Vue学习笔记之Vue-CLI快速使用
1. 概述
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
通过
@vue/cli实现的交互式的项目脚手架。通过
@vue/cli+@vue/cli-service-global实现的零配置原型开发。一个运行时依赖 ( @vue/cli-service ),该依赖:
- 可升级;
- 基于 webpack 构建,并带有合理的默认配置;
- 可以通过项目内的配置文件进行配置;
- 可以通过插件进行扩展。
一个丰富的官方插件集合,集成了前端生态中最好的工具。
一套完全图形化的创建和管理 Vue.js 项目的用户界面。
Vue CL确保了各种构建工具能够基于智能的默认配置即可平稳衔接,不必纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
1.1. 组件
Vue CLI 有几个独立的部分——多个单独发布的包
1.1.1. CLI
CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令。它可以通过 vue create 快速搭建一个新项目,或者直接通过 vue serve 构建新想法的原型。你也可以通过 vue ui 通过一套图形化界面管理你的所有项目
1.1.2. CLI 服务
CLI 服务 (@vue/cli-service) 是一个开发环境依赖。它是一个 npm 包,局部安装在每个 @vue/cli 创建的项目中。
CLI 服务是构建于 webpack 和 webpack-dev-server 之上的。它包含了:
- 加载其它 CLI 插件的核心服务;
- 一个针对绝大部分应用优化过的内部的 webpack 配置;
- 项目内部的
vue-cli-service命令,提供serve、build和inspect命令。
1.1.3. CLI 插件
CLI 插件是向你的 Vue 项目提供可选功能的 npm 包,例如 Babel/TypeScript 转译、ESLint 集成、单元测试和 end-to-end 测试等。Vue CLI 插件的名字以 @vue/cli-plugin- (内建插件) 或 vue-cli-plugin- (社区插件) 开头,非常容易使用。
当在项目内部运行 vue-cli-service 命令时,它会自动解析并加载 package.json 中列出的所有 CLI 插件。
2. 安装
2.1. 环境准备
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)
[root@DESKTOP-MSD7I5A ~]# node -v
v16.2.0
2.2. 安装Vue CLI
可以使用下列任一命令全局安装这个包:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
笔者使用局部安装:
[root@DESKTOP-MSD7I5A node]# mkdir vue
[root@DESKTOP-MSD7I5A node]# cd vue
[root@DESKTOP-MSD7I5A vue]# npm install @vue/cli
- 提示:全局安装使用起来会比较方便
检查版本:
[root@DESKTOP-MSD7I5A vue]# npx vue -V
@vue/cli 5.0.3
- 注意:npx 是调用项目内部安装的模块,运行的时候会到
node_modules/.bin路径和环境变量$PATH里面,检查命令是否存在(详细可见npx 使用教程 - 阮一峰的网络日志 (ruanyifeng.com))
3. 创建
3.1. 命令行创建
运行以下命令来创建一个新项目:
[root@DESKTOP-MSD7I5A vue]# npx vue create hello-world
在创建的时候会预设一些可选项,主要是镜像选择、预设配置(preset)、包管理器(package manager):
[root@DESKTOP-MSD7I5A vue]# npx vue create hello-world
? Your connection to the default yarn registry seems to be slow.
Use https://registry.npmmirror.com for faster installation? Yes
Vue CLI v5.0.3
? Please pick a preset: Default ([Vue 3] babel, eslint)
? Pick the package manager to use when installing dependencies: NPM
Vue CLI v5.0.3
Creating project in /root/vscode/node/vue/hello-world.
Initializing git repository...
⚙️ Installing CLI plugins. This might take a while...
added 858 packages in 43s
Invoking generators...
Installing additional dependencies...
added 97 packages in 18s
Running completion hooks...
Generating README.md...
Successfully created project hello-world.
Get started with the following commands:
$ cd hello-world
$ npm run serve
3.2. 图形化界面创建
可以通过 vue ui 命令以图形化界面创建和管理项目:
[root@DESKTOP-MSD7I5A vue]# npx vue ui
Starting GUI...
