第119天:移动端:CSS像素、屏幕像素和视口的关系
移动前端中常说的 viewport (视口)就是浏览器显示页面内容的屏幕区域。其中涉及几个重要概念是 dip ( device-independent pixel 设备逻辑像素 )和 CSS 像素之间的关系。这里首先了解以下几个概念。
一、视口
1、layout viewport(布局视口)
一般移动设备的浏览器都默认设置了一个viewport 元标签,定义一个虚拟的layout viewport(布局视口),用于解决早期的页面在手机上显示的问题。iOS, Android基本都将这个视口分辨率设置为 980px,所以pc上的网页基本能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页。
2、visual viewport(视觉视口)和物理像素
visual viewport(视觉视口)物理屏幕的可视区域,屏幕显示器的物理像素,同样尺寸的屏幕,像素密度大的设备,硬件像素会更多。例如iPhone的物理像素:
- iPhone5 :640 * 1136
- iPhone6:750 * 1334
- iPhone6 Plus:1242 * 2208
3、ideal viewport(理想视口)和 dip (设备逻辑像素)
ideal viewport(理想视口)通常是我们说的屏幕分辨率。
dip (设备逻辑像素)跟设备的硬件像素无关的。一个 dip 在任意像素密度的设备屏幕上都占据相同的空间。
比如MacBook Pro的 Retina (视网膜)屏显示器硬件像素是:2880 * 1800。当你设置屏幕分辨率为 1920 * 1200 的时候,ideal viewport(理想视口)的宽度值是1920像素, 那么 dip 的宽度值就是1920。设备像素比是1.5(2880/1920)。设备的逻辑像素宽度和物理像素宽度(像素分辨率)的关系满足如下公式:
逻辑像素宽度*倍率 = 物理像素宽度
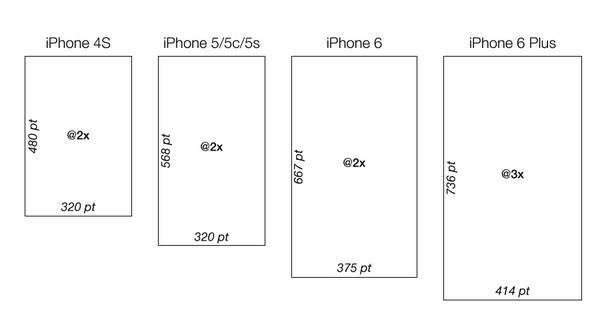
而移动端手机屏幕通常不可以设置分辨率,一般都是设备厂家默认设置的固定值,换句话说 dip 的值就是 ideal viewport(理想视口)(也就是分辨率)的值,比如,iPhone的屏幕分辨率:
- iPhone5 :分辨率 320 * 568,物理像素 640 * 1136,@2x
- iPhone6:分辨率 375 * 667,物理像素 750 * 1334,@2x
- iPhone6 Plus :分辨率 414 * 736,物理像素1242 * 2208,@3x,(注意,实际显示图像等比降低至1080×1920)

二、CSS像素
CSS像素(px)用于页面布局的单位。样式的像素尺寸(例如 width: 100px)是以CSS像素为单位指定的。CSS像素与 dip 的比例即为网页的缩放比例,如果网页没有缩放,那么一个CSS像素就对应一个 dip(设备逻辑像素) 。
1、使用viewport元标签控制布局
首先看一下viewport元标签极其属性:
html 代码:
<meta id="viewport" name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1; user-scalable=no;">
这里是每个属性的详细介绍:
| 属性名 | 取值 | 描述 |
|---|---|---|
| width | 正整数 或 device-width | 定义视口的宽度,单位为像素 |
| height | 正整数 或 device-height | 定义视口的高度,单位为像素,一般不用 |
| initial-scale | [0.0-10.0] | 定义初始缩放值 |
| minimum-scale | [0.0-10.0] | 定义缩小最小比例,它必须小于或等于maximum-scale设置 |
| maximum-scale | [0.0-10.0] | 定义放大最大比例,它必须大于或等于minimum-scale设置 |
| user-scalable | yes/no | 定义是否允许用户手动缩放页面,默认值yes |
(1)width
width属性被用来控制layout viewport(布局视口)的宽度,layout viewport(布局视口)宽度默认值是设备厂家指定的。iOS, Android基本都将这个视口分辨率设置为 980px。我们可以 width=320 这样设为确切的像素数,也可以设为device-width这一特殊值,一般为了自适应布局,普遍的做法是将width设置为device-width,例如:
html 代码:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
width=device-width 也就是将layout viewport(布局视口)的宽度设置 ideal viewport(理想视口)的宽度。网页缩放比例为100%时,一个CSS像素就对应一个 dip(设备逻辑像素),而layout viewport(布局视口)的宽度,ideal viewport(理想视口)的宽度(通常说的分辨率),dip 的宽度值是相等的。
(2)height
与width类似,但实际上却不常用。
(3)initial-scale
initial-scale用于指定页面的初始缩放比例:
html 代码:
<meta name="viewport" content="initial-scale=1.5" />
initial-scale=1 表示将layout viewport(布局视口)的宽度设置为 ideal viewport(理想视口)的宽度,initial-scale=1.5 表示将layout viewport(布局视口)的宽度设置为 ideal viewport(理想视口)的宽度的1.5倍。
(4)maximum-scale
maximum-scale用于指定用户能够放大的最大比例,例如
html 代码:
<meta name="viewport" content="initial-scale=1,maximum-scale=3" />
假设页面的默认缩放值initial-scale是1,那么用户最终能够将页面放大到这个初始页面大小的3倍。
(5)minimum-scale
类似maximum-scale的描述,不过minimum-scale是用来指定页面缩小比例的。通常情况下,不会定义该属性的值,页面太小将难以阅读。
(6)user-scalable
user-scalable来控制用户是否可以通过手势对页面进行缩放。该属性的默认值为yes,可被缩放,你也可以将该值设置为no,表示不允许用户缩放网页。例如:
html 代码:
<meta name="viewport" content="user-scalable=no" />
三、屏幕像素
四、视口与缩放
五、视口与JS
第119天:移动端:CSS像素、屏幕像素和视口的关系的更多相关文章
- 根据判断PC浏览器类型和手机屏幕像素自动调用不同CSS的代码
1.媒体查询方法在 css 里面这样写 -------------------- @media screen and (min-width: 320px) and (max-width: 480px) ...
