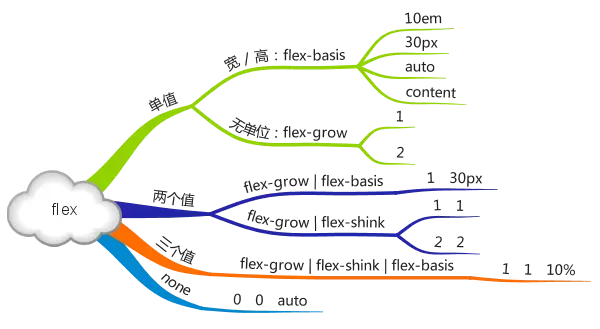
子容器是有弹性的(flex 即弹性),它们会自动填充剩余空间,子容器的伸缩比例由 flex 属性确定。
flex 的值可以是无单位数字(如:1, 2, 3),也可以是有单位数字(如:15px,30px,60px),还可以是 none 关键字。子容器会按照 flex 定义的尺寸比例自动伸缩,如果取值为 none 则不伸缩。
虽然 flex 是多个属性的缩写,允许 1 - 3 个值连用,但通常用 1 个值就可以满足需求,它的全部写法可参考下图。

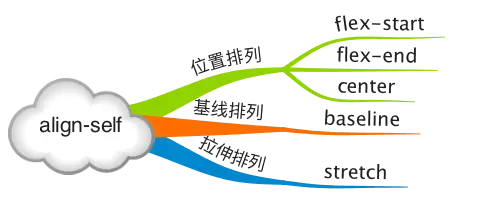
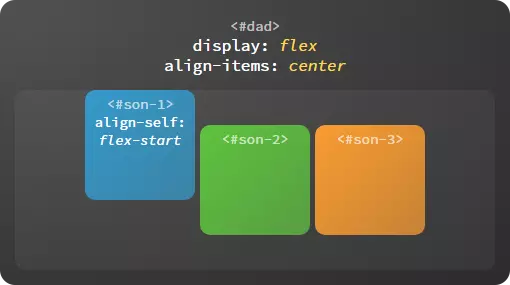
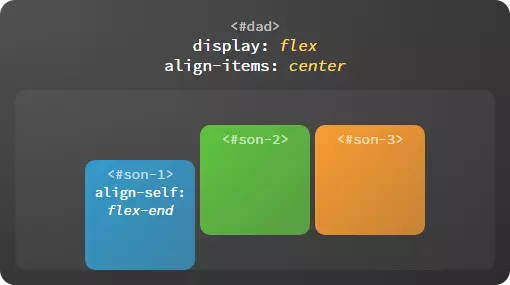
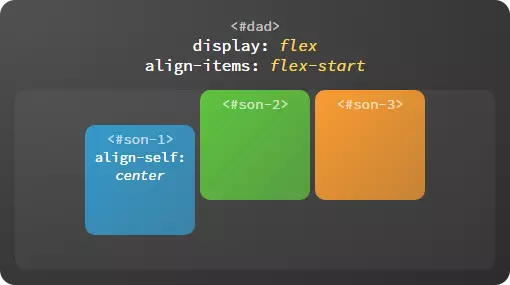
- 单独设置子容器如何沿交叉轴排列:align-self

align-items 属性完全一致,如果两者同时设置则以子容器的 align-self 属性为准。
flex-end:末尾段对齐

center:居中对齐

baseline:基线对齐

stretch:拉伸对齐

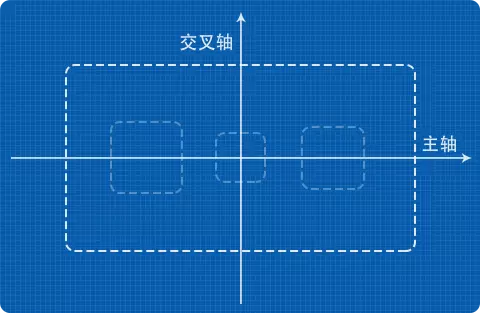
2. 轴
justify-content 属性决定子容器沿主轴的排列方式,align-items 属性决定子容器沿着交叉轴的排列方式。那么轴本身又是怎样确定的呢?在 flex 布局中,flex-direction 属性决定主轴的方向,交叉轴的方向由主轴确定。
- 主轴
主轴的起始端由 flex-start 表示,末尾段由 flex-end 表示。不同的主轴方向对应的起始端、末尾段的位置也不相同。
向右:flex-direction: row

