Aurelia binding
今天介绍一下使用Aurelia binding 模块绑定HTML属性/事件的方式。我们依然使用之前创建的代码例子。
Aurelia binding 绑定属性或者方法的通用模式就是 XXX.command="expression"
XXX如 属性 value, 如方法click,blur
command 如 bind, two-way, one-time 等
expression 即js表达式
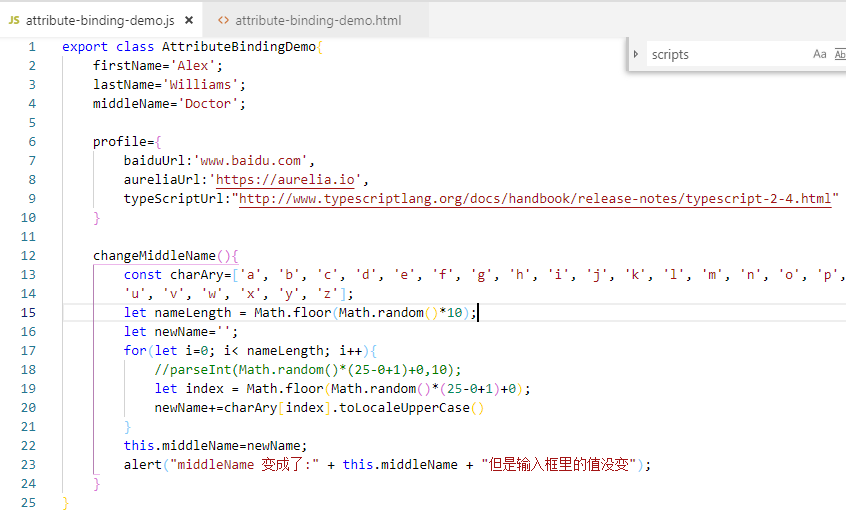
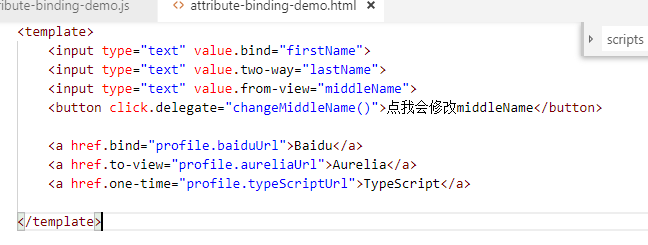
一. 绑定属性
attribute.command=”expression”
attribute: html属性.
command: one of Aurelia's attribute binding commands:
one-time: 单向绑定,数据模型=>视图, 仅一次.
to-view / one-way: 单向绑定,数据模型=>视图
from-view: 单向绑定,视图=>数据模型.
two-way: 双向绑定,数据模型<=>视图
bind: 自动选择绑定模式,表单控件是two-way,其他控件基本是to-view方式.
expression: js表达式.


通常自己写组件的话,使用bind就行了,如果只需要用来显示数据,并且不会修改,可以使用one-time来提高渲染效率
自己写几次比较一下就能掌握使用方法了。
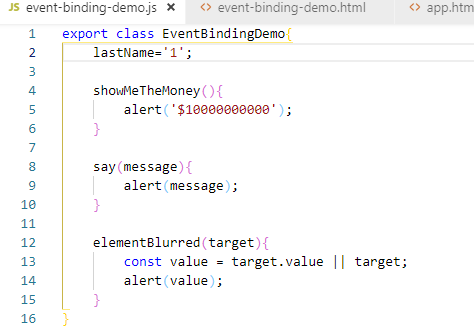
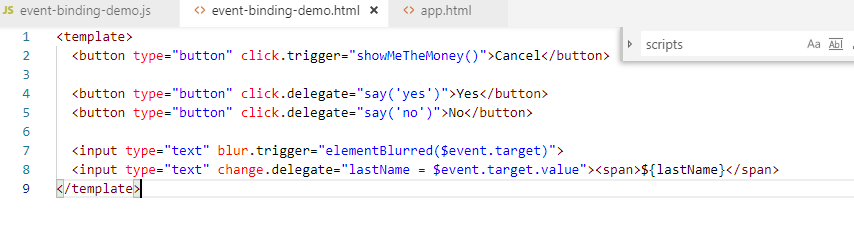
二. 事件绑定方式
event.command="expression"
event: DOM事件,但书写的时候不包含'on'.
command:
trigger: 直接向元素绑定事件,当事件触发,handler会执行
delegate: 向顶层元素绑定事件,当事件触发时(冒泡),会自行找到初始触发元素.
capture: 向顶层元素绑定事件,当事件触发时,在事件捕获过程中触发
expression: js 表达式. 使用$event 可以在绑定的函数中获取事件对象
在用delegate和trigger绑定handler的时候,Aurelia默认调用preventDefault(),如果不想调用preventDefault, 那么在handler里返回true即可。


