Vue_(组件)实例生命周期钩子
Vue生命周期中文文档 传送门

Vue生命周期:Vue实例从创建到销毁的过程,称为Vue的生命周期;
Vue生命周期钩子:又称为Vue生命周期钩子方法/函数,是Vue为开发者提供的方法,我们可以通过这些方法在Vue实例创 建、挂载、数据更新、销毁等阶段做一些事情
Vue的生命周期钩子方法:
beforeCreate
created
beforeMount
mounted
beforeUpdate
update
activated
deactivated
beforeDestroy
destroyed
errorCaptured
Learn
一、beforeCreate和created钩子方法
二、beforeMount和mounted钩子方法
三、beforeUpdate和updated钩子方法
四、 beforeDestroy和Destory钩子方法
项目结构

【每个demo下方都存有html源码】
一、beforeCreate和created钩子方法
body中放有v-model绑定的msg信息
<div>
<input type="text" v-model="msg" /><br />
<h1>{{msg}}</h1>
</div>
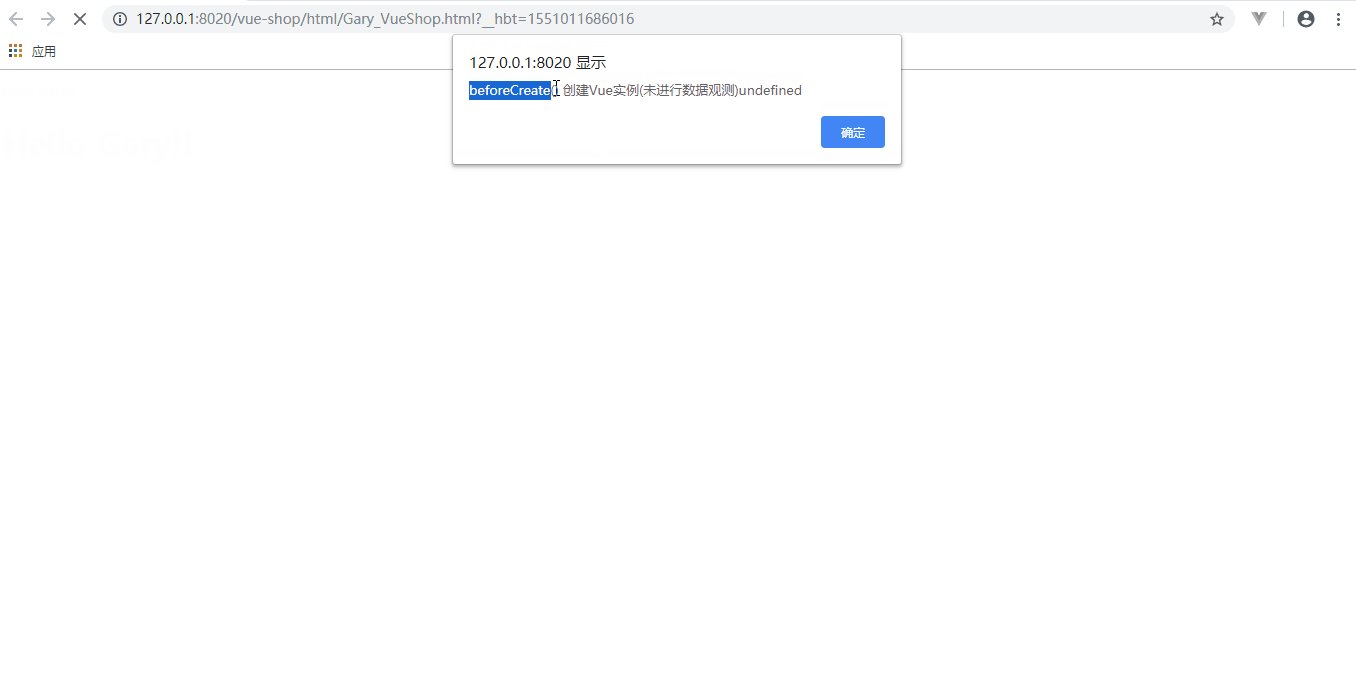
