微信小程序的生命周期和APP对象的使用
1.生命周期和APP对象的使用:
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
}, onShow: function() {
console.log("onShow")
},
onHide: function() {
console.log("onHide") }, getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})
进入前台: onShow()
进入后台: onHide()
可以设置全局的变量,后面页面要使用的时候可以直接得到app调用取得变量的值.
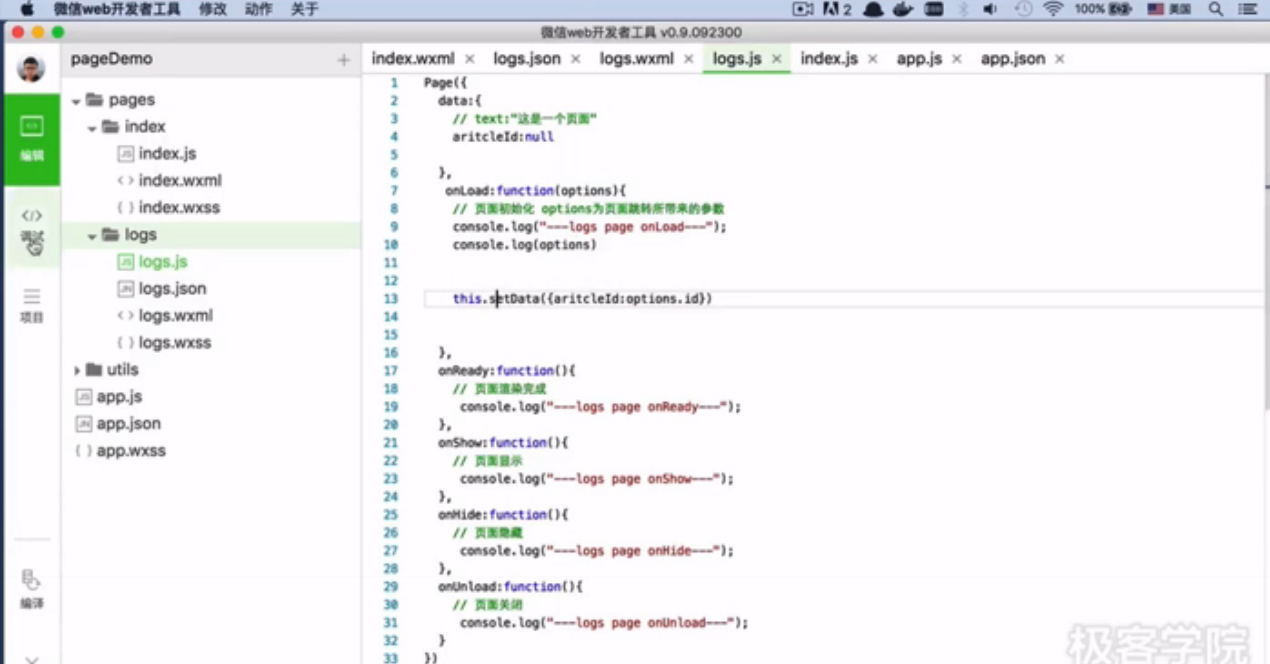
2.微信小程序页面的生命周期和参数传递:
启动页面调用的方法依次是:
onLoad()
onShow()
onReady()
页面的跳转触发: onShow() , onHide()
3.页面的传递数据:
页面的跳转一:


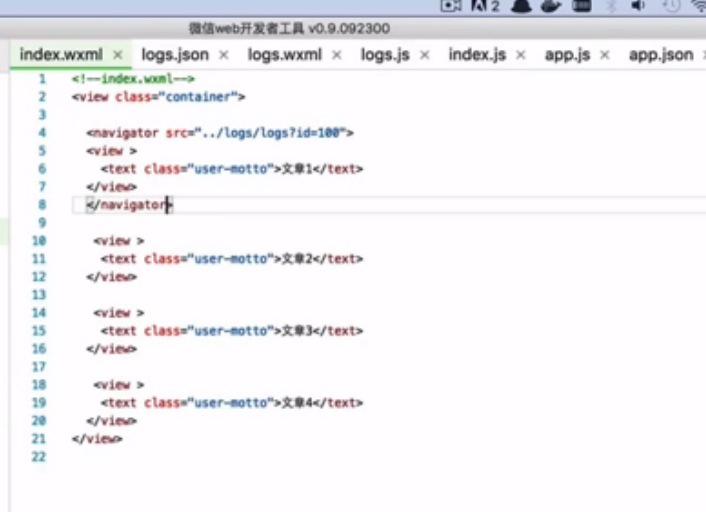
页面的跳转二:

传递多个数据:
<navigator src = "../index/index?id = 1&title = 文章标题">
</navigator>
微信小程序的生命周期和APP对象的使用的更多相关文章
- 微信小程序之生命周期(三)
[未经作者本人同意,请勿以任何形式转载] 上一篇介绍微信小程序开发工具使用和项目目录结构. 这一章节介绍微信小程序的生命周期,什么是生命周期呢? 通俗的讲,生命周期就是指一个对象的生老病死. 从软件的 ...