- 移动端 css实现自适应正圆 ( 宽高随着手机屏幕宽度自适应 )
序言:应朋友要求随手写了一下移动端 css实现自适应正圆 ( 宽高随着手机屏幕宽度自适应 ) ,以备后用 LESS代码: .adaptive-circle { margin: 50px auto 0; ...
- 国内外移动端web适配屏幕方案
基础知识点 设备像素:设备像素又称物理像素(physical pixel),设备能控制显示的最小单位,我们可以把这些像素看作成显示器上一个个的点. iPhone5的物理像素是640X1136. PS: ...
- 盒子端 CSS 动画性能提升研究
不同于传统的 PC Web 或者是移动 WEB,在腾讯视频客厅盒子端,接大屏显示器(电视)下,许多能流畅运行于 PC 端.移动端的 Web 动画,受限于硬件水平,在盒子端的表现的往往不尽如人意. 基于 ...
- 国内外移动端web适配屏幕方案总结
基础知识点 设备像素:设备像素又称物理像素(physical pixel),设备能控制显示的最小单位,我们可以把这些像素看作成显示器上一个个的点. iPhone5的物理像素是640X1136. PS: ...
- 物理像素[设备像素] & 逻辑像素[CSS像素];
为什么移动端CSS里面写了1px,实际上看起来比1px粗 了解设备物理像素和逻辑像素的同学应该很容易理解,其实这两个px的含义其实是不一样的, UI设计师要求的1px是指设备的物理像素1px,而CSS ...
- 移动端 css/html (box-flex)自适应、等比布局
移动端 css/html (box-flex)自适应.等比布局 对于移动端自适应的一种布局方式. <!DOCTYPE html> <html> <head> < ...
- 采用CSS3 Media Query技术适应Android平板屏幕分辨率和屏幕像素密度
采用HTML5在开发移动应用程序满足各种需求Android分辨率和屏幕的平板设备密度,这是非常麻烦的过程,最终的解决方案是使用css media query,匹配相同的时间分辨率和屏幕像素密度.上进行 ...
- CSS根据屏幕分辨率宽度自动适应的办法
CSS根据屏幕分辨率宽度自动适应的办法 第一种办法是js选择CSS <SCRIPT language=JavaScript><!-- Beginif (screen.width == ...
随机推荐
- 与Linux的第一次遭遇
我的与linux首次遭遇战 虚拟机安装 安装虚拟机我遇到的问题个数可以缩减到1--我几乎没遇到安装虚拟机的问题!我严格按照老师给的链接去下载那个VirtualBox,尽管那个网页是全英文的,但是我像看 ...
- 20155227 《Java程序设计》实验五 Java网络编程及安全实验报告
20155227 <Java程序设计>实验五 Java网络编程及安全实验报告 实验内容 任务一: 编写MyBC.java实现中缀表达式转后缀表达式的功能. 编写MyDC.java实现从上面 ...
- 20155320 实验四 Android程序设计
20155320 实验四 Android程序设计 实验内容 (一)Android Stuidio的安装测试: 参考<Java和Android开发学习指南(第二版)(EPUBIT,Java for ...
- 20155339 2016-2017 2 《Java程序设计》第2周学习总结
20155339 2016-2017-2 <Java程序设计>第2周学习总结 教材学习内容总结 这周学习了课本的第三章,主要内容是JAVA的基础语法,在这章的学习过程中我发现大部分与c语言 ...
- DIRECT3D状态详解
Microsoft® Direct3D®设备是一个状态机.应用程序设置光照.渲染和变换模块的状态,然后在渲染时传递数据给它们. 本节描述图形流水线用到的所有不同类型的状态. 渲染状态 取样器状态 纹理 ...
- day 11 名片管理系统
1 思路 #名片1 名片2 {"name":"alex","age":18,"QQ":12123} {"nam ...
- 【JUC源码解析】ConcurrentLinkedQueue
简介 ConcurrentLinkedQueue是一个基于链表结点的无界线程安全队列. 概述 队列顺序,为FIFO(first-in-first-out):队首元素,是当前排队时间最长的:队尾元素,当 ...
- abp 指定方法不生成api
方法上面添加RemoteServiceAttribute特性
- python简介、第一个python程序、变量、字符编码、用户交互程序、if...else、while、for
也愿大家永葆初心-- 已识乾坤大,犹怜草木青. 一.python简介 首先,我们普及一下编程语言的基础知识.用任何编程语言来开发程序,都是为了让计算机干活,比如下载一个MP3,编写一个文档等等,而计算 ...
- 《零基础学HTML5+CSS3(全彩版)》读书笔记
2019年1月31日星期四 1点 <零基础学HTML5+CSS3(全彩版)>开始全面学习 前提: 11月20日开始学Python,可能因为太累了,也可能遇到了瓶颈,进入了一个迷茫期,1月6 ...