使用beforeCreate和created钩子函数
beforeCreate(){
alert("beforeCreate() 创建Vue实例(未进行数据观测)"+this.msg);
},
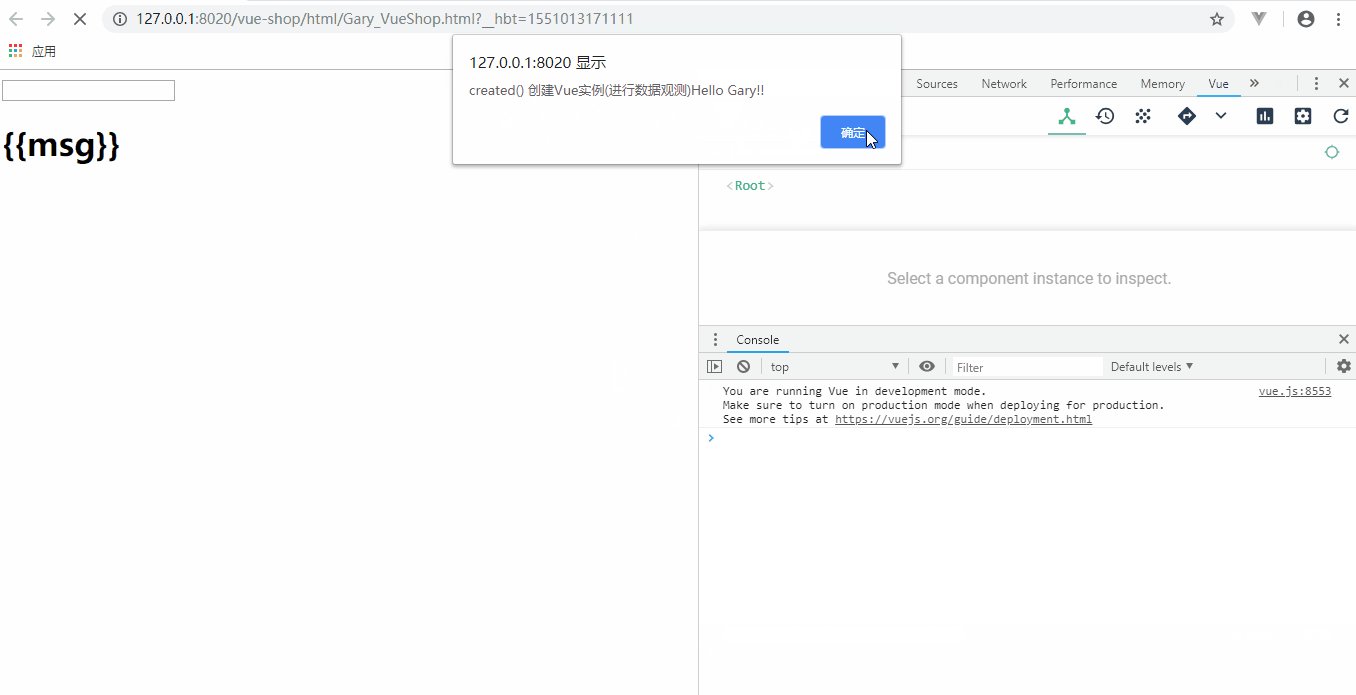
created(){
alert("created() 创建Vue实例(进行数据观测)"+this.msg);
}

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js"></script>
<script>
window.onload= ()=>{ new Vue({
el:'div',
data:{
msg:'Hello Gary!!'
},
beforeCreate(){
alert("beforeCreate() 创建Vue实例(未进行数据观测)"+this.msg);
},
created(){
alert("created() 创建Vue实例(进行数据观测)"+this.msg);
} });
} </script> </head>
<body>
<div>
<input type="text" v-model="msg" /><br />
<h1>{{msg}}</h1>