Ready on http://localhost:8000
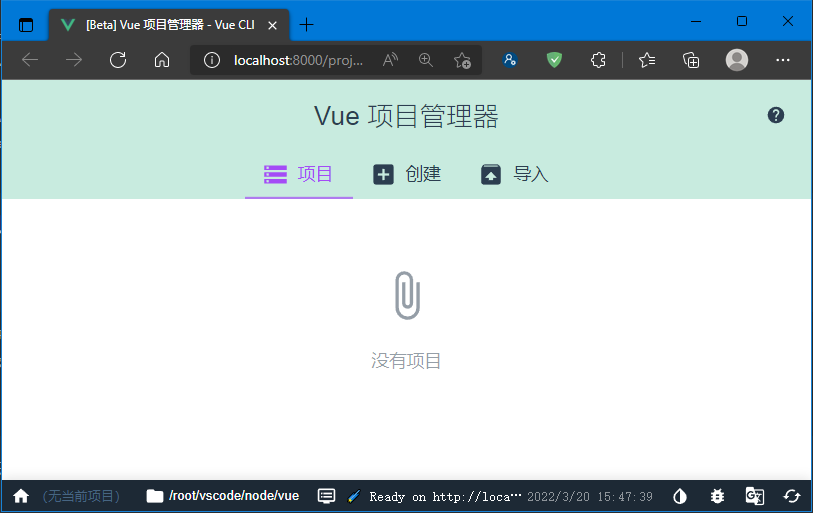
此时会自动打开浏览器界面:

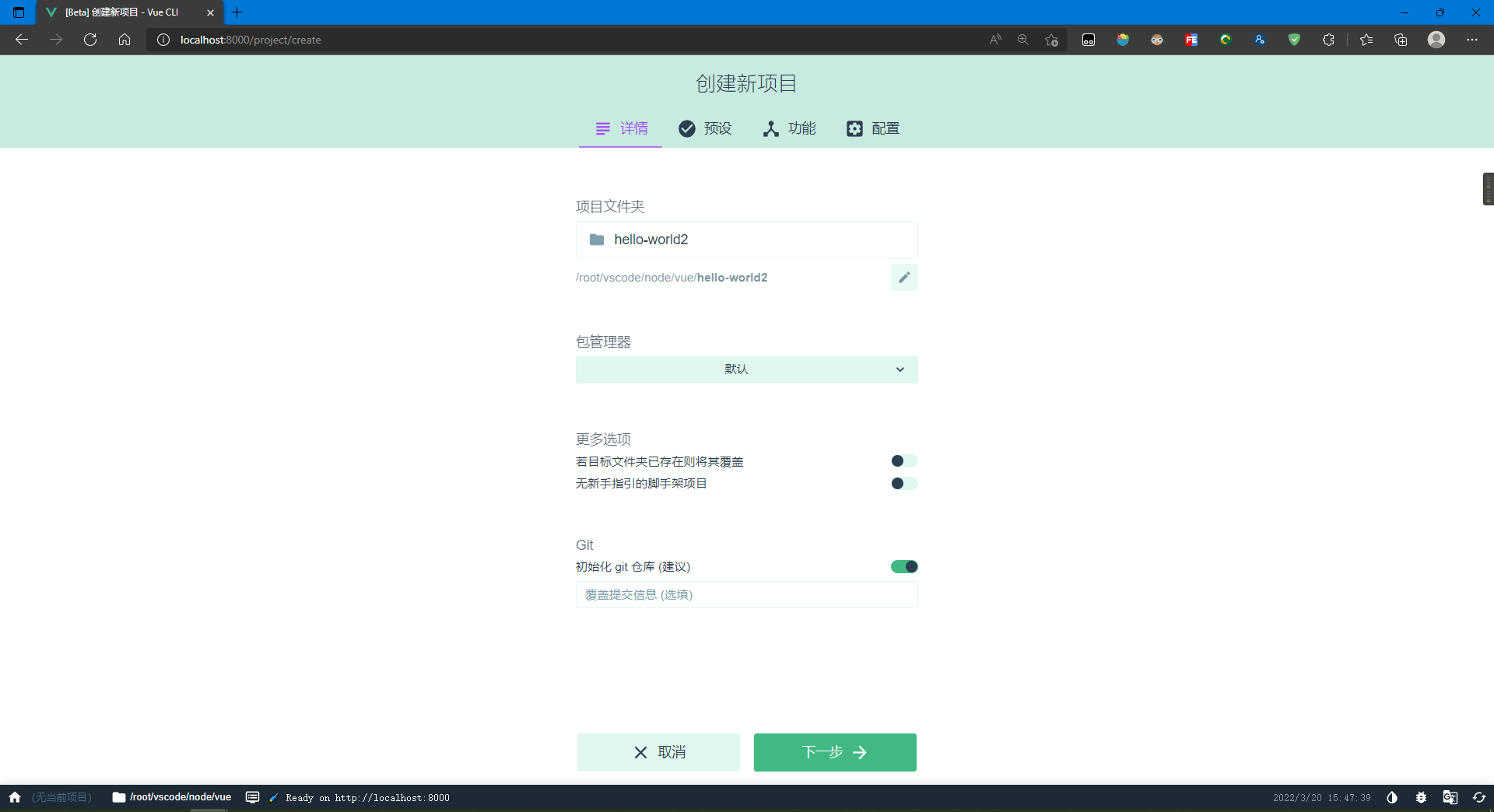
接下里就是图形化的操作界面:

操作的可选项和CLI基本一致,诚然可视化界面确实更清爽明了
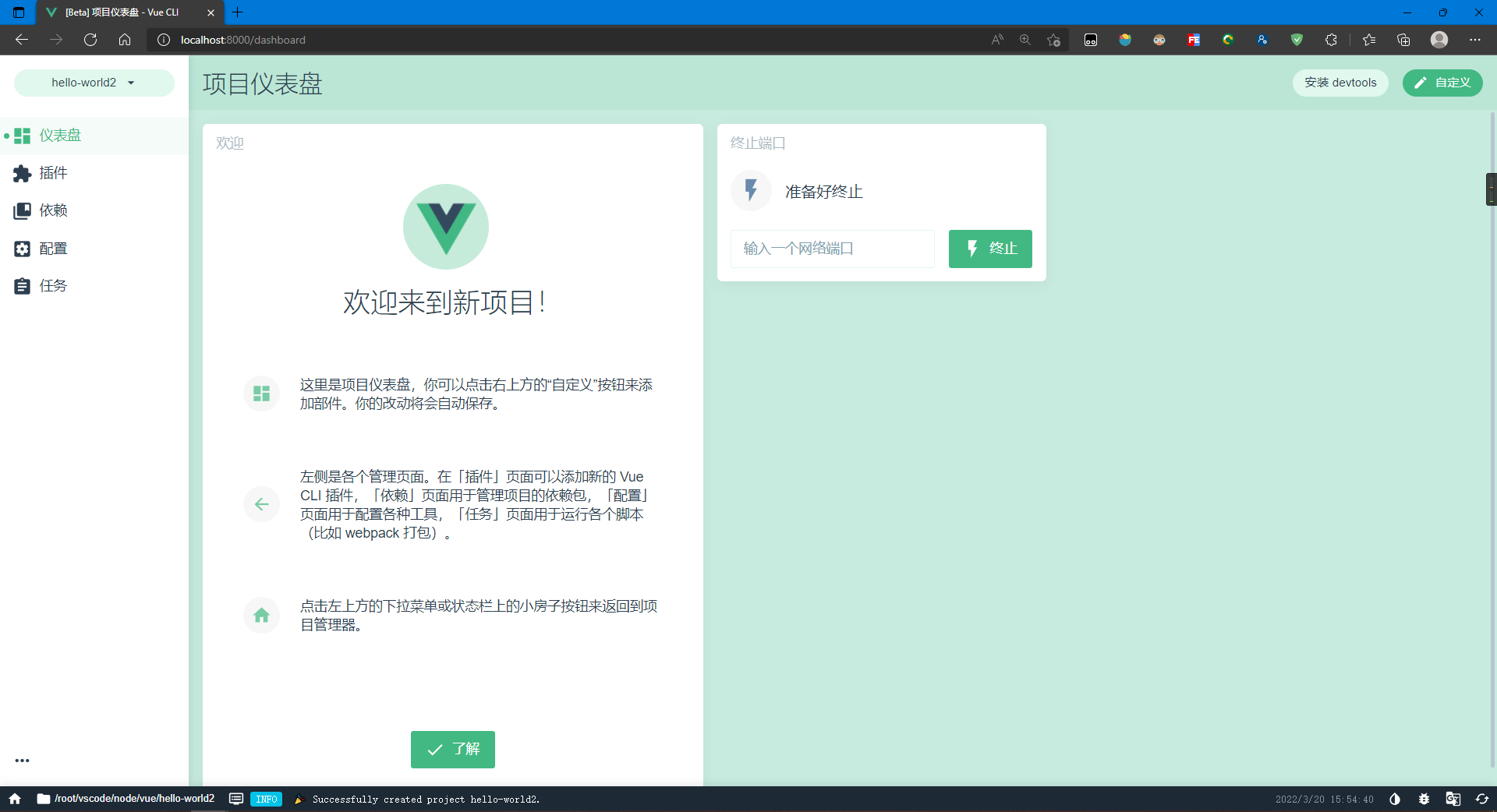
创建完成后:

4. 测试运行
4.1. 通过CLI运行
[root@DESKTOP-MSD7I5A vue]# cd hello-world
[root@DESKTOP-MSD7I5A hello-world]# npm run serve
> hello-world@0.1.0 serve
> vue-cli-service serve