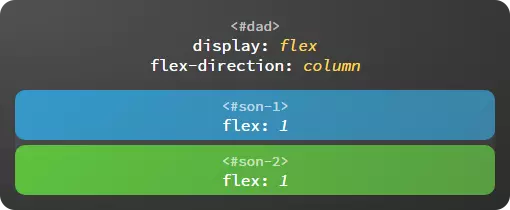
向下:flex-direction: column

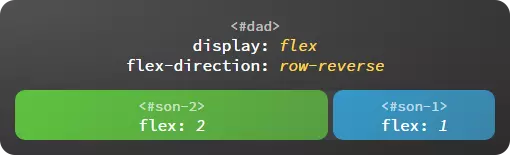
向左:flex-direction: row-reverse

向上:flex-direction: column-reverse

- 交叉轴
主轴沿逆时针方向旋转 90° 就得到了交叉轴,交叉轴的起始端和末尾段也由 flex-start 和 flex-end 表示。
上面介绍的几项属性是 flex 布局中最常用到的部分,一般来说可以满足大多数需求,如果实现复杂的布局还需要深入了解更多的属性。
flex 进阶概念
1. 父容器
- 设置换行方式:flex-wrap
决定子容器是否换行排列,不但可以顺序换行而且支持逆序换行。



wrap-reverse:逆序换行
逆序换行是指沿着交叉轴的反方向换行。

- 轴向与换行组合设置:flex-flow
flow 即流向,也就是子容器沿着哪个方向流动,流动到终点是否允许换行,比如 flex-flow: row wrap,flex-flow 是一个复合属性,相当于 flex-direction 与 flex-wrap 的组合,可选的取值如下:
row、column等,可单独设置主轴方向wrap、nowrap等,可单独设置换行方式row nowrap、column wrap等,也可两者同时设置
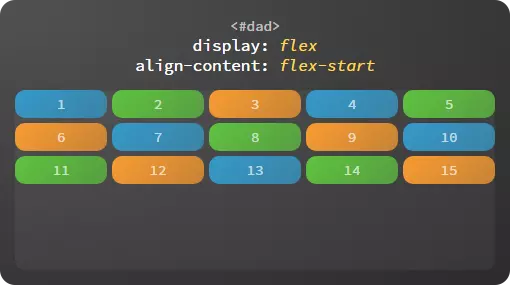
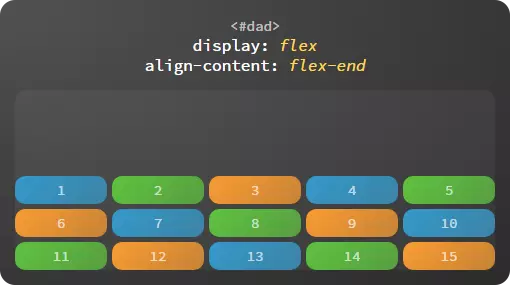
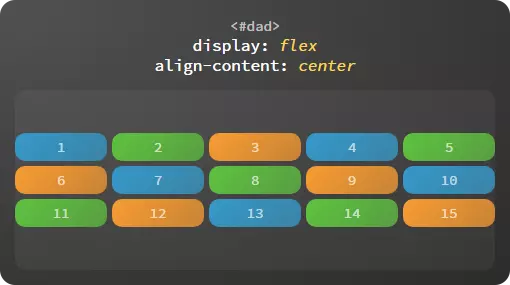
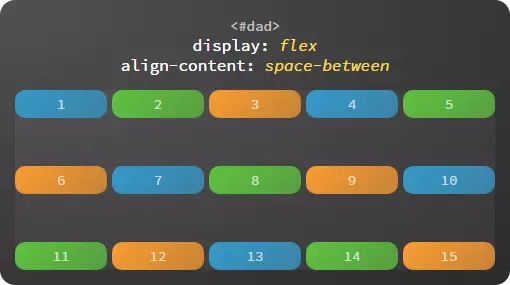
- 多行沿交叉轴对齐:align-content
当子容器多行排列时,设置行与行之间的对齐方式。

