DOM文档对象模型简介
DOM简介
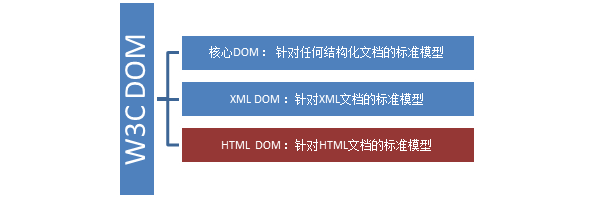
DOM是W3C(万维网联盟)的标准 "W3C文档对象模型DOM是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构、样式".W3C DOM标准分为3个不同部分

HTML DOM 定义了所有HTML元素的对象和属性,以及访问它们的方法
HTML DOM 节点
DOM 节点 HTML文档中所有内容都是节点:
|
整个文档是一个文档节点 |
|
每个HTML元素是元素节点 |
|
HTML元素内的文本是文本节点 |
|
每个HTML属性是属性节点 |
|
注释是注释节点 |
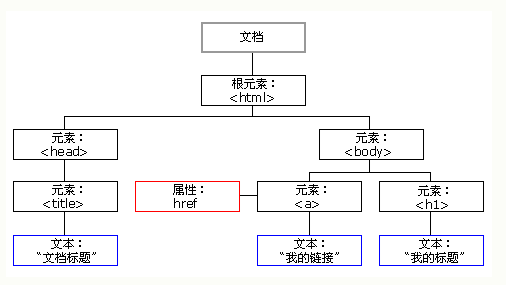
HTML DOM Tree 节点树

树中所有节点均可以通过JS访问,修改。
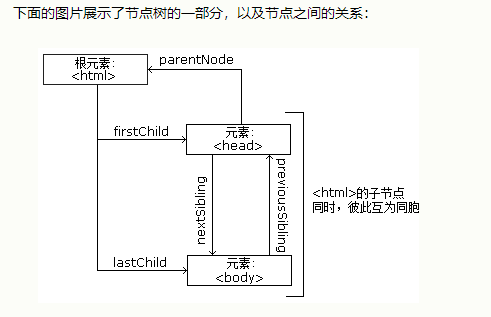
节点父、子、同胞
节点树中节点间彼此拥有层级关系
Parent,child,sibling
警告!
DOM处理中常见错误是希望元素节点包含文本
<title>DOM学习</title> 元素节点是<title>,包含值"DOM学习"的文本节点
可以通过innerHTML属性来访问文本节点的值
HTML DOM 方法
编程接口
可以通过javascript(以及其他编程语言)对HTML DOM进行访问
所有HTML元素被定义为对象,而编程接口则是对象方法和对象属性
方法是可以执行的动作(添加/修改元素)
属性是可以获取或者设置的值(节点名称/内容)
HTML DOM对象-方法-属性
|
getElementById(id) |
获取带有执行id的节点(元素) |
|
getElementsByTagName(tag) |
获取所有指定标签的节点,p标签等 |
|
getElementsByClassName(class) |
获取所有指定类型的节点 |
|
createElement(ele) |
创建新标签元素 |
|
createTextNode(txt) |
创建文本节点 |
|
insertBefore(newNode,node) |
在node节点之后插入newNode |
|
appendChild(node) |
插入新节点(元素),作为父节点的最后一个子节点 |
|
replaceNode(newNode,oldNode) |
替换旧元素 |
|
removeChild(node) |
删除子节点(元素) |
|
innerHTML |
节点(元素)的文本值 |
|
parentNode |
节点(元素)的父节点 |
|
childNodes |
节点(元素)的子节点 |
|
attributes |
节点(元素)的属性节点 |
HTML DOM属性
innerHTML属性 获取元素内容
nodeName属性规定节点名称
|
nodeName属性是只读属性 |
|
元素节点的nodeName与标签名称相同 |
|
属性节点的nodeName与属性名称相同 |
|
文本节点的nodeName始终是#text |
|
文档节点的nodeName始终是#document |
|
nodeName始终包含HTML元素的大写字母标签名称 |
nodeValue属性规定节点值
|
元素节点的nodeValue是undefined或null |
|
文本节点的nodeValue是文本本身 |
|
属性节点的nodeValue是属性值 |
nodeType属性返回节点类型,只读属性
|
属性 |
2 |
|
文本 |
3 |
|
注释 |
8 |
|
文档 |
9 |
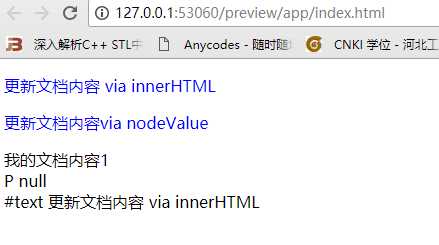
举例
<!doctype html><html><!--<head><meta charset="utf-8"><title>Dom事件</title></head>--><body><p id="myid1" style="color:blue">我的文档内容1</p><p id="myid2" style="color:blue">我的文档内容2</p><script type="text/javascript">var node=document.getElementById("myid1"); //通过id号获取元素节点document.write(node.innerHTML+"<br>"); //输出元素节点的文本内容node.innerHTML="更新文档内容 via innerHTML"; //更新元素节点的文本内容document.getElementById("myid2").firstChild.nodeValue="更新文档内容via nodeValue";//更新元素节点的文本内容document.write(node.nodeName+"\t"+node.nodeValue+"<br>");document.write(node.firstChild.nodeName+"\t"+node.firstChild.nodeValue+"<br>"); //输出文本节点和值</script></body></html> |