INFO Starting development server...
DONE Compiled successfully in 10900ms 4:17:55 PM
App running at:
- Local: http://localhost:8080/
- Network: unavailable
浏览器查看:

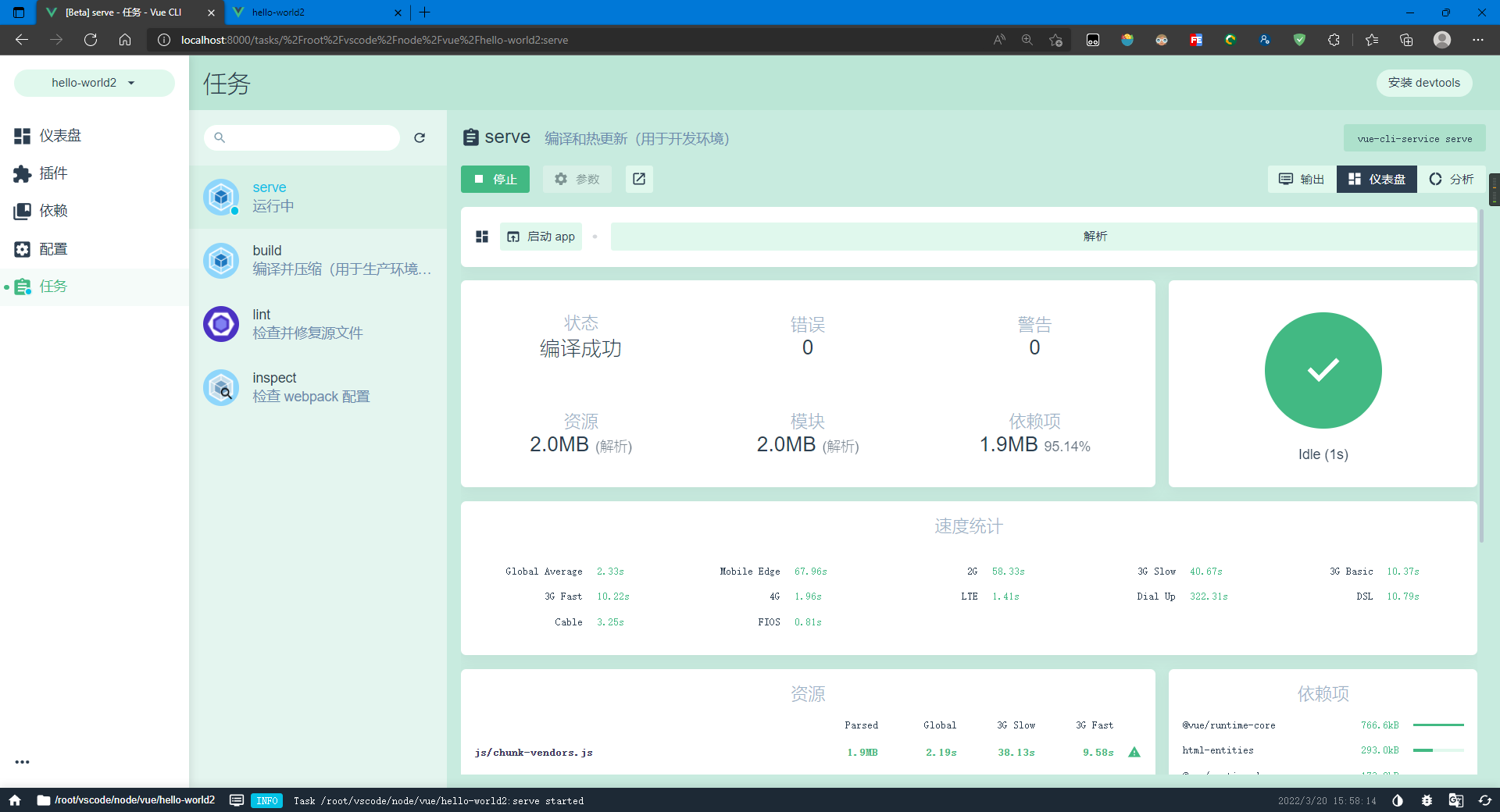
4.2. 通过GUI运行
通过可视化图形界面运行Vue项目:

5. 资料参考
[2]npx 使用教程 - 阮一峰的网络日志 (ruanyifeng.com)
[3]Vue课堂笔记 · 卢泽华/Vue - 码云 - 开源中国 (gitee.com)
Vue学习笔记之Vue-CLI快速使用的更多相关文章
- 【Vue学习笔记】—— vue的基础语法 { }
