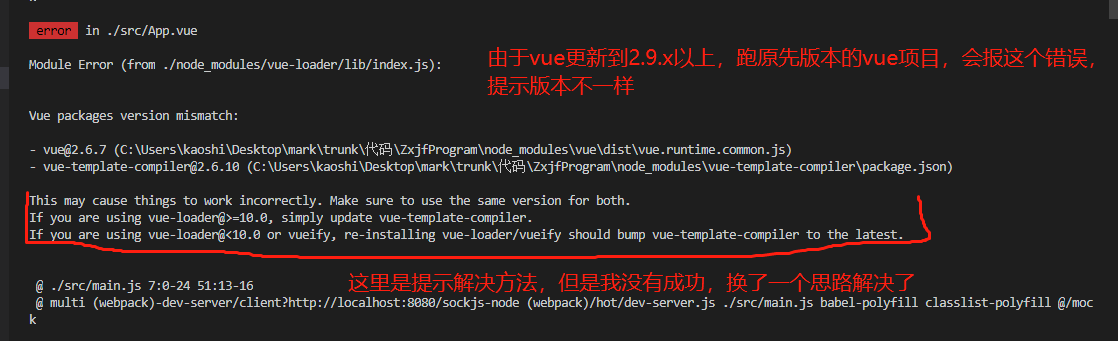
解决vue版本不匹配的问题 Vue packages version mismatch:

解决方式:重新单独安装提示冲突的模块 比如如上的冲突,我重新下载了 npm i vue-template-compiler@2.6.7 --save
再重新启动就可以了 npm run dev
解决vue版本不匹配的问题 Vue packages version mismatch:的更多相关文章
- Vue packages version mismatch版本问题的解决
今天下载了一个vue项目,npm run dev 时发现报错,错误信息入下: error in .src/components/mobile/SeniorDetail.vue Module build ...
- 关于cnpm的命令出错 cant find module npm-cli.js,以及vue packages version mismatch出错
1.cant find module npm-cli.js 这个修复比较简单粗暴,直接找到安装node的安装软件,然后点开,里面有一个修复选项. 修复完就可以了 2.第二个vue packages v ...
- Vue packages version mismatch的解决方法 初来乍到,踩坑日常
初来乍到,踩坑日常 这个问题也是我也是接受别人项目,出现的问题,在下载好依赖后运行的时候报这样的错误 它上面显示两个版本一个vue的版本,一个vue-template-compiler版本,我这边忘了 ...
- Vue packages version mismatch
开发过程中,之前做的vue项目,一段时间后拿出来重新运行,报错: 打开vue-template-compiler/index.js查看错误提示,如下: 当安装的vue版本和package.json中的 ...
- Vue packages version mismatch: 版本冲突;Error: EPERM: operation not permitted
1.npm install vue-template-compiler@2.5.3 出现此问题 npm ERR! path G:\XXX.Web\node_modules\fsevents\node_ ...
- vue版本冲突解决办法
ERROR in Vue packages version mismatch: vue@2.1.4 vue-template-compiler@2.1.5 This may cause things ...
- Vue packages version conflicts 错误修复
我们在使用Vue作为weex中的前端框架的开发过程中,某次 npm start 遇到了如下的错误: Vue packages version mismatch: - vue@2.5.16 - vue- ...
- 「newbee-mall新蜂商城开源啦」 前后端分离的 Vue 版本即将开源
新蜂商城 Vue 版本 2019 年 10 月份我在 GitHub 开源仓库中上传了新蜂商城项目的所有源码,至今已经有小半年的时间了,感兴趣的可以去了解一下这个 Spring Boot 技术栈开发的商 ...
- Vue版本过渡变化
到了2.0以后,有哪些变化: 在每个组件模板,不在支持片段代码 之前: <template id="aaa"> <h3>我是组件</h3>< ...
随机推荐
- Nginx学习简记_part2
第4章:nginx配置实例 -反向代理 4.1 反向代理实例一 实现效果:使用 nginx 反向代理,访问 www.123.com 直接跳转到 127.0.0.1:8080 4.1.1 实验代码 1) ...
- java.io.IOException: Stream closed 的问题
public static String getBodyString(ServletRequest request) { StringBuilder sb = new StringBuilder(); ...
- 认证授权:学习OAuth协议
1.什么是OAuth协议? OAUTH协议为用户资源的授权提供了一个安全的.开放而又简易的标准.同时,任何第三方都可以使用OAuth认证服务,任何服务提供商都可以实现自身的OAuth认证服务,因而OA ...
- 2020.5.27 第七篇 Scrum冲刺博客
Team:银河超级无敌舰队 Project:招新通 项目冲刺集合贴:链接 目录 一.每日站立会议 1.1 会议照片 1.2 项目完成情况 二.项目燃尽图 三.签入记录 3.1 代码/文档签入记录 3. ...
- pandas电子表格的读取(pandas中的read_excel)
上面那篇文章中,初步介绍了一个文本文件的读取:接下来介绍另外一种常见的本地数据格式,那就是Excel电子表格,如果读者在学习或者工作中需要使用Python分析某个Excel表格数据,改如何完成第一个的 ...
- ajax请求默认都是异步请求,怎么变为同步请求
Ajax请求默认的都是异步的 如果想同步 async设置为false就可以(默认是true) var html = $.ajax({ url: "some.PHP", as ...
- 点击穿透事件-----CSS新属性
面试被问,一脸懵,被提示,还蒙,好丢脸的感觉....赶紧百度了解 .noclick{ pointer-events: none; /* 上层加上这句样式可以实现点击穿透 */ } 就是说重叠在一起的两 ...
- vue 里bus的使用
兄弟组件之间进行传值(非父子组件): 安装:npm install vue-bus 在main.js中引入vue-bus import Vue from 'vue'; import VueBus fr ...
- shader变体
unity shader 变种(多重编译 multi_compile) https://www.jianshu.com/p/f34d896dde5d Unity Shader - Making mul ...
- oeasy教您玩转linux010102查看发行版
查看发行版distro 回忆上次内容 从帮助咱们可以知道 name -a 可以得到全部信息 uname -a 从中,咱们知道有ubuntu,他好像是一种发行版. 那么,什么是发行版呢? 什么是发行版?
