vue animate.css训练动画案例 列表循环
制作目标动画:向上入场添加数据,点击数据右滑动离场
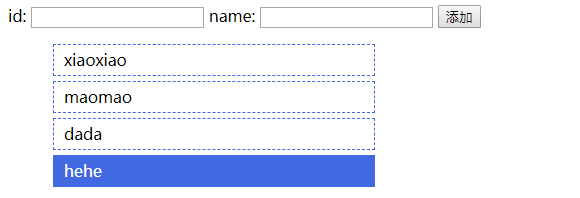
简单页面效果:

实现代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/animate.css"/>
<script type="text/javascript" src="js/vue.js" ></script>
<style type="text/css">
.box li{
width: 300px;
line-height: 30px;
margin: 5px;
padding: 0 10px;
border: 1px dashed royalblue;
list-style: none;
}
.box li:hover{
background-color: royalblue;
color: #fff;
cursor: pointer;
}
</style>
</head>
<body>
<div id="app">
id: <input type="text" v-model="id"/>
name: <input type="text" v-model="name"/>
<button @click="add">添加</button>
<ul class="box">
<transition-group enter-active-class="animated slideInUp" leave-active-class="animated slideOutRight" >
<li v-for="item in list" :key="item.id" @click="del(item.id)">{{item.name}}</li>
</transition-group>
</ul> </div>
<script type="text/javascript">
var vm = new Vue({
el:'#app',
data:{
list:[
{id:1,name:'xiaoxiao'},
{id:2,name:'maomao'},
{id:3,name:'dada'},
{id:4,name:'hehe'},
],
id:'',
name:''
},
methods:{
add(){
this.list.push({id:this.id,name:this.name})
},
del(id){
var index = this.list.findIndex(function(item){
return item.id == id
})
this.list.splice(index,1)
}
}
})
</script>
</body>
</html>
vue animate.css训练动画案例 列表循环的更多相关文章
- vue中使用第三方插件animate.css实现动画效果
vue中使用第三方插件animate.css实现动画效果1.首先先引入第三方类animated.css2.将你所需要动画的标签用包裹起来3.在transition元素中添加enter-active-c ...
- CSS--使用Animate.css制作动画效果
一 使用Animate.css动画 // 通过@import引入外部CSS资源; // 引入线上图片及JS文件; // 通过更改CSS类名生成不同类型的CSS3动画; <!DOCTYPE h ...
- Animate.css 前端动画开发教程
1.首先下载animate.css文件: 2.打开动画预览地址选择想要的动画,地址:https://daneden.github.io/animate.css/ ,选择好后记住动画的名字在你下载的a ...
- vue中使用animate.css实现动画
参考链接:https://www.cnblogs.com/ccyinghua/p/7872694.html 参考链接:https://www.jianshu.com/p/2e0b2f8d40cf 使用 ...
- vue.js(10)--案例--列表增加与删除
品牌管理案例 (1)bootstrip快速布局 <div class="app"> <div class="panel panel-primary&qu ...
- vue中使用transition和animate.css动画效果
一.单个动画中,使用div中引用animate动画 1.下载依赖 npm install animate.css –save 2.main.js中全局引用 import animate from 'a ...
- 基于animate.css动画库的全屏滚动小插件,适用于vue.js(移动端、pc)项目
功能简介 基于animate.css动画库的全屏滚动,适用于vue.js(移动端.pc)项目. 安装 npm install vue-animate-fullpage --save 使用 main.j ...
- JQuery插件之Animate.css和 jquery-aniview
Animate.css 一款强大的预设css3动画库 简介 animate.css 是一个来自国外的 CSS3 动画库,它预设了抖动(shake).闪烁(flash).弹跳(bounce).翻转(fl ...
- vue使用animate.css类库实现动画
首先安装animate.css类库 cnpm install animate.css –save 然后在vue的script文件中引用 import $ from '../assets/js/jque ...
随机推荐
- leetcode--js--Two Sum
问题描述: 给定一个整数数列,找出其中和为特定值的那两个数. 你可以假设每个输入都只会有一种答案,同样的元素不能被重用. 示例: 给定 nums = [2, 7, 11, 15], target = ...
- C# DateTime 工具类
项目gitHub地址 点我跳转 今天给大家带来一个C#里面的时间工具类,具体的直接看下面代码 using System; namespace ToolBox.DateTimeTool { public ...
- Jmeter后置处理器,正则表达式提取器的使用
[使用场景]:下一个请求参数需要从上一个请求的响应数据中获取 [jmeter正则表达式说明]:使用perl正则表达式(可参考:http://www.runoob.com/perl/perl-regul ...
- springboot + mybatis 支持oracle和mysql切换含源码
1.springboot 启动类加入bean 如下 // DatabaseIdProvider元素主要是为了支持不同的数据库@Beanpublic DatabaseIdProvider getData ...
- badboy录制,出现弹框提示脚本错误解决方法
录制的时候经常出现如下问题: 结合网上一些资料,发现如下设置可以解决,具体原理不太清楚,但能达到效果(后期探究一下是为什么,如有知道的朋友,请赐教)
- SDI011 读卡器发送非APDU指令
1 使用FFFE 发送Raw data 例如: 想要发送raw data :5140 FFFE0000025140 实际收到的是: 0B0051403E1E , (0B:PCB , 00:CID, 3 ...
- 【python基础语法】第5天作业练习题
import random """ 1.一家商场在降价促销.如果购买金额50-100元(包含50元和100元)之间,会给10%的折扣(打九折), 如果购买金额大于100元 ...
- PHP0015:PHP分页案例
- centos7 升级sqlite3
升级sqlite3 官网 点击 1.下载源码 wget https://www.sqlite.org/2019/sqlite-autoconf-3300100.tar.gz 2.解压,编译 .tar. ...
- Elasticsearch操作Document文档
1.利用客户端操作Document文档数据 1.1 创建一个文档(创建数据的过程,向表中去添加数据) 请求方式:Post 请求地址:es所在IP:9200/索 ...
