JavaScript insertAdjacentHTML()的使用
含义:
1 element.insertAdjacentHTML(position, text);
名词解释:
1.element:目标元素;
2.insert:插入;
3.Adjacent: 与…毗连的; 邻近的;
4.HTML:大家用的html布局;
text:一段字符串,此方法会将其解析为节点对象,然后插入目标元素指定位置;
positon:规定被插入的位置的关键字;
position有四个参数选项:
1.beforebegin:规定在目标元素的外部开始位置插入。
2.afterbegin:规定在目标元素的内部开始位置插入。
3.beforeend:规定在目标元素的内部结束位置插入。
4.afterend:规定在目标元素的外部结束位置插入。
弄个图会更清晰点:

重点注意:该方法会将指定的文本解析为HTML或XML(也就是说标签会被解析)
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#bluerec {
width:200px;
height:150px;
background-color:blue;
}
p {
width:100px;
height:80px;
background-color:red;
}
</style>
</head>
<body>
<br />
<hr />
<div id = "bluerec"></div>
<br />
<input id = "s" type = "button" value = "点击插入"/> <script type="text/javascript">
window.onload = function(){
var blueRec = document.getElementById("bluerec");
var btn = document.getElementsByTagName("input")[0];
var str = "<p></p>";
btn.onclick = function(){
blueRec.insertAdjacentHTML("beforebegin",str);
}
}
</script>
</body>
</html>
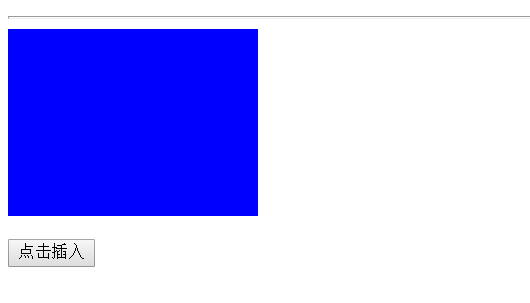
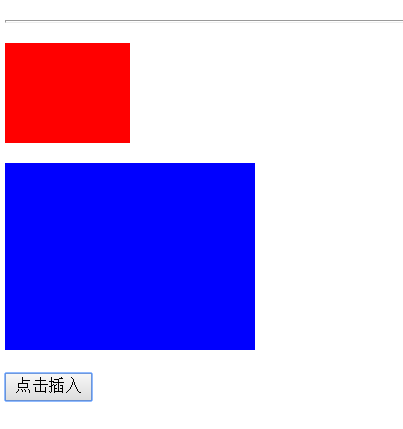
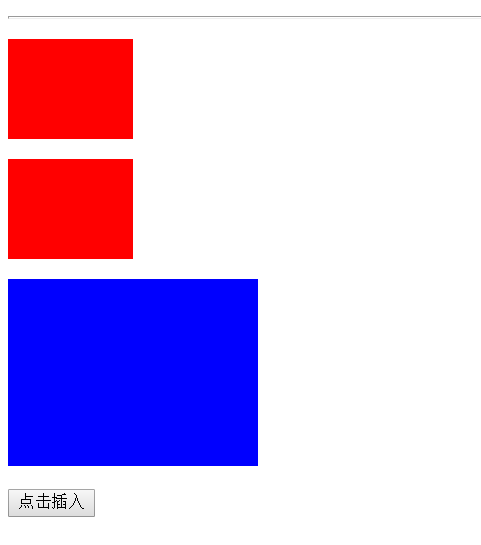
实际效果:



对上述代码的解析:
1.初始状态:一条分割线、蓝色div、按钮
2.点击按钮后:在蓝色div上插入了p标签,取代了分割线的位置,分割线位置上移
使用场景:需要在原有元素周围追加元素时,比起innerHTML效率更高,兼容性更好
JavaScript insertAdjacentHTML()的使用的更多相关文章
- [译]JavaScript insertAdjacentHTML
原文地址:http://davidwalsh.name/insertadjacenthtml-beforeend 该死的DOM慢的很.随着我们的网站动态交互和Ajax操作越来越多,我们需要寻找一种高性 ...
