Jmeter(十七)_jmeter与java_selenium自动化
Jmeter可以通过WebDriver来完成UI自动化测试,也可以测试浏览器端对系统的压力,需要以下jiar包

基本配置
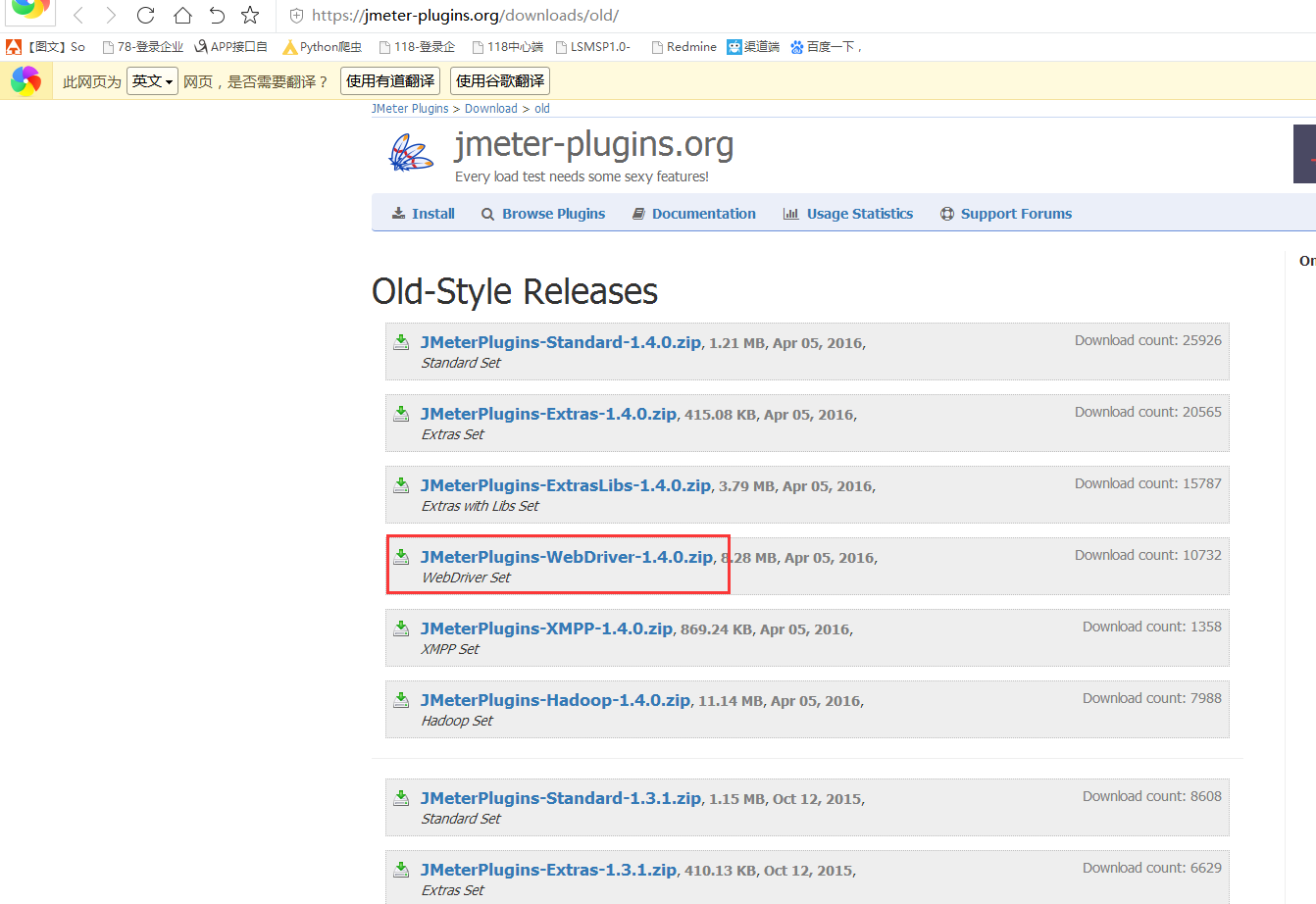
1:下载JMeterPlugins-WebDriver-1.3.1.zip,解压之后把lib目录下的所有jar文件和lib/ext目录下的JMeterPlugins-WebDriver.jar文件分别拷贝到本地Jmeter安装目录下的lib目录中和lib/ext目录中。
下载地址 https://jmeter-plugins.org/downloads/old/

2:进入本地Jmeter安装目录下的lib目录中,把httpclient、httpcore、httpmime三个jar包较低版本的删除掉,只保留较高版本的。
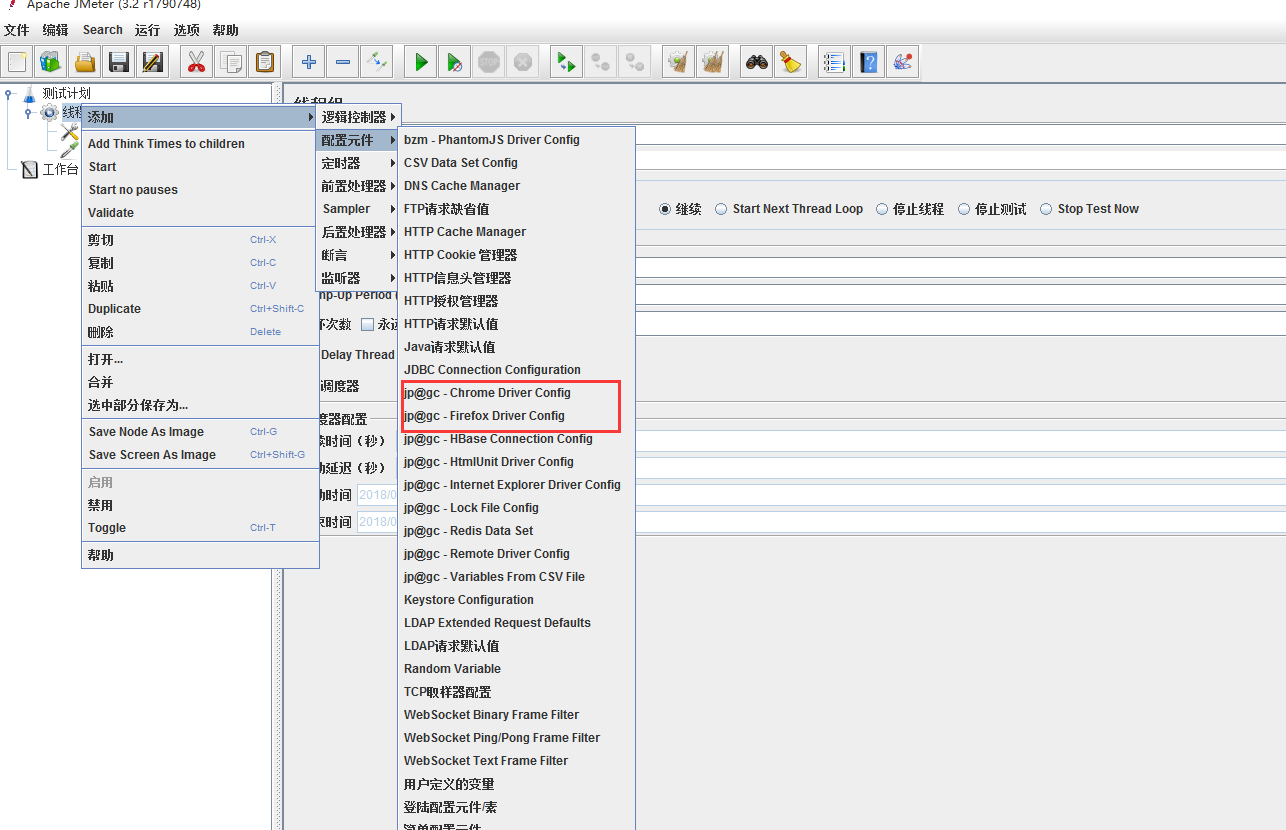
3:启动Jmeter,可以看到图3.38中配置元件中新增了几个Driver Config。
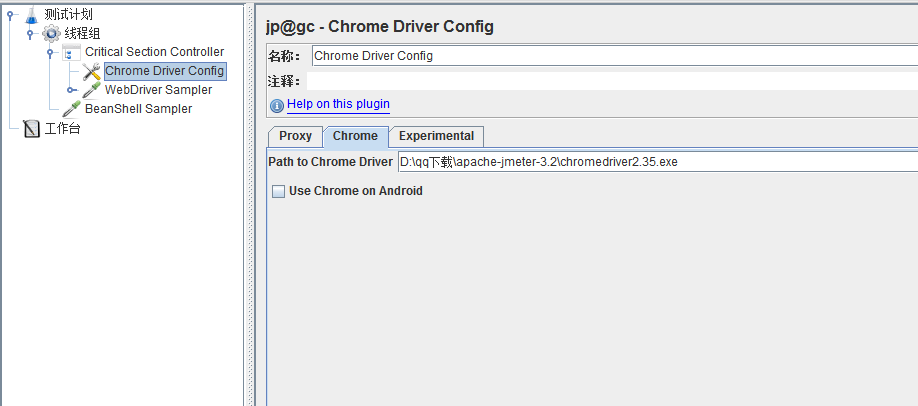
4: 新建Chrome Driver Config

5:新建 WebDriver Sampler 之后就可以编写一些selenium脚本了测试交流群 317765580

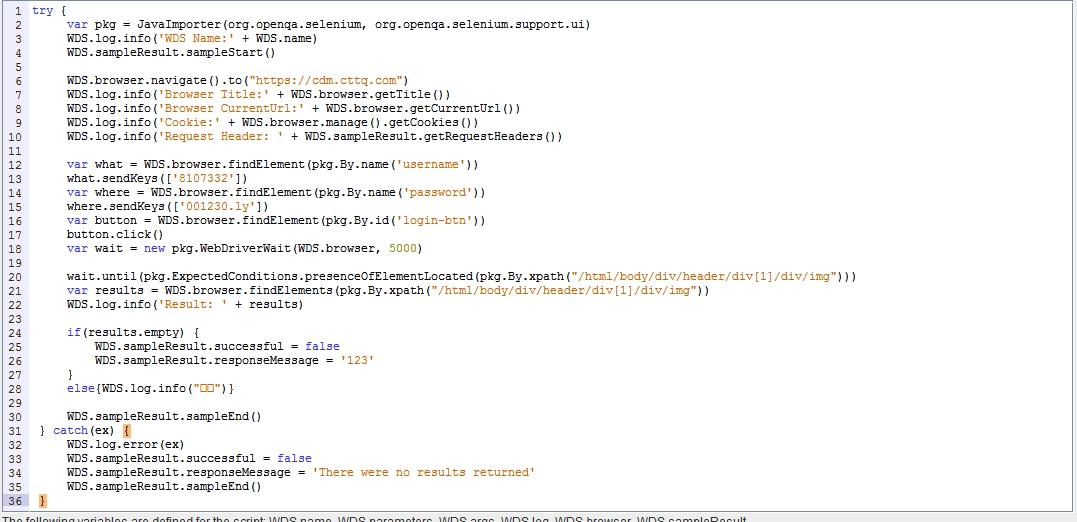
