我的第一个Node web程序
NodeJS的流行也带来了开发由前端转到全栈,前端不再局限于页面如何展现,用户如何操作,也设计到整个应用的架构以及业务流程。
本篇来简单的通过实例,讲述node中web开发的模式。
参考来自《Node web开发》一书。
关于node
node是基于事件的异步驱动系统,通过可扩展的方式创建网络服务器。
例如,创建一个网络服务器:
var http_port = 8124;
var http = require('http'); var server = http.createServer(function (req,res){
....自己的代码
}); server.listen(http_port);
这样就可以创建一个简单的服务器。
关于npm
npm是node的包管理工具,node里面有很多的模块,可以通过require('模块名字')的方式加载到项目中。
常用的命令:
npm init 创建项目的package.json文件,配置其信息以及依赖项
npm install 通过package.json的声明,安装需要的包
npm install xxxx 安装xxxx包
npm install xxxx --save-dev 以开发模式安装xxxx包,当用于生产环境时,不会下载开发模式的xxxx
关于项目布局
在node中,很注重模块化,按照commonjs的思想,尽量把功能分散到模块中进行重用。
但是也有点弊端,会出现很多松散的文件,不易于管理。
通常node中都会把第三方的模块包,放在node_modules文件夹中,node也会在require()的时候,自动向上搜索该文件家,引用其js。
node_modules中的js文件,大多是一些加载自动执行的文件,或者对外暴露出一定的接口,比如:
(function(a,b){}(
this,
function(){
//.....
}));
或者
var xxx = require('xxx');
exports.funca = function(){
//.......xxx
}
exports.funcb = function(){
//.....xxx
}
关于代码
本篇的项目做了一个小网站,通过模块化开发,项目组织如下:
app: |——app-node.js 定义web服务器 |——home-node.js 定义home主页模块 |——htutil.js 定义工具模块,用于定义导航,以及网页模板替换方法,和获取http信息 |——mult-node.js 通过get方法获取参数信息,并执行加法 |——package.json 定义网站项目信息
app-node.js代码:
var http_port = 8124;
var http = require('http');
var htutil = require('./htutil');
var server = http.createServer(function (req,res){
console.log("in server!");
htutil.loadParams(req,res,undefined);
if(req.requrl.pathname === '/'){
require('./home-node').get(req,res);
}else if(req.requrl.pathname === '/square'){
require('./square-node').get(req,res);
}else if(req.requrl.pathname === '/factorial'){
require('./factorial-node').get(req,res);
}else if(req.requrl.pathname === '/fibonacci'){
require('./fibonacci-node').get(req,res);
}else if(req.requrl.pathname === '/mult'){
require('./mult-node').get(req,res);
}else{
res.writeHead(404,{'Content-Type':'text/plain'});
res.end("bad url"+req.url);
}
});
server.listen(http_port);
console.log('listening to http://localhost:8124');
home-node.js
var htutil = require('./htutil');
exports.get = function(req,res){
res.writeHead(200,{
'Content-Type':'text/html'
});