- javascript DOM操作中的insertAdjacentHTML方法
插入HTML内容与文本内容以前用的是innerHTML与innerText方法,今天看到insertAdjacentHTML和 insertAdjacentText两个API,特地学习一下: inse ...
- 全栈JavaScript之路( 二十 )HTML5 插入 html标记 ( 二 )insertAdjacentHTML
insertAdjacentHTML(), 这种方法也是在IE中最早出现的.如今已纳入html5规范,它接受两个參数,一个是下列的标记之中的一个,一个是要写入的 html 代码文本. beforeb ...
- 使用insertBefore实现insertAdjacentHTML()
Element.insertAdjacentHTML()方法由IE引入,并在HTML5中标准化,它将任意的HTML标记字符串插入到指定的元素“相邻”的位置. insertAdjacentHTML()有 ...
- 利用模板将HTML从JavaScript中抽离
利用模板将HTML从JavaScript中抽离 一.当需要注入大段的HTML标签到页面中时,应该使用服务器渲染(从服务器加载HTML标签) 该方法将模板放置于服务器中使用XMLHttpRequest对 ...
- JavaScript进阶之DOM
文档对象模型DOM 文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式.我们最 ...
- 15-前端开发之JavaScript
什么是 JavaScript ? JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出 ...
- 你想的到想不到的 javascript 应用小技巧方法
javascript 在前端应用体验小技巧继续积累. 事件源对象 event.srcElement.tagName event.srcElement.type 捕获释放 event.srcElemen ...
- javascript小技巧
事件源对象 event.srcElement.tagName event.srcElement.type 捕获释放 event.srcElement.setCapture(); event.srcE ...
随机推荐
- 解决在SQLPLUS中无法使用方向键、退格键问题
1. wget ftp://ftp.pbone.net/mirror/ftp5.gwdg.de/pub/opensuse/repositories/home:/matthewdva:/build:/E ...
- 011-MySQL Query Cache 查询缓存设置操作
一.概述 MySQL Query Cache 会缓存select 查询,安装时默认是开启的,但是如果对表进行INSERT, UPDATE, DELETE, TRUNCATE, ALTER TABLE, ...
- docker入门-基本概念(一)
Docker是什么 Docker 是一个开源的应用容器引擎,基于 Go 语言 并遵从 Apache2.0 协议开源. Docker的应用场景 Web 应用的自动化打包和发布. 自动化测试和持续集成.发 ...
- Kubernetes平台环境搭建
软件 版本 Linux操作系统 CentOS7.4 Kubernetes 1.12 Docker 18.xx-ce Etcd 3.x Flannel 0.10 角色 IP 组件 推荐配置 master ...
- 转载:postman自动设置token(csrf及authorization token)
原文链接: https://knktc.com/2018/06/03/postman-set-token/ 正文引用: 近期在开发一个Django的项目,由于开启了csrf防护,所以需要在请求的hea ...
- Intellij IDEA设置类注释和方法注释
背景:工欲善其事必先利其器,如果不能把工具用熟练了, 感觉很是别扭. 参考:IntelliJ IDEA设置类注释和方法注释 IntelliJ IDEA 中创建类的时候,可以直接自动给类加注释的设置,以 ...
- static binding/dynamic binding
static binding/dynamic binding class Person { private void who() { System.out.println("Inside p ...
- CentOS7-Docker容器入门
Docker由三大部分组成 基础镜像---->中间件---->最后生成应用镜像一个镜像可以给多个进程使用! Docker是什么 Docker是一个改进的容器技术.具体的“改进”体现在,Do ...
- mysql慢查询及查询优化
mysql默认是没有开启慢查询的 1 查看慢查询的配置状态 show variables like 'slow_query%'; slow_query_log 慢查询开启状态 slow_query_l ...
- pyhthon Opencv截取视频中的图片
import os import cv2 ##加载OpenCV模块 def video2frames(pathIn='', pathOut='', imgname='', only_output_vi ...