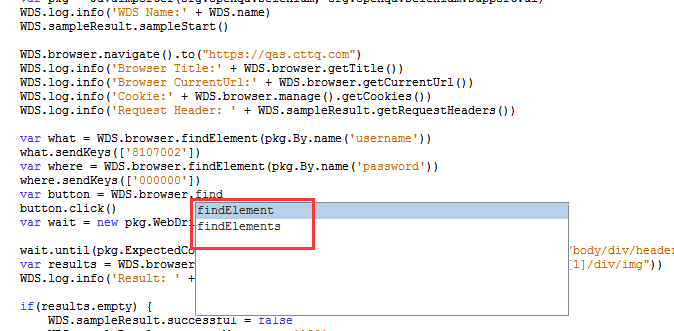
Selenium脚本解析
try {
var pkg = JavaImporter(org.openqa.selenium, org.openqa.selenium.support.ui)
##此处是导入support.ui的类,对应的是selenium-support.jar
WDS.log.info('WDS Name:' + WDS.name)
WDS.sampleResult.sampleStart()
WDS.browser.navigate().to("https://qas.cttq.com")
##调用navigate方法,跳转url,对应的方法在selenium-remote-driver.jar中
WDS.log.info('Browser Title:' + WDS.browser.getTitle())
##调用getTitle方法,捕捉title,对应的方法在selenium-remote-driver.jar中
WDS.log.info('Browser CurrentUrl:' + WDS.browser.getCurrentUrl())
WDS.log.info('Cookie:' + WDS.browser.manage().getCookies())
WDS.log.info('Request Header: ' + WDS.sampleResult.getRequestHeaders())
