nodejs:grunt使用合并压缩的基本使用
一、模块化历史
1,nodejs出现:主要解决后端js规范
2,commonjs:这个组织出来一些服务器规范
3,后端规范commonjs应用升级到前端commonjs2:cmd规范(seajs)和完全抛开commonjs的amd规范(requirejs)
二、gruntjs安装流程

node安装好之后,就告别他了,这里不再说了
- npm install -g grunt -cli
- npm install grunt --save-dev
- grunt -version
npm install -g grunt -cli

npm install grunt --save-dev

grunt -version

三、gruntjs的功能:还需要下载对应的插件
都要再下载对应的插件1合并2压缩..其他功能

合并js
1,在项目中的js文件夹中建立package.json

打开:http://gruntjs.com/getting-started 找到下面截图的位置

打开:http://gruntjs.com/plugins 这个是基于grunt的合并插件,grunt-contrib-concat

带五角星,是官方推荐的插件哦。
//name:你的工程名。version版本:你随便起的工程版本。devDependencies依赖插件:grunt和版本,合并插件和版本:版本号上面就有
{
"name": "myprojectgit",
"version": "0.1.0",
"devDependencies": {
"grunt": "~1.0.1",
"grunt-contrib-concat ": "~1.0.1"
}
}
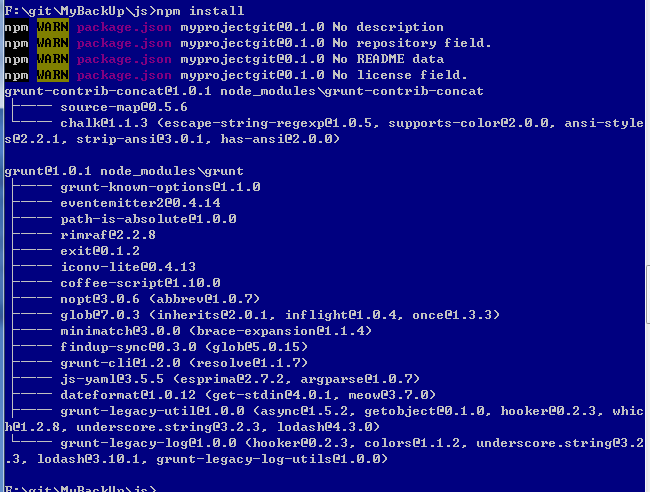
2,进入项目在项目中的js文件夹内部目录,输入 npm install就会看到

在项目中的js文件夹内部目录中就会看到

手动添加Gruntfile.js文件
接下来:我们需要在项目中的js文件夹内部目录中手动添加Gruntfile.js文件
里面写法:这里面都是nodejs写法。
打开这个网址:https://www.npmjs.com/package/grunt-contrib-concat 找到

参照:我们稍微的改一下,写法,有两种,我们用其中一种
taskname1concat:是我们随便起的任务名字。
files:把多个js(['a.js','b.js','c.js','d.js','e.js'])和并一个js(dist/main.js),合并的目录不存在,就会自动创建。
最后还需要:
module.exports = function(grunt) {},在里面
加载任务 `grunt.loadNpmTasks('grunt-contrib-concat')`;//这里面的名字是插件名
注册任务(运行) `grunt.registerTask('default', ['concat'])`//这里面的default可以随意换,假如入换成aa,名字是taskname1concat外层的那个`concat`
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat: {
taskname1concat: {
files:{
'dist/main.js':['a.js','b.js','c.js','d.js','e.js']
}
}
}
});
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.registerTask('default', ['concat']);
};
3,项目中的js文件夹内部目录输入grunt
然后,我们在cmd中,进入项目在项目中的js文件夹内部目录输入grunt,如果你把运行任务名default改成aa ,那就转到目录,cmd输入grunt -aa
这个时候项目中的js文件夹内部目录中就多个dist/main.js

进入这个main.js文件,打开

到这里,合并js就完成了。
压缩js
由于会了合并,压缩就不啰嗦那么多了。4步
第一:
{
"name": "myprojectgit",
"version": "0.1.0",
"devDependencies": {
"grunt": "~1.0.1",
"grunt-contrib-concat ": "~1.0.1",
"grunt-contrib-uglify ": "~1.0.1"
}
}
第二:cmd 中 npm install
第三:Gruntfile.js
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat: {
taskname1concat: {
files:{
'dist/main.js':['a.js','b.js','c.js','d.js','e.js']
}
}
},
uglify: {
taskname1uglify: {
files:{
'dist/main.min.js':['dist/main.js']
}
}
}
});
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.registerTask('default', ['concat','uglify']);
};
第四:cmd中,输入grunt
结果:

但是合并后的文件,把;去了,换成了,

seajs和构建工具合体
nodejs:grunt使用合并压缩的基本使用的更多相关文章
- GruntJs安装及使用入门(自定义grunt任务,合并压缩js、css)
一.Grunt.js简介(实现自动化) 1)简要说明: 1.GruntJs是基于node的javascript命令行工具,可以自动化构建.测试.生成文档的项目管理工具: 2.使用GruntJs可以自动 ...
- grunt自定义任务——合并压缩css和js
npm文档:www.npmjs.com grunt基础教程:http://www.gruntjs.net/docs/getting-started/ http://www.w3cplus.com/to ...
- 使用grunt合并压缩js、css文件
需要了解的知识: 1.nodejs的安装与命令行使用 2.nodejs安装应用 3.grunt的初步了解 本文已假定读者已经熟悉以上知识. 好,我们继续: 任务1:将src目录下的所有zepto及插件 ...
- 使用grunt完成requirejs的合并压缩和js文件的版本控制
最近有一个项目使用了 requirejs 来解决前端的模块化,但是随着页面和模块的越来越多,我发现我快要hold不住这些可爱的js文件了,具体表现在每个页面都要设置一堆 requirejs 的配置( ...
- 简单使用grunt、bower工具合并压缩js和css
前段时间因为项目中的报表写了一个Jquery插件,开源到github上,参考以往大神们写的插件的姿势,决定搞了像模像样一点.言归正传.前端工程师对这些工具:Node,bower,grunt,npm这些 ...
- grunt 合并压缩js和css文件(二)
具体node及文件配置请看: grunt 安装使用(一) 要压缩的文件 --src/ ajax.js assets.js touch.js zepto.js 目录结构: dist/ node_modu ...
- 介绍一种基于gulp对seajs的模块做合并压缩的方式
之前的项目一直采用grunt来构建,然后用requirejs做模块化,requirejs官方有提供grunt的插件来做压缩合并.现在的项目切到了gulp,模块化用起了seajs,自然而然地也想到了模块 ...
- AngularJS结合RequireJS做文件合并压缩的那些坑
我在项目使用了AngularJS框架,用RequireJS做异步模块加载(AMD),在做文件合并压缩时,遇到了一些坑,有些只是解决了,但不明白原因. 那些坑 1. build.js里面的paths必须 ...
- 一篇迟到的gulp文章,代码合并压缩,less编译
前言 这篇文章本应该在去年17年写的,但因为种种原因没有写,其实主要是因为懒(捂脸).gulp出来的时间已经很早了,16年的时候还很流行,到17年就被webpack 碾压下去了,不过由于本人接触gul ...
随机推荐
- protostuff简单应用
protobuf是谷歌推出的与语言无关.平台无关的通信协议,一个对象经过protobuf序列化后将变成二进制格式的数据,所以他可读性差,但换来的是占用空间小,速度快.居网友测试,它的序列化效率是xml ...
- free(): invalid next size (fast/normal)问题
本文转自 http://blog.sina.com.cn/s/blog_77f1e27f01019qq9.html ,在此感谢! c++编译常会出现free(): invalid next size ...
- Android实现监测网络状态
本文主要用到了安卓监测网络状态变化功能,实现了WIFI,3G,无网络状态切换时发出通知的功能. 主要知识点 service broadcast 接口回调实现 service的基本知识 service可 ...
- 干货分享:IBM StorwizeV7000部署与运维
http://storage.it168.com/a2014/1211/1689/000001689526_3.shtml
- Windows 10 下ASP.NET4.0尚未在Web服务器上注册
系统换成Win10后,打开VS2012出现如下问题: 网上查找了,大部分都是 C:\WINDOWS\Microsoft.NET\Framework64\v4.0.30319 并管理员运行aspnet_ ...
- 对学长所谓“改变世界的游戏”《shield star》的运行感想-毛宇部分(完整版本请参考团队博客)
对于学长项目<shield star>的思考和看法: Ryan Mao ((毛宇) 110616-11061171 试用了一下学长黄杨等人开发的<shield star>游戏 ...
- loj 1025(记忆化搜索)
题目链接:http://acm.hust.edu.cn/vjudge/problem/viewProblem.action?id=25902 #include<iostream> #inc ...
- Mongoose Schemas中定义日期以及timestamps选项的妙用
本文转自:http://www.cnblogs.com/jaxu/p/5595451.html 在Node.js中使用MongoDB少不了Mongoose.假设有如下Mongoose Schemas的 ...
- ThreadLocal使用和原理
实现机制 1.每个Thread对象内部都维护了一个ThreadLocalMap这样一个ThreadLocal的Map,可以存放若干个ThreadLocal. /* ThreadLocal values ...
- 2016.6.17 kali Linux 隧道工具
隧道工具的基本概念: 1.在计算机网络中,隧道工具是指使用一种网络协议去封装另一种网络协议的技术. 2.通常用来数据伪装或者穿越防火墙,在入侵目标系统后,可用来提升权限和权限维持. Kali中的隧道工 ...
