局部刷新Ajax
1.1.1 Ajax的由来:
如下注册界面

界面在注册的时候,需要用户输入的信息有很多,假如我们将所有的数据都录入后,在点击会员注册按钮,然后将整个页面数据进行提交,此时如果该用户名已经被占用,那么我们就需要用户重新进行输入,这时候就会造成极差的用户体验,此时应该有一个正确的需求:
- 输入完用户名后,直接在用户名后边完成是否重复,是否可用的验证
- 在验证用户名是否可用的同时,又不能影响我后续数据的输入
此时,可以想象到,传统的servlet已经无法解决我们的需求,需要一个新的技术来解决这个问题-------AJAX.
也就是说从此处,我们可以基本总结出一些
1.2.1 ajax的基本特点:
- 局部刷新,不用刷新整个页面,所以数据量小,
- 异步请求
此时,再加上一点就是,自动发送请求,同样是使用HTTP协议进行数据传输
1.3.1 企业为什么特别喜欢ajax?
数据量小,请求和响应速度快,用户体验好
钱。企业的通信费用,是按照流量计算,那么数据量越小,越省钱。
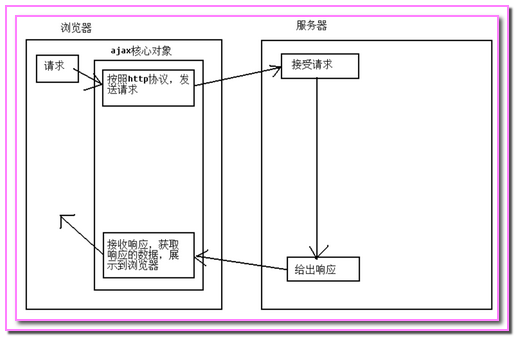
AJAX的运行原理图:

1.3.1 快速入门
API文档:参W3CSCHOOL

获取XMLHttpRequest对象(ajax核心对象,ajax引擎)
代码演示:
<script type="text/javascript">
//获取ajax核心对象的方法
function getXHR() {
var xmlhttp;
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlhttp;
}
alert(getXHR());
</script>
向服务器发送请求——使用open方法和send方法
发送请求代码测试:
//测试使用ajax核心对象,发送请求
function test1(){
var xhr = getXHR();
xhr.open("get","/day18/ajax?username=张三",true);
xhr.send();
}
test1();
获取响应
//测试设置ajax等待服务器响应
function test3(){
//获取核心对象
var xhr = getXHR();
//设置等待服务器响应
xhr.onreadystatechange=function(){
//4: 请求已完成,且响应已就绪,200: "OK"
if (xhr.readyState==4 && xhr.status==200){
var data=xhr.responseText;
alert(data);
}
}
//发送请求
xhr.open("get","/day18/ajax?username=张三",true);
xhr.send();
}
test3();
局部刷新Ajax的更多相关文章
- jquery 实现页面局部刷新ajax做法
这个方法就多了去了,常见的有以下几种:下面介绍全页面刷新方法:有时候可能会用到 window.location.reload()刷新当前页面. parent.location.reload()刷新父亲 ...
- javaweb局部刷新-ajax异步请求springMVC显示返回的jsp内容,代替iframe
在jsp上要引入jquery <script src="<%=request.getContextPath()%>/js/jquery_ui/jquery.js" ...
- Ajax 异步局部刷新
Ajax 异步局部刷新 AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术. 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着可以在不重新加载整个网页 ...
- (22)Ajax的基本使用(实现登录功能和局部刷新以及防止跨站请求伪造攻击)
Ajax的作用 前后端分离的项目,需要交互,就要通过Ajax来完成交互 AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”.即 ...
- ajax+php+mysql 实现点赞、局部刷新,每个IP只能对一篇文章点赞一次
主要流程: 点赞—>判断当前设备IP是否对当前文章有过点赞记录—>若有记录,弹出提示“已经赞过了”; 若无记录,当前文章点赞数+1,并在记录设备IP点赞记录的表中插入信息. 文章表 art ...
- ajax局部刷新
//5秒刷新一次 $(function () { setInterval(Refresh, 5000); }); //ajax局部刷新 function Refresh() { $.ajax({ ty ...
- asp.net mvc3 利用Ajax实现局部刷新
1.利用Ajax.ActionLink()方法 首先在_Layout.cshtml文件中加载 运行AJAX必要的Jquery <script src="@Url.Content(&qu ...
- pushState()、popstate事件配合ajax实现浏览器前进后退页面局部刷新
最近研究pushState,看了网上的文章还是不怎么会用,于是自己摸索着理解使用,终于实现局部刷新同时前进后退. 首先说说pushState(),这个函数将当前的url等信息加入history堆栈中: ...
- php Ajax 局部刷新
php Ajax 局部刷新: HTML部分 </head> <body> <h1>Ajax动态显示时间</h1> <input type=&quo ...
随机推荐
- 201521123109 《java程序设计》第14周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多数据库相关内容. 2. 书面作业 1. MySQL数据库基本操作 建立数据库,将自己的姓名.学号作为一条记录插入.(截图,需出现自 ...
- 201521123020《java程序设计》第十周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常与多线程相关内容. 2. 书面作业 本次PTA作业题集异常.多线程 finally 题目4-2 1.1 截图你的提交结果(出现学 ...
- 201521123029《Java程序设计》第十周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常与多线程相关内容. 2. 书面作业 本次PTA作业题集异常.多线程 1.finally 题目4-2 1.1 截图你的提交结果(出 ...
- mysql、mariadb安装和多实例配置
本文目录:1. mysql单实例安装 1.1 rpm安装mysql 1.2 通用二进制包安装mysql 1.2.1 初始化数据库 1.2.2 安装后的规范化操作 1.3 编译安装 1.3.1 编译安装 ...
- 【个人笔记】《知了堂》MySQL中的数据类型
MySQL中的数据类型 1.整型 MySQL数据类型 含义(有符号) tinyint(m) 1个字节 范围(-128~127) smallint(m) 2个字节 范围(-32768~32767) ...
- WPF控件自适应屏幕
如果说界面设计,那么自适应问题一定无法避免,今天就来分享一下,wpf如何实现自适应,先看一下效果:(文末添加源代码下载) 基本思路就是用 Grid 的网格,进行宽度的自动填充适应, 不过对于 ...
- CenOs 部署记录
1.安装APache.即 httpd 2.需要将80端口添加进iptable.外网才能访问.命令:iptables -I INPUT -p TCP --dport 80 -j ACCEPT
- Spring 具名参数NamedParameterJdbcTemplate
具名参数: 具名参数:SQL 按名称(以冒号开头)而不是按位置进行指定. 具名参数更易于维护, 也提升了可读性. 具名参数由框架类在运行时用占位符取代 我们之前一直是用JDBCTemplate 进行 ...
- Kotlin实现《第一行代码》案例“酷欧天气”
看过<第一行代码>的朋友应该知道“酷欧天气”,作者郭神用整整一章的内容来讲述其从无到有的过程. 最近正好看完该书的第二版(也有人称“第二行代码”),尝试着将项目中的Java代码用Kotli ...
- Elixir游戏服设计一
在Erlang游戏服设计总结http://www.cnblogs.com/rubyist/p/5530575.html里, 我提到我想要的游戏服设计方法,希望以应用做为基础构建块.最近我在学习elix ...
