简单jQuery实现选项框中列表项的选择
这段代码非常的简单,仅仅作为自己的一个小小的记录!
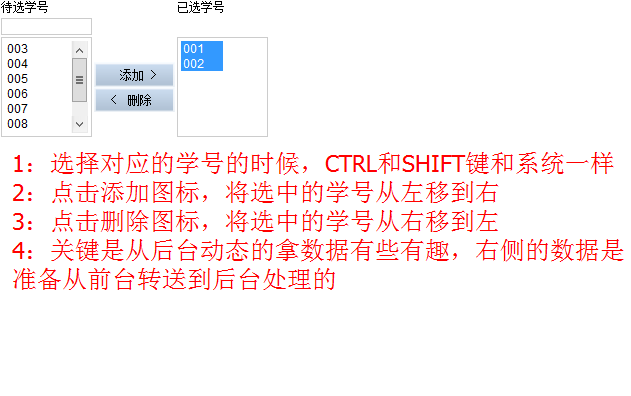
ok,先上一个简单的图例,效果如下(注意:这只是一个简单的例子,不过可以根据这个简单的例子,变化出更为复杂的效果)!

代码也非常的简单,如下所示(注意:图片的路径是在我的小例子中的,表的样式也有待自己的调整,还有许多的样式文件和jQuery的JS文件没有包含在代码中,此代码主要是一个记录一个样例!):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<title>例子</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta http-equiv="Cache-Control" content="no-store"/>
<meta http-equiv="Pragma" content="no-cache"/>
<meta http-equiv="Expires" content="0"/> <style type="text/css">
.selcet1 {
border:#CCC solid 1px;
padding:3px;
margin:0px;
font:14px;
width:250;
min-width: 83px;
}
</style>
<script language="JavaScript" type="text/javascript">
$(document).ready(function(){
//点击添加按钮
$('#add').click(function() {
$('#leftIdList option:selected').remove().appendTo('#rightIdList');
}); //点击删除按钮
$('#delete').click(function() {
$('#rightIdList option:selected').appendTo('#leftIdList');
}); //双击事件
$('#leftIdList').dblclick(function() {
//we will delete the options of the leftIdList when the rightIdList include the same options
var rightIdListLength = $('#rightIdList option').length;
$('#leftIdList option:selected').each(function(){
for(var i=0;i<rightIdListLength;i++) {
if($("#rightIdList option[index="+i+"]").val()==$(this).val()){
$(this).remove();
}
}
}); $('#leftIdList option:selected').appendTo('#rightIdList');
}); $('#rightIdList').dblclick(function() {
//we will delete the options of the rightIdList when the leftIdList include the same options
var leftIdListLength = $('#leftIdList option').length;
$('#rightIdList option:selected').each(function(){
for(var i=0;i<leftIdListLength;i++) {
if($("#leftIdList option[index="+i+"]").val()==$(this).val()){
$(this).remove();
}
}
}); $('#rightIdList option:selected').appendTo('#leftIdList');
});
}); function getIdList() {
var optionstring = "";
optionstring += "<option value=\"001\" >001</option>"+
"<option value=\"002\" >002</option>"+
"<option value=\"003\" >003</option>"+
"<option value=\"004\" >004</option>"+
"<option value=\"005\" >005</option>"+
"<option value=\"006\" >006</option>"+
"<option value=\"007\" >007</option>"+
"<option value=\"008\" >008</option>"+
"<option value=\"009\" >009</option>"+
"<option value=\"010\" >010</option>"; $("#leftIdList").html(optionstring);
}
//调用Ajax功能,这个方法是待用的,在实际的项目中使用
function getIdList_() {
$.ajax({
type : "post",
url : "/acode/getIdList.action",
data:{id:function(){return $("#id").val();}},
dataType : "json",
error:function(){
alert("没有对应的数据,请查看输入的查询条件!");
},
success : function(data) {
if (data.length == 0) {return;}
var optionstring = "";
for ( var i = 0; i < data.length; i++) {
optionstring += "<option value=\""+ data[i].id +"\" >"+ data[i].id+"</option>";
}
$("#leftIdList").html(optionstring);
}
});
}
</script>
</head>
<body>
<table>
<tr>
<td align="left">待选学号</td>
<td width="81"></td>
<td class="notNull" align="left">已选学号</td>
</tr>
<tr>
<td width="83" align="left"><input id="id" class="input-w-95-1" type="text" onkeyup="getIdList()"/></td>
<td width="81"></td>
<td></td>
</tr>
<tr>
<td width="83" ><select name="ids_" multiple="multiple" class="selcet1" id="leftIdList" style="width:200;height:100px;"></select></td>
<td width="81">
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td><img onmouseover ="this.src='/acode/images/button/d-tj-2.gif'" onmouseout="this.src='/acode/images/button/d-dt.gif'" src="/acode/images/button/d-dt.gif" width="81" height="25" id="add"/></td>
</tr>
<tr>
<td><img onmouseover ="this.src='/acode/images/button/d-sc-2.gif'" onmouseout="this.src='/acode/images/button/d-sc.gif'" src="/acode/images/button/d-sc.gif" width="81" height="25" id="delete"/></td>
</tr>
</table>
</td>
<td><select name="ids" multiple="multiple" class="selcet1" id="rightIdList" style="width:200;height:100px;"></select></td>
</tr>
</table>
</body>
</html>
简单jQuery实现选项框中列表项的选择的更多相关文章
- jquery选中将select下拉框中一项后赋值给text文本框
jquery选中将select下拉框中一项后赋值给text文本框,出现无法将第一个下拉框的value赋值给文本框 因为select默认选中第一项..在选择第一项时,便导致无法激发onchange事件. ...
