app 下载更新 file-downloader 文件下载库的简单介绍和使用
app 下载更新 file-downloader 文件下载库的简单介绍和使用
今天介绍一个下载库:file-downloader 文件下载库
说明:
* 本文内容来自原 file-downloader 文件下载库 的GitHub项目地址;
* 我在这里做了更详细的整理;
* 下面会罗列原项目以及原作者的信息。
项目地址:
* GitHub:https://github.com/wlfcolin/file-downloader
介绍:
* FileDownloader是安卓上轻量级Http/Https文件下载框架,我的目标是让安卓文件下载越简单越好,尽可能以最简洁明了的方式完成复杂需求。
特点:
* 多任务并行下载
* 自动断点续传
* 失败自动重试机制
* 支持大文件(超过2G)下载
* 强大方便的异常处理和异常恢复机制
* 轻松管理下载文件的生命周期(下载文件的增删改查)等
适合的使用场景:
1. 需要多页面多方位同步下载进度和下载状态
* 比如商店APP,A页面开启点击下载,B页面和C页面也可以看到下载进度和暂停这下载,而D页面 可以删除这个下载;
* 无论哪个页面有操作,其它页面都会收到响应的回调进行更新;
* 并且还可能还需要常驻一个service来把下载情况同步发送到通知栏的;
2. 需要断点续传节约流量(比如做批量应用更新APP、单个应用自己更新下载新版本、做影视需要批量缓存视频的APP,做MP3歌曲下载APP);
3. 专门做下载的(比如迅雷之类的APP,需要下载任何服务器上的东西,并且兼顾下载效率和开发效率的)
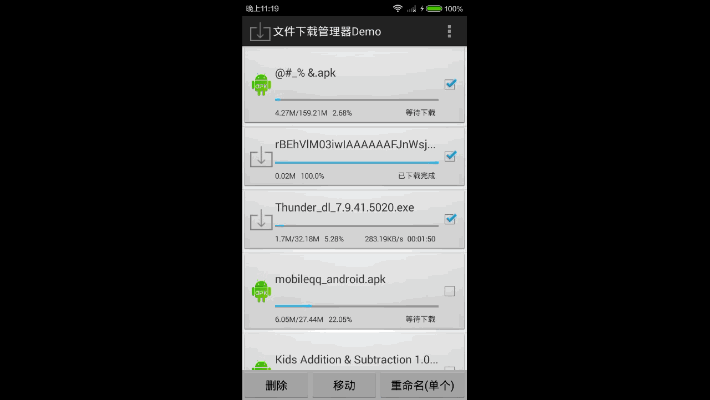
效果展示(图片来自原项目GitHub):
* git图1:https://raw.githubusercontent.com/wlfcolin/file-downloader/master/capture/simple_download_zh.gif

* git图2:https://raw.githubusercontent.com/wlfcolin/file-downloader/master/capture/manager_download_zh.gif

版本更新日志
* https://github.com/wlfcolin/file-downloader/blob/master/CHANGELOG.md
关于作者:
* 博客园:http://www.cnblogs.com/wlfcolin
使用:
1. 添加依赖
2. 初始化
3. 设置监听器
4. 文件管理
1. 添加依赖:
* 在mode的build.gradle中添加依赖: compile 'org.wlf:FileDownloader:0.3.2'
2. 初始化:
* 在application的onCreate()中初始化FileDownloader;
* 初始化代码:
* 封装到一个方法中,在onCreate方法中调用该方法即可;
initDownload();
//初始化下载库:如果需要更改apk的保存文件夹,修改configFileDownloadDir方法中的参数即可;
private void initDownload(){
// 1.创建Builder
Builder builder = new FileDownloadConfiguration.Builder(this); // 2.配置Builder
// 配置下载文件保存的文件夹: FileDownloader
builder.configFileDownloadDir(Environment.getExternalStorageDirectory().getAbsolutePath() + File.separator + "FileDownloader");
// 配置同时下载任务数量,如果不配置默认为2
builder.configDownloadTaskSize();
// 配置失败时尝试重试的次数,如果不配置默认为0不尝试
builder.configRetryDownloadTimes();
// 开启调试模式,方便查看日志等调试相关,如果不配置默认不开启
builder.configDebugMode(true);
// 配置连接网络超时时间,如果不配置默认为15秒
builder.configConnectTimeout();// 25秒 // 3.使用配置文件初始化FileDownloader
FileDownloadConfiguration configuration = builder.build();
FileDownloader.init(configuration);
}
3. 监听器:
说明:
* 如果不需要监听,可以忽略;
* 监听器是基于观察者模式设计的全局监听器,可以设置多个;
* 记得在不需要的时候取消注册;
* 步骤:
1. 注册:
* 在activity或者fragment的onCreate方法中注册;
* 如果使用service,请查说明:https://github.com/wlfcolin/file-downloader/blob/master/USEINSERVICE-zh.md
2. 注销:
* 在activity或者fragment销毁的时候注销即可;
* 分类:监听器有两个:
* 第一个是用来监听下载状态的监听器
* 第二个是用来监听数据变化的监听器
* 文件数据变化监听器,监听比如文件不存在了,被删除了,状态变化了等任何与文件数据变化相关都会收到通知;
* 下载状态监听器和文件数据变化监听器的主要区别在于,前者关心下载进度和错误(前端UI),后者关心文件数据变化(数据存储);
3.1 第一个监听器的代码:下载状态的监听器
// 1. 创建 - 监听器
private OnFileDownloadStatusListener mOnFileDownloadStatusListener = new OnSimpleFileDownloadStatusListener() {
@Override
public void onFileDownloadStatusRetrying(DownloadFileInfo downloadFileInfo, int retryTimes) {
// 正在重试下载(如果你配置了重试次数,当一旦下载失败时会尝试重试下载),retryTimes是当前第几次重试
}
@Override
public void onFileDownloadStatusWaiting(DownloadFileInfo downloadFileInfo) {
// 等待下载(等待其它任务执行完成,或者FileDownloader在忙别的操作)
}
@Override
public void onFileDownloadStatusPreparing(DownloadFileInfo downloadFileInfo) {
// 准备中(即,正在连接资源)
@Override
public void onFileDownloadStatusPrepared(DownloadFileInfo downloadFileInfo) {
// 已准备好(即,已经连接到了资源)
}
@Override
public void onFileDownloadStatusDownloading(DownloadFileInfo downloadFileInfo, float downloadSpeed, long
remainingTime) {
// 正在下载,downloadSpeed为当前下载速度,单位KB/s,remainingTime为预估的剩余时间,单位秒
}
@Override
public void onFileDownloadStatusPaused(DownloadFileInfo downloadFileInfo) {
// 下载已被暂停
}
@Override
public void onFileDownloadStatusCompleted(DownloadFileInfo downloadFileInfo) {
// 下载完成(整个文件已经全部下载完成)
}
@Override
public void onFileDownloadStatusFailed(String url, DownloadFileInfo downloadFileInfo, FileDownloadStatusFailReason failReason) {
// 下载失败了,详细查看失败原因failReason,有些失败原因你可能必须关心
String failType = failReason.getType();
String failUrl = failReason.getUrl();// 或:failUrl = url,url和failReason.getUrl()会是一样的 if(FileDownloadStatusFailReason.TYPE_URL_ILLEGAL.equals(failType)){
// 下载failUrl时出现url错误
}else if(FileDownloadStatusFailReason.TYPE_STORAGE_SPACE_IS_FULL.equals(failType)){
// 下载failUrl时出现本地存储空间不足
}else if(FileDownloadStatusFailReason.TYPE_NETWORK_DENIED.equals(failType)){
// 下载failUrl时出现无法访问网络
}else if(FileDownloadStatusFailReason.TYPE_NETWORK_TIMEOUT.equals(failType)){
// 下载failUrl时出现连接超时
}else{
// 更多错误....
