[UWP-小白日记16]UWP中的3D变换API
还没开始
好久没写博客了,再来开坑。
正文
Transform3D:“这个和CSS的3D好像的说”
PerspectiveTransform3D:这个用来指定容器是否具有3D空间,都是放在根容器下面的。
注意Depth:默认1000,如过设置过大会导致子元素超出容器
<Grid Background="{StaticResource ProcurePageBackground}">
<Grid.Transform3D>
<PerspectiveTransform3D Depth="" />
</Grid.Transform3D>
</Grid>
CompositeTransform3D:需要做3D变换的子元素上设定。
<Border BorderBrush="Black"
BorderThickness=""
Background="#FF0B5B29"
Loaded="Border_Loaded">
<Border.Transform3D>
<CompositeTransform3D ></CompositeTransform3D>
</Border.Transform3D>
<TextBlock Text="" />
</Border>
按着上面的设定一个基本的3D变换就设定完成了
TIPS:注意这玩意有个坑,注意Z-Index!注意Z-Index!注意Z-Index!在XAML上后面的元素会覆盖前面的元素,so,如果你做立方体什么的要自己
计算Z-Index以免后面的元素覆盖前面的元素
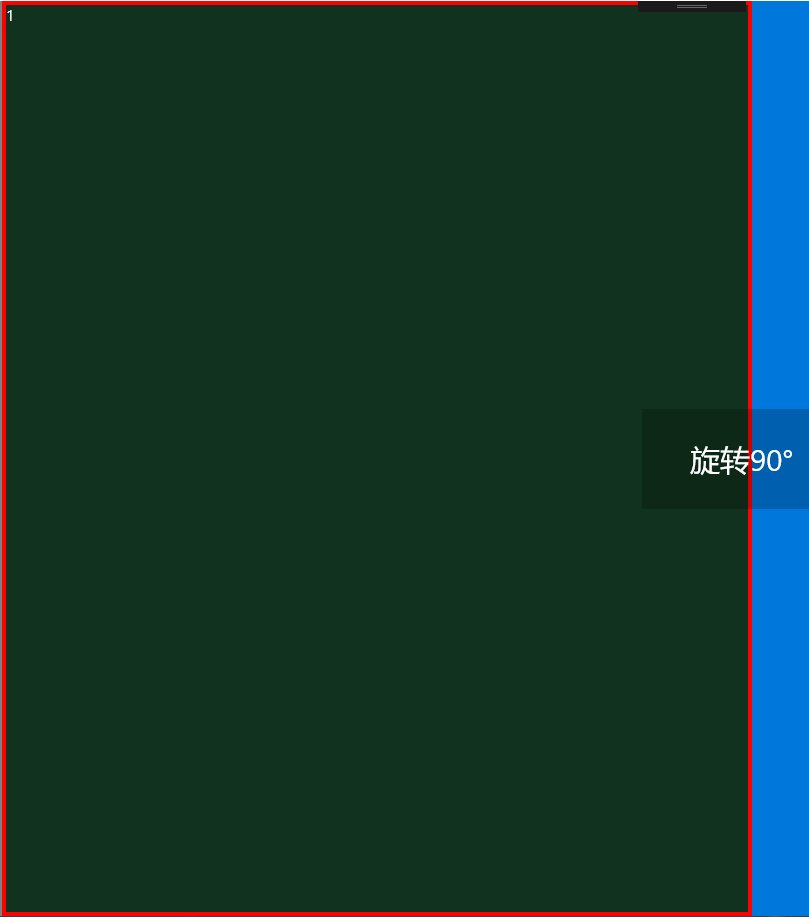
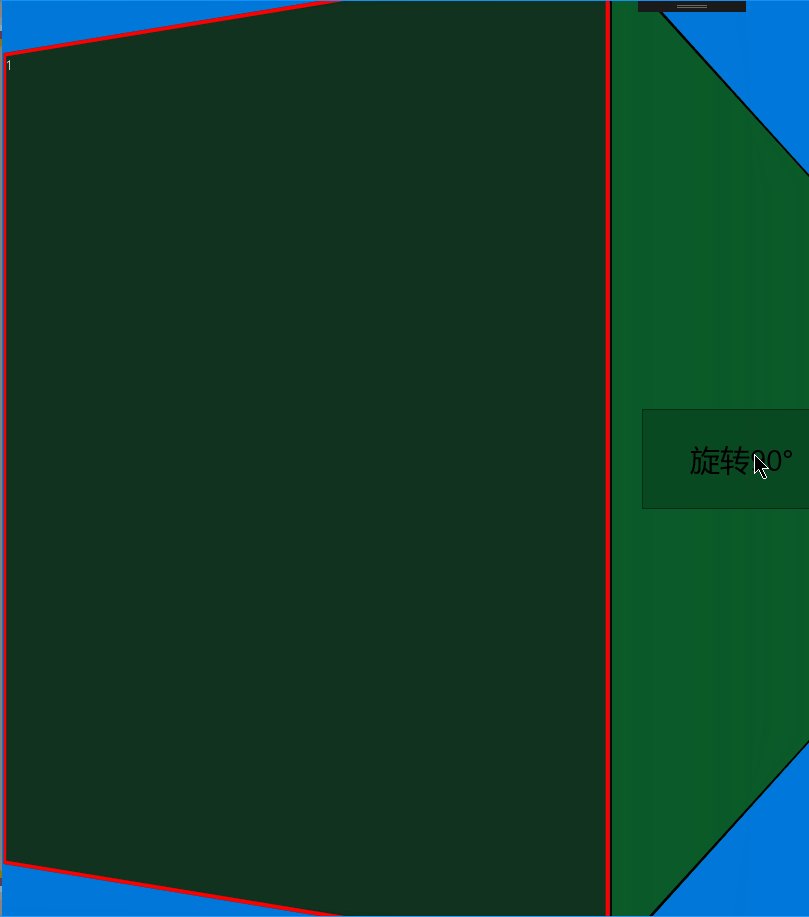
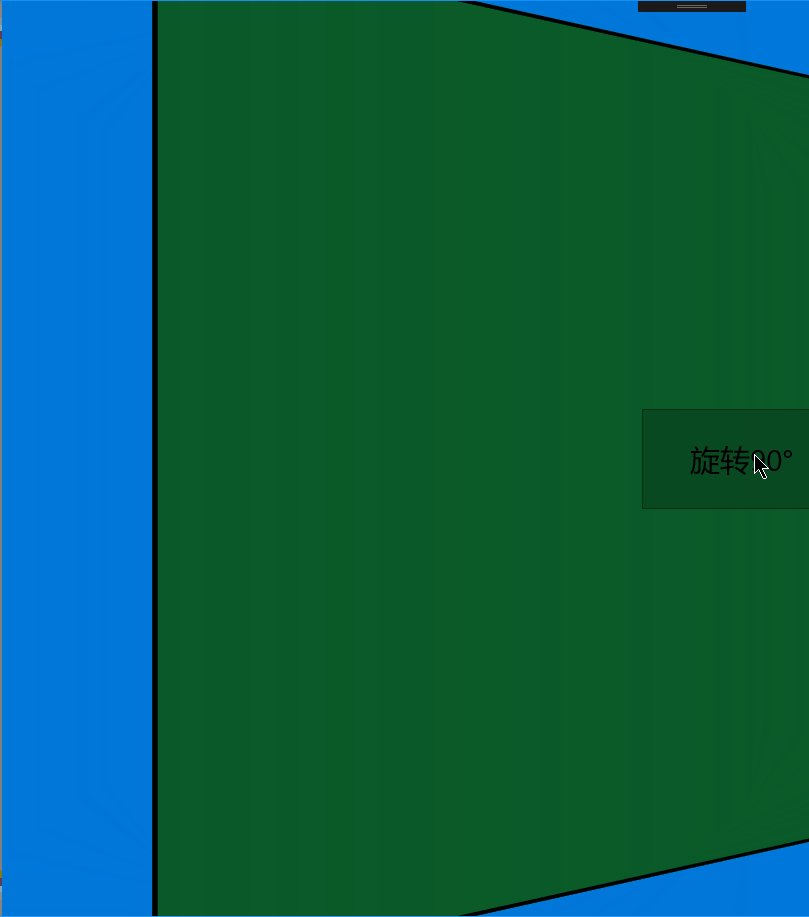
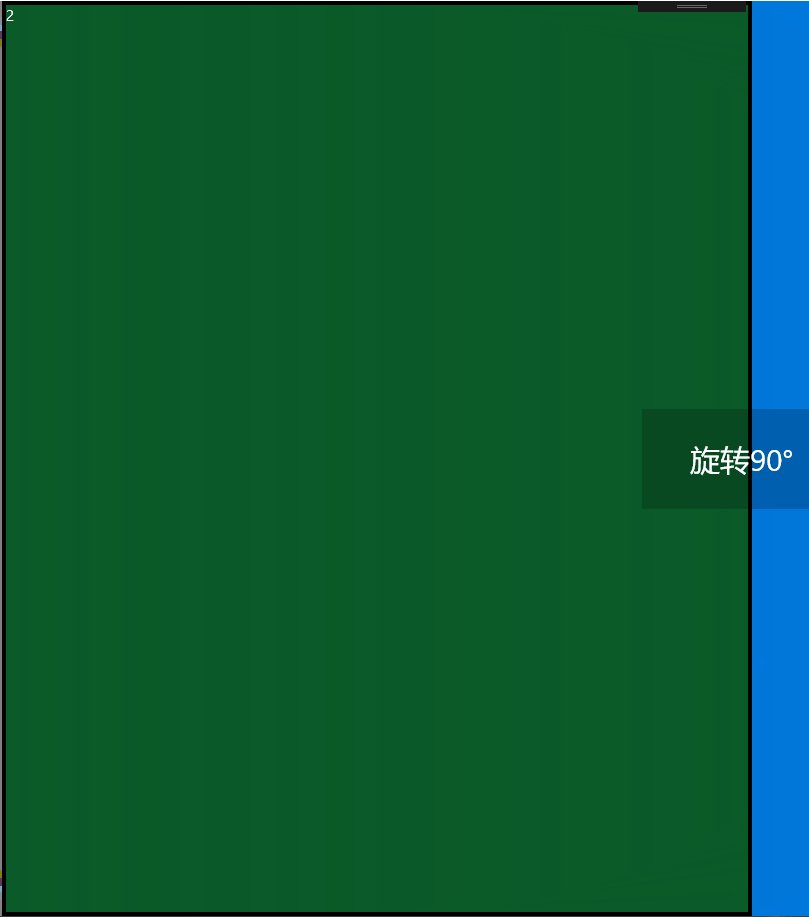
实例

