从零开始的全栈工程师——js篇2.10(对象与构造函数)
对象与构造函数
一、js数据类型
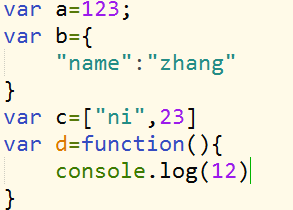
基本数据类型:string undefined null boolean number
引用数据类型 Object array function
二者的区别
基本数据类型就是简单的操作值,引用数据类型,把引用地址赋值给变量
引用数据类型会开辟一个新的内存空间把内存空间的地址赋值给变量
基本数据类型↓↓↓

堆内存
就是存放代码块的,存放形式有两种,一种是对象以键值对的形式存放
另一种就是函数 以字符串的形式存放
案例:


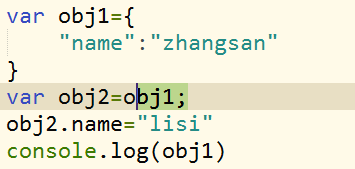
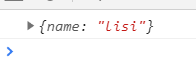
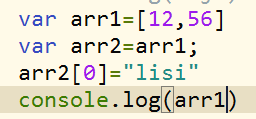
引用数据类型↓↓↓

案例:


引用数据类型,如何操作?
先通过引用地址去查找堆内存中的代码,然后再去修改。
二、This研究在函数内部
在js中的函数形式的种类
1.普通函数 function fn(){} var fn=function()
2.类
三、对象 object
对象里面的数据以键值对的形式存在 跟json一样
数据的三种存储格式 1.string“” 2.array[] 3.json{}
生成对象的三种方式
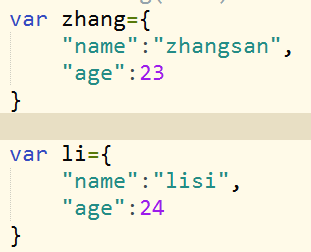
1.单例模式 ===》对象


我们把变量zhang和li 叫”命名空间“
优势: 每个对象都是独立的 即便属性起的名字一样 不会相互干扰 方便现在流行的开发模式 叫模块化开发
如果需要使用里面的属性 用“.”运算符 如zhang.name或者zhang["name"]
判断一个属性是不是这个对象的 用in运算符 如“name”in zhang
如果遍历这个对象用for(attr in zhang){} li[attr]
缺点:不可以批量生产 只能一个一个的去创建
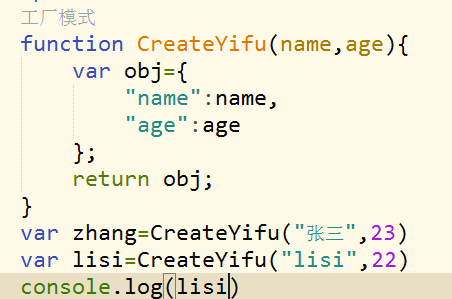
2.工厂模式===》对象

这种形式我们叫函数封装。优势,可以批量生产,减少冗余代码,提高代码重复利用率
(高密度低耦合)。没有继承和多态。
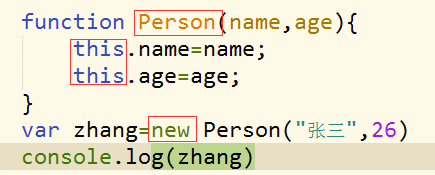
3.构造函数==>对象
要求:
1.函数名首字母必须大写
2.里面的属性必须加this
3.函数调用的时候必须使用new关键字 万物皆对象 对象的特征有属性和方法

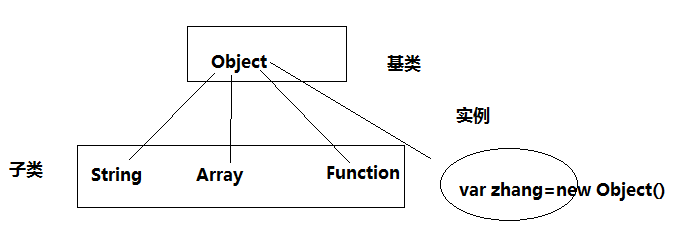
我们把Person叫类. 把zhang叫实例。万物皆对象。对象的特征有属性和方法。
string的类是 String
数组的类是 Array
对象的类是 Object

