Android中使用开源框架Fresco处理图片
本文为原创博文,转载请注明原文链接:http://www.cnblogs.com/panhouye/p/6278116.html
关于Fresco的优点大家自行谷歌吧,它太强大太优秀了,我这一片小博文容纳不下啊 ,今天主要给大家简单介绍下Fresco的使用以及一些属性的介绍。
,今天主要给大家简单介绍下Fresco的使用以及一些属性的介绍。
Fresco是一个强大的图片加载组件。使用它之后,你不需要再去关心图片的加载和显示这些繁琐的事情!支持Android2.3及以后的版本。
本文为原创博文,转载请注明原文链接:http://www.cnblogs.com/panhouye/p/6278116.html
官网详细介绍了Fresco一些特性,我第一次看确实是惊呆了。https://www.fresco-cn.org/
2016年Fresco的最新的源码分析:https://github.com/desmond1121/Fresco-Source-Analysis
简述与其他常用图片缓存框架的比较
(1)Volley提供了一个新的控件NetworkImageView来代替传统的ImageView如果你的工程项目,是一个比较小的项目,或者要求不是很高的项目,处理比较简单的可以使用这个库,这个库是Google 2013 I/O发布的一个开源库。使用这个库在图片的处理上,没有提供任何的图片处理的操作,用于细粒度的数据连接还是可以的。
(2)Universal-Image-Loader是比较早的一个图片缓存组件,也一直受到开发者的推崇,在很多老的应用中使用。
(3)Picasso与Glide,无疑Glide胜出
(4)而Fresco作为新秀,不管从内存管理(三级缓存),图片的渐进式呈现,Gif图和Webp格式图像的加载,都是非常突出。(也是我最喜欢用的)
涉及的常用基本属性介绍
(1)layout_width和layout_height不支持warp_Content但是可以通过setAspectRetio();来设置宽高比
(2)fadeDuration()淡出时间;
(3)actualImageScaleType 设置图片缩放,通常使用foucsCrop,该属性值会通过算法把人头像放在中间
(4)placeholderImage下载成功之前显示的图片placeholderImageScaleType
(5)failureImage加载失败时显示的图片faiturelmagescateType
(6)retrylmage加载失败,提示用户点击重新加载的图片retrylmagescateType
(7)progressBarImage提示用户正在加载,和进度无关progressBarlmagescateType
(8)progressBarAutoRotateInterval图片自动旋转的时间间隔
(9)backgroundImage背景
(10)overlayImage叠加图
(11)pressedStateOverlayImage按下时候的叠加图
(12)roundAsCircle是否涉及圆圈
(13)roundedCornerRadius圆角
(14)roundTopLeft、roundTopRight…..分别设置4个角不同半径,设置为true以后可以在代码中通过RoundingParams的setConnersRadii()方法设置角度。
(15)roundWithOverlayColor边框的叠加颜色
(16)roundingBorderWidth边框宽度
(17)roundingBorderColor边框颜色
下面我们简单演示使用Fresco加载网络图片的流程:
演示效果如下(你们猜对了,又是本人的玉照 ):
):

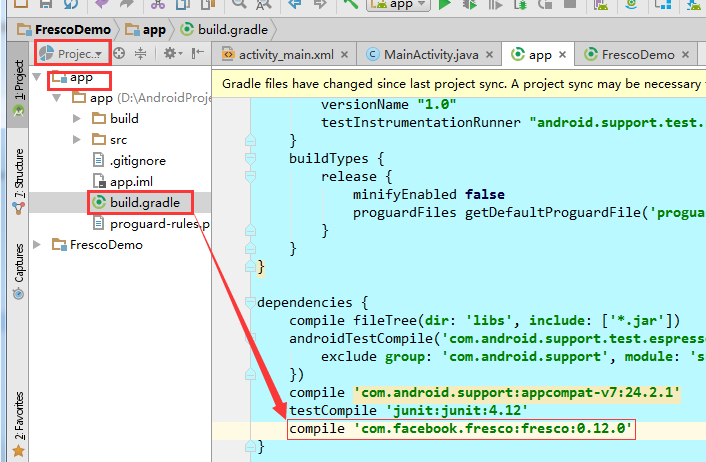
第一步:导依赖包
与之前的android-image-indicator-master项目相同,本次依然使用AndroidStudio2.2。仍然采用在build.gradle下中dependencies下直接添加如下代码:
compile 'com.facebook.fresco:fresco:0.12.0'

同时可以根据个人项目需求添加如下依赖:
dependencies {
// 在 API < 14 上的机器支持 WebP 时,需要添加
compile 'com.facebook.fresco:animated-base-support:0.12.0'
// 支持 GIF 动图,需要添加
compile 'com.facebook.fresco:animated-gif:0.12.0'
// 支持 WebP (静态图+动图),需要添加
compile 'com.facebook.fresco:animated-webp:0.12.0'
compile 'com.facebook.fresco:webpsupport:0.12.0'
// 仅支持 WebP 静态图,需要添加
compile 'com.facebook.fresco:webpsupport:0.12.0'
}
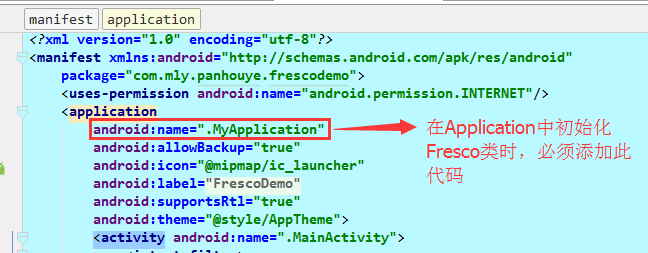
第二步:添加网络权限
因为是加载网络图片所以必须在 AndroidManifest.xml配置文件中添加网络权限:
<uses-permission android:name="android.permission.INTERNET"/>
第三步:初始化Fresco类
在加载图片之前,你必须初始化Fresco类。你只需要调用Fresco.initialize一次即可完成初始化,下面分别介绍在MainActivity与Application中调用初始化方法