注意:3D空间的正负方向,Y轴左转是正,右转是负,这个自己试下就知道了。
实现代码:
<Storyboard x:Name="InSB">
<DoubleAnimation Storyboard.TargetName="LeftGrid"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.RotationY)"
Duration="0:0:3"
To=""
EnableDependentAnimation="True"></DoubleAnimation>
</Storyboard>
<Grid Background="{StaticResource ProcurePageBackground}">
<Grid.Transform3D>
<PerspectiveTransform3D Depth="" />
</Grid.Transform3D>
<Grid Name="LeftGrid" Loaded="LeftGrid_Loaded">
<Grid.Transform3D>
<CompositeTransform3D/>
</Grid.Transform3D>
<Border BorderBrush="Red"
BorderThickness=""
Background="#FF11321E">
<TextBlock Text="" />
</Border>
<Border BorderBrush="Black"
BorderThickness=""
Background="#FF0B5B29"
Loaded="Border_Loaded">
<Border.Transform3D>
<CompositeTransform3D />
</Border.Transform3D>
<TextBlock Text="" />
</Border>
</Grid>
</Grid>
注意下面Border_Loaded中temp.TranslateX和temp.RotationY的顺序,你可以自己互换看看有什么不同。
private void LeftGrid_Loaded(object sender, RoutedEventArgs e)
{
var temp = LeftGrid.Transform3D as CompositeTransform3D;
temp.CenterZ = -centePos;
temp.CenterX = centePos;
} private void Border_Loaded(object sender, RoutedEventArgs e)
{
(sender as Border).Width = WidthGrid;
var temp = (sender as Border).Transform3D as CompositeTransform3D;
temp.TranslateX = WidthGrid;
temp.RotationY = -;
}
double centePos;
private double WidthGrid; public MainPage()
{
this.InitializeComponent(); centePos = (this.ActualWidth / ) / ;
WidthGrid = this.ActualWidth / ;
this.SizeChanged += (s, e) =>
{
centePos = (e.NewSize.Width / ) / ;
WidthGrid = e.NewSize.Width / ;
};
}
[UWP-小白日记16]UWP中的3D变换API的更多相关文章
- [UWP小白日记-9]页面跳转过度动画(二)
又打算动手写了 [UWP小白日记-6]页面跳转过度动画 上次写的,这次随着学习的进度使用新的玩法. 最近在搞GIT的学习,结果把好好的项目玩坏,都不知道当时是怎么想的拿在写的APP来玩GIT,害我重写 ...