delegate VS trigger
delegate和trigger很相像,那么什么时候用delegate,什么时候用trigger呢?
简单点说就是能使用delegate就使用delegate 除非不能使用delegate。
delegate只适用于会冒泡的事件,如click, 像blur, focus 等不会冒泡的事件,delegate不适用;这个时候就要使用trigger
当你的button遇到下面两种情况的时候,就需要使用trigger
1. button需要被disable
2. button的元素内容是由其他的元素组成(非纯文本)
在ios中遇到如下情况使用trigger
ios 除了元素a, button, input 和select,其他元素click事件不会冒泡。如果你对一个div绑定click事件,那么就需要使用trigger。
三. 方法绑定方式
在自定义组件的时候,我们可能会想要重写组件的某个方法,或者为组件添加不同的回掉,这时候我们就可以为自定义组件添加一个bindable的属性来
绑定一个方法。
XXX.call="function()"
XXX: 是你在组件里定义的bindable 属性
call是特定的语法
function 是你在父组件中定义的方法,并想要传递给自定义组件




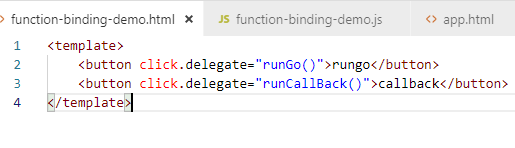
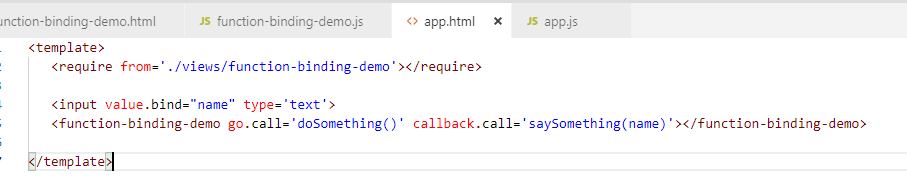
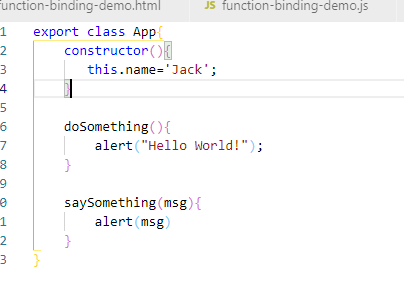
在自定义组件内部定义了两个bindable的属性go, callback,当外部父组件添加该组件的时候,可以向go/callback 添加定义了的方法。
其实如果了解箭头函数的写法的话,就可以快速理解这个function 的绑定方式。 property = ()=> {}
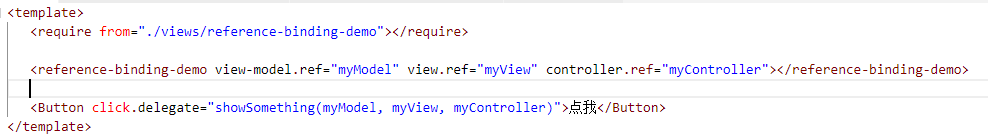
四. reference
Aurelia binding 模块可以允许用户向dom元素(或其他元素)添加一个reference
写法 XXX.ref ="expression"
element.ref="expression": 向dom元素添加一个reference(同 ref="expression")
attribute-name.ref="expression": 向自定义属性的view-model添加一个reference (custom-attribute 会在之后的篇章介绍)
view-model.ref="expression": 向自定义元素的view-model 添加reference
view.ref="expression": 向自定义元素的view实例添加reference (非html元素)
controller.ref="expression": 向自定义元素的controller 添加reference




