JS代码优化小技巧
下面介绍一种JS代码优化的一个小技巧,通过动态加载引入js外部文件来提高网页加载速度
【基本优化】
将所有需要的<script>标签都放在</body>之前,确保脚本执行之前完成页面渲染而不会造成页面堵塞问题,这个大家都懂的。

【合并JS代码,尽可能少的使用script标签】
最常见的方式就是带代码写入一个js文件中,让页面只使用一次<script></script>标签来引入

【无堵塞加载JS】
通过给script标签增加 defer属性或者是 async 属性来实现
<script src="file.js" defer></script>
注解:
async和defer不同之处是async加载完成后会自动执行脚本,defer加载完成后需要等待页面也加载完成才会执行代码

【动态创建script来加载-推荐】
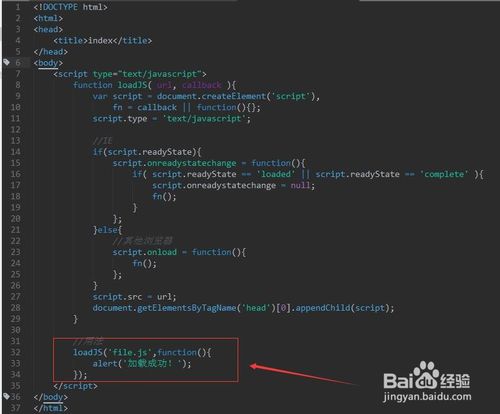
function loadJS( url, callback ){
var script = document.createElement('script'),
fn = callback || function(){};
script.type = 'text/javascript';
//IE
if(script.readyState){
script.onreadystatechange = function(){
if( script.readyState == 'loaded' || script.readyState == 'complete' ){
script.onreadystatechange = null;
fn();
}
};
}else{
//其他浏览器
script.onload = function(){
fn();
};
}
script.src = url;
document.getElementsByTagName('head')[0].appendChild(script);
}
//用法
loadJS('file.js',function(){
alert(1);
});

谷歌浏览器运行效果,script被动态创建在head中


建议大家可以封装成类库,单独引入。
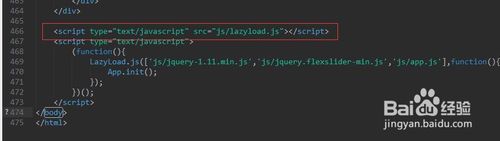
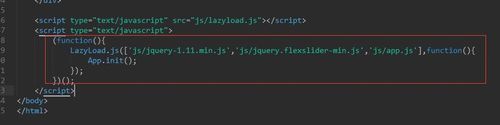
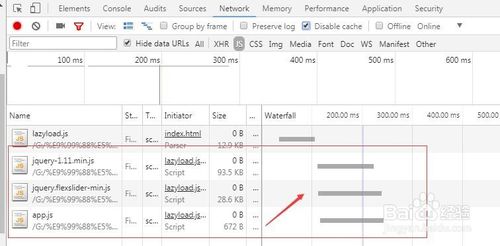
该原理实现的也有很多不错的js类库可以使用,如LazyLoad.js,支持数组的形式引入,打开浏览器在network中可看到js是同步加载的