- CSS中列表项list样式
CSS列表属性 属性 描述 list-style-属性 用于把所有用于列表的属性设置于一个声明中. list-style-image 将图象设置为列表项标志. list-style-position ...
- Android弹出选项框及指示箭头动画选择
Android弹出选项框及指示箭头动画选择 Android原生的Spinner提供了下拉列表选项框,但在一些流行的APP中,原生的Spinner似乎不太受待见,而通常会有下图所示的下拉列表选项框 ...
- (转) Wp7 list 中列表项多样化的解决方案-Custom DataTemplateSelector
本文转自: http://www.cnblogs.com/sonyye/archive/2012/03/03/2378825.html 在这篇文章中,我将解释如何在Windows Phone 7中创建 ...
- easyui中combobox 验证输入的值必须为选项框中的数据
当作为提示框的方式时,combobox必须设置为允许用户输入的模式,但是当用户输入后未选择正确的数据就直接按tab或点击鼠标离开控件会导致用户输入无效的值并且通过验证,为了避免这种情况的发生我们需要对 ...
- 如何修改html中列表项li所显示的圆点的颜色?,以及相关样式的设定
这是li标签自带的圆点的颜色改变,代码如下: .centerbt li{ content:"."; color:gray; } 在标签li后面加入“@”符号,这里都会使用posit ...
- javascript实现ul中列表项随机排列
方法1 <!DOCTYPE html><html lang="en"><head> <script type="text/jav ...
- selected中第一项 请选择,隐藏
如何做到selected 类似input的提示语 placeholder效果. <select class="wyj_dbfs"> <option style= ...
- JQuery checkbox多选框组选中提交,当选择某(无)一项,其他项禁止选中
在项目中难免会遇到一些表单的提交,尤其是多选框中,当用户选择了某一项时,禁止其他项的选择.所以为了避免这样的冲突,所以我们前端就得控制一下了,下面就来个简单demo,记录一下,有需要的伙伴可以拿去耍耍 ...
随机推荐
- SecureCRT上传、下载文件 使用sz与rz命令
首先安装:apt-get install lrzsz SecureCRT这款SSH客户端软件同时具备了终端仿真器和文件传输功能.比ftp命令方便多了,而且服务器不用再开FTP服务了.rz,sz是便是L ...
- Tomcat服务器搭建
一.JDK环境搭建 二.tomcat下载安装 三.tomcat服务启动 cmd> net start tomcat8 四.查看tomcat服务器启动情况: http://localhost:8 ...
- MySQL类型转换
mysql为我们提供了两个类型转换函数:CAST和CONVERT,现成的东西我们怎能放过? BINARY[(N)] CHAR[(N)] DATE DATETIME DECIMAL SIGNED [IN ...
- 1. Netty解决Tcp粘包拆包
一. TCP粘包问题 实际发送的消息, 可能会被TCP拆分成很多数据包发送, 也可能把很多消息组合成一个数据包发送 粘包拆包发生的原因 (1) 应用程序一次写的字节大小超过socket发送缓冲区大小 ...
- C#学习笔记三: C#2.0泛型 可控类型 匿名方法和迭代器
前言 C#1.0的委托特性使方法作为其他方法的参数来传递,而C#2.0 中提出的泛型特性则使类型可以被参数化,从而不必再为不同的类型提供特殊版本的实现方法.另外C#2.0还提出了可空类型,匿名方法和迭 ...
- spring2.5整合hibernate3.0
第一步:配置文件 <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http ...
- javascript实现继承的几种方式
原型链方式实现继承 function SuperType(){ this.property = true; this.colors = ['red','blue','green']; } SuperT ...
- Report_客制化以PLSQL输出HTML标记实现WEB报表(案例)
2014-05-31 Created By BaoXinjian
- CF 337D Book of Evil 树形DP 好题
Paladin Manao caught the trail of the ancient Book of Evil in a swampy area. This area contains n se ...
- POJ 3187 杨辉三角+枚举排列 好题
如果给出一个由1~n组成的序列,我们可以每相邻2个数求和,得到一个新的序列,不断重复,最后得到一个数sum, 现在输入n,sum,要求输出一个这样的排列,如果有多种情况,输出字典序最小的那一个. 刚开 ...
