Anroid组件滚动视图(ScollView)简单使用
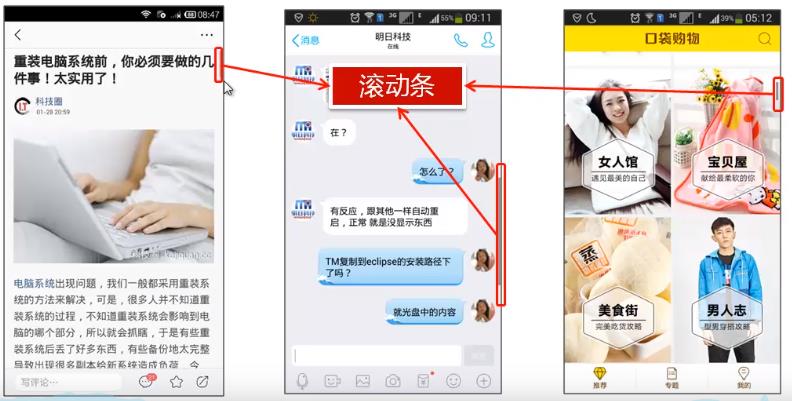
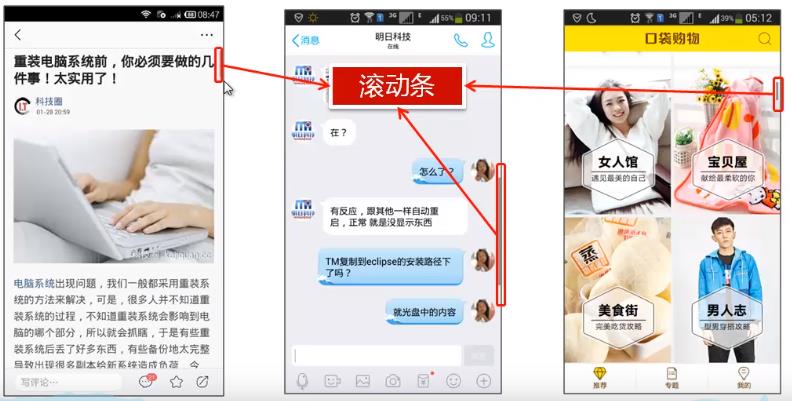
ScollView应用展示

在xml文件中添加滚动视图
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/content"
android:textSize="20sp" />
</ScrollView>
</RelativeLayout>
效果:

这样就添加了一条垂直的滚动条。
如果要水平的滚动条用HorizontalScrollView
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<HorizontalScrollView
android:layout_width="wrap_content"
android:layout_height="match_parent">
<TextView
android:id="@+id/content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/content"
android:textSize="20sp" />
</HorizontalScrollView>
</RelativeLayout>
效果

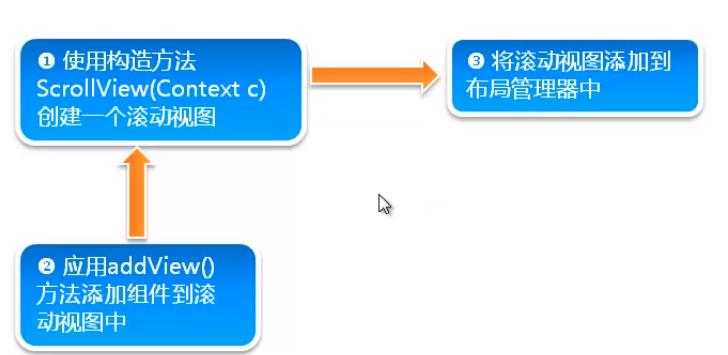
通过Java文件创建滚动视图
步骤:

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/ll"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
</LinearLayout>
就一个LinearLayout给一个id:ll
在string.xml资源文件里写点内容
<resources>
<string name="app_name">ScrollView2</string>
<string name="directory">
《龙族》是江南所著系列长篇魔幻小说,已出版《龙族1火之晨曦》《龙族2悼亡者之瞳》《龙族3黑月之潮(上、中、下)》《龙族4奥丁之渊》,《龙族5悼亡者的归来》2018年5月开始连载。《龙族》讲叙了少年路明非在申请国外大学时收到了来自芝加哥远郊处的一所私立大学——卡塞尔学院的邀请函,随着路明非同学坐上去往芝加哥的CC1000次列车,同时也踏上了与龙族争锋的征程。
.;..
章节列表
龙族1火之晨曦
开篇序章:白帝城第一幕 卡塞尔之门
一第一幕 卡塞尔之门 ·
二第一幕 卡塞尔之门 ·
三第一幕 卡塞尔之门 ·
....
</string>
</resources>
MainActivity.java
package com.example.scrollview2;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ScrollView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LinearLayout ll = (LinearLayout)findViewById(R.id.ll);
LinearLayout ll2 = new LinearLayout(MainActivity.this);
ll2.setOrientation(LinearLayout.VERTICAL);
ScrollView scrollView = new ScrollView(MainActivity.this);
ll.addView(scrollView);
scrollView.addView(ll2);
ImageView imageView = new ImageView(MainActivity.this);
imageView.setImageResource(R.drawable.peargril);
ll2.addView(imageView);
TextView textView = new TextView(MainActivity.this);
textView.setText(R.string.directory);
ll2.addView(textView);
}
}
效果:

Anroid组件滚动视图(ScollView)简单使用的更多相关文章
- Android 滚动视图(ScollView)
1.介绍 2.使用技巧 3.xml文件代码 <?xml version="1.0" encoding="utf-8"?> <LinearLay ...
- ReactNative: 使用滚动视图ScrollView组件
一.简介 当页面内容的非常多时,即使换行后仍然无法充分显示,此时最好的解决办法就是让页面可以滚动显示.在React-Native中,提供了可供滚动的视图组件ScrollView组件.它的属性和方法以及 ...
- MFC小程序003------MFC使用WebBrowser组件,在对话框中创建滚动视图,动态创建一个静态文本控件并设置鼠标单击的消息响应
MFC小程序截图: 一.在MFC中简单使用WebBrowser的ActiveX插件的方法: 见博文: http://blog.csdn.net/supermanking/article/detail ...
- UGUI 滚动视图
滚动视图是常用的UI控件之一,它是由多个基本控件组合而成.如图 ==================================================================== ...
- 从零開始学android<ScrollView滚动视图.十八.>
因为手机屏幕的高度有限.所以假设面对组件要显示多组信息的时候,ScrollView视图(滚动视图)能够有效的安排这些组件,浏览时能够自己主动的进行滚屏的操作. android.widget.Scrol ...
- Android零基础入门第61节:滚动视图ScrollView
原文:Android零基础入门第61节:滚动视图ScrollView 前面几期学习了ProgressBar系列组件.ViewAnimator系列组件.Picker系列组件和时间日期系列组件,接下来几期 ...
- 微信小程序开发实战(1):使用滚动视图
本文主要介绍了滚动视图组件(scroll-view)的各种常用功能,例如,垂直和水平滚动.滚动事件等,并通过例子代码来演示这些功能的使用方法. 1. 垂直滚动视图 scroll-view是容器组件 ...
- Android 自学之滚动视图ScrollView
滚动视图ScrollView由FarmeLayout派生而出,他就是一个用于为普通组件添加垂直滚动条的组件:ScrollView里面最多包含一个组件,而ScrollView的作用就是为该组件添加一个垂 ...
- 制作滚动视图(ScrollView)
怎样判断是否应当使用滚动视图 所谓的滚动视图,是指一个可以滑动的视窗,视窗大小和位置固定不变,视窗内的内容用户可以通过手指滑动或者拖动滚动天来进行滚动浏览. 滚动视图的目的是为了解决同类内容过多,一个 ...
随机推荐
- 自定义realm实现授权
对用户和权限封装 更具用户查询已经拥有的角色 实现类 根据用户查询已经拥有的权限
- LinkedList为什么增删快、查询慢
List家族中共两个常用的对象ArrayList和LinkedList,具有以下基本特征. ArrayList:长于随机访问元素,中间插入和移除元素比较慢,在插入时,必须创建空间并将它的所有引用向前移 ...
- [译]Tus 协议
原文地址:https://tus.io/protocols/resumable-upload.html 摘要 该协议提供一种基于 HTTP/1.1 和 HTTP/2 机制用于文件断点续传. 核心协议 ...
- MySQL/MariaDB随笔二
mariaDB的二进制安装:系统版本和MariaDB版本 [root@ ~]# cat /etc/redhat-release CentOS Linux release (Core) [root@ ~ ...
- 二刷Redux笔记
关于react的一些思考 所有的数据全部先要发送给容器,然后容器负责接受数据单后再分发数据给他下面的组件,通过props来传递,一个页面就可以相当于一个容器,容器之中就会有很多子组件,一般组件只负责接 ...
- [批处理教程之Shell]002.Linux 常用命令大全
这一次收集的是比较基础的 Linux 命令,其实 Linux 命令未必每个都要记住,只要在用到时能查阅到需要的命令的用法. 系统信息 *.显示机器的处理器架构(1)arch *.显示机器的处理器架构( ...
- This关键字练习
Account: package com.aff.ex; public class Account { private int id;// 账号 private double balance;// 余 ...
- RabbitMQ学习笔记一
前 言 -解决问题 一.RabbitMQ安装 1.安装erlang 环境 a.下载erlang 版本,注意这里需要和安装的rabbitMq版本相配对,rabbitMQ官方网站上可以查到:https ...
- Chisel3 - bind - Op, ReadOnly, 左值
https://mp.weixin.qq.com/s/F_08jKFMoX9Gf_J_YpsDpg 两个数据变量进行某个操作(op),产生一个输出,这个输出存在一个匿名变量中.这个匿名变量就是以O ...
- MethodHandle(方法句柄)系列之一:MethodHandle和MethodType
阅读此文章的作者建议先了解java反射和动态代理. java7中为间接调用方法引入了新的api,其中最关键的是java.lang.invoke包,即方法句柄.我们可以看成是java ...
