sublime学习笔记
学习课程地址:快乐的sublime编辑器_sublime编辑器使用
另可参考笔记地址:
http://c.haoduoshipin.com/happysublime/
http://blog.csdn.net/u014465934/article/details/72810763
PS:博主的一些文章地址:http://happypeter.github.io/
github:https://github.com/happypeter/sublime-config
1 sublime的几个优点
1.操作简单上手快
2.支持多点编辑:ctrl + 光标
3.基于Package Control强大的包管理功能
4.闪电一样的查找速度。打开一个大项目,鼠标右击进行全局查找。即使纯文本界面的 vim 都无法达到这样的速度。
5.深度可定制。所有的配置内容也都像 vim 一样以纯文本的形式保存在一个类似于 .vim 的目录之中。透明和分享带来的好处无限。
6.快速打开文件:ctrl + p
7.命令行面板:ctrl + shift + p
8.可启用vim模式
9.已经形成事实标准,很多其他的编辑器中都可以使用类似的快捷键。例如 github 的 atom ,atom 是开源和免费的。
10.sublime社区活跃
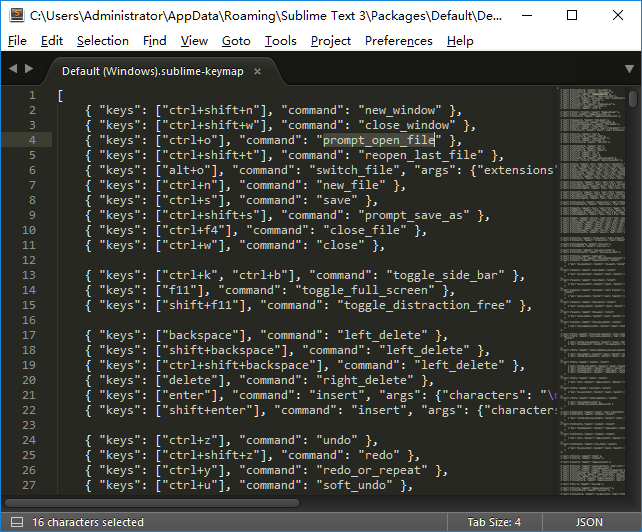
打开命令面板,可查找快键键,输入keybin,打开第一项能找到所有的快捷键合集,如下所示

2 sublime安装
安装可到官网上安装,也可到如下地址安装(包含激活码):https://pan.baidu.com/s/1nv6Lzsd
3 一些常用的快捷键
Ctrl+ n:打开新页面
Ctrl+ tab:页面跳转
Ctrl+ j:合并两行
Ctrl+ l:选择当前行
shift + 鼠标右键:块选择
Ctrl + `(1左边):快速唤起console面板
Ctrl + Shift + p:调出packagecontrol面板
Ctrl + Shift + 上/下 键:可以整体移动一行代码
Ctrl + Shift +V :进行自适应缩进的黏贴
Tab键:自动补全代码
Ctrl + K + B 隐藏/显示左面Side Bar
C + enter 快速下启一行
Ctrl + enter 快速下启一行
Ctrl + shift + enter 快速上起一行
Ctrl + [ 向前两个字节 Ctrl + ]向后两个字节
Ctrl + 左/右 一下子是跳一个单词
左侧显示目录树:View ->Side Bar ->Show Side Bar[直接加载你的目录文件也可以]
自定义快捷键,进入如下界面:
那么应该如何知道命令的正确名称?
打开工作台,输入sublime.log_commands(True)回车执行,再打开面板执行相应的操作,从返回的结果中可看到精确的命令名和相关的参数。
4 sublime自定制
打开命令行窗口,输入settings,有两项:Default 和 User。Default 中的内容是不许改的,可在user中输入一些配置,该文件保存的位置为Packages->User->Preferences.sublime-settings,可通过Preferences->Browse Packages->User查看。
存放到 User 文件夹下的内容会覆盖 Settings Default 中的内容。
自定制的设置直接放到 User/Preferences.sublime-settings 这个文件中,那么就是对所有打开的项目都生效了。但是,这些设置有时候对于不同的项目是会有区别的,sublime 是有相应的解决方法的,就是可以通过设置 Projects 来实现。如果觉得英文看得不顺也可以参考 这里。基本思路就是给每个项目添加 xxx.sublime-project 文件,里面的配置会把 User/ 中的设置给覆盖了。不过这样还是稍微有些麻烦,除非特别必要,自己手动临时改改 User/ 中的这个 settings 文件就好。
5 用Package Control来安装扩展包
进入https://packagecontrol.io/installation,复制installation页面里面的Python代码,在工作台中运行。
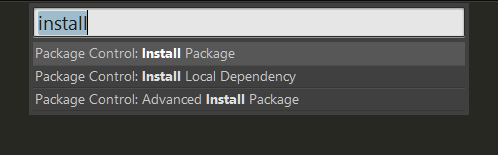
打开命令面板,输入install出现如下界面:

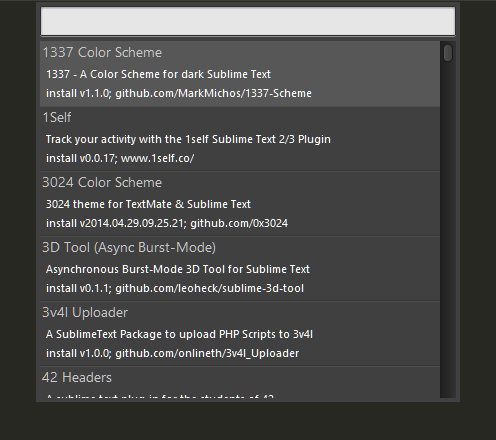
选中第一个,出现所有包的列表

6 主题
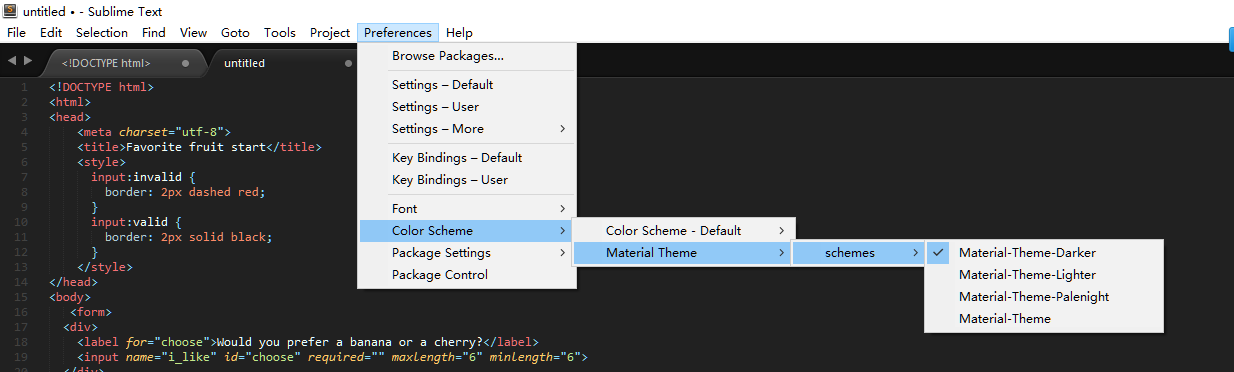
安装主题,先安装Material,再安装Seti,主题安装好后,如下图所示,选择自己安装的主题后生效

还可在命令窗口中输入remove packages,选中要删除的包即可进行删除操作。
7 emmet
安装sublime之后,默认安装的包里面就自带很多自动补齐的功能,但是默认的这些自动补齐功能在做Web前端开发的时候还不是很够用。所以emmet显得非常重要。例如在html中输入!<tab>:

emmet用于代码提示、自动补全等
例如 输入p20,Tab键之后自动补全代码为:padding: 20px;
输入m0-auto,Tab键之后自动补全代码为:margin: 0 auto;
掌握一些Emmet语法对于提高代码输入速度很有帮助。可在http://docs.emmet.io/actions/上查看更多命令。
子代:>
div>ul>li 生成
<div>
<ul>
<li></li>
</ul>
</div>
兄弟:+
div+div 生成
<div></div>
<div></div>
父代:^
div+div>p>span+em^bq 生成
<div></div>
<div>
<p><span></span><em></em></p>
<blockquote></blockquote>
</div>
重复:*
ul>li*3 生成
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
成组:()
(div>dl>(dt+dd)*3)+footer>p 生成
<div>
<dl>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
</dl>
</div>
<footer>
<p></p>
</footer>
ID:# CLASS:.
div#header + div.page 生成
<div id="header"></div>
<div class="page"></div>
属性:[ ]
td[title="hello world" colspan=3] 生成
<td title="hello world" colspan="3"></td>
8 自定义代码片段
snippet意为小片段,sublime可让用户创建自己的sublime。这个不是凭空想出来的,而是要定位自己日常工作中的重复性劳动。
点击Tools->Developer->New Snippet...可以创建一个新的snippet
<snippet>
<content><![CDATA[
Hello, ${:this} is a ${:snippet}.
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> -->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
</snippet>
<content><![CDATA[ ]]></content>定义了补全的内容。第三行就是要插入的代码片,${1}代表的是第一个光标位置,代码片会默认选中this,当按下tab之后,会选中${2}中的snippet<tabTrigger>: 定义了触发补全的字符串。比如在以上例子上, 在编辑窗口输入hello然后按下tab就会在编辑器输出Type your snippet here这段代码片段<description>:对snippet描述- <scope>:snippet生效的语言环境,如果不取消注释的话,则在所有后缀的文件下都可以生效。
以视频为例,新建snippet如下:
<snippet>
<content><![CDATA[
---
layout:default
title:${:标题}
--- ${}
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<tabTrigger>top</tabTrigger>
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<scope>text.html.markdown</scope>
</snippet>
保存时以.sublime-snippet为文件扩展名,默认保存位置为User下

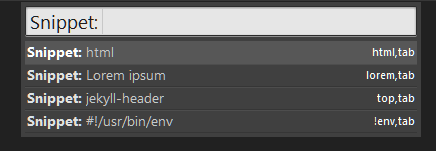
点击Tools->Snippets...,可看到已保存的自定义snippet,选中即可显示出代码片段,或者使用关键字触发,输入top<tab>