</div> </body>
</html> Gary_VueShop.html
Gary_lifeCycle.html
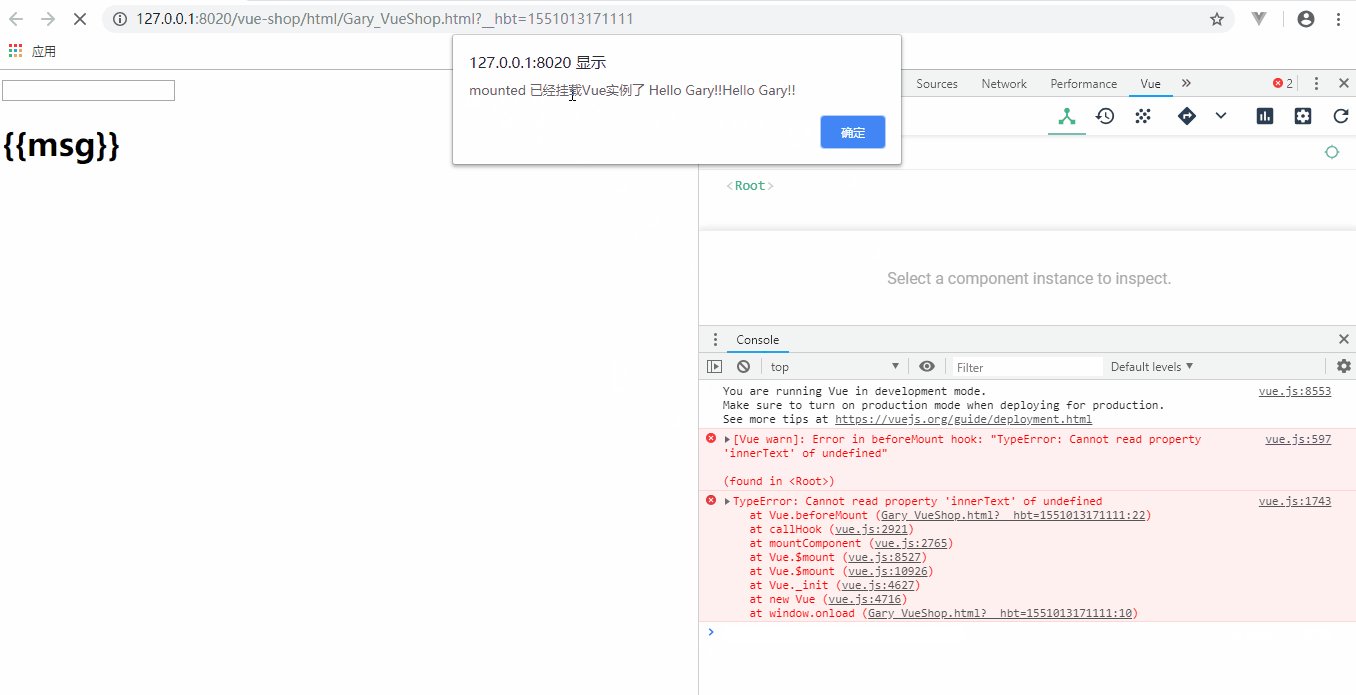
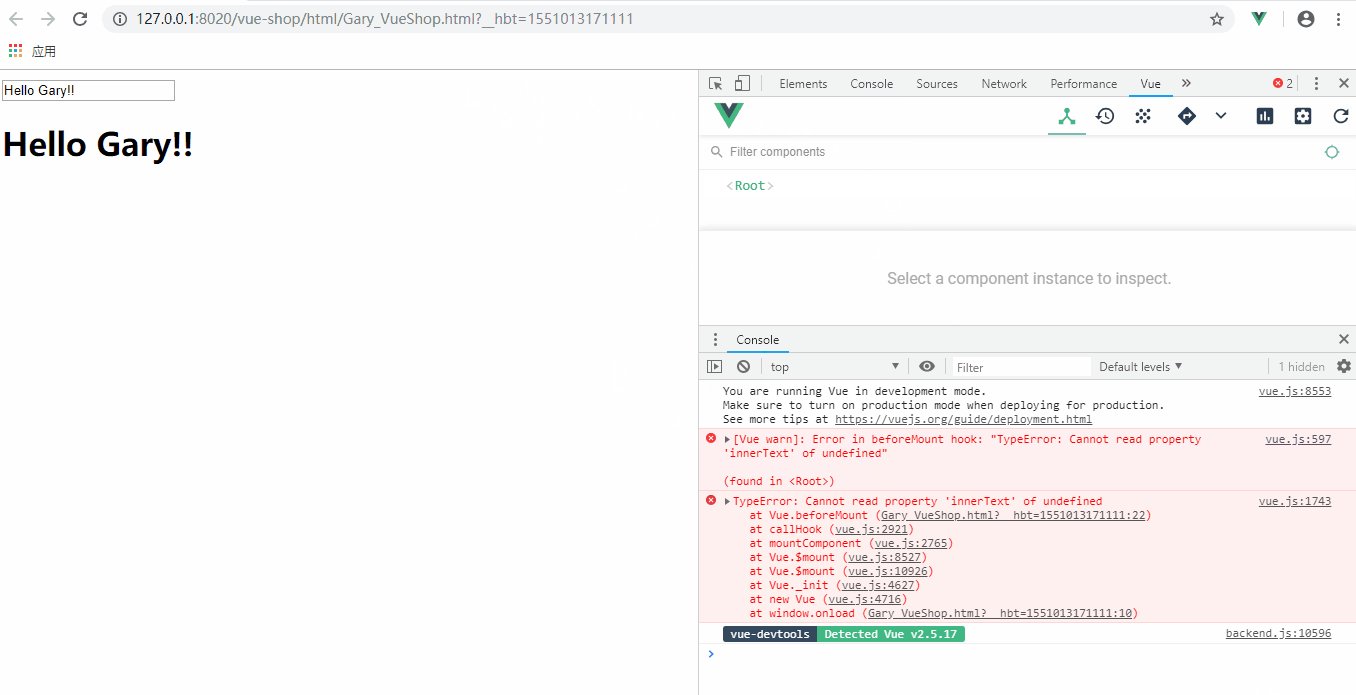
二、beforeMount和mounted钩子方法
未获取<h1>DOM对象,给<h1>标签添加一个ref属性
<div>
<input type="text" v-model="msg" /><br />
<h1 ref="msgText">{{msg}}</h1>
</div>
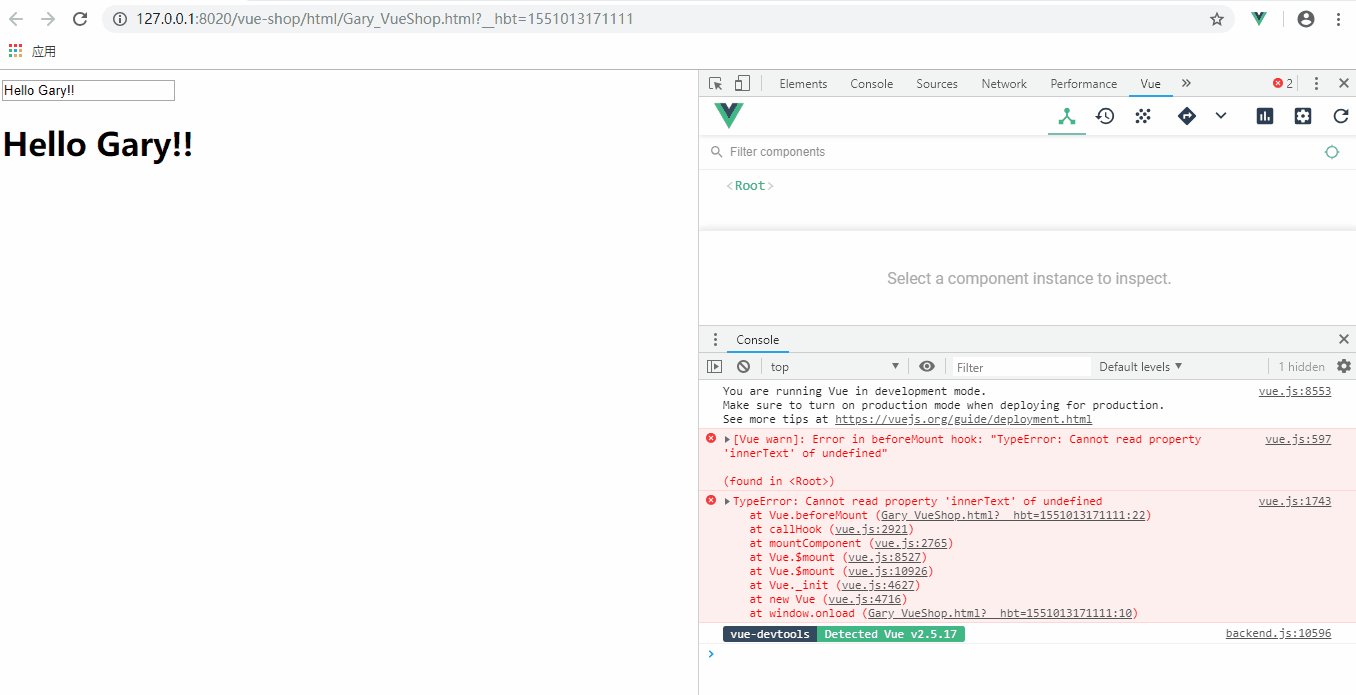
beforeMount(){
alert("3 beforeMount 挂载Vue实例 前 " + this.msg + this.$refs.msgText.innerText);
},
mounted(){
alert("4 mounted 已经挂载Vue实例了 " + this.msg + this.$refs.msgText.innerText);
}
可以看到,在执行beforeMount()方法时,控制台出现报错,找不到该DOM元素!