res.end(htutil.page("Math Wizard",
htutil.navbar(),
"<p>Math Wizard</p>"
));
}
mult-node.js
var htutil = require("./htutil");
exports.get = function(req,res){
res.writeHead(200,{
'Content-Type':'text/html'
});
var result = req.a * req.b;
res.end(
htutil.page("Multiplication",htutil.navbar(),[
(!isNaN(req.a) && !isNaN(req.b)
?(
"<p class='result'>{a}*{b}={result}</p>"
.replace("{a}",req.a)
.replace("{b}",req.b)
.replace("{result}",req.a*req.b)
)
:""),
"<p>Enter numbers to multiply</p>",
"<form name='mult' action='/mult' method='get'>",
"A:<input type='text' name='a' /><br/>",
"B:<input type='text' name='b' /><br/>",
"<input type='submit' value='Submit' /></form>"
].join('\n'))
);
}
htutil.js
var url = require('url');
//get url params a & b
exports.loadParams = function(req,res,next){
req.requrl = url.parse(req.url,true);
req.a = (req.requrl.query.a && !isNaN(req.requrl.query.a))
?new Number(req.requrl.query.a)
:NaN;
req.b = (req.requrl.query.b && !isNaN(req.requrl.query.b))
?new Number(req.requrl.query.b)
:NaN;
if(next) next();
}
//
exports.navbar = function(){
return ["<div class='navbar'>",
"<p><a href='/'>home</a></p>",
"<p><a href='/mult'>Multiplication</a></p>",
"<p><a href='/square'>Square's</a></p>",
"<p><a href='/factorial'>factorial's</a></p>",
"<p><a href='/fibonacci'>Fibonacci's</a></p>",
"</div>"
].join('\n');
}
//
exports.page = function(title,navbar,content){
return ["<html><head><title>{title}</title></head><body>",
"<td>{navbar}</td><td>{content}</td>",
"</tr></table></body></html>"
].join('\n')
.replace("{title}",title,"g")
.replace("{navbar}",navbar,"g")
.replace("{content}",content,"g");
}
package.js
{
"name": "chap04",
"version": "1.0.0",
"description": "",
"main": "app-node.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
执行命令行:
node app-node.js
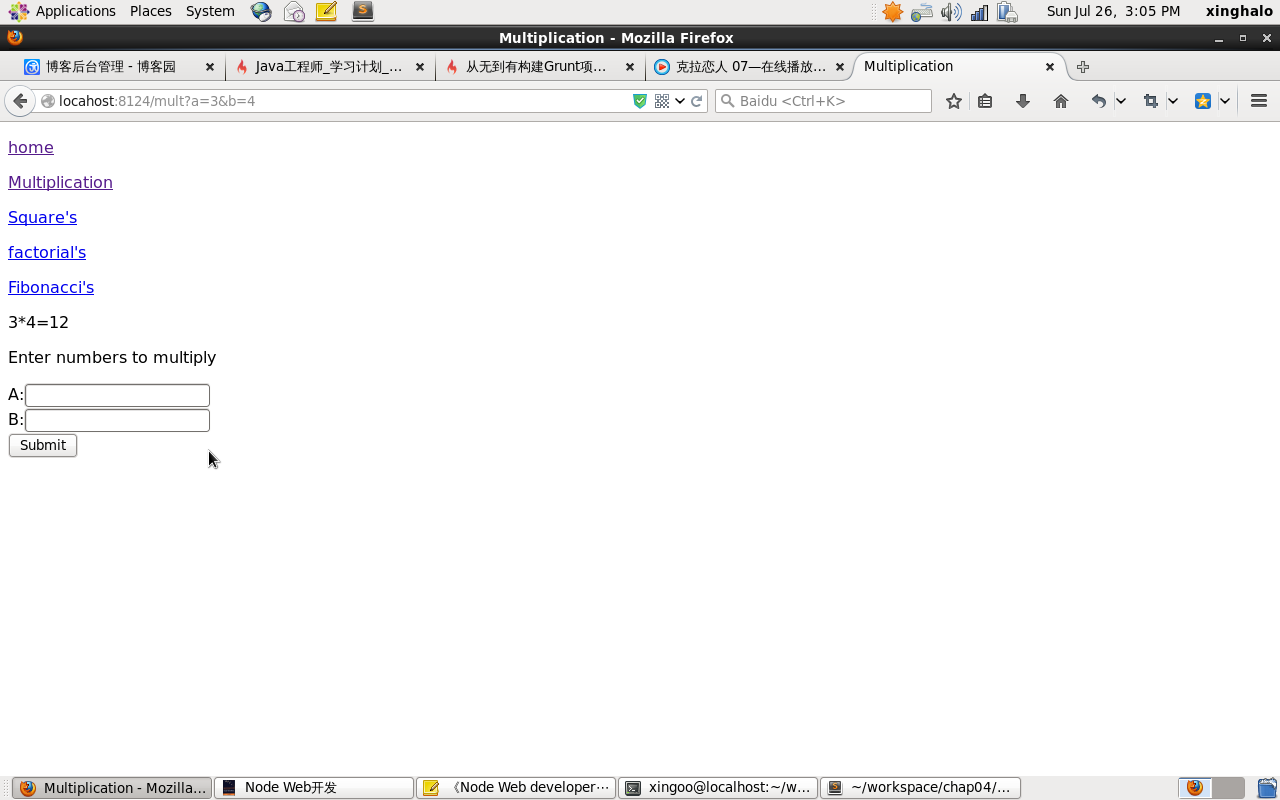
访问http://localhost:8124,就可以访问到网址:


我的第一个Node web程序的更多相关文章
- Pycharm+Django搭建第一个Python Web程序
1.安装django 无论是Python2.x还是Python3.x版本,都可以使用pip来安装Django.在控制台使用如下命令:pip install django 如: 2.检查dgango是否 ...
- 3.第一个Node.js程序:Hello World!