构造函数里面的this指向实例对象
构造函数里有了类和实例的概念 并且实例和实例都是独立的个体 我们把他叫实例识别
构造函数里面的属性都是私有的 各个实例对象之间没有公告的属性
为了实例的对象拥有公共的属性 所以js使用了prototype(原型)这个属性 属性值是一个对象
我们可以把公共的属性放在这个prototype上了
从零开始的全栈工程师——js篇2.10(对象与构造函数)的更多相关文章
- 从零开始的全栈工程师——js篇2.5
数据类型与全局属性 js的本质就是处理数据 数据来自于后台的数据库所以变量就起到一个临时存储数据的这作用ECMAscirpt 制定了js的数据类型 一.数据类型 1.基本数据类型 基本数据类型就是简单 ...
- 从零开始的全栈工程师——js篇2.1(js开篇)
JS开篇 一.js介绍 全称 javascript 但不是java 他是一门前台语言 而java是后台语言js作者 布兰登·艾奇 前台语言:运行在客户端的后台语言:跟数据库有关的 能干什么? 页 ...
- 从零开始的全栈工程师——js篇(闭包)
闭包是js中的一大特色,也是一大难点.简单来说,所谓闭包就是说,一个函数能够访问其函数外部作用域中的变量. 闭包的三大特点为: 1.函数嵌套函数 2.内部函数可以访问外部函数的变量 3.参数和变量不会 ...
- 从零开始的全栈工程师——js篇(js的异步)
js中的异步 Javascript语言的执行环境是"单线程"(single thread,就是指一次只能完成一件任务.如果有多个任务,就必须排队,前面一个任务完成,再执行后面一个任 ...
- 从零开始的全栈工程师——js篇2.21(事件对象 arguments 阻止事件默认行为兼容 事件委托 事件源对象)
一.事件对象 1.常用的事件2.每个元素身上的事件都是天生存在的 不需要我们去定义 只需要我们给这个事件绑定一个方法 当事件触发的时候就会执行这个方法 3.事件绑定的写法 ①div.onclick=f ...
- 从零开始的全栈工程师——js篇2.20(事件对象 冒泡与捕获)
一.复习 面向对象 1)单例模式 2)工厂模式 3)构造函数 ①类js天生自带的类 基类object function array number math boolean date regexp st ...
- 从零开始的全栈工程师——js篇2.16
js操作css样式 div.style.width=“200px” 在div标签内我们添加了一个style属性 并设定了width值 这种写法会给标签带来了大量的style属性 跟实际项目是不符的 我 ...
- 从零开始的全栈工程师——js篇2.14(表单与计时器)
一.表单 Form input select textarea type=”radio/checkbox/password/button/text/submit/reset/” 表单的事件 oncha ...
- 从零开始的全栈工程师——js篇2.12(面向对象)
面向对象 Js一开始就是写网页特效,面向过程的,作者发现这样写不好,代码重复利用率太高,计算机内存消耗太大,网页性能很差. 所以作者就收到java和c的影响,往面向对象靠齐.Js天生有一个Object ...
随机推荐
- Spring的@value注解
Spring 3支持@value注解的方式获取properties文件中的配置值,大简化了读取配置文件的代码. 1.在applicationContext.xml文件中配置properties文件 & ...
- oracle 新增字段
alter table shop_procategory add (category_ORDER_FIELD number(10) default '0' not null);comment on c ...
- 【mongodb】json与bson区别
bson是由10gen开发的一个数据格式,目前主要用于mongoDB中,是mongoDB的数据存储格式.bson基于json格式,选择json进行改造的原因主要是json的通用性及json的schem ...
- NPM run start使用本地的http-server
在项目开发过程中,Visual Studio 2015 一个Solution中有一个前端项目 Myproject.FrontEnd,我们使用node.js, npm来进行管理 在这个项目中,有一个pa ...
- NPOI office操作
写excel FileStream file = new FileStream(@"test.xls",FileMode.Create); hssfworkbook.write(f ...
- UE4简单实现描边高亮效果
材质文件下载地址: 链接:https://pan.baidu.com/s/10HUmXR_YNMOTF-Cg4ybuUg 提取码:m1my 1. 将材质文件放到Content目录中 2. 在项目中添加 ...
- 2018上海大都会邀请赛J(数位DP)
#include<bits/stdc++.h>using namespace std;int num[20];//按位储存数字int mod;long long dp[20][110][1 ...
- 最全 MySQL 优化方法,从此优化不再难
说起MySQL的查询优化,相信大家收藏了一堆奇技淫巧:不能使用SELECT *.不使用NULL字段.合理创建索引.为字段选择合适的数据类型..... 你是否真的理解这些优化技巧?是否理解其背后的工作原 ...
- centos7安装配置docker
1. 安装/升级Docker客户端 Docker 要求 CentOS 系统的内核版本高于 3.10 ,查看本页面的前提条件来验证你的CentOS 版本是否支持 Docker . uname -r 从 ...
- code和pre竟然有区别!!!!
坑爹的,今天复习基础,本来写了个获取样式,为了显示出我的代码,才发现了 code和pre标签竟然是不同的. 1.用 JS 的代码注释风格来说 code 就是 // , <pre> 就是 / ...