(1)在Application调用初始化(建议使用)
[MyApplication.java]
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
Fresco.initialize(this);
}
}
做完上面的工作后,需要在 AndroidManifest.xml 中指定 Application 类。

(2)在MainActivity中调用初始化
需要注意的是要在setContentView之前初始化
package com.mly.panhouye.frescodemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import com.facebook.drawee.backends.pipeline.Fresco;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Fresco.initialize(this);//需要在setContentView之前初始化
setContentView(R.layout.activity_main);
}
}
第四步:layout中的xml布局文件
在布局之前需要在xml文件中加入命名空间
xmlns:fresco="http://schemas.android.com/apk/res-auto"
实现演示效果中的圆形图片以及边框线只需要加一下三行代码(属性作用请看文章前面的介绍):
fresco:roundAsCircle="true"
fresco:roundingBorderWidth="3dp"
fresco:roundingBorderColor="@color/colorAccent"
具体布局文件如下,本次演示通过按钮点击出发图片加载,使用SimpleDraweeView(注意:layout_width/height不支持wrap_content):
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:fresco="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.mly.panhouye.frescodemo.MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/my_image_view"
android:layout_centerHorizontal="true"
android:text="加载网络图片"
android:onClick="loadInternetImage"
android:layout_marginTop="12dp"
android:id="@+id/button" />
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/my_image_view"
android:layout_width="400dp"
android:layout_height="400dp"
fresco:placeholderImage="@mipmap/ic_launcher"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>
第五步:java实现代码
package com.mly.panhouye.frescodemo;
import android.net.Uri;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import com.facebook.drawee.backends.pipeline.Fresco;
import com.facebook.drawee.view.SimpleDraweeView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Fresco.initialize(this);//需要在setContentView之前初始化
setContentView(R.layout.activity_main);
}
//点击事件加载网络图片代码
public void loadInternetImage(View view){
Uri uri = Uri.parse("http://r.photo.store.qq.com/psb?/V12kkHqD1CWRD4/MeykWt0NXu0stiBFzf378D7ajKSDet6k1.Vaqmq2vps!/r/dKMAAAAAAAAA");
SimpleDraweeView draweeView = (SimpleDraweeView) findViewById(R.id.my_image_view);
draweeView.setImageURI(uri);
}
}
剩下的,Fresco会替你完成,比如:显示占位图直到加载完成;下载图片;缓存图片;图片不再显示时,从内存中移除等等等等。
看了本文可以结合我之前的头像设置博文《Android中通过访问本地相册或者相机设置用户头像》搞一点事情啦,大家试试吧。
本文仅仅介绍了Fresco最基本的使用方法,大家伙可以访问官网来尝试其他功能实现。
Android中使用开源框架Fresco处理图片的更多相关文章
- Android中使用开源框架android-image-indicator实现图片轮播部署
之前的博文中有介绍关于图片轮播的实现方式,分别为(含超链接): 1.<Android中使用ViewFlipper实现屏幕切换> 2.<Android中使用ViewPager实现屏幕页 ...