var what = WDS.browser.findElement(pkg.By.name('username'))
what.sendKeys(['8107000'])
##定位name元素,触发sendKeys事件,填写登录名
var where = WDS.browser.findElement(pkg.By.name('password'))
where.sendKeys(['000000'])
##定位name元素,触发sendKeys事件,填写登录名
var button = WDS.browser.findElement(pkg.By.id('login-btn'))
button.click()
##定位id元素,触发click事件,点击登录
##上面调用的几种封装元素和事件,对应的方法在selenium-remote-driver.jar中
var wait = new pkg.WebDriverWait(WDS.browser, 5000)
##调用了WebDriverWait,对应的方法在selenium-support.jar中。数值为ms
wait.until(pkg.ExpectedConditions.presenceOfElementLocated(pkg.By.xpath("/html/body/div/header/div[1]/div/img")))
##调用前面的wait 5s,强制等待元素出现
var results = WDS.browser.findElements(pkg.By.xpath("/html/body/div/header/div[1]/div/img"))
WDS.log.info('Result: ' + results)
if(results.empty) {
WDS.sampleResult.successful = false
WDS.sampleResult.responseMessage = “登录失败“
}
else{WDS.log.info("登录")}
##断言元素是否捕捉成功
WDS.sampleResult.sampleEnd()
} catch(ex) {
WDS.log.error(ex)
WDS.sampleResult.successful = false
WDS.sampleResult.responseMessage = 'There were no results returned'
WDS.sampleResult.sampleEnd()
}
##try catch 错误捕捉
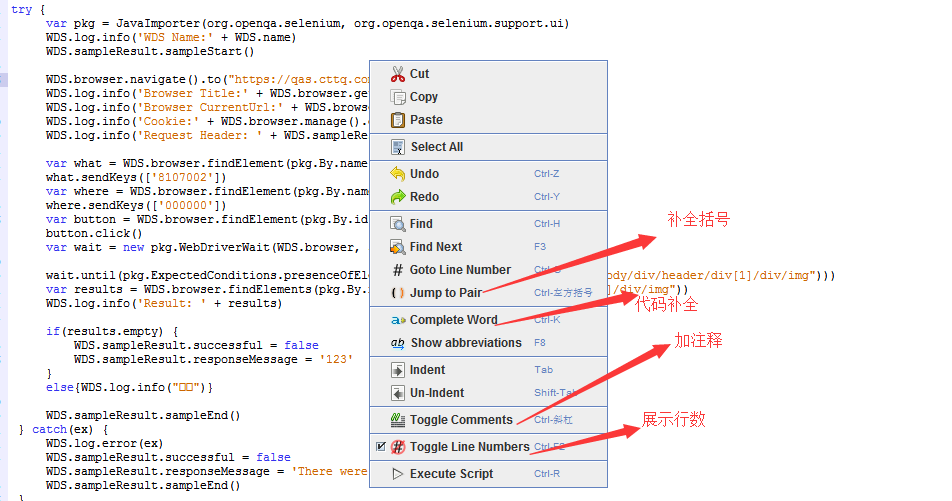
编辑器介绍
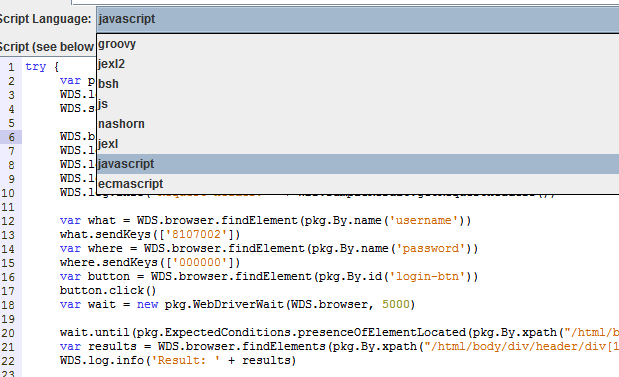
脚本语言设置

快捷键介绍


常见问题
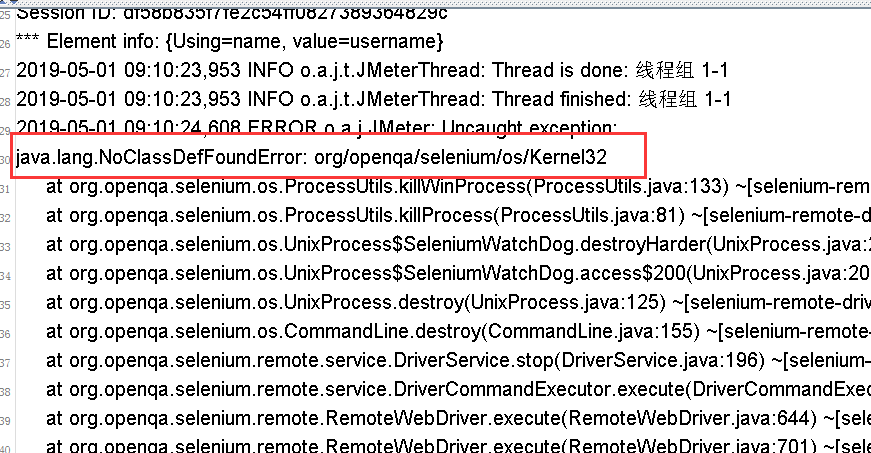
方法缺失
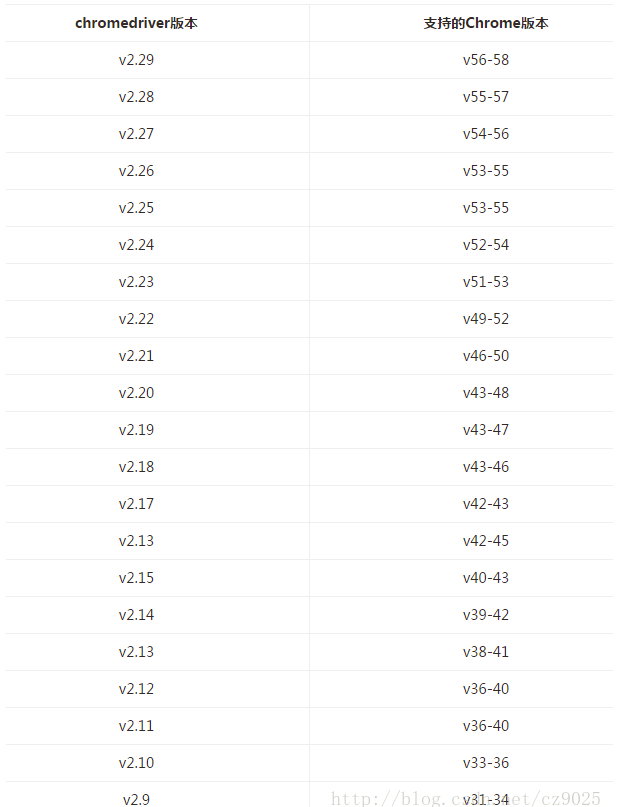