- 教你理解微信小程序的生命周期和运行原理
转自:http://blog.csdn.net/tsr106/article/details/53052879 写微信小程序,他的生命周期不能不知道,不知道小程序就会出现各种bug而无法解决.小助君 ...
- [转] 微信小程序之生命周期
本篇文章介绍小程序的生命周期,由于小程序分为应用和页面两个部分,所以小程序的生命周期就涉及到三个部分,分别是: 应用的生命周期 页面的生命周期 应用的生命周期对页面生命周期的影响 一.应用的生命周期 ...
- 理解微信小程序的生命周期和运行原理
写微信小程序,他的生命周期不能不知道,不知道小程序就会出现各种bug而无法解决.小助君公众号带你学习小程序的生命周期和运行原理. 小程序由两大线程组成:负责界面的线程(view thread)和服务线 ...
- 微信小程序-Page生命周期
QQ讨论群:785071190 微信小程序开发之前我们还需认识一下小程序页面的生命周期,丛"微信小程序-代码构成"一文中我们可以了解到小程序页面中有一个.js的文件,这篇博文我们来 ...
- 对微信小程序的生命周期进行扩展 – Typescript 篇
最近利用业余时间倒腾了一个微信小程序,主要目的是横向比较一些业界小程序平台的架构和做法.因为有在其他平台长期的开发经验,对于小程序的一些机制做了一些辩证的思考.例如,小程序的页面,其实不是一个页面,而 ...
- 原生微信小程序的生命周期
小程序的生命周期函数:onLaunch:function(){当启动小程序时触发小程序只会启动1次,一般为初次打开时一般只会触发一次},onShow:function(){当小程序从后台切入到前台时触 ...
- 微信小程序之生命周期
1. 整个小程序生命周期 App({}) //app.js App({ onLaunch: function (options) { // 小程序初始化完成时(全局只触发一次) // 程序销毁(过一段 ...
- 微信小程序之----生命周期
在app.js的app()中注册程序 在页面.js中的Page({})中注册页面. 执行效果:
随机推荐
- Codeforces 837D - Round Subset DP
先算出每个数的pop1(twonum),pop(fivenum)然后DP ans[i][j]表示选i个数有j个2时最多有多少个5 转移方程是 ;j--) { ;w++) { ans[j][w]=max ...
- Highcharts动态获取值
<script type="text/javascript"> $(document).ready(function (){ var o ...
- noi.ac NA537 【Graph】
本来以为过了...然后FST了... 吐槽:nmdGraph为什么不连通... 这题想法其实非常\(na\ddot{\imath}ve\),就是对于一个连通块先钦点一个点为根,颜色是\(1\),考虑到 ...
- 胡昊—第6次作业—static关键字、对象
#题目1:编写一个类Computer,类中含有一个求n的阶乘的方法.将该类打包,并在另一包中的Java文件App.java中引入包,在主类中定义Computer类的对象,调用求n的阶乘的方法(n值由参 ...
- Python---函数2---王伟
#### 作用域 ```python#1.作用域:变量生效的区域#2.作用域的分类a.全局作用域(全局变量)- 全局作用域在程序执行时创建,在程序执行结束时销毁- 所有函数以外的区域都是全局作用域- ...
- 部署安装snort--入侵检测工具
1:部署安装snort yum -y install wget 2: 基本依赖环境 yum -y install gcc flex bison zlib zlib-devel libpcap libp ...
- Codeforces Round #325 (Div. 2) A. Alena's Schedule 暴力枚举 字符串
A. Alena's Schedule time limit per test 1 second memory limit per test 256 megabytes input standard ...
- 【UOJ #46】 【清华集训2014】玄学
题目描述 巨酱有 n 副耳机,他把它们摆成了一列,并且由 1 到n依次编号.每个耳机有一个玄学值,反映了各自的一些不可名状的独特性能.玄学值都是 0 到 m-1 间的整数.在外界的作用下(包括但不限于 ...
- mysql内存分配问题
云数据库 MySQL 的内存是重要的性能参数,常出现由异常 SQL 请求以及待优化的数据库导致的内存利用率升高的情况,严重时还会出现由于 OOM 导致实例发生 HA 切换,影响业务的稳定及可用性. M ...
- [python 笔记] __iter__迭代器
可迭代对象和迭代器 https://blog.csdn.net/nightcharm/article/details/78964676 可迭代对象 对象里面含有__iter__()方法的实现,对象的_ ...