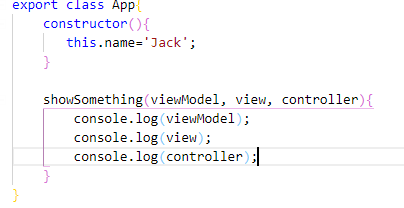
注意: 这边dom的ref 是添加在自定义元素内部的,view, viewmodel, controller 的ref是添加在父组件上

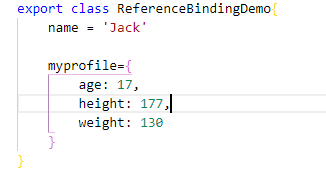
这边文本框后面显示的是文本框里的内容,这个值是从文本框的ref上拿到的

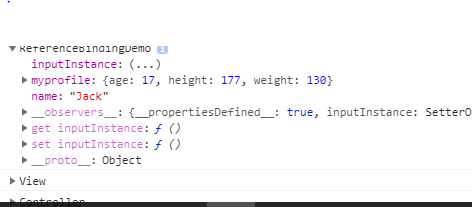
控制台里的输出,可以看到viewmodel对象,view以及controller,这就是通过添加的ref 拿到的
五. String Interpolation
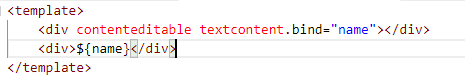
string interpolation 字符串插补,如果熟悉模板字符串语法的话就很容易上手使用这个功能。
语法: ${property}
如果属性 property 对应的值是null 或者undefined,那么会显示空字符串。
字符串插补的默认绑定方式是to-view.
也可以显示的通过textcontent.bind 的方式去显示绑定内容, 也可以把bind 替换为其他绑定方式,如to-view, one-way, two-way...