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js"></script>
<script>
window.onload= ()=>{ new Vue({
el:'div',
data:{
msg:'Hello Gary!!'
},
beforeCreate(){
alert("beforeCreate() 创建Vue实例(未进行数据观测)" + this.msg);
},
created(){
alert("created() 创建Vue实例(进行数据观测)" + this.msg);
},
beforeMount(){
alert("beforeMount 挂载Vue实例 前 " + this.msg + this.$refs.msgText.innerText);
},
mounted(){
alert("mounted 已经挂载Vue实例了 " + this.msg + this.$refs.msgText.innerText);
} });
} </script> </head>
<body>
<div>
<input type="text" v-model="msg" /><br />
<h1 ref="msgText">{{msg}}</h1>
</div> </body>
</html>
Gary_lifeCycle.html
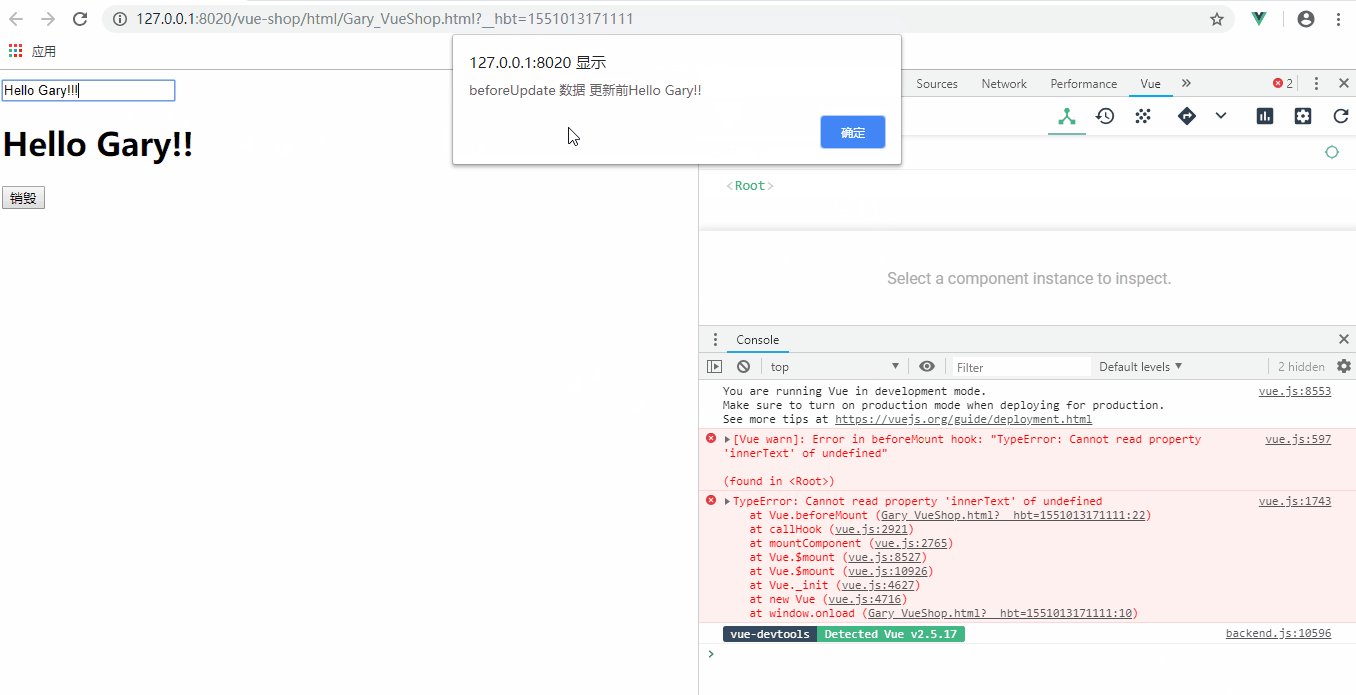
三、beforeUpdate和updated钩子方法
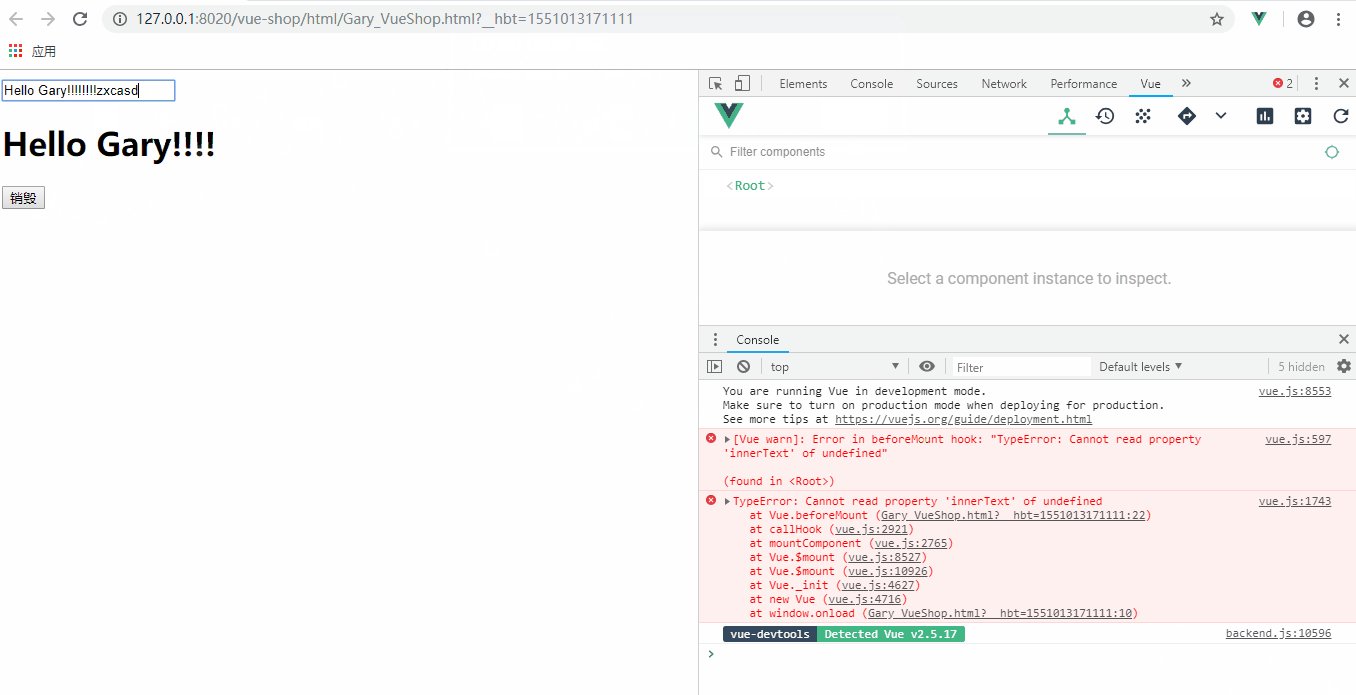
当更新了input中文本后会触发beforeUpdate和updated钩子函数
beforeUpdate(){
alert("beforeUpdate 数据 更新前" + this.$refs.msgText.innerText);
},
updated(){
alert("updated 数据 更新后 " + this.$refs.msgText.innerText);
}
beforeUpdate钩子函数this.$refs.msgText.innerText会获得跟新前的文本数据
updated钩子函数this.$refs.msgText.innerText会获得跟新后的文本数据

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js"></script>
<script>
window.onload= ()=>{ new Vue({
el:'div',
data:{
msg:'Hello Gary!!'