学习笔记 作者:oMing vue v-on: 简称 @ <div id='app'> <button v-on:click='Show1'> </button> ...
- vue学习笔记(二)vue的生命周期和钩子函数
前言 通过上一章的学习,我们已经初步的了解了vue到底是什么东西,可以干什么,而这一篇博客主要介绍vue的生命周期和它常用的钩子函数,如果有学过java的园友可能有接触到在学习servlet的时候学过 ...
- vue学习笔记:vue的认识与特点与获取
Vue了解 Vue:读作 view Vue是一个渐进式框架 与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计. Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整 ...
- VUE学习笔记之vue cli 构建项目
一.环境搭建: 1.安装node.js 从node.js官网下载并安装node,安装过程很简单,一路"下一步"就可以了.安装完成之后,打开命令行工具(win+r,然后输入cmd), ...
- vue学习笔记—bootstrap+vue用户管理
vue,读音view,简单易用的前端框架.特点如下: 1.一个mvvm的前端框架,内部做好了html中dom对象和后台用js语言定义的变量的双向绑定 2.中国人尤雨溪维护的个人项目,中文资料多,和go ...
- Vue学习笔记之Vue学习前的准备工作
0x00 起步 1.扎实的HTML/CSS/Javascript基本功,这是前置条件. 2.不要用任何的构建项目工具,只用最简单的<script>,把教程里的例子模仿一遍,理解用法.不推荐 ...
