WPF开发技术介绍
本月做了一个小讲座,主要是WPF的开发技术介绍,由于是上班时间,去听的人不多,但对于自己来说至少是又巩固了Winform的知识,抽时间写一篇文章,在此分享给大家,有什么宝贵建议大家也可以提给我,谢谢。
本次讲座主要分三个模块:
1.WPF的历史
2.WPF的特性
3.WPF的开发流程
首先,让我们开始慢慢讲来:
1.WPF的历史
说到WPF的历史,我们可以从Winform的历史谈起,Winform的历史分为四个阶段,第一个阶段是在85到91年,C搭配Windows API的出现,这门技术现在看来虽然很古老,但是现在在很多地方,比如在我们的驱动、显卡比较底层的应用上或者Winform第三方控件,视频播放器,编译解码的时候都会调用到驱动;第二个阶段在92到01年,MFC的出现,MFC是历史上最多用的Windows编程方法,主要偏向于用户对界面美观等要求不高的情况,MFC速度比较快,在考虑到速度方面还是会有很多人用,虽然硬件技术的发展使得我们可以用Windiws Form或者WPF的速度赶上MFC,但是一些传统的公司因为已经用惯了MFC。。。第三个阶段就是02到06年,C#搭配Windows Form的出现,Windows Form要比MFC好,但是当时IT技术的关注点是Web上,所以当时虽然大家都在用.NET,但是真正的主角是ASP.NET(当然ASP.NET代替了ASP),而不是Windows Form,WIndows Form还没熬出头WPF就出现了。第四个阶段在07年至今,我们的WPF的出现,它和MFC或者Windows Form相比,功能相似,但是它们有着互不兼容的.NET API,他们偏向于传统的应用,很类似于Java Swing,没有考虑Web/Markup的需求,但是WPF考虑到了,我们的siverlight就是诞生于WPF。
2.WPF的特性
- XAML的引入
使得美工和程序可以实现分离,使得定制化主题/外观/行为更加方便也易于维护;
- 强大的 “数据绑定”功能
使得MVVM得以实现,成为“属性驱动”,而非WinForm的“事件驱动”;属性的更改可以自动获得,甚至通过转换器触发各种展示/行为的变更;
MVVM、MVC、MVP是目前比较流行的三大开发框架,MVVM主要用来和我们的WPF一起来做Windows的开发;
事件驱动是一种被动的,必须由用户的触发;而属性驱动是一种主动的,一种路由机制,只要数据的变更就可层层触发。
- 绚丽的展示效果
WPF(Windows Presentation Fundation)顾名思义其强大的图形化API为程序提供了超乎想象的图形效果。
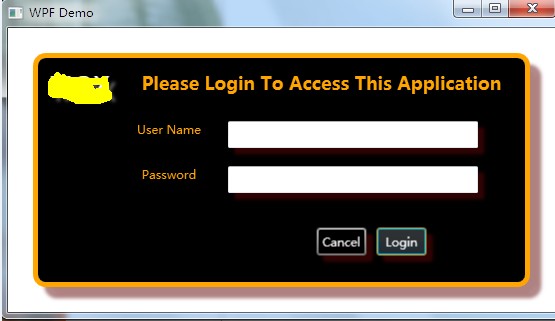
WPF的开发流程
效果图:

源码:
<Window x:Class="WpfApplicationDemo.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WPF Demo" Height="" Width="">
<Style TargetType="Button">
<Setter Property="Margin" Value=""></Setter>
<Setter Property="Padding" Value=""></Setter>
<Setter Property="MinWidth" Value=""></Setter>
<Setter Property="Width" Value=""></Setter>
<Setter Property="Height" Value=""></Setter>
</Style>
</Window.Resources> <Border CornerRadius=""
BorderBrush="Gray"
BorderThickness=""
Background="BlueViolet"
Margin=""
Padding="">
<Border.Effect>
<DropShadowEffect Color="Gray"
Opacity=".50"
ShadowDepth="" />
</Border.Effect>
<Window.Resources>
<Style TargetType="Label">
<Setter Property="Margin" Value=""></Setter>
<Setter Property="Foreground" Value="Orange"></Setter>
<Setter Property="HorizontalAlignment" Value="Center"></Setter>
</Style>
<Style TargetType="TextBox">
<Setter Property="Margin" Value=""></Setter>
<Setter Property="HorizontalAlignment" Value="Left"></Setter>
<Setter Property="Width" Value=""></Setter>
</Style>
<Style TargetType="PasswordBox">
<Setter Property="Margin" Value=""></Setter>
<Setter Property="HorizontalAlignment" Value="Left"></Setter>
</Style>
<Style TargetType="Button">
<Setter Property="Margin" Value=""></Setter>
<Setter Property="Width" Value=""></Setter>
<Setter Property="Height" Value=""></Setter>
<Setter Property="Foreground" Value="White"></Setter>