转自:http://www.runoob.com/nodejs/nodejs-tutorial.html 以下是我们的第一个Node.js程序: console.log("Hello Wor ...
- NODE编程(三)--构建Node Web程序1
一.HTTP服务器的基本知识 1.Node如何向开发者呈现HTTP请求 Node中的http模块提供了HTTP服务器和客户端接口: var http = require('http'); 创建HTTP ...
- 运行第一个Node.js程序
初学Node.js,萌新一枚.感觉Node.js挺不错的,从基础开始一步一步来,加油吧! 我们来使用Node.js的express来运行第一个程序helloworld: 在命令提示符键入express ...
- 我的第一个Go web程序 纪念一下
参考Go web编程,很简单的程序: 大致的步骤: 绑定ip和端口 绑定对应的处理器或者处理器函数,有下面两种选择,选择一种即可监听ip及端口 处理器: 定义一个struct结构体 然后让这个结构体实 ...
- 【基础知识】列一下一个.Net WEB程序员需要掌握的知识
基础部分 C# 基础语法 OOP的概念,面向对象的理解 继承 封装 多态 ASP.NET MVC (Web Form 用的越来越少,如果你不熟悉,可以不看) JavaScript 基础语法 如何在HT ...
- 新建一个Java Web程序
依次选择 File——New——Web——Dynamic Web Project 输入项目名称“MyWebProject”,选择好Apache Tomcat V9.0服务器,其他采用默认配置. 单击N ...
- 搭建java web开发环境、使用eclipse编写第一个java web程序
开发工具:eclipse-jee-juno-SR2-win32-x86_64(请自行官网下载) 使用服务器:apache-tomcat-7.0.35-windows-x64(请自行官网下载) 打开 e ...
- NODE编程(四)--构建Node Web程序2
四.提供静态文件服务 1.创建一个静态文件服务器 __dirname ,取值是该文件所在咋目录路径.分散在不同目录中的文件可以有不同的值. /** * 最进本的ReadStream静态文件服务器 */ ...
随机推荐
- linux 删除已输入的命令行
ctrl + w —往前删除一个单词,光标放在最末尾ctrl + k —删除到末尾,光标放在最前面(可以使用ctrl+a) —————————————————————-华丽的分割线ctl + u 删除 ...
- excel vba 当cell的值变化时 进行判断操作
示例效果: ----------- 在excel的sheet1中, 当A列的值 大于100时 ,其对应B列背景显示红色,C列显示"有数据" 否则,B列背景色正常,C列清空相应的数据 ...
- [转载]ExtJs4 笔记(10) Ext.tab.Panel 选项卡
作者:李盼(Lipan)出处:[Lipan] (http://www.cnblogs.com/lipan/)版权声明:本文的版权归作者与博客园共有.转载时须注明本文的详细链接,否则作者将保留追究其法律 ...
- java 21 - 9 复制图片的4种方式
需求:复制图片 分析: 因为图片我们用记事本打开后无法读懂,所以用字节流 并且字节流复制有4种方式,所以我们尝试4种方式. 推荐第四种:缓冲字节流一次读取一个字节数组 首先写main方法: publi ...
- vuejs常用指令
v-model 表单双向绑定 v-for="文件名 in 向文件添加内容的文件名" 渲染列表(内容) 将中间的in可改写成of v-on:click="name" ...
- 【WPF】无边框窗体
之前写了一个支持尺寸变换的无边框窗体的一个基窗体,代码如下: public class LBaseWindow : Window { /// <summary> /// 基窗体 /// & ...
- 【C#】ContextMenuStrip 右键菜单颜色设置
有些时候自己想要修改ContexMenuStrip右键菜单的一些背景色之类的,该如何实现呢? 首先: ContextMenuStrip _context = new ContextMenuStrip( ...
- 【转】【Asp.Net】ASP.NET中自定义控件无法响应事件
在自定义服务器控件中增加事件处理程序,但代码运行时没有错误,按钮点击下去却没有反应.应该如何处理呢?(本例中,该自定义控件包括一个Button,和一个Label,我希望用户点击了这个Button后,改 ...
- 【C#】【MySQL】C# 查询数据库语句@Row:=@Row+1
如何实现数据库查询产生虚拟的一列序号的功能: ) )AS r; 该语句可以实现产生虚拟的一列数据在MySQL中运行没有问题. 但是在C#里面调用去出现了错误"Parameter '@ROW' ...
- ES配置文件参考与参数详解
cluster.name: data-cluster node.name: "data-es-05" #node.data: false # Indexing & Cach ...