作用范围<scope>
通过快捷键:Ctrl + Shift + Alt + p可查看当前文件的scope,例

出来的内容有可能是空格隔开的多个字符串,取第一个字符串就行了。基本上各种代码文件的 scope 都是 source 打头,例如 source.js source.ruby source.python 。其他的都是以 text 打头,例如 text.html.basic text.html.markdown text.plain 等。 那么如何给一个 snippet 定义多于一个文件类型的 scope 呢?可以这样
<scope>text.html.markdown, text.plain</scope>
9 批处理任务 build system
10 HTML文件预览快捷键设置
首先需要安装SideBarEnhancements插件
接下来配置预览快捷键,打开Preferences->Key Bindings->User,键入如下内容
[
// chrome
{ "keys": ["f1"], "command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "C:/Users/Administrator/AppData/Local/Google/Chrome/Application/chrome.exe",
"extensions":".*"
}
}, // ie
{ "keys": ["f2"], "command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "C:/Program Files (x86)/Internet Explorer/iexplore.exe",
"extensions":".*"
}
}
]
其中“keys”是指定的快捷键,可自定义,application是浏览器在电脑上的目录地址,保存即可通过快捷键进行预览html
sublime学习笔记的更多相关文章
- sublime 学习笔记
一.subline text 常用快捷键1.安装插件:ctrl + shift + p -> packages controll -> 输入插件的名字即可2.python 的脚本的运行 c ...
- Python学习笔记(1)
从今天开始正式学习python,教程看的是廖雪峰老师的Python 2.7教程.链接在此:http://www.liaoxuefeng.com/wiki/0014316089557264a6b3489 ...
- Sublime3学习笔记
学习笔记: 学习内容:sublime 3 学习时间:2015-10-20 预计学习时长:1 hour/3 day 学习工具&资料: 官网:http://www.sublimetext.com/ ...
- Nodejs学习笔记(三)——一张图看懂Nodejs建站
前言:一条线,竖着放,如果做不到精进至深,那就旋转90°,至少也图个幅度宽广. 通俗解释上面的胡言乱语:还没学会爬,就学起走了?! 继上篇<Nodejs学习笔记(二)——Eclipse中运行调试 ...
- X-Cart 学习笔记(四)常见操作
目录 X-Cart 学习笔记(一)了解和安装X-Cart X-Cart 学习笔记(二)X-Cart框架1 X-Cart 学习笔记(三)X-Cart框架2 X-Cart 学习笔记(四)常见操作 五.常见 ...
- Web前端学习笔记(001)
....编号 ........类别 ............条目 ................明细....................时间 一.Web前端学习笔记 ...
- Nodejs --我自己的学习笔记
对于Nodejs,相信客官并不陌生,网上却已众说纷纭,有人说是一个平台,有人说是服务器JavaScript,有人说一个框架… 之前亦有过研究,多怀可远观而不可亵玩也.高效率,I/O操作,异步编程,以及 ...
- 【Python灰帽子--黑客与逆向工程师的Python编程之道】我的学习笔记,过程.(持续更新HOT)
我的学习笔记---python灰帽子 世界让我遍体鳞伤,但伤口长出的却是翅膀. -------------------------------------------- 前言 本书是由知名安全机构Im ...
- Matplotlib学习笔记(二)
原 Matplotlib学习笔记 参考:Python数据科学入门教程 Python3.6.1 jupyter notebook .caret, .dropup > .btn > .car ...
随机推荐
- Html5如何自学 只需这几步
Html5在整个行业卷起了一场大潮流,好多人都,但是很多人都不知道该怎么学习Html5,不知道Html5该如何自学?不知道Html5开发多久才会学会?接下来将从以下几点内容详细讲述. 第一,很多人建议 ...
- java中的static和final关键字
一:static 1)修饰成员变量: static关键字可以修饰成员变量,它所修饰的成员变量不属于对象的数据结构,而是属于类的变量,通常通过类名来引用static成员. 当创建对象后,成员变量是存储在 ...
- 简单的OC程序
知识点 1.#import的用途: 1> 跟#include一样,拷贝文件的内容 2> 可以自动防止文件的内容被重复拷贝 2.#import <Foundation/NSObjCRu ...
- Ali OSS 服务端签名并设置回调,客户端上传文件
一.最近做阿里云oss文件上传开发,一点收获分享给大家,帮助大家绕过一些坑.关于阿里云oss服务的介绍,我这里不做赘述了,可以查看阿里云OSS开发api文档. 在这里我主要介绍下,文件上传流程比较复杂 ...
- vue.js官方文档 PDF
链接:https://pan.baidu.com/s/1jHMBb5W 密码:gsks
- Nginx的知识分享,感兴趣的可以看一下
我干了五年了,我想把我的经验跟大家分享一下,欢迎大家阅读. 1. Nginx入门简介 WEB服务器也称为WWW(WORLD WIDE WEB)服务器,主要功能是提供网上信息浏览服务. WWW 是 In ...
- 【下一代核心技术DevOps】:(一)容器服务的Rancher选型
为什么说是下一代核心技术 其实经过互联网的多次变革说起,早期的C/S架构,到后来的B/S架构,一直到现在最普遍的M/S架构,他们的背后都是技术不断的优化改进,以适应促进IT技术的发展 整体而言在过去1 ...
- Microsoft Flow 概览
作者:陈希章 发表于 2017年12月15日 前言 纵观一下我们周围的世界,以及我们每天忙忙碌碌的工作,你会"惊奇地"发现它们都是一个事件接着一个事件发生的.例如,我每天早上起来, ...
- bzoj4974 字符串大师
4974: 字符串大师 Time Limit: 1 Sec Memory Limit: 256 MBSubmit: 310 Solved: 155[Submit][Status][Discuss] ...
- Python Django CMDB项目实战之-1如何开启一个Django-并设置base页、index页、文章页面
1.环境 win10 python 2.7.14 django 1.8.2 需要用到的依赖包:MySQLdb(数据库的接口包).PIL/pillow(处理图片的包) 安装命令: pip install ...
