Tween.js 动画效果
一、apply,和call的用法。
先来一个与本次博文无关的东西,就是apply和call的用法。其实apply和call的用法都一样,只是他们的传参不一样。apply是数组,而call是单独的传,类似枚举。
1.列子一把arguments转化为标准数组,可以使用push等方法。
function test(){
//arguments.push(5); //arguments.push is not a function
console.log(arguments)
var arg = Array.prototype.slice.apply(arguments,[]);
// var arg = Array.prototype.slice.call(arguments,'');
console.log(arg); //[1,2,3,4]
arg.push(5); // [1,2,3,4,5]
}
test(1,2,3,4);
2.如何把arguments中的参数直接push到一个数组里面?(也借助apply)
function test(){
var arg = [];
Array.prototype.push.apply(arg,arguments);
console.log(arg); // [1,2,3,4] 是不是发现要把一个数组
//插入到另外一个数组的后面不用for循环了,也不用contact了呢?
//其实apply 和call还是有多用法,比如继承。其实主要是把
//前面对象的方法赋给后面对象而已。比如 object.apply(object1,arg)
//把object的方法赋给 object1。而 arg是参数。
}
test(1,2,3,4);
插曲到此为止。下面主要讲解下tween.js
二、关于Tween.js
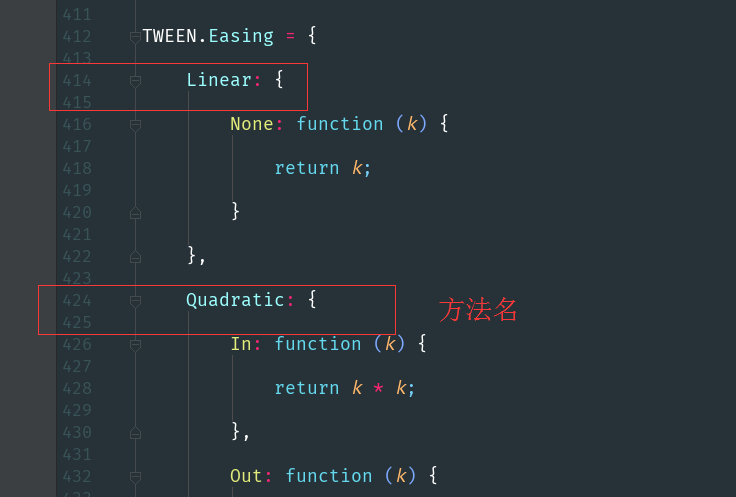
1.Tween.js是一个包含各种经典动画算法的JS资源。其实更jQuery.easing.js很多类似之处。主要的方法名也一致。不压缩代码也就800来行。
主要包含了:
- Linear:线性匀速运动效果;
- Quadratic:二次方的缓动(t^2);
- Cubic:三次方的缓动(t^3);
- Quartic:四次方的缓动(t^4);
- Quintic:五次方的缓动(t^5);
- Sinusoidal:正弦曲线的缓动(sin(t));
- Exponential:指数曲线的缓动(2^t);
- Circular:圆形曲线的缓动(sqrt(1-t^2));
- Elastic:指数衰减的正弦曲线缓动;
- Back:超过范围的三次方缓动((s+1)*t^3 – s*t^2);
- Bounce:指数衰减的反弹缓动。
每个效果都分三个缓动方式,分别是:
- easeIn:从0开始加速的缓动,也就是先慢后快;
- easeOut:减速到0的缓动,也就是先快后慢;
- easeInOut:前半段从0开始加速,后半段减速到0的缓动。
很多小伙伴easeIn和easeOut哪个先快,哪个先慢一直记不清楚,我这里再给大家传授一遍我独门的邪恶记法,想想我们第一次OOXX,是不是进去(easeIn)的时候都是先慢,等进去了就快了;然后出来(easeOut)的时候,开始很快,都要出来了恋恋不舍速度就慢了。跟我们这里的动画效果是完全匹配的。
所有的这些缓动算法都离不开下面4个参数,t, b, c, d,含义如下
/*
* t: current time(当前时间);
* b: beginning value(初始值);
* c: change in value(变化量);
* d: duration(持续时间)。
*/
2.console.log(TWEEN);
console.log(TWEEN)

可以看出在TWEEN上挂载了很多方法,以及对象。只要我们一个一个的挖掘,就知道具体有啥用了。
三、先来一个小列子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#target{
width: 100px;
height: 100px;
background: red;
}
</style>
</head>
<body>
<div id="target"></div>
</body>
<script src="tween.js"></script>
<script src="index.js"></script>
</html>
var position;
var target;
var tween, tweenBack; init();
animate(); function init() { position = {x: 100, y: 100, rotation: 0};
target = document.getElementById('target');
tween = new TWEEN.Tween(position)
