使用img标签能使用background-size:conver一样的效果
使用css
img {
object-fit: cover;
object-position:left center;
}
就可以达到 和 background-size:cover; 一样的效果
共有几下面几个值
object-fit: fill;
object-fit: contain;
object-fit: cover;
object-fit: none;
object-fit: scale-down;
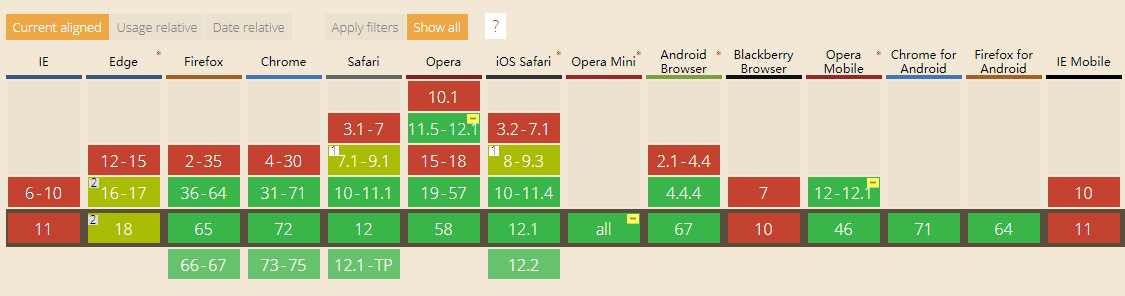
目前查到的兼容性是:(2019年3月16日)基本不会有太大的问题,特别是做企业软件市场,你可以指定客户使用合适的客户端

使用img标签能使用background-size:conver一样的效果的更多相关文章
- css 使用background背景实现border边框效果
css中,我们一般使用border给html元素设置边框,但也可以使用background背景来模拟css边框效果,本文章向大家介绍css 使用background背景实现border边框效果,需要的 ...
- css样式之background详解(格子效果)
background用法详解: 1.background-color 属性设置元素的背景颜色 可能的值 color_name 规定颜色值为颜色名称的背景颜色(比如 red) he ...
- jQuery操作标签,jQuery事件操作,jQuery动画效果,前端框架
jQuery操作标签 jQuery代码查找标签绑定的变量名推荐使用 $xxxEle 样式类操作 addClass();// 添加指定的CSS类名. removeClass();// 移除指定的CSS类 ...
- marquee标签属性详解(跑马灯文字效果)
请大家先看下面这段代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http: ...
- antd源码分析之——标签页(tabs 3.Tabs的滚动效果)
由于ant Tabs组件结构较复杂,共分三部分叙述,本文为目录中第三部分(高亮) 目录 一.组件结构 antd代码结构 rc-ant代码结构 1.组件树状结构 2.Context使用说明 3.rc-t ...
- HTML 标签 表格
<html> --开始标签 <head> 网页上的控制信息 <title>页面标题</title> </head> <body& ...
- HTML基础(一)——一般标签、常用标签和表格
第一部分 HTML <html> --开始标签 <head> 网页上的控制信息 <title>页面标题</title> </head> ...
- HTML标签----图文详解
国庆节快乐,还在加班的童鞋,良辰必有重谢! 本文主要内容 头标签 排版标签:<p> <br> <hr> <center> ...
- HTML常用标签跟表格
<html> --开始标签 <head> 网页上的控制信息 <title>页面标题</title> </head> <body& ...
随机推荐
- python数据处理与机器学习
提纲 numpy: #genformtxt import numpy as np #genformtxtdata=np.genfromtxt("genfromtxtdata") # ...
- NexusFile(文件管理器)
NexusFile是一款来自于韩国的文件管理器,类似于TotalCommander,拥有两个并排的文件夹窗口. NexusFile软件的特性如下: 基本功能:复制/移动, 复制/剪切/粘贴, 删除/擦 ...
- 一、Asp.Net Core WebAPI——修改默认监听端口
参考文档 添加host.json文件 { "urls": "https://localhost:44389;http://localhost:44380" } ...
- Facebook POP 使用指南
Facebook POP 使用指南 Pop是一个动画引擎,用以扩展iOS.OSX的动画类型.相较于iOS.OSX中的基本动画效果,Pop扩展后支持弹簧动画效果与衰减动画效果,你可以用Pop动画引擎来构 ...
- Python初学者第十五天 文件处理3
---恢复内容开始--- 15day 1.智能检测文件编码: 1.1 导入第三方工具箱:chardet import chardet f = open('log',mode='rb') data = ...
- Linux sftp命令详解
sftp是Secure File Transfer Protocol的缩写,安全文件传送协议.可以为传输文件提供一种安全的网络的加密方法.sftp 与 ftp 有着几乎一样的语法和功能.SFTP 为 ...
- MySQL 数据库--内置功能
一 视图 视图:是一个虚拟表(非真实存在),其本质是[根据SQL语句获取动态的数据集,并为其命名],用户使用时只需使用[名称]即可获取结果集,可以将该结果集当做表来使用. 优点:们可以把查询过程中的临 ...
- 火狐浏览器对svg支持的一点不足
项目中要用svg实现一个如下图所示的风机扇叶转动效果 当用chrome浏览器打开,动画显示正常.用火狐浏览器打开扇叶静止不动,代码如下: <svg xmlns:cge="http:// ...
- 利用describe( )中的count来检查数据是否缺省
#-*- coding: utf-8 -*- #在python的pandas库中,只需要读入数据,然后使用describe()函数就可以查看数据的基本情况 import pandas as pd in ...
- nfs 安装配置
系统环境:centos 6.4 x86_64 minimal,记得是199个安装包. 两台机器(可以是虚拟机): 192.168.1.150--->a机器 192.168.1.11-----&g ...