<Setter Property="Background" Value="Black"></Setter>
<Setter Property="BorderBrush" Value="Orange"></Setter>
</Style>
</Window.Resources>
<Border CornerRadius=""
BorderBrush="Orange"
BorderThickness=""
Background="Black"
Margin=""
Padding="">
<Border.Effect>
<DropShadowEffect Color="Brown"
Opacity=".50"
ShadowDepth="" />
</Border.Effect>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width=""/>
<ColumnDefinition Width=""/>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height=""/>
<RowDefinition Height=""/>
<RowDefinition Height=""/>
<RowDefinition/>
</Grid.RowDefinitions>
<Label Grid.Column=""
Grid.Row=""
Grid.ColumnSpan=""
FontSize=""
FontWeight="Bold"
Margin="">Please Login To Access This Application</Label>
<Label Grid.Column=""
Grid.Row="">User Name</Label>
<TextBox Grid.Column=""
Grid.Row=""
ToolTip="Enter Your User Name"
Name="txtUserName">
<TextBox.Effect>
<DropShadowEffect Color="Brown"
Opacity=".50"
ShadowDepth=""/>
</TextBox.Effect>
</TextBox>
<Label Grid.Column=""
Grid.Row="">Password</Label>
<TextBox Grid.Column=""
Grid.Row=""
ToolTip="Enter Your Password"
Name="txtPassword">
<TextBox.Effect>
<DropShadowEffect Color="Brown"
Opacity=".50"
ShadowDepth=""/>
</TextBox.Effect>
</TextBox>
<StackPanel Grid.Column=""
Grid.Row=""
Margin=""
HorizontalAlignment="Center"
Orientation="Horizontal">
<Button Name="btnCancel"
IsCancel="True"
Content="Cancel"
Click="BtnCancel_Click" BorderBrush="#FF707070">
<Button.Effect>
<DropShadowEffect Color="Brown"
Opacity=".50"
ShadowDepth=""/>
</Button.Effect>
</Button>
<Button Name="btnLogin"
IsDefault="True"
Content="Login"
Click="btnLogin_Click">
<Button.Effect>
<DropShadowEffect Color="Brown"
Opacity=".50"
ShadowDepth="" />
</Button.Effect>
</Button>
</StackPanel>
<Label Grid.Column="" Grid.Row=""
VerticalAlignment="Center"
HorizontalAlignment="Center"
FontSize=""
Foreground="White">MOX
<Label.Effect>
<DropShadowEffect Color="White"
Opacity=".50"
ShadowDepth=""/>
</Label.Effect>
</Label>
</Grid>
</Border>
</Window>
WPF开发技术介绍的更多相关文章
- 3星|《给产品经理讲技术》:APP开发技术介绍,没有技术背景的话恐怕只能看懂书中的比喻和结论
基本是APP开发涉及到的相关技术的入门级介绍.涉及到的知识点与技术细节比较多,不少技术相关的内容并没有像标题暗示的那样没有技术背景也可以看懂,而是涉及到许多专业的术语.原理.也有一些内容是用比喻的方法 ...
- #WPF的3D开发技术基础梳理
原文:#WPF的3D开发技术基础梳理 自学WPF已经有半年有余了,一遍用,一边学.但是一直没有去触摸WPF的3D开发相关技术,因为总觉得在内心是一座大山,觉得自己没有能力去逾越.最近因为一个项目的相关 ...
- Winform开发的应用环境和相关技术介绍
随着时间的推移,Winform也算是能够坚持下来最久的技术之一了,它的昔日辉煌和现今的依旧活跃,导致了它依旧拥有者很庞大的用户群体,虽然目前很多技术日新月异的,曾经的ASP.ASP.NET WebFo ...
- 开发技术-IPython介绍
开发技术-IPython介绍 IPython是交互式的Python命令行,希望大家喜欢. 最近在回顾之前学习的内容,并且继续学习新的知识.这种自身的感觉,很不一般,有太多的感想产生.希望自己可以坚持将 ...