.to({x: 700, y: 200, rotation: 359}, 2000)
.delay(1000)
.easing(TWEEN.Easing.Elastic.InOut)
.onUpdate(update); tweenBack = new TWEEN.Tween(position)
.to({x: 100, y: 100, rotation: 0}, 3000)
.easing(TWEEN.Easing.Elastic.InOut)
.onUpdate(update); tween.chain(tweenBack);
tweenBack.chain(tween); tween.start(); } function animate( time ) { requestAnimationFrame( animate ); TWEEN.update( time ); } function update() { target.style.webkitTransform = 'translate('+position.x+ 'px'+','+ position.y + 'px' +')' + 'rotate(' + Math.floor(position.rotation) + 'deg)';
//target.style.webkitTransform = 'rotate(' + Math.floor(position.rotation) + 'deg)';
// target.style.MozTransform = 'rotate(' + Math.floor(position.rotation) + 'deg)'; }


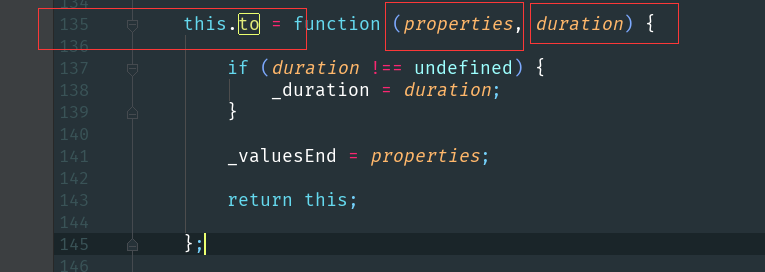
每个api对应源码去追寻。就知道用法了。比较源码也就800多行而已。
四、运动函数
(function() {
var lastTime = 0;
var vendors = ['ms', 'moz', 'webkit', 'o'];
for(var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) {
window.requestAnimationFrame = window[vendors[x]+'RequestAnimationFrame'];
window.cancelAnimationFrame = window[vendors[x]+'CancelAnimationFrame']
|| window[vendors[x]+'CancelRequestAnimationFrame'];
}
if (!window.requestAnimationFrame)
window.requestAnimationFrame = function(callback, element) {
var currTime = new Date().getTime();
var timeToCall = Math.max(0, 16 - (currTime - lastTime));
var id = window.setTimeout(function() { callback(currTime + timeToCall); },
timeToCall);
lastTime = currTime + timeToCall;
return id;
};
if (!window.cancelAnimationFrame)
window.cancelAnimationFrame = function(id) {
clearTimeout(id);
};
}());
五、结束语。
人的一生中有许多的小路,弯路,大路,坑坑洼洼的泥浆路,反正我家乡就是坑坑洼洼的泥浆路。从接触第一个网站到现在已经快6年时间。时间过得真快,生命历程轨迹变化也快。要从坑坑洼洼的泥浆路走出一条光明大道,就必须前进,不能丝毫有退缩之意。在一个领域能走多远,就看你能坚持多久了。有人说当你在一个领域坚持了10000个小时,你就是这个领域的大师了。10000/24 ?好像是400多天。除去睡觉时间,上班时间,打游戏时间。估计得4-6年才能有10000个小时。另祝大家,天天开心,事事顺心。
Tween.js 动画效果的更多相关文章
- js 动画效果实现
1. 实现方式 - 应用场景 自己写 - 简单的.不用 jq 的项目 jq - 普通动画 成熟插件 - 复杂动画 2. 相关文章 JavaScript基于时间的动画算法 九种原生js动画效果 Twee ...
- WebGL three.js学习笔记 加载外部模型以及Tween.js动画
WebGL three.js学习笔记 加载外部模型以及Tween.js动画 本文的程序实现了加载外部stl格式的模型,以及学习了如何把加载的模型变为一个粒子系统,并使用Tween.js对该粒子系统进行 ...