- Vue学习笔记之Vue组件
0x00 前言 vue的核心基础就是组件的使用,玩好了组件才能将前面学的基础更好的运用起来.组件的使用更使我们的项目解耦合.更加符合vue的设计思想MVVM. 那接下来就跟我看一下如何在一个Vue实例 ...
- Vue学习笔记之Vue知识点补充
0x00 修饰符 .lazy 在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 .你可以添加 lazy 修饰符,从而转变为使用 change 事件进行同步: &l ...
- Vue学习笔记之Vue指令系统介绍
所谓指令系统,大家可以联想咱们的cmd命令行工具,只要我输入一条正确的指令,系统就开始干活了. 在vue中,指令系统,设置一些命令之后,来操作我们的数据属性,并展示到我们的DOM上. OK,接下来我们 ...
- Vue学习笔记之Vue的使用
0x00 安装 对于新手来说,强烈建议大家使用<script>引入 0x01 引入vue.js文件 我们能发现,引入vue.js文件之后,Vue被注册为一个全局的变量,它是一个构造函数. ...
随机推荐
- 关于JavaScript每句结尾是否需要添加分号问题
最近在学习JS的时候遇到这么一个问题.由于我之前的学习中一直是写一句JS代码,加一个分号.但是最近我才发现原来JS代码是可以不添加分号的.如果可以不写分号的话会不会更省事呢?于是我在网上查了相关资料整 ...
- 图计算引擎分析——Gemini
前言 Gemini 是目前 state-of-art 的分布式内存图计算引擎,由清华陈文光团队的朱晓伟博士于 2016 年发表的分布式静态数据分析引擎.Gemini 使用以计算为中心的共享内存图分布式 ...
- 【RocketMQ】负载均衡源码分析
RocketMQ在集群模式下,同一个消费组内,一个消息队列同一时间只能分配给组内的某一个消费者,也就是一条消息只能被组内的一个消费者进行消费,为了合理的对消息队列进行分配,于是就有了负载均衡. 接下来 ...
- ES6 中 Promise对象使用学习
转载请注明出处: Promise 对象是 JavaScript 的异步操作解决方案,为异步操作提供统一接口.它起到代理作用(proxy),充当异步操作与回调函数之间的中介,使得异步操作具备同步操作的接 ...
- 计算1+2!+3!+...+n!的和
计算1+2!+3!+...+n!的和 Code 点击查看代码 #include<iostream> #include<vector> using namespace std; ...
- 使用Rancher管理K3s
rancher中国镜像站地址 https://rancher-mirror.oss-cn-beijing.aliyuncs.com/ https://rancher-mirror.rancher.cn ...
- 《爆肝整理》保姆级系列教程-玩转Charles抓包神器教程(4)-Charles如何设置捕获会话
1.简介 前边几篇宏哥介绍了Charles界面内容以及作用.今天宏哥就讲解和分享如何设置Charles后,我们就可以愉快地捕获会话,进行抓包了.因为上一篇许多小伙伴看到宏哥的Charles可以分开看到 ...
- Ubuntu 安装 office
推荐安装 LibreOffice wget https://free.nchc.org.tw/tdf/libreoffice/stable/7.4.3/deb/x86_64/LibreOffice_7 ...
- 跟AWS学极致服务
春节期间,除了还在看技术书籍外,我一直抽空断断续续地在看<极致服务:创造不可思议的客户体验>一书.之前创业的经历,让我一直反思,除了赛道和落地之外,是否在服务质量上也有缺失. 书里从一个商 ...
- 分布式协议与算法-Quorum NWR
1.强一致性与最终一致性 1.1强一致性 强一致性能保证写操作完成后,任何后续访问都能读到更新后的值:强一致性可以保证从库有与主库一致的数据.如果主库突然宕机,我们仍可以保证数据完整.但如果从库宕机或 ...