- WPF中的3D变换PlaneProjection
在UWP中有一个比较好用的伪3D变换PlaneProjection,可以以一种轻量级和非常简单的方式实现3D的效果.这种效果在Silverlight中也有这种变换,但在WPF中确一直没有提供. 虽然W ...
- [UWP小白日记-11]在UWP中使用Entity Framework Core(Entity Framework 7)操作SQLite数据库(一)
前言 本文中,您将创建一个通用应用程序(UWP),使用Entity Framework Core(Entity Framework 7)框架在SQLite数据库上执行基本的数据访问. 准备: Enti ...
- [UWP小白日记-15]在UWP手机端实时限制Textbox的输入
说实话重来没想到验证输入是如此的苦逼的一件事情. 网上好多验证都是在输入完成后再验证,我的想法是在输入的时候就限制输入,这样我就不用再写代码来验证了 应为是手机端,所以不用判断其他非法字符,直 ...
- [UWP小白日记-8]一些零碎的东西
设置启动窗口大小 直接上代码了没什么好解释的了,既然能设置最小,那铁定就能设置最大 public MainPage() { //设定窗口启动显示大小 ApplicationView.Preferred ...
- [UWP小白日记-6]页面跳转过度动画
前言 在学习中发现页面导航默认是没有过度动画的,直接就导航过去太粗暴了( ̄へ ̄),于是打算上动画结果不言而喻自己进了坑完全不懂动画,然后就是各种疯狂(´・_・`)的搜索资料看了后终于有点头绪. 再后来 ...
- [UWP小白日记-5]转换MVA学院的XML字幕为SRT
开源地址:第二版开源地址GIT 暂时用不了了,在最新的WIN10 10586.494系统上回闪退,正在酝酿第二版 O(∩_∩)O哈哈~ 新版已经完工:第二版 地方MVA上好多教程,但是微软的所有中国网 ...
- [UWP小白日记-2]SQLite数据库DOME
数据库说简单点就是增删改查,但是对新手来说也是要爆肝的.作为一个新手爆肝无数次啊, 血的教训啊现在UWP的教程又少,说多了都是泪.留下来免得以后又爆肝.还有:一定要写注释!一定要写注释!一定要写注释! ...
- [UWP小白日记-12]使用新的Composition API来实现控件的阴影
前言 看了好久官方的Windows UI Dev Labs示例好久才有点心得,真是头大.(其实是英语幼儿园水平(⊙﹏⊙)b) 真的网上关于这个API的资料可以说几乎没有. 正文 首先用这东西的添加WI ...
随机推荐
- tipc
TIPC SOCKET实现分析 http://ju.outofmemory.cn/entry/158241
- 百度消息推送REST API探究
一.百度云推送介绍 云推送(Push)是百度开放云向开发者提供的消息推送服务:通过利用云端与客户端之间建立稳定.可靠的长连接来为开发者提供向客户端应用推送实时消息服务. 百度云推送服务支持推送三种类型 ...
- [Django] Start a new django project
Assume we already have a env created call 'demo-env': cd demo-env . bin/activate pip install django ...
- js进阶 9-11 select选项框如何动态添加和删除元素
js进阶 9-11 select选项框如何动态添加和删除元素 一.总结 一句话总结: 二.js进阶 9-11 select选项框如何动态添加和删除元素 1.案例说明 2.相关知识 Select 下拉列 ...
- KVO的使用(1)
1.在某个类中添加下面方法: -(void)viewWillAppear:(BOOL)animated{ [[NSNotificationCenter defaultCenter] addObserv ...
- 关于用什么作为dll版本号的思考
作者:朱金灿 来源:http://blog.csdn.net/clever101 一个软件模块的版本如何维护呢?毫无疑问,它需要一个版本号.通过比对版本号就知道哪个高版本,哪个是低版本了.软件模块以d ...
- cordova通过指纹插件进行指纹验证
原文:cordova通过指纹插件进行指纹验证 版权声明:本文为博主原创文章,转载须注明出处,博客地址:https://blog.csdn.net/wx13227855087 https://blog. ...
- Android菜鸟的成长笔记(16)——Service简介
Service是Android四大组件之一 1.Service与Activity的区别在:Service一直在后台运行,没有用户界面. 2.选择Activity与Service的标准:如果某个程序组件 ...
- HDU 4847-Wow! Such Doge!(定位)
Wow! Such Doge! Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) ...
- STL序列容器之deque
一,deque的基础知识 1.deque的基础 deque是“double-ended-queue”的缩写,意思是双端队列,其和vector的区别在于vector是单端的. deque在头部和尾部插入 ...