},
beforeCreate(){
alert("beforeCreate() 创建Vue实例(未进行数据观测)" + this.msg);
},
created(){
alert("created() 创建Vue实例(进行数据观测)" + this.msg);
},
beforeMount(){
alert("beforeMount 挂载Vue实例 前 " + this.msg + this.$refs.msgText.innerText);
},
mounted(){
alert("mounted 已经挂载Vue实例了 " + this.msg + this.$refs.msgText.innerText);
},
beforeUpdate(){
alert("beforeUpdate 数据 更新前" + this.$refs.msgText.innerText);
},
updated(){
alert("updated 数据 更新后 " + this.$refs.msgText.innerText);
} });
} </script> </head>
<body>
<div>
<input type="text" v-model="msg" /><br />
<h1 ref="msgText">{{msg}}</h1>
</div> </body>
</html>
Gary_lifeCycle.html
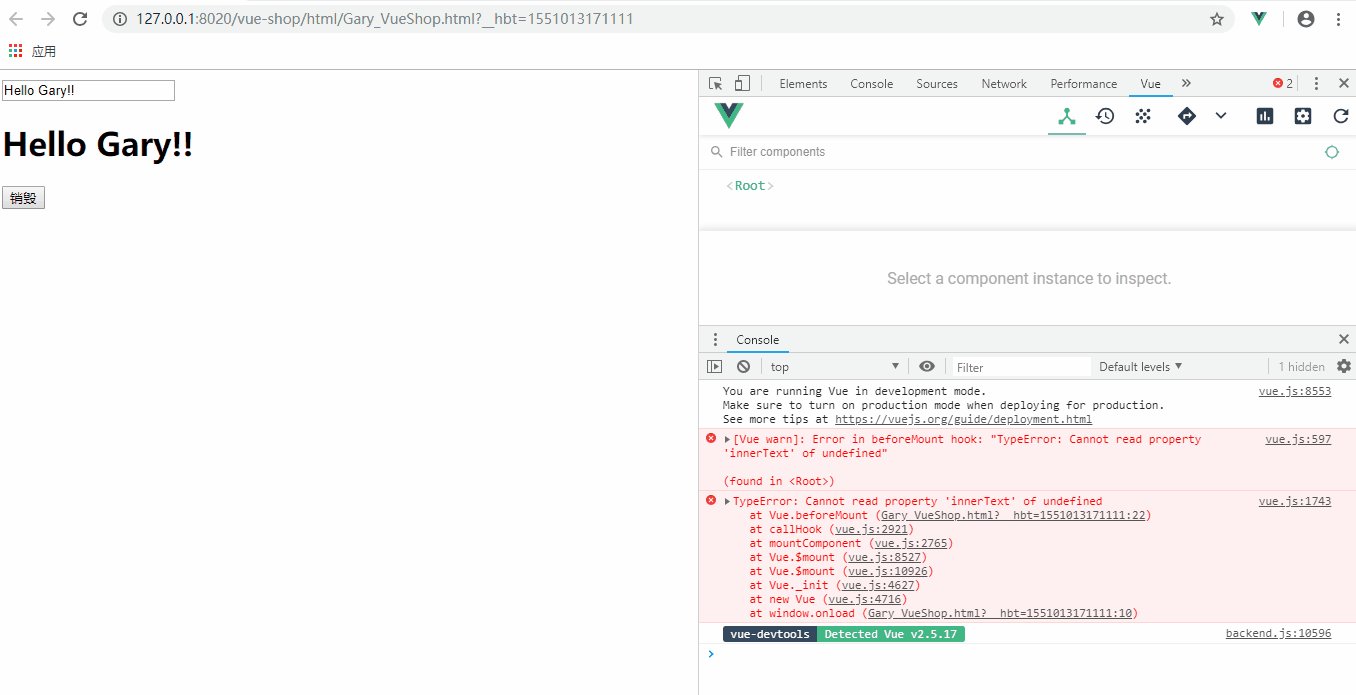
四、beforeDestroy和Destory钩子方法
添加Button组件,给Button组件绑定onDestroy销毁方法
<div>
<input type="text" v-model="msg" /><br />
<h1 ref="msgText">{{msg}}</h1>
<button @click="onDestroy">销毁</button>
</div>
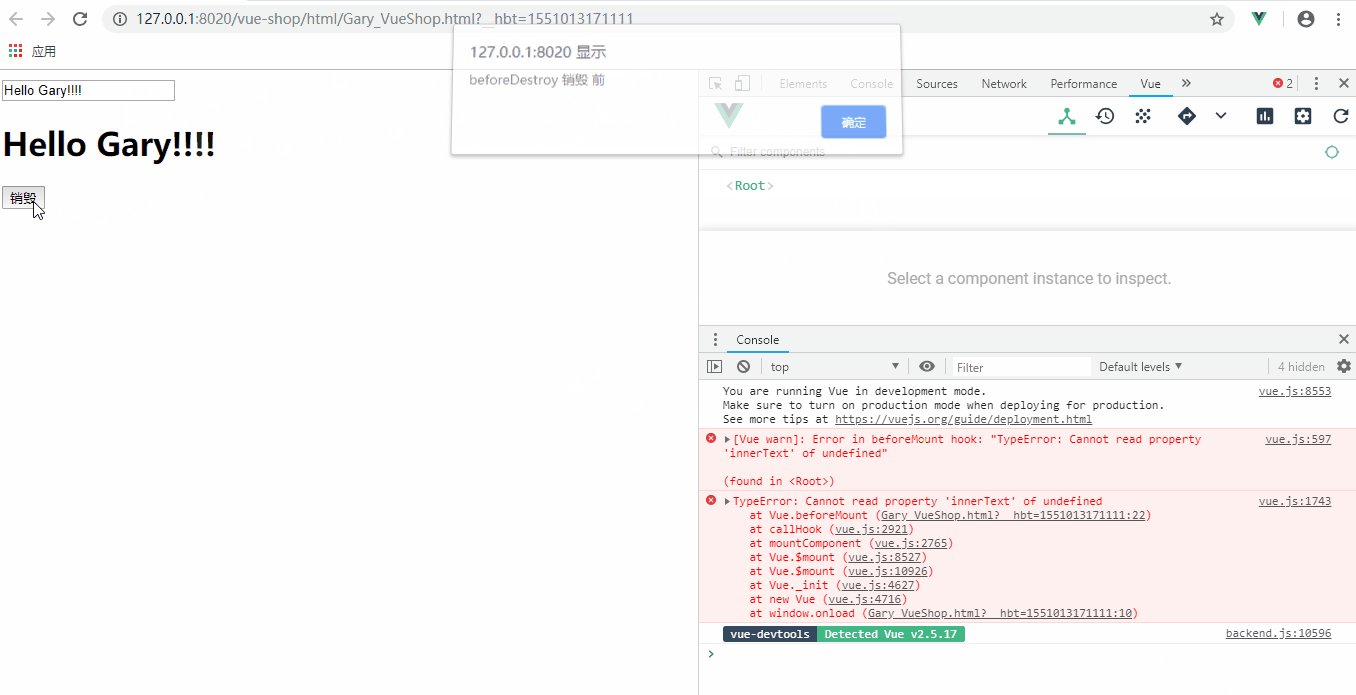
beforeDestroy(){
alert("beforeDestroy 销毁 前 ");
},
destroyed(){
alert("updated 销毁 后");
},
methods: {
onDestroy(){
this.$destroy();
}
}
当实例被销毁后就无法观测deforeUpdate钩子函数和updated方法