}
// 查看详细异常信息
Throwable failCause = failReason.getCause();// 或:failReason.getOriginalCause() // 查看异常描述信息
String failMsg = failReason.getMessage();// 或:failReason.getOriginalCause().getMessage()
}
}; // 2. 注册 - 监听器(在onCreate方法中注册)
FileDownloader.registerDownloadStatusListener(mOnFileDownloadStatusListener); // 3. 注销 - 监听器(在onDestroy方法中注销)
FileDownloader.unregisterDownloadStatusListener(mOnFileDownloadStatusListener); 注意:将相应的代码放在项目中对应的正确的位置
3.2 第二个监听器的代码:数据变化监听器
// 1. 创建 - 监听器
private OnDownloadFileChangeListener mOnDownloadFileChangeListener = new OnDownloadFileChangeListener() {
@Override
public void onDownloadFileCreated(DownloadFileInfo downloadFileInfo) {
// 一个新下载文件被创建,也许你需要同步你自己的数据存储,比如在你的业务数据库中增加一条记录
}
@Override
public void onDownloadFileUpdated(DownloadFileInfo downloadFileInfo, Type type) {
// 一个下载文件被更新,也许你需要同步你自己的数据存储,比如在你的业务数据库中更新一条记录
}
@Override
public void onDownloadFileDeleted(DownloadFileInfo downloadFileInfo) {
// 一个下载文件被删除,也许你需要同步你自己的数据存储,比如在你的业务数据库中删除一条记录
}
}; // 2. 注册 - 监听器
FileDownloader.registerDownloadFileChangeListener(mOnDownloadFileChangeListener); // 3. 注销 - 监听器
FileDownloader.unregisterDownloadFileChangeListener(mOnDownloadFileChangeListener);
注意:将相应的代码放在项目中对应的正确的位置
4. api的简单使用: 下载文件和管理文件
// 创建一个新下载: 如果文件没下载过,创建并开启下载,否则继续下载,自动会断点续传(如果服务器无法支持断点续传将从头开始下载)
FileDownloader.start(url);
// 创建一个自定义保存路径和文件名称的下载
FileDownloader.detect(url, new OnDetectBigUrlFileListener() {
@Override
public void onDetectNewDownloadFile(String url, String fileName, String saveDir, long fileSize) {
// 如果有必要,可以改变文件名称fileName和下载保存的目录saveDir
FileDownloader.createAndStart(url, newFileDir, newFileName);
}
@Override
public void onDetectUrlFileExist(String url) {
// 继续下载,自动会断点续传(如果服务器无法支持断点续传将从头开始下载)
FileDownloader.start(url);
}
@Override
public void onDetectUrlFileFailed(String url, DetectBigUrlFileFailReason failReason) {
// 探测一个网络文件失败了,具体查看failReason
}
}); // 暂停下载
FileDownloader.pause(url);// 暂停单个下载任务
FileDownloader.pause(urls);// 暂停多个下载任务
FileDownloader.pauseAll();// 暂停所有下载任务 // 继续下载:自动会断点续传(如果服务器无法支持断点续传将从头开始下载)
FileDownloader.start(url); // 移动单个下载文件到新文件夹中
FileDownloader.move(url, newDirPath, mOnMoveDownloadFileListener);
// 移动多个下载文件到新文件夹中
FileDownloader.move(urls, newDirPath, mOnMoveDownloadFilesListener); // 重命名下载文件
FileDownloader.rename(url, newName, true, mOnRenameDownloadFileListener); // 删除单个下载文件
FileDownloader.delete(url, true, mOnDeleteDownloadFileListener);
// 删除多个下载文件
FileDownloader.delete(urls, true, mOnDeleteDownloadFilesListener);
app 下载更新 file-downloader 文件下载库的简单介绍和使用的更多相关文章
- iOS开发——多线程篇——快速生成沙盒目录的路径,多图片下载的原理、SDWebImage框架的简单介绍
一.快速生成沙盒目录的路径 沙盒目录的各个文件夹功能 - Documents - 需要保存由"应用程序本身"产生的文件或者数据,例如:游戏进度.涂鸦软件的绘图 - 目录中的文件会被 ...