- 原生js动画效果(源码解析)
在做页面中,多数情况下都会遇到页面上做动画效果,大部分都是用jquery来实现动画,今天正好看到一篇原生js实现动画效果的代码,特分享在此. 原文地址:http://www.it165.net/pro ...
- JS框架_(JQuery.js)动画效果鼠标跟随
百度云盘 传送门 密码 :4n9u 火狐浏览器上纯CSS_动画效果鼠标跟随效果: (作者:lily_lcj 传送门) <!DOCTYPE html PUBLIC "-//W3C//DT ...
- js动画效果
js能够按照预定的时间间隔重复调用一个函数,而这意味着我们可以随着时间的推移而不断改变某个元素的样式.动画是样式随时间变化的完美例子之一. js函数setTimeout能够让某个函数在经过一段预定的时 ...
- 二、JavaScript语言--JS动画--JS动画效果
运动框架实现思路: 1.速度(改变值:left , right , width , height , opacity) 2.缓冲运动 3.多物体运动 4.任意值改变 5.链式运动 6.同时运动 js用 ...
- tween.js是一款可生成平滑动画效果的js动画库。tween.js允许你以平滑的方式修改元素的属性值。它可以通过设置生成各种类似CSS3的动画效果。
简要教程 tween.js是一款可生成平滑动画效果的js动画库.相关的动画库插件还有:snabbt.js 强大的jQuery动画库插件和Tweene-超级强大的jQuery动画代理插件. tween. ...
- 原生JS+tween.js模仿微博发布效果
转载请注明出处:http://www.cnblogs.com/zhangmingze/p/4816865.html 1.先看效果吧,有效果才有动力: 2.html结构: <!DOCTYPE ht ...
- tween.js
简要教程 tween.js是一款可生成平滑动画效果的js动画库.相关的动画库插件还有:snabbt.js 强大的jQuery动画库插件和Tweene-超级强大的jQuery动画代理插件. tween ...
随机推荐
- 【转载】COM 组件设计与应用(十五)——连接点(vc6.0)
原文:http://vckbase.com/index.php/wv/1256.html 一.前言 上回书介绍了回调接口,在此基础上,我们理解连接点就容易多了. 二.原理 图一.连接点组件原理图.左侧 ...
- /usr/bin/python: can't decompress data; zlib not available 的异常处理
1. 问题背景 使用Pycharm连接远程服务器端pipenv虚拟环境的python解释器,运行python spark脚本时报错如下错误: 2018-09-12 23:56:00 ERROR Exe ...
- keras 修仙笔记二(ResNet算法例子)
对于牛逼的程序员,人家都喜欢叫他大神:因为大神很牛逼,人家需要一个小时完成的技术问题,他就20分钟就搞定.Keras框架是一个高度集成的框架,学好它,就犹如掌握一个法宝,可以呼风唤雨.所以学keras ...
- Java实现Oracle的to_char函数
/** * 将int.long.double.float.String.Date等类型format成字符类型 * * 一.数字format格式处理: * 01)99.99的实现,小数位四舍五入不够位数 ...
- Selenium笔记:PO模型
所有用到的页面都定义成一个类,继承自基础的Page类 把页面中用到的元素定义成方法 把页面上一些操作定义成方法
- 基础的 sparkSQL操作
spark连接mysql操作 数据库jdbc 连接封装 package test.com import org.apache.spark.sql.{DataFrame, SparkSession} / ...
- Cocos2dx源码赏析(3)之事件分发
Cocos2dx源码赏析(3)之事件分发 这篇,继续从源码的角度赏析下Cocos2dx引擎的另一模块事件分发处理机制.引擎的版本是3.14.同时,也是学习总结的过程,希望通过这种方式来加深对Cocos ...
- windows 7 php 7.1 命令行 执行 中文文件名 的PHP文件
在PHP5.6时代直接执行 php.exe 文件.php 是没有的这个问题 在win下的命令行中 活动代码页命令 chcp 修改 chcp 936 //gbk chcp 65001 //utf-8 ...
- Array.Copy 数据是克隆吗?
偶然看到 Array.Copy 方法的时候,想到,它是否是克隆,又是否是深克隆. 做了一个测试 public class abc { public string hello; } [TestMetho ...
- cobbler部署以及使用
常用软件安装及使用目录 资源链接:https://pan.baidu.com/s/1yfVnuSgY5vOTh-B74tpVyw 网盘分享的文件在此 cobbler第一次操作history. ec ...