flex-start:起始端对齐

flex-end:末尾段对齐

center:居中对齐

space-around:等边距均匀分布

space-between:等间距均匀分布

stretch:拉伸对齐

2. 子容器
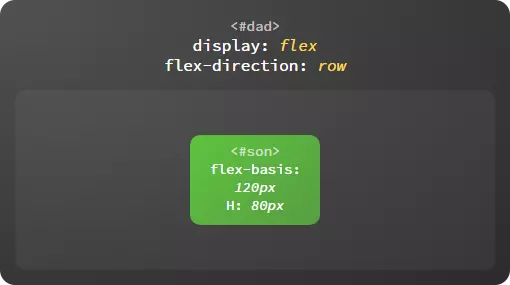
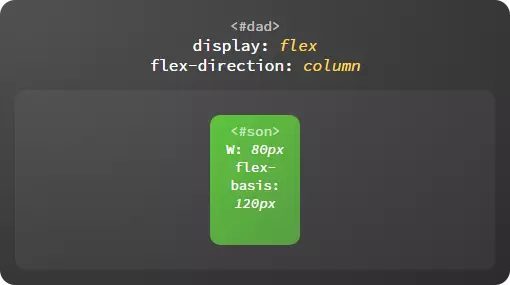
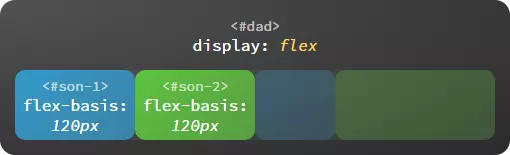
- 设置基准大小:flex-basis
flex-basis 表示在不伸缩的情况下子容器的原始尺寸。主轴为横向时代表宽度,主轴为纵向时代表高度。


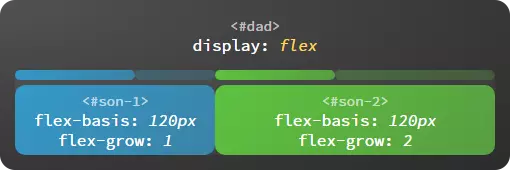
- 设置扩展比例:flex-grow
子容器弹性伸展的比例。如图,剩余空间按 1:2 的比例分配给子容器。


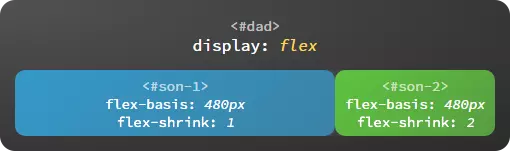
- 设置收缩比例:flex-shrink
子容器弹性收缩的比例。如图,超出的部分按 1:2 的比例从给子容器中减去。