- python第三方库requests简单介绍
一.发送请求与传递参数 简单demo: import requests r = requests.get(url='http://www.itwhy.org') # 最基本的GET请求 print(r ...
- cJSON库的简单介绍及使用
转载:http://www.cnblogs.com/liunianshiwei/p/6087596.html JSON 语法是 JavaScript 对象表示法语法的子集.数据在键/值对中:数据由逗号 ...
- PWA(Progressive Web App)入门系列:(一)PWA简单介绍
前言 PWA做为一门Google推出的WEB端的新技术,长处不言而喻.但眼下对于相关方面的知识不是非常丰富.这里我推出一下这方面的新手教程系列.提供PWA方面学习. 什么是PWA PWA全称Progr ...
- 嵌入式 Linux下curl库API简单介绍
1:CURLcode curl_global_init(long flags); 这个函数全局需要调用一次(多次调用也可以,不过没有必要), 所以这也是把Curlplus设计成单体类的原因,curl_ ...
- App自动更新(DownloadManager下载器)
一.开门见山 代码: object AppUpdateManager { const val APP_UPDATE_APK = "update.apk" private var b ...
- 使用Mac App Store更新、下载软件时出现未知错误的解决方法
很多果迷在使用 Mac App Store 更新/下载软件时,可能都曾被”未知错误”困扰过,怎么解决也不行.然而,过一段时间不知道做了什么又自己好了.今天我们提供两个解决这个问题的方法,下次遇到这个问 ...
- Web APP自动更新
我们的手机软件每天都要经营,经常需要更新,比如程序的Bug,好的功能,好的洁面... ... 这就需要我们的用户打开web app时候自动更新客户端程序,而不是再去应用程序商店从新下载.今天的笔记就是 ...
- cordova 下载更新
function UpdateForAndroid(downloadUrl) { $ionicLoading.show({ template: "已经下载:0%" }); var ...
随机推荐
- poj-1012-约瑟夫问题
Description The Joseph's problem is notoriously known. For those who are not familiar with the origi ...
- Webpack 引入bootstrap
Bootstrap中是一种事实上的界面标准,标准到现在的网站大量的使用它.如果可以使用webpack引入的bootstrap.css,就可以一个npm install完成项目的依赖,而不必手工的添加到 ...
- Redis查询,设置超时时间
1.定义 Redis是一个key-value存储系统.和Memcached类似,它支持存储的value类型相对更多,包括string(字符串).list(链表).set(集合).zset(sorted ...
- oracle10g 基于linux6安装问题收集
1.[oracle@rsyslogserver database]$ dbca -silent -responseFile /home/oracle/database/dbca.rsp No comm ...
- 解决Oracle登录时出现无法处理服务名问题
1.首先找到客户端的tnsnames.ora文件,打开看看里面有没有配置相应的服务器名,服务器名就是你的数据库名: 2.如果有相应的服务器名,那就检查一下配置信息是否错误,如果没有就添加: 3.配置信 ...
- oracle--dba和表的备份与恢复
数据库管理员 每个oracle数据库应该至少有一名数据库管理员(dba),对于一个小的数据库,一个dba就够了,但是对于一个大的数据库可能需要多个dba分别担负不同的管理职责,那么一个数据库管理员的主 ...
- react native 增量升级方案(转)
前言 facebook的react-native给我们带来了用js写出原生应用的同时,也使得使用RN编写的代码的在线升级变得可能,终于可以不通过应用市场来进行升级,极大的提升了app修bug和赋予新功 ...
- Software Engineering-HW2
title: Software Engineering-HW2 date: 2017-09-21 10:35:47 tags: HW --- 题目描述 从<构建之法>第一章的 " ...
- 前端面试之angular JS
1. angular的数据绑定采用什么机制?详述原理 angularjs的双向数据绑定,采用脏检查(dirty-checking)机制.ng只有在指定事件触发后,才进入 $digest cycle : ...
- javascript中的数组对象
1.创建数组的三种方式: 1.1 var 数组名=[元素1,元素2,元素3...]; 例如: var arr1=[1,2,3,4]; 1.2 var 数组名=new Array(元素1,元素2,元素3 ...