驱动和浏览器版本不兼容
可以添加微信:14751700162
或者联系QQ:1144890271
只需要分享博客任意两篇文章,截图通过以上任意方式联系,即可获取最新编写的《jmeter接口自动化与性能测试实战试读版》
扫描二维码关注我们的公众号,随时获取最新文章
我们专注于jmeter的接口自动化和性能专题研究,如果您在学习过程中遇到了难题,请及时联系我们,将给您一个满意的答案!

Jmeter(十七)_jmeter与java_selenium自动化的更多相关文章
- jmeter生成html格式接口自动化测试报告
jmeter生成html格式接口自动化测试报告 jmeter自带执行结果查看的插件,但是需要在jmeter工具中才能查看,如果要向领导提交测试结果,不够方便直观. 笔者刚做了这方面的尝试,总结出来分享 ...
- Jmeter+ant+Jenkins实现接口自动化平台及报告发送
项目中实现了比较方便的自动化体系,一直没时间总结一下,现抽空整理一番,废话不多说 内容如下: 一.环境准备 jmeter : 编写接口脚本,实现接口测试 ant :静默执行jmeter脚本,并生 ...
- java、python及jmeter操作redis(接口自动化必备)
redis是nosql数据库之一,其存储结构简单,提供高性能服务,所以在架构中是很常用的. 在做接口自动化测试过程中,有时也会涉及到redis,比如:发送短信验证码,我们做接口自动化测试,如何模拟发送 ...
