CCS选择器基础
上周学习了HTML和css的一些基础,今天来夯实一下基础
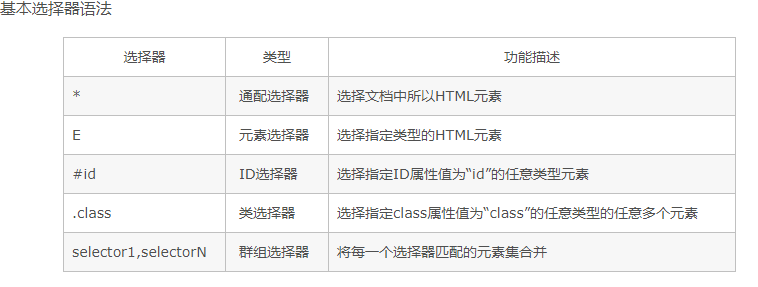
选择器有:
1、标签选择器 :就是HTML 中的标签 如<p> <h1> <body>等
2、类选择器: 用 class="类选择器名称" 为标签设置一个类 ,以英文原点开头,语法:
.类选择器名称{css样式代码}
3、ID选择器:用 id="ID选择器名称"为标签设置一个类,以(#)号开头.(ID选择器只能在文档中使用一次)
4、通用选择器:它使用一个(*)号指定,它的作用是匹配html中所有标签元素,如:
*{ color:red;}
5、子代选择器:用(>)符号,用于指定标签元素的第一代子元素。如:
section>span{color:red;}
6、后代选择器:加入空格 ,用于选择指定标签下的后辈元素。
.parent .son{color:red;}
7、伪类选择器:用于给HTML不存在的标签(标签的某种状态)设置样式,如
a:hover{color:red;}
8、分组选择符:想为多个标签设置相同的样式,用分组选择符(,)。如
h1,p{color:red;}
选择器权值:
哪种选择器权值高就使用哪种css的样式,权值规则:
标签的权值为0001,类选择符的权值为0010,ID选择符的权值最高为0100。
当有权值相同的样式存在,根据前后顺序决定样式,处于最后面的CSS样式会被应用
所以优先级:内联样式表(标签内部)>嵌入样式表(当前文档中)>外部样式表(外部文件中)
为某些样式设置最高权值,用!important。如:
p{color:red !important;} !important写在分号前。



CCS选择器基础的更多相关文章
- jQuery---jq基础了解(语法,特性),JQ和JS的区别对比,JQ和JS相互转换,Jquery的选择器(基础选择器,层级选择器,属性选择器),Jquery的筛选器(基本筛选器,表单筛选器),Jquery筛选方法
jQuery---jq基础了解(语法,特性),JQ和JS的区别对比,JQ和JS相互转换,Jquery的选择器(基础选择器,层级选择器,属性选择器),Jquery的筛选器(基本筛选器,表单筛选器),Jq ...
- css以及选择器基础
CSS样式基础了解1.css基础语法CSS样式的出现是为了将内容和表现分离极大的提高了工作效率内联样式(在 HTML 元素内部)<p style="margin-left: 10px: ...
- css 选择器基础
有时在看别人代码时,看到一长串的选择器经常有点懵,今天来夯实一下基础 选择器有: 1.标签选择器 :就是HTML 中的标签 如<p> <h1> <body>等 2. ...
- jQuery(三)之 选择器(基础版)
对于jQuery的调用,我们一般都会传入参数 html: <div></div> js: console.log($('<a />')); console.log( ...
- jq选择器基础
Jquery $代表选择器 使用jq必须要导入jq文件 <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js&qu ...
- TMS320F28335项目开发记录5_28335之CCS编程基础
CCS开发环境已经为我们封装好了很多片内外设寄存器的结构体,我们仅仅须要包括对应的官方的头文件就能够使用了,那么它的内部详细是怎样实现的呢? 以下来一个典型的样例: 1.使用结构体和联合体 A.用st ...
- jquery选择器基础知识
$("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myElement所以得到的是唯一的元素 $("di ...
- CCS入门基础
1.CSS概念 全称为Cascading Style Sheets(层叠样式表),支持专有的文件 - 扩展名为".css" 作用:将HTML的结构(HTML标签即html)与样 ...
- jquery选择器基础知识(复制w3c)
jQuery 元素选择器 jQuery 使用 CSS 选择器来选取 HTML 元素. $("p") 选取 <p> 元素. $("p.intro") ...
随机推荐
- Java的ThreadContext类加载器
疑惑 以前在看源码的时候,总是会遇到框架里的代码使用Thread.currentThread.getContextClassLoader()获取当前线程的Context类加载器,通过这个Context ...
- C# .NET中自带的委托Actoin、Func详解
委托是.NET中强大的功能,而.NET为我们提供了2个非常实用的泛型委托,分别是Action.Func [Action] Action是.NET内部提供的一个无返回值.泛型的委托,有16重载,分别是0 ...
- vlh 标签详解
1.vlh:root root标签做为所有vlh标签的根标签. 1)value 在给定的范围内,包含在ValueList或list的变量名. List的实例自动被DefaultListBacke ...
- jQuery的定时执行和延迟执行
jQuery的定时执行和延迟执行 //延迟执行 setTimeout(function(){ console.log("实战授课,100%就业"); },600); //定时执行 ...
- python面试题——前端(23题)
2.谈谈你对websocket协议的认识. 3.什么是magic string ? 4.如何创建响应式布局? 5.你曾经使用过哪些前端框架? 6.什么是ajax请求?并使用jQuery和XMLHttp ...
- 从零开始的全栈工程师——js篇2.21(事件对象 arguments 阻止事件默认行为兼容 事件委托 事件源对象)
一.事件对象 1.常用的事件2.每个元素身上的事件都是天生存在的 不需要我们去定义 只需要我们给这个事件绑定一个方法 当事件触发的时候就会执行这个方法 3.事件绑定的写法 ①div.onclick=f ...
- array_map()关于回调函数的总结
array_map()函数的第一个参数可以是匿名函数,系统函数,也可以是自己自定义的函!在全局空间下,这些函数的调用都很简单 在这里就不多说了!我们主要讨论的是该函数调用类中的方法和静态方法的区别 摘 ...
- <Android 基础(八)> Palette
介绍 Palette, 英文翻译,调色板,意思比较接近,Google给它的定位应该是颜色萃取器. 看下Source Code Palette , A helper class to extract p ...
- ArcGIS几种数据格式2
各种数据的组织形式不一样,其中shp.Coverage.Raster.CAD为文件类型,Geodatabase为空间数据库.Workstaion常用Coverage数据格式.现在ESRI公司推荐使用G ...
- 使用COCOStudio中各种资源
UI Editor: 先把项目导出的json和资源文件放到TestGame项目的Resource目录中 1. 在HelloWorldScene.cpp顶部添加引用#include "coco ...