HTML DOM访问 查找HTML元素
|
getElementById(id) |
获取指定id的元素 |
|
getElementsByTagName(tag) |
获取带有指定标签名(p标签,a标签等)的所有元素 |
|
getElementsByClassName(class) |
获取带有相同类名的所有元素 |
HTML DOM修改
改变元素文本内容 parentNode.innerHTML node.nodeValue
改变CSS样式 node.style
改变HTML属性
创建新的HTML元素 createElement - createTextNode- appendChild
删除已有的HTML元素 parentNode.removeChild (childNode) childNode.parentNode.removeChild(childNode)
改变事件(处理程序)
HTML DOM事件
用户点击鼠标 onclick
<input type="button" id="mybtn" value="提交" onclick="this.value='不提交'"/> //直接将javascript语句写在事件处理中< input type="button" id="mybtn" value="提交" onclick="myFunction(this)"/>//通过js函数执行,注意实参直接是指定元素<script type="text/javascript">Function myFunction(ele){ //虽然实参是this,但是在写函数时,不可以将形参命名为this,与关键字冲突ele.value="不提交";}</script> |
onload 事件可用于检查访客的浏览器类型和版本,以便基于这些信息来加载不同版本的网页。
onload 和 onunload 事件可用于处理 cookies。
网页已经加载 onload
离开网页 onunload
图片已经加载
鼠标移动到元素上 onmouseover
鼠标离开元素 onmouserout
<script type="text/javascript">function mOver(obj){obj.innerHTML="Thank you!";obj.style.width="300px";obj.style.marginTop="25px";}function mOut(obj){obj.innerHTML="Mouse Over Me!";obj.style.width="200px";obj.style.marginTop="0px";}</script><div onmouseover="mOver(this);" onmouseout="mOut(this);"style="background-color:#CCFFAA;width:200px;height:50px;padding-top:25px;text-align:center;">Mouse Over Me!</div> |
输入字段改变 onchange
<script type="text/javascript">function myFunction(){var ele=document.getElementById("username");var inputstr=ele.value.trim();if(inputstr==null || ""==inputstr){alert("必须输入字符串");}else {var regexp=/^[a-zA-Z]+$/;var result=inputstr.match(regexp);if(result==null){alert("不匹配");ele.value="";}elsealert("匹配成功");}}</script><p>请输入用户名<input type="text" id="username" onchange="myFunction();"></p> |
HTML表单提交 onsubmit
用户出发按键 onkeydown
HTML DOM导航
使用节点关系在节点数中导航
getElementsByTagName(tag)方法返回节点列表,节点列表是一个节点数组,可以通过下标访问某个节点元素,下标号从0开始
导航节点关系:三个节点属性 parentNode,firstChild,lastChild
DOM根节点:可以访问全部文档 document.documentElement –全部文档
Document.body ---文档主题
childNodes属性和nodeValue属性
DOM文档对象模型简介的更多相关文章
- html--JavaScript之DOM (文档对象模型)
一.简介 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model). HTML DOM 定义了用于 HTML 的一系列标准的对象,以及访问和处理 HTML 文档的标 ...
- javascript之DOM文档对象模型编程的引入
/* DOM(Document Object Model) 文档对象模型 一个html页面被浏览器加载的时候,浏览器就会对整个html页面上的所有标签都会创建一个对应的 对象进行描述,我们在浏览器上看 ...