- Android中使用开源框架PagerSlidingTabStrip实现导航标题
此开源框架官网地址:https://github.com/astuetz/PagerSlidingTabStrip 可以理解为配合ViewPager使用的交互式页面指示器控件. 话不多说,先上效果图: ...
- Android中使用开源框架EventBus3.0实现Fragment之间的通信交互
1.概述 在之前的博文中简单介绍过如何实现fragment之间的信息交互:<Android中Fragment与Activity之间的交互(两种实现方式)>,今天继续给大家介绍一种可以实现此 ...
- Android中使用开源框架citypickerview实现省市区三级联动选择
1.概述 记得之前做商城项目,需要在地址选择中实现省市区三级联动,方便用户快速的填写地址,当时使用的是一个叫做android-wheel 的开源控件,当时感觉非常好用,唯一麻烦的是需要自己整理并解析省 ...
- Android开发常用开源框架:图片处理
https://blog.csdn.net/SGQ_CSDN/article/details/79910709 Android开发常用开源框架:图片处理 框架名称 功能描述 Android Unive ...
- Android常用优秀开源框架
Android常用优秀开源框架 https://github.com/Ericsongyl/AOSF AOSF:全称为Android Open Source Framework,即Android优秀开 ...
- Android 进阶 Android 中的 IOC 框架 【ViewInject】 (下)
上一篇博客我们已经带大家简单的吹了一下IoC,实现了Activity中View的布局以及控件的注入,如果你不了解,请参考:Android 进阶 教你打造 Android 中的 IOC 框架 [View ...
- Android 进阶 教你打造 Android 中的 IOC 框架 【ViewInject】 (下)
上一篇博客我们已经带大家简单的吹了一下IoC,实现了Activity中View的布局以及控件的注入,如果你不了解,请参考:Android 进阶 教你打造 Android 中的 IOC 框架 [View ...
- android中的http框架,使其更加简单易用
Afinal 是一个android的sqlite orm 和 ioc 框架. Afinal 是一个android的sqlite orm 和 ioc 框架.同时封装了android中的http框架,使其 ...
随机推荐
- C#验证IP地址
using System.Net; try { IPAddress a = IPAddress.Parse(输入的IP字符串); } catch (System.Exception ex) { Mes ...
- MVC5+ 路由特性
MVC5+ 路由特性 概述 ASP.NET MVC 5支持一种新的路由协议,称为路由特性. MVC5也支持以前定义路由的方式,你可以在一个项目中混合使用这两种方式来定义路由. 案例 1.使用Visua ...
- 全球最快的JS模板引擎:tppl
废话不多说,先上测试: 亲测请访问:[在线测试地址]单次结果不一定准确,请多测几次. tppl 的编译渲染速度是著名的 jQuery 作者 John Resig 开发的 tmpl 的 43 倍!与第二 ...
- Ping域名惊现65.49.2.178
--- 昨天新建的博,早晨起来进去看看,发现无法访问.这… 排错开始,ping域名出现如上图所示结果,请求超时…哪里的问题呢 有时常识是害人的,想起了前两月群里也有人说本地无法访问自己网站,别人能访问 ...
- J2EE总结(2)——Servlet/JSP
Servlet/JSP Servlet定义:部署在java的Webserver上的组件.整个java服务端程序都构建在Servlet之上,以多线程方式提 供服务,具有效率高.可扩展,可移植的特点. J ...
- Bootstrap 图标
Bootstrap 图标由 Glyphicons 提供.详情可以去bootstrap官网进行查看. 用法: <i class="icon_class_name">< ...
- Weapsy 分析网站架构
Weapsy 分析(一)网站架构 这个项目看了好久了,但是老没时间写一些分析心得.下班后想了想,事情也不能老拖着,还是得做. 如图所示:Weapsy由5个项目所组成,有点可惜了,没有测试的项目,说明一 ...
- iOS基础 - 文本属性Attributes
NSKernAttributeName: 调整字句 kerning 字句调整 NSFontAttributeName : [UIFont systemFontOfSize:_fontSize] 设置字 ...
- Asp.Net Web API 2(CRUD操作)第二课
Asp.Net Web API 2(CRUD操作)第二课 Asp.Net Web API 导航 Asp.Net Web API第一课:入门http://www.cnblogs.com/aehyok ...
- 类图class的关联关系(聚合、组合)
类图class的关联关系(聚合.组合) 关联的概念 关联用来表示两个或多个类的对象之间的结构关系,它在代码中表现为一个类以属性的形式包含对另一个类的一个或多个对象的应用. 程序演示:关联关系(code ...