【XHR加载】
使用ajax方式加载
代码:
var xhr = new XMLHttpRequest;
xhr.open('get','file.js',true);
xhr.onreadystatechange = function(){
if( xhr.readyState == 4 ){
if( xhr.status >=200 && xhr.status < 300 || xhr.status == 304 ){
var script = document.createElement('script');
script.type = 'text/javascript';
script.text = xhr.responseText;
document.body.appendChild(script);
}
}
};
xhr.send(null);
- 8
【总结】
最好的方式还是使用动态创建script的方式加载,当动态创建script,浏览器会分配一个线程去下载src指向的资源,多个script也是同步下载的
JS代码优化小技巧的更多相关文章
- JS处理事件小技巧
今天,就分享一下我自己总结的一些JS的小技巧: ①防止鼠标选中事件 <div class="mask" onselectstart="return false&qu ...
- Node.js 调试小技巧
小技巧--使用 supervisor如果你有 PHP 开发经验,会习惯在修改 PHP 脚本后直接刷新浏览器以观察结果,而你在开发 Node.js 实现的 HTTP 应用时会发现,无论你修改了代码的哪一 ...
- 一些js的小技巧
这里收集了一些编码上的小技巧,大家可以学习学习. 1.浮点转整型 使用|0快速转换 var a=(12.002)|0;//12 使用~~快速转换 ~取反运算符,2=0010,~2=1101,因为第一位 ...
- Js的小技巧
感谢好友破狼提供的这篇好文章,也感谢写这些知识点的作者们和将他们整理到一起的作者.这是github上的一篇文章,在这里本兽也就只做翻译,由于本兽英语水平和编程能力都不咋地,如有不好的地方也请多理解体谅 ...
- JS firebug小技巧
实际上前端的发展与进步也离不开浏览器的支持,而对于开发者来讲,浏览器最好的支持,就是对于debug的良好支持,甚至在某些兴许接手的项目中,前端的debug甚至能够解决好多问题--不说了,都是泪啊!还是 ...
- js相关小技巧
1.清空type=file的input文件上传控件的内容,相当于重置.txtFile是该input的id $("#txtFile").val(""); $(&q ...
- JS代码优化及技巧
案例一 对象参数独立化 情景:为多个日期文本框添加日期选择器 源代码: $('#PropertySalesAdviceExchnagedDate1').datepicker({ showOn: 'b ...
- Js 使用小技巧总结(1)
1.Js 的时间控制,小于初始时间,大于截止时间 <script type="text/javascript"> window.onload = Game ...
- js 一些小技巧
Javascript 中的 绑定事件 on $(document).on("事件","元素","方法"): Js 定时方法 1.setTim ...
- css/js使用小技巧记录
1.白底小图标换色 .iconBox { position: relative; width: 19px; height: 19px; overflow: hidden; // 隐藏原本颜色的图片 . ...
随机推荐
- 记录--两行CSS让页面提升了近7倍渲染性能!
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 对于前端人员来讲,最令人头疼的应该就是页面性能了,当用户在访问一个页面时,总是希望它能够快速呈现在眼前并且是可交互状态.如果页面加载 ...
- 线上gc问题-SpringActuator的坑
整体复盘: 一个不算普通的周五中午,同事收到了大量了cpu异常的报警.根据报警表现和通过arthas查看,很明显的问题就是内存不足,疯狂无效gc.而且结合arthas和gc日志查看,老年代打满了,gc ...
- 7.3万字肝爆Java8新特性,我不信你能看完!(建议收藏)
大家好,我是冰河~~ 说实话,肝这篇文章花了我一个月的时间,关于Java8的新特性全在这儿了,建议先收藏后阅读. Java8有哪些新特性? 简单来说,Java8新特性如下所示: Lambda表达式 函 ...
- 【问题解决1】fatal error: X11/XXXX.h: No such file or directory
问题现象 编译鸿蒙代码时,报如下类似的错误: 错误1: 错误2: 解决方法 step 1:安装依赖文件 sudo apt-get install apt-file sudo apt-file upda ...
- c语言的printf常用的一些转换说明符及其含义
整数类型: %d: 十进制整数 (decimal: 十进制的) %u: 无符号整数 (unsigned: 无符号的) %i: 十进制整数 (integer: 整数) %o: 八进制数 (octal: ...
- Chrome浏览器使用小技巧
前言 Notes made by IT-Pupil-Poo-Poo-Cai(IT小学生蔡坨坨). The notes are for reference only. Personal blog:www ...
- markdown 常用表情符号 (github emoji)
markdown 常用表情(emoji) 官网[非笔者维护,仅做引用] Face Smiling 咧嘴笑 grinning 汗颜笑 sweat_smile 爆笑 rofl 眨眼笑 wink innoc ...
- ET介绍——强大的MongoBson库
强大的MongoBson库 后端开发,统计了一下大概有这些场景需要用到序列化: 对象通过序列化反序列化clone 服务端数据库存储数据,二进制 分布式服务端,多进程间的消息,二进制 后端日志,文本格式 ...
- #差分约束,SPFA#洛谷 1993 小 K 的农场
题目 分析 对于描述1,也就是\((a,b,-c)\),\(b\)比\(a\)至多多\(-c\) 对于描述2,也就是\((b,a,c)\),\(a\)比\(b\)至多多\(c\) 对于描述3,也就是\ ...
- OpenHarmony创新赛|赋能直播第四期
开放原子开源大赛OpenHarmony创新赛进入了中期评审环节,为了解决开发者痛点,本期以三方库移植.MQTT移植案例.开发工具介绍的3节系列技术课程,帮助开发者提升开发效率,为作品的创新能力奠定坚 ...