- JavaScript(三、DOM文档对象模型)
一.什么是DOM DOM 是 Document Object Model(文档对象模型)的缩写. DOM 是 W3C(万维网联盟)的标准. DOM 定义了访问 HTML 和 XML 文档的标准: &q ...
- dom文档对象模型图
- 文档对象模型 DOM
1 DOM概述 1.1 什么是DOM 文档对象模型 Document Object Model 文档对象模型 是表示和操作 HTML和XML文档内容的基础API 文档对象模型,是W3C组织推荐的处理可 ...
- JavaScript交互式网页设计 • 【第4章 JavaScript文档对象模型】
全部章节 >>>> 本章目录 4.1 文档对象模型简介及属性 4.1.1 文档对象模型概述 4.1.3 实践练习 4.2 document 对象查找 HTML 元素 4.2 ...
- JavaScript学习总结(一)——ECMAScript、BOM、DOM(核心、浏览器对象模型与文档对象模型)
一.JavaScript简介 JavaScript是一种解释执行的脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型,它遵循ECMAScript标准.它的解释器被称为JavaScript引 ...
- JS -- DOM(文档对象模型)
认识DOM(文档对象模型) DOM(Document Object Model):定义访问和处理HTML文档的标准方法. DOM 将HTML文档呈现为带有元素.属性和文本的树结构(节点树). < ...
- DOM(文档对象模型)
1.定义: DOM是Document Object Model文档对象模型的缩写.是针对HTML和XML文档的一个API,通过DOM可以去改变文档. 例如:我们有一段HTML,那么如何访问第二层第一个 ...
随机推荐
- day8——ajax传参到action(Struts2)
第一种:url+?+参数 jsp中: $(function(){ $("[name='delemp']").click(function(){ $this = $(this); $ ...
- idea中添加类和方法注释以及codeCheck
前言:在idea中我们添加类以及类的方法的注释很有必要,让其他人能够看懂这个类或者函数的作用是什么:为了在开发过程中检查自己的编程规范,可以通过codecheck工具进行自我检查和约束 一.在idea ...
- 深入理解Vue的生命周期
谈到Vue的生命周期,相信许多人并不陌生.但大部分人和我一样,只是听过而已,具体用在哪,怎么用,却不知道.我在学习vue一个多礼拜后,感觉现在还停留在初级阶段,对于mounted这个挂载还不是很清楚. ...
- FMDB基本操作
1.以前使用数据库,因为一般就建立一张表,所以都是自己写代码创建,没用过fmdb,这次因为项目中涉及聊天模块,需要多张表格和数据库保存聊天记录 按照以前方法不好操作,就研究了下fmdb,发现确实挺方便 ...
- BZOJ2561 最小生成树(最小割)
考虑kruskal的过程:按边权从小到大考虑,如果这条边的两端点当前不连通则将其加入最小生成树.由此可以发现,某条边可以在最小生成树上的充要条件是其两端点无法通过边权均小于它的边连接. 那么现在我们需 ...
- Magical Girl Haze 南京网络赛2018
题意: 就是使不大于k条路的权值变为零后求最短路 解析: d[i][j]表示使j条路变为权值后从起点到点i的最短路径 这题不能用spfa做 tle #include <iostream> ...
- nginx “403 Forbidden” 错误的原因及解决办法
nginx 的 403 Forbidden errors 表示你在请求一个资源文件但是nginx不允许你查看. 403 Forbidden 只是一个HTTP状态码,像404,200一样不是技术上的错误 ...
- (转)DATATABLE(DATASET)与实体类之间的互转.
转自:http://www.cnblogs.com/zzyyll2/archive/2010/07/20/1781649.html dataset和实体类 之间的转换 //dataset转实体类 代 ...
- psutil库
psutil是一个非常强大的第三方库,用法简单,这里主要是做一下梳理. 先看看官方说明: psutil (python system and process utilities) is a cross ...
- POJ 1502 MPI Maelstrom / UVA 432 MPI Maelstrom / SCU 1068 MPI Maelstrom / UVALive 5398 MPI Maelstrom /ZOJ 1291 MPI Maelstrom (最短路径)
POJ 1502 MPI Maelstrom / UVA 432 MPI Maelstrom / SCU 1068 MPI Maelstrom / UVALive 5398 MPI Maelstrom ...