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js"></script>
<script>
window.onload= ()=>{ new Vue({
el:'div',
data:{
msg:'Hello Gary!!'
},
beforeCreate(){
alert("beforeCreate() 创建Vue实例(未进行数据观测)" + this.msg);
},
created(){
alert("created() 创建Vue实例(进行数据观测)" + this.msg);
},
beforeMount(){
alert("beforeMount 挂载Vue实例 前 " + this.msg + this.$refs.msgText.innerText);
},
mounted(){
alert("mounted 已经挂载Vue实例了 " + this.msg + this.$refs.msgText.innerText);
},
beforeUpdate(){
alert("beforeUpdate 数据 更新前" + this.$refs.msgText.innerText);
},
updated(){
alert("updated 数据 更新后 " + this.$refs.msgText.innerText);
},
beforeDestroy(){
alert("beforeDestroy 销毁 前 ");
},
destroyed(){
alert("updated 销毁 后");
},
methods: {
onDestroy(){
this.$destroy();
}
}
});
} </script> </head>
<body>
<div>
<input type="text" v-model="msg" /><br />
<h1 ref="msgText">{{msg}}</h1>
<button @click="onDestroy">销毁</button>
</div> </body>
</html>
Gary_lifeCycle.html
Vue_(组件)实例生命周期钩子的更多相关文章
- vue生命周期图示中英文版Vue实例生命周期钩子
vue生命周期图示中英文版Vue实例生命周期钩子知乎上近日有人发起了一个 “react 是不是比 vue 牛皮,为什么?” 的问题,Vue.js 作者尤雨溪12月4日正面回应了该问题.以下是尤雨溪回复 ...
