idea 社区版本创建javaweb项目 使用jetty
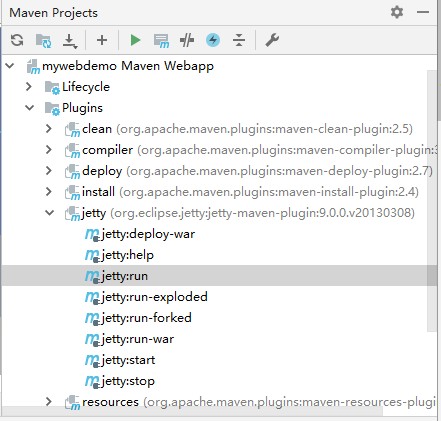
idea社区版本 创建javaweb项目后使用jetty启动
<dependencies>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.0.1</version>
</dependency>
<dependency>
<groupId>org.eclipse.jetty</groupId>
<artifactId>jetty-jsp</artifactId>
<version>9.0.0.v20130308</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.eclipse.jetty</groupId>
<artifactId>jetty-maven-plugin</artifactId>
<version>9.0.0.v20130308</version>
<configuration>
<contextPath>/mytest</contextPath>
<httpConnector>
<port>8082</port>
</httpConnector>
</configuration>
</plugin>
</plugins>
</build>

idea 社区版本创建javaweb项目 使用jetty的更多相关文章
- idea 社区版本创建javaweb项目 使用tomcat
1.创建maven webapp项目 2.pom文件添加依赖及tomcat7-maven-plugin插件 <dependencies> <dependency> <g ...
- eclipse弃坑记第一篇之在idea上配置Tomcat环境并创建Javaweb项目的详细步骤原创
IntelliJ IDEA是一款功能强大的开发工具,在代码自动提示.重构.J2EE支持.各类版本工具(如git.svn.github).maven等方面都有很好的应用. IntelliJ IDEA有免 ...
- JavaEE——Intellij Idea 创建JavaWeb项目
原文:JavaEE--Intellij Idea 创建JavaWeb项目 折腾Tomcat折腾了两个晚上,第一个晚上怎么都进不了Tomcat的首页,第二个晚上进去了,但是新建的Web项目,在浏览器中运 ...
- Eclipse创建javaWeb项目工程
首先,想作为一个较为标准的程序员,应该把自己的开发工具eclipse设置成与公司中大多数程序员的设置一样,比如说工作的字符编码为UTF-8,字体大小等等. 在刚下载好的eclipse中刚进去是没有To ...
- maven学习(八)——使用maven创建javaweb项目
构建JavaWeb项目 1.创建JavaWeb项目 1.使用mvn archetype:generate命令,如下所示: mvn archetype:generate -DgroupId=com.my ...
- IDEA实用教程(八)—— 创建JavaWeb项目
七. 创建JavaWeb项目 创建工程 1) 第一步 2) 第二步 3) 第三步 如果要修改JavaEE版本,请根据下图所示进行修改 4) 第四步 2. 发布工程 1) 第一步 2) 第二步 3) 第 ...
- Intellij Idea 创建JavaWeb项目入门(一)
Idea创建JavaWeb项目步骤:1.打开Intellij Idea IDE,然后点击Create New Project 2.左侧选择Java Enterprise,右侧选择Web Applica ...
- Visual Studio 2017-2019版本创建C#项目时没有创建网站这一选项?
通过了解以后发现Visual Studio 2017之后的版本在新建选项中已经不再有这一选择项了. 解决办法: 1.在创建新项目的面板滑倒最下面,---> 安装多个人工具和功能 2.这时已经打开 ...
- eclipse中maven工程的创建javaweb项目
第一步.new一个新的工程 ,选中maven project,点击next 第2步.不做选择,点击next 第3步.选择maven-archetype-webapp,点击next 第四步.填写项目名称 ...
随机推荐
- vue 之 双向绑定原理
一.实现双向绑定 详细版: 前端MVVM实现双向数据绑定的做法大致有如下三种: 1.发布者-订阅者模式(backbone.js) 思路:使用自定义的data属性在HTML代码中指明绑定.所有绑定起来的 ...
- DDD领域驱动设计初探(六):领域服务
前言:之前一直在搭建项目架构的代码,有点偏离我们的主题(DDD)了,这篇我们继续来聊聊DDD里面另一个比较重要的知识点:领域服务.关于领域服务的使用,书中也介绍得比较晦涩,在此就根据博主自己的理解谈谈 ...
- CSS居中完全指南——构建CSS居中决策树
CSS居中完全指南--构建CSS居中决策树 本文总结CSS居中,包括水平居中和垂直居中.本文相当于CSS决策树,下次再遇到CSS居中问题时有章可循. 参考Centering in CSS: A Com ...
- pyautogui页面点击和键盘输入
以下程序实现了在编辑框处点击,然后用键盘输入的功能 import pyautogui import time time.sleep(10) currentMouseX, currentMouseY = ...
- Python内置函数之filter map reduce
Python内置函数之filter map reduce 2013-06-04 Posted by yeho Python内置了一些非常有趣.有用的函数,如:filter.map.reduce,都是对 ...
- compile and link C/CPP programs on Mac
ref: https://stackoverflow.com/questions/29987716/cannot-use-gsl-library-on-macos-ld-symbols-not-fou ...
- 自己动手实现一个网络模型 python
转自:https://www.jianshu.com/p/4b30e1dd2252 common_funcs.py import numpy as np import matplotlib.pyplo ...
- 特征提取算法(3)——SIFT特征提取算子
目录: 前言 1.高斯尺度空间GSS 2.高斯差分DOG 用DoG检测特征点 GSS尺度选择 3.图像金字塔建立 用前一个octave中的倒数第三幅图像生成下一octave中的第一幅图像 每层octa ...
- 前端开发学习笔记 - 1. Node.JS安装笔记
Node.JS安装笔记 Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. Node.js uses an ...
- php简单随机实现发红包程序
前言: 使用PHP发红包,当我们输入红包数量和总金额后,PHP会根据这两个值进行随机分配每个金额,保证每个人都能领取到一个红包,每个红包金额不等,就是要求红包金额要有差异,所有红包金额总额应该等于总金 ...