- 设置排列顺序:order
改变子容器的排列顺序,覆盖 HTML 代码中的顺序,默认值为 0,可以为负值,数值越小排列越靠前

以上就是 flex 布局的全部属性,一共 12 个,父容器、子容器各 6 个,可以随时通过下图进行回顾。

参考:https://juejin.im/post/58e3a5a0a0bb9f0069fc16bb

搞定flex布局的更多相关文章
- 一劳永逸的搞定 FLEX 布局(转)
一劳永逸的搞定 flex 布局 寻根溯源话布局 一切都始于这样一个问题:怎样通过 CSS 简单而优雅的实现水平.垂直同时居中.记得刚开始学习 CSS 的时候,看到 float 属性不由得感觉眼前一亮, ...
- 一劳永逸的搞定 flex 布局
一劳永逸的搞定 flex 布局 寻根溯源话布局 一切都始于这样一个问题:怎样通过 CSS 简单而优雅的实现水平.垂直同时居中.记得刚开始学习 CSS 的时候,看到 float 属性不由得感觉眼前一亮, ...
- 2017年总结的前端文章——一劳永逸的搞定 flex 布局
flex 基本概念 使用 flex 布局首先要设置父容器 display: flex,然后再设置 justify-content: center 实现水平居中,最后设置 align-items: ce ...
- 微信小程序开发之搞懂flex布局1——Flexbox
Flexbox ——弹性布局 Flexbox is a layout model for displaying items in a single dimension — as a row or as ...
- 微信小程序开发之搞懂flex布局2——flex container
容器的概念,是用来包含其它容器(container)和项目(item). flex container——flex容器 A flexbox layout is defined using the fl ...
- 微信小程序开发之搞懂flex布局3——Flex Item
Flex Item flex容器的子元素就是这个容器的flex item. The direct children of a Flex Container (elements with display ...
- 微信小程序开发之搞懂flex布局4——Main Axis
Main Axis——主轴 当flex-direction设置为row或row-reverse时,主轴的方向为水平方向.此时flex item为行内级元素. 当flex-direction设置为col ...
- 微信小程序开发之搞懂flex布局5——cross axis
Cross Axis——交叉轴,与Main Axis(主轴)垂直交叉. main axis is row or row-reverse the cross axis runs down the col ...
- flex布局笔记整理
flex布局笔记整理 了解-webkit-box 利用postcss进行css代码的向后兼容时,display:flex兼容后的代码常会带有display:-webkit-box. 部分移动端内核较低 ...
随机推荐
- FineReport中如何用JavaScript自定义地图标签
在日常使用地图过程中,通常会遇到地图标签,提示点等显示不满足我们的需求,需要进行JavaScript代码编写. 例如:在使用地图过程中,会发现很多地名显示的位置偏离.这时候就需要使用JavaScrip ...
- Android View的事件分发机制和滑动冲突解决方案
这篇文章会先讲Android中View的事件分发机制,然后再介绍Android滑动冲突的形成原因并给出解决方案.因水平有限,讲的不会太过深入,只希望各位看了之后对事件分发机制的流程有个大概的概念,并且 ...
- JAVA 分布式 - 分布式介绍
什么是分布式系统? 要理解分布式系统,主要需要明白一下2个方面: 1.分布式系统一定是由多个节点组成的系统. 其中,节点指的是计算机服务器,而且这些节点一般不是孤立的,而是互通的. 2.这些连通的节点 ...
- 180217_JAVA学习_TreeSet中存放含多个String的类并设置排序规则
有Person类如下: class Person { String name; int age; String address; } 有main如下: import java.util.TreeSet ...
- SQL Server数据库快照的工作方式
SQL Server数据库快照的工作方式 翻译自:How Database Snapshots Work 最近有一个帖子<errorlog中的异常信息rolled forward 和rolled ...
- jsp 页面间传递参数
JSP页面间传递参数是经常需要使用到的功能,有时还需要多个JSP页面间传递参数.下面介绍一下实现的方法. (1)直接在URL请求后添加 如:< a href="thexuan.jsp? ...
- U盘安装win7系统
windows 7安装 准备 1.iso系统镜像文件(我一般选用纯净版) 2.Windows7-USB-DVD-Download-Tool-Installer-en-US(启动盘制作) 3.准备4G以 ...
- 线性规划 Matlab
线性规划的 Matlab 解法 形式 s.t.( subject to) c和 x为n 维列向量, A. Aeq 为适当维数的矩阵,b .beq为适当维数的列向 量. 函数: linprog(c,A, ...
- 为什么php+apache本地站点访问超级慢
/etc/hosts中必然有一行为127.0.0.1,作用是什么呢? 特点: (1)127.0.0.1不光是unix系统,linux也好,windows也好,都会有这个循回地址的.(2)在IP地址的规 ...
- 优酷上传SDK解析(Python)
1.优酷上传 1)调用优酷的sdk完成优酷视频的上传首先需要将实例化YoukuUpload类实例化,传入的参数为(client_id,access_token,文件地址) 实例化时执行__init__ ...