- 前端(二十)—— vue介绍:引用vue、vue实例、实例生命周期钩子
vue 一.认识Vue 定义:一个构建数据驱动的 web 界面的渐进式框架 优点: 1.可以完全通过客户端浏览器渲染页面,服务器端只提供数据 2.方便构建单页面应用程序(SPA) 3.数据驱动 =&g ...
- Angular25 组件的生命周期钩子
1 生命周期钩子概述 组件共有9个生命周期钩子 1.1 生命周期的执行顺序 技巧01:测试时父组件传递对子组件的输入属性进行初始化操作 import { Component, Input, Simpl ...
- 通俗易懂了解Vue组件的生命周期
1.前言 在使用vue2.0进行日常开发中,我们总有这样的需求,我就想在页面刚一加载出这个表格组件时就发送请求去后台拉取数据,亦或者我想在组件加载前显示个loading图,当组件加载出来就让这个loa ...
- Vue项目的创建、路由、及生命周期钩子
目录 一.Vue项目搭建 1.环境搭建 2.项目的创建 3.pycharm配置并启动vue项目 4.vue项目目录结构分析 5.Vue根据配置重新构建依赖 二.Vue项目创建时发生了什么 三.项目初始 ...
- Vue 实例中的生命周期钩子
Vue 框架的入口就是 Vue 实例,其实就是框架中的 view model ,它包含页面中的业务处理逻辑.数据模型等,它的生命周期中有多个事件钩子,让我们在控制整个Vue实例的过程时更容易形成好的逻 ...
- 浅析vue实例的生命周期(生命周期钩子)
“每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等” ,在不同的生命周期内会经历不同的钩子函数(生命周期 ...
- Vue ---- 组件文件分析 组件生命周期钩子 路由 跳转 传参
目录 Vue组件文件微微细剖 Vue组件生命周期钩子 Vue路由 1.touter下的index.js 2.路由重定向 3.路由传参数 补充:全局样式导入 路由跳转 1. router-view标签 ...
- Vue 组件生命周期钩子
Vue 组件生命周期钩子 # 1)一个组件从创建到销毁的整个过程,就称之为组件的生命周期 # 2)在组件创建到销毁的过程中,会出现众多关键的时间节点, 如: 组件要创建了.组件创建完毕了.组件数据渲染 ...
随机推荐
- CW2A与CA2W
字符串的ASCII和UNICODE之间的转换 1)Win32提供了API函数MultiByteToWideChar和WideCharToMultiByte来提供这种功能. 2)ATL还提供了另一套转换 ...
- 15-Perl 格式化输出
1.Perl 格式化输出Perl 是一个非常强大的文本数据处理语言.Perl 中可以使用 format 来定义一个模板,然后使用 write 按指定模板输出数据.Perl 格式化定义语法格式如下:fo ...
- winfrom_根据checkbox勾选项增减dgv字段列
1.效果: 2.点击‘配置’按钮: private void btn_configure_Click(object sender, EventArgs e) { string sum = string ...
- EasyUI_前台js_分页
1.html: <table id="DataTb" title="客户信息" class="easyui-datagrid" sty ...
- 打印从1到最大的n位数(考虑大数问题)
void Print1ToMaxOfNDigits(int n) { if(n <= 0) { return; } int * number = new int[n]; for(int i = ...
- 高并发之nginx限制
Nginx限速模块分为哪几种?按请求速率限速的burst和nodelay参数是什么意思?漏桶算法和令牌桶算法究竟有什么不同?本文将带你一探究竟. 我们会通过一些简单的示例展示Nginx限速限流模块是如 ...
- java_day06_java高级特性
Advance Java Programming 第六章: java语言高级特性(part1) 1.static修饰符 1)static变量 在类中,使用static修饰的成员变量,就是静态变量,反之 ...
- 第七章· MySQL的存储引擎
一.存储引擎简介 1.文件系统: 1.1 操作系统组织和存取数据的一种机制. 1.2 文件系统是一种软件. 2.文件系统类型:ext2 3 4 ,xfs 数据 2.1 不管使用什么文件系统,数据内容 ...
- NORDIC 修改MTU
https://www.cnblogs.com/jiangjiu/p/10063556.html 注意要修改RAM起始地址,因为MTU增大了
- 基于partition的递归
partition算法可以应用在快速排序算法中,也可以应用到 Selection algorithm(在无序数组中寻找第K大的值) Partition 实现 快速排序中用到的 partition 算法 ...