- 【VS开发】【电子电路技术】VPX技术介绍
VPX技术介绍 杨跃江 2009-12-18 杨跃江 13902479857 中科祥云(深圳)信息产业有限公司 1VPX 技术 新型VPX(VITA 46)标准是自从VME引入后的25年来,对于VME ...
- Qt开发技术:QCharts(三)QCharts样条曲线图介绍、Demo以及代码详解
若该文为原创文章,未经允许不得转载原博主博客地址:https://blog.csdn.net/qq21497936原博主博客导航:https://blog.csdn.net/qq21497936/ar ...
- 微信游戏《全民炫舞》开发公司h3d2 engine和QQ炫舞2 布料系统技术介绍
H3D公司开发的<全民炫舞>上线了. 蝉联IOS榜首很多天. 整理了一下过去公司游戏引擎开发的历史.有兴趣可以去看看 公司游戏引擎开发历史介绍: http://www.h3d.com.cn ...
- .NET Web开发技术简单整理
在最初学习一些编程语言.一些编程技术的时候,做的更多的是如何使用该技术,如何更好的使用该技术解决问题,而没有去关注它的相关性.关注它的理论支持,这种学习技术的方式是短平快.其实工作中有时候也是这样,公 ...
- 工欲善其事,必先利其器 之 WPF篇: 随着开发轨迹来看高效WPF开发的工具和技巧
之前一篇<工欲善其事,必先利其器.VS2013全攻略(安装,技巧,快捷键,插件)!> 看到很多朋友回复和支持,非常感谢,尤其是一些拍砖的喷油,感谢你们的批评,受益良多. 我第一份工作便是W ...
随机推荐
- winform清空DataGridView中的数据 分类: DataGridView 2014-05-19 20:56 180人阅读 评论(0) 收藏
我们一般要把dgv情况,一般用: DataTable dt = (DataTable)dgvData.DataSource; dt.Rows.Clear(); dgvData.DataSource = ...
- js判断input输入框为空时遇到的问题 弹窗后,光标没有定位到输入框,而是直接执行我的处理页面程序
无论是会员注册还是提交订单,我们都要使用到form表单,此时我们在处理数据时,就要判断用户填写的信息.一次是直接通过js判断input输入框是否没有填信息,然后在后台处理文件中通过过滤字符串后再次判断 ...
- Web App和Native App 谁将是未来
未来是Web App的天下,还是Native App的天下?作为设计师,我们是应该努力把客户端的体验提升到最优,还是在网页应用层面上做更多的设计?这个一直是大家关心的话题.那么,我们首先应该立体的认识 ...
- Swift 表视图动画教程: Drop-In Cards
http://www.raywenderlich.com/76024/swift-table-view-animations-tutorial-drop-cards 标准 table view 是一个 ...
- css 权威指南笔记( 五)结构和层叠之三种样式来源
CSS中的样式一共有三种来源:创作人员.读者和用户代理,来源的不同会影响到样式的层叠方式 首先,创作人员(author's+style)样式应该是我们最熟悉的,如果你是一个前端开发者,那么你写的那些样 ...
- 高性能动画!HTML5 Canvas JavaScript框架KineticJS
高性能动画!HTML5 Canvas JavaScript框架KineticJS KineticJS是一款开源的HTML5 Canvas JavaScript框架,能为桌面和移动应用提供高性能动画,并 ...
- java验证码Captcha
import java.awt.Color; import java.io.IOException; import java.util.Random; import javax.servlet.htt ...
- 使用ListView 时,遇到了 Your content must have a ListView whose id attribute is 'android.R.id.list' 错误
今天在开发Android小应用的时候,使用到了ListView,在使用自己创建的listview风格的时候,就出现了如标题的错误提示信息,这个就让我纳闷了,以前也不会出现这个问题啊,而且也可以运行,赶 ...
- OpenGL ES 3.0 点,线,三角形绘制形式总结
OpenGL ES 3.0 顶点 -1, 1, 0, -0.5f, 0, 0, 0, -1, 0, -1, 0, 0, 0.5f, 0, 0, 1, -1, ...
- Array,ArrayList 和 List<T>的选择和性能比较.
Array Class Provides methods for creating, manipulating, searching, and sorting arrays, thereby serv ...