- Jmeter系列(11)- 自动化压力测试逻辑思路及例子
为什么需要进行自动化压力测试 手动逐步加压,需要人工改变并发数,还要等待.所有,我们完全可以制定好策略,让程序自动加压,自动等待,输出报告 实现思路 Jmeter脚本(.jmx文件)- 压测逻辑 Sh ...
- Jmeter(十七)_驱动浏览器做GUI测试
jmeter不光可以完成性能测试.接口测试,现在也可以依靠WebDriver来完成GUI的功能自动化测试了,是不是很神奇? 1:下载JMeterPlugins-WebDriver-1.3.1.zip, ...
- Jmeter+Ant+Jenkins实现接口自动化(转载)
转载自 http://www.cnblogs.com/chengtch/p/6145867.html 本文转载于上面的网址,稍作修改,实用性更强. Jmeter是压力测试.接口测试工具,Ant是基于 ...
- Jmeter(十七) - 从入门到精通 - JMeter后置处理器 -上篇(详解教程)
1.简介 后置处理器是在发出“取样器请求”之后执行一些操作.取样器用来模拟用户请求,有时候服务器的响应数据在后续请求中需要用到,我们的势必要对这些响应数据进行处理,后置处理器就是来完成这项工作的.例如 ...
- Selenium系列(十七) - Web UI 自动化基础实战(4)
如果你还想从头学起Selenium,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1680176.html 其次,如果你不懂前端基础知识, ...
- jmeter接口自动化集成
接口自动化集成 一.jmeter基础学习 1.博客 :http://www.cnblogs.com/fnng/category/345478.html 2.博客 http://www.cnblo ...
随机推荐
- Linux基础-7.Linux网络基础设置
装好Linux,Linux一般会默认使用NetworkManager来辅助管理网络配置.对于配置Linux服务器来说,我们不需要NetworkManager来配置网络,所以要关闭它,不然它会影响手动配 ...
- 首次使用DoNetCore EFCore DbFirst
环境 Visual Studio 2017 开始搭建项目 1.在 Visual Studio 2017 中创建新项目 “文件”>“新建”>“项目” 从左侧菜单中选择“已安装”>“模板 ...
- VSCode 控制台面板输出乱码 字符编码问题 PHP --已解决
首先上一张效果图,看看是不是你想要的效果. 第一步: 按F1,输入settings.json,添加 "code-runner.runInTerminal": true, 第二步:将 ...
- MySQL DDL--gh-ost学习
gh-ost工作原理 1.首先新建一张ghost表,结构与源表相同 2.使用alter命令修改ghost表 3.1.模拟从库命令获取主库上该表的binlog(基于全镜像的行模式的binlog包含更改前 ...
- Centos 脚本中几个特殊符号的作用笔记
反斜杠(\):使反斜杠后面的一个变量变为单纯的字符串 单引号(''):转义其中所有的变量为单纯的字符串 双引号(""):保留其中的变量属性,不进行转义处理 反引号(``):把其中的 ...
- 使用三层交换实现不同网段、不同 VLAN 互通
上一篇实现了使用Trunk做跨交换机VLAN通信,这一篇就试试使用三层交换实现不同网段,不同VLAN间的通信. 实验拓扑 在一台三层交换机下面连接一台二层交换机,再在二层交换机下面连接两台VPC,地址 ...
- composer的用法笔记
一.到compose官网下载 composer.exe 的安装的文件,直接打开安装,在安装的目录的要选择到,你的开发环境中的 php.exe 的所在目录里..例如:D:\phpStudy\php\ph ...
- Gtest:源码解析
转自:玩转Google开源C++单元测试框架Google Test系列(gtest)之七 - 深入解析gtest 一.前言 “深入解析”对我来说的确有些难度,所以我尽量将我学习到和观察到的gtest内 ...
- mysql数据库查询缓存总结
概述 查询缓存(Query Cache,简称QC),存储SELECT语句及其产生的数据结果.闲来无事,做一下这块的总结,也做个备忘! 工作原理 查询缓存工作原理如下: 缓存SELECT操作的结果集和S ...
- Mac下安装oh my zsh之后配置环境变量失效问题
背景:在刚拿到mac 的时候,使用了默认的bash,由于工作需要在电脑上安装了maven,在~/.bash_profile 文件中添加了maven的配置如下 $ cat ~/.bash_profile ...