六. Contextual Properties
binding模块可以根据不同的上下文,来获取绑定在你的模板(自定义组件等别称)上的属性
$this- view-model$parent- Explicitly accesses the outer scope from within a compose or repeat template. You may need this when a property on the current scope masks a property on the outer scope. Chainable- eg$parent.$parent.foois supported.$event- delegate或者trigger 绑定的dom事件$index- 元素在一个循环重复的模板中的索引$first- 如果元素是循环中的第一个元素,那么这个值为true$last- 如果是最后一个元素,那么这个值为true$even- 如果索引是偶数,那么这个值为true$odd- 如果索引是奇数,那么这个值为true
七. 表达式语法 Expression Syntax
基本JS里的表达式,都能通用。
与符号 &代表的是Binding Behavior (而不是二进制与)- 或符号
|代表的是ValueConverter(而不是二进制或)
Aurelia binding的更多相关文章
- 创建Aurelia项目
什么是Aurelia? Aurelia 是一个新的开源的,基于web标准的mvvm框架,是一个现代化的js模块的集合. Aurelia提供了丰富的plugin,例如国际化,验证,模态框,UI可视化等. ...
- org.apache.ibatis.binding.BindingException: Invalid bound statement (not found):
org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): da.huying.usermanag ...
- WPF binding 参考
Introduction This is an article on WPF Binding Cheat Sheet. Some of the Binding won't work for Silve ...
- 十五天精通WCF——第一天 三种Binding让你KO80%的业务
转眼wcf技术已经出现很多年了,也在.net界混的风生水起,同时.net也是一个高度封装的框架,作为在wcf食物链最顶端的我们所能做的任务已经简单的不能再简单了, 再简单的话马路上的大妈也能写wcf了 ...
- Binding笔记
Binding基础 绑定某个对象的属性值到控制上,写法如下: public class Order : INotifyPropertyChanged//只要实现此接口 { public event ...
- Data Binding使用技巧
Data Binding 根据变量,自动赋值到各widget. How 1.编写layout文件,这里的layout为: act_data_bind_demo.xml 这里需要先准备变量 在具体的wi ...
- WPF之Binding初探
初学wpf,经常被Binding搞晕,以下记录写Binding的基础. 首先,盗用张图.这图形象的说明了Binding的机理. 对于Binding,意思是数据绑定,基本用法是: 1.在xmal中使用 ...
- [XAML]类似WPF绑定的Binding的读取方法
在WPF的XAML里,依赖属性可以使用基于BindingBase之类的MarkupExtensin 读取XAML时,会自动的把该BindingBase转换为BindingExpressionBase ...
- [ASP.NET MVC 小牛之路]15 - Model Binding
Model Binding(模型绑定)是 MVC 框架根据 HTTP 请求数据创建 .NET 对象的一个过程.我们之前所有示例中传递给 Action 方法参数的对象都是在 Model Binding ...
随机推荐
- 【渗透技术】渗透测试技术分析_TomCat
[渗透技术]渗透测试技术分析_TomCat 本文转自:i春秋论坛 渗透测试-中间人攻击(原理)说起“中间人攻击”我想大多数对渗透测试又了解的朋友都多少有所了解,因为我们用到的次数真是非常的多.它可以将 ...
- Javascript高级编程学习笔记(70)—— 事件(14)内存和性能
由于事件处理程序是现代的web程序交互能力的提供者 所以在日常实践中,我们免不了要向页面中添加大量的事件处理程序(不管是用于用户交互还是用于统计用户数据) 在创建GUI(图形用户界面)的语言(如C#) ...
- 使用CSS样式的三种方式
外部样式表 当样式需要被应用到很多页面的时候,外部样式表将是理想的选择.使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观. 内部样式表 当单个文件需要特别样式时,就可以使用内部样式表.你可 ...
- OAuth2.0认证详解
目录 什么是OAuth协议 OAuth2.0是为了解决什么问题? OAuth2.0成员和授权基本流程 OAuth2.0成员 OAuth2.0基本流程 什么是OAuth协议 OAuth 协议为用户资源的 ...
- [Swift]Alamofire:设置网络请求超时时间【timeout】的两种方式
两种方式作用相同,是同一套代码的两种表述. 第一种方式:集聚. 直接设置成员属性(全局属性),这种方法不能灵活修改网络请求超时时间timeout. 声明为成员属性: // MARK: - 设置为全局变 ...
- Python - 使用objgraph生成对象引用关系图
1- objgraph简介 HomePage:https://mg.pov.lt/objgraph/ PyPI:https://pypi.org/project/objgraph/ 一般用于分析pyt ...
- 学习关于display :flex 布局问题!
很多人不明白这个display:flex是到底是什么东西,如何使用的 . 1.什么是display:flex呢? 答:flex是 flexible box的缩写,意为弹性布局 :这个东西的引入,为 ...
- mysql 开发基础系列3 日期数据类型
日期类型 如果要用来表示年月日,通常用DATE 来表示. 如果要用来表示年月日时分秒,通常用DATETIME 表示. 如果只用来表示时分秒,通常用TIME 来表示. TIMESTAMP表示格式 :YY ...
- struts转发和重定向action
1.转发(服务器端跳转) <action name="rederTo"> <result type="chain">hello</ ...
- Thrown "KeeperErrorCode = Unimplemented for /services" exception
1.环境 spring-boot 2.1.3 依赖项:spring-cloud-starter-zookeeper-discovery 版本2.1.1 使用的zookeeper3.4.11 代码如下: ...
