前端DOM知识点
DOM即文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。DOM把网页和脚本以及其他的编程语言联系起来。DOM属于浏览器的,而非JavaScript语言规范里规定的核心内容。
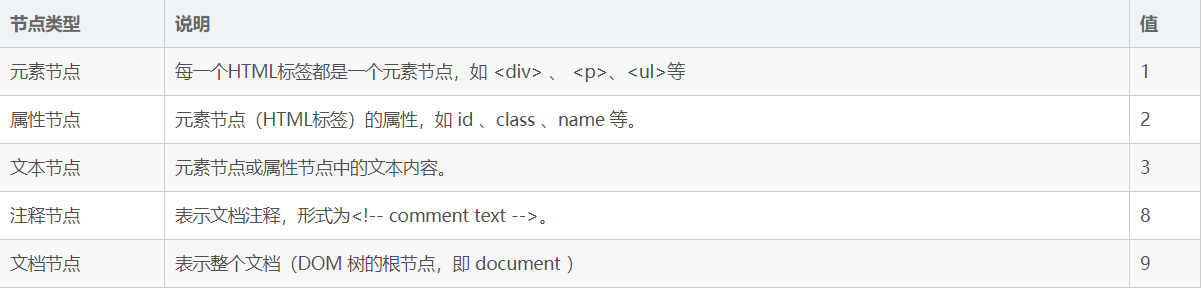
W3C规范中常用的DOM节点类型有以下几种:
一、查找元素
1.直接查找
document.getElementById 根据ID获取一个标签
document.getElementsByName 根据name属性获取标签集合
document.getElementsByClassName 根据class属性获取标签集合
document.getElementsByTagName 根据标签名获取标签集合
2.间接查找
parentNode // 父节点
childNodes // 所有的子节点
firstChild // 第一个子节点
lastChild // 最后一个子节点
nextSibling // 下一个兄弟节点
previousSibling // 上一个兄弟节点
parentElement // 父节点标签元素
children // 所有的子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementSibling // 下一个子标签元素
previousElementSibling // 上一个子标签元素
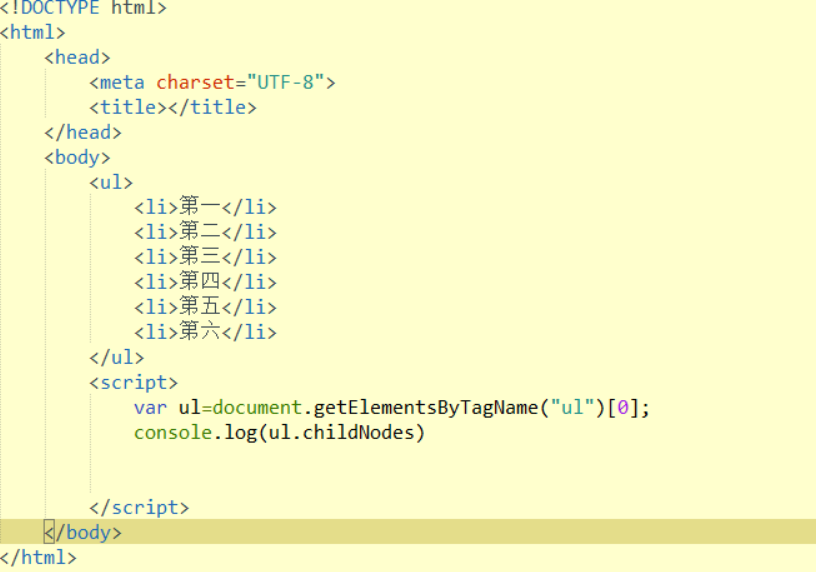
区别:childNodes,children
childNodes指的是返回当前元素子节点的所有类型节点,其中连空格和换行符都会默认文本节点

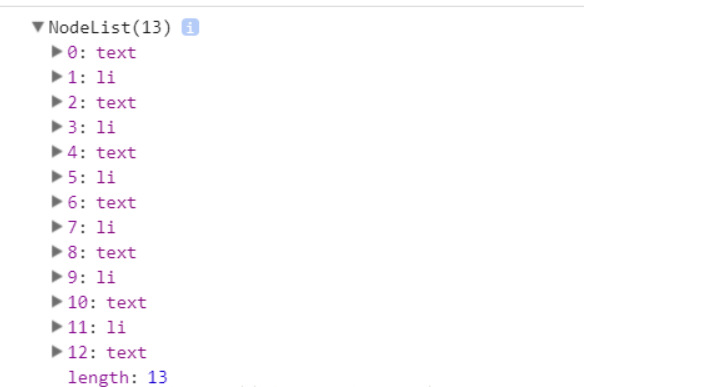
打印结果:

其中空格和文本均打印为文本节点
如果给li标签添加属性总长度不会改变,因为childNodes只会返回文本和元素节点,并不能返回属性节点。
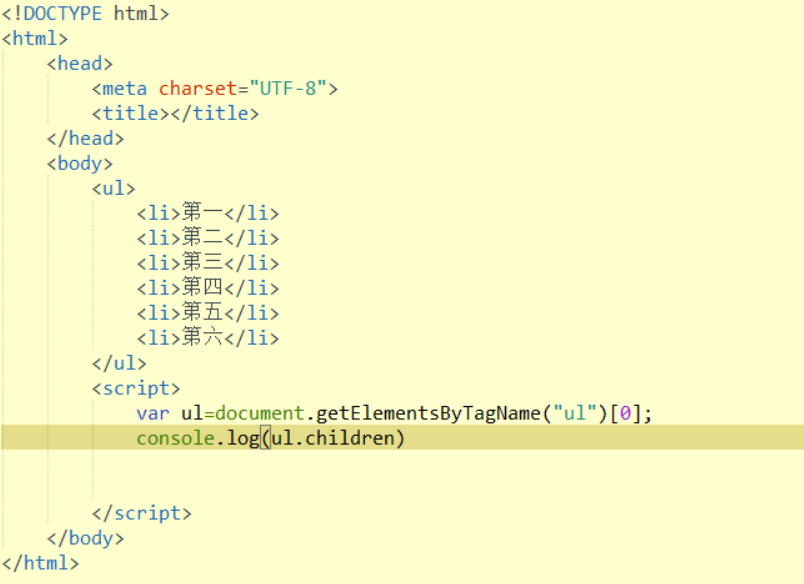
children指的是返回当前元素的所有元素节点,代码如下

打印结果:
children很直观的返回元素节点的属性。
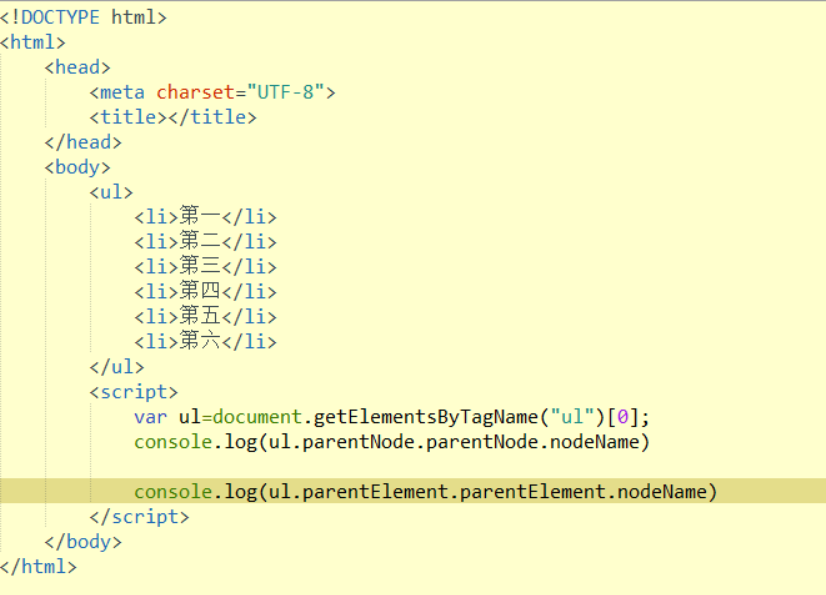
接下来对比parentNode(父节点),parentElement(父元素)
两者在通常情况下是一样的,因为包含元素的节点只有可能是元素节点。
文本节点只是文本本身,文本节点的父节点是元素节点。

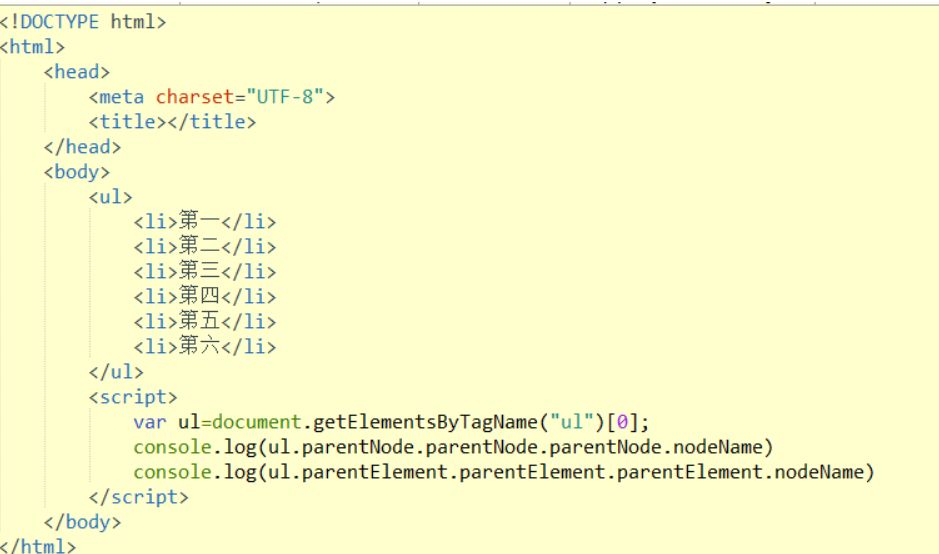
运行劫夺一致,都是HTML。然而再往上一层,就是根部document,并不是元素,执行下面代码:

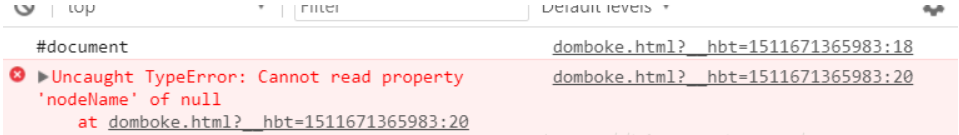
执行结果:
区别就在于parentNode找的是节点,就可以显示出来,parentElement找的是元素,因此找到根部document的时候就出现值为null的报错。
二、操作
1.内容
innerText //文本
innerHTML //HTML内容
value //值
2.属性
attributes // 获取所有标签属性
setAttribute(key,value) // 设置标签属性
getAttribute(key) // 获取指定标签属性
3.class
className // 获取所有的类名
classList.remove(cls) // 删除指定类
classList.add(cls) // 添加类
4.标签操作
a.创建标签
// 方式一
var tag = document.createElement('a')
tag.innerText = "wupeiqi"
tag.className = "c1"
tag.href = "http://www.cnblogs.com/wupeiqi" // 方式二
var tag = "<a class='c1' href='http://www.cnblogs.com/wupeiqi'>wupeiqi</a>"
b.操作标签
// 方式一
var obj = "<input type='text' />";
xxx.insertAdjacentHTML("beforeEnd",obj);
xxx.insertAdjacentElement('afterBegin',document.createElement('p')) //注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd' // 方式二
var tag = document.createElement('a')
xxx.appendChild(tag)
xxx.insertBefore(tag,xxx[1])
5.样式操作
var obj = document.getElementById('i1')
obj.style.fontSize = "32px";
obj.style.backgroundColor = "red";
6.位置操作
//总文档高度
document.documentElement.offsetHeight //当前文档占屏幕高度
document.documentElement.clientHeight //自身高度
tag.offsetHeight //距离上级定位高度
tag.offsetTop //父定位标签
tag.offsetParent //滚动高度
tag.scrollTop /*
clientHeight -> 可见区域:height + padding
clientTop -> border高度
offsetHeight -> 可见区域:height + padding + border
offsetTop -> 上级定位标签的高度
scrollHeight -> 全文高:height + padding
scrollTop -> 滚动高度
特别的:
document.documentElement代指文档根节点
*/
7.提交表单
document.geElementById('form').submit()
8.其他操作
console.log 输出框
alert 弹出框
confirm 确认框 // URL和刷新
location.href 获取URL
location.href = "url" 重定向
location.reload() 重新加载 // 定时器
setInterval 多次定时器
clearInterval 清除多次定时器
setTimeout 单次定时器
clearTimeout 清除单次定时器
三、事件

前端DOM知识点的更多相关文章
- web开发前端面试知识点目录整理
web开发前端面试知识点目录整理 基本功考察 关于Html 1. html语义化标签的理解; 结构化的理解; 能否写出简洁的html结构; SEO优化 2. h5中新增的属性; 如自定义属性data, ...
- web前端面试知识点整理
一.HTML5新特性 本地存储 webStorage websocket webworkers新增地理位置等API对css3的支持canvas多媒体标签新增表单元素类型结构标签:header nav ...
- 前端笔记知识点整合之JavaScript(三)关于条件判断语句、循环语句那点事
一.条件分支语句 条件分支语句,也叫作条件判断语句,就是根据某种条件执行某些语句,不执行某些语句. JS中有三种语法是可以表示条件分支的 1.1 if……else…… 条件分支的主力语法,这个主力 ...
- Javascript + Dom知识点总结
Javascript + Dom知识点总结 1.用Javascript声明数组和字典的方式 // 数组声明 var arr = new Array(); arr["0"] = &q ...
- 【干货分享】前端面试知识点锦集04(Others篇)——附答案
四.Others部分 技术类 1.http状态码有哪些?分别代表是什么意思? (1).成功2×× 成功处理了请求的状态码.200 服务器已成功处理了请求并提供了请求的网页.204 服务器成功处理了请求 ...
- 【干货分享】前端面试知识点锦集03(JavaScript篇)——附答案
三.JavaScript部分 1.谈谈你对Ajax的理解?(概念.特点.作用) AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML) 是 ...
- 【干货分享】前端面试知识点锦集02(CSS篇)——附答案
二.CSS部分 1.解释一下CSS的盒子模型? 回答一:a.标准的css盒子模型:宽度=内容的宽度+边框的宽度+加上内边具的宽度b.网页设计中常听的属性名:内容(content).填充(padding ...
- 【干货分享】前端面试知识点锦集01(HTML篇)——附答案
一.HTML部分 1.浏览器页面有哪三层构成,分别是什么,作用是什么? 构成:结构层.表示层.行为层分别是:HTML.CSS.JavaScript作用:HTML实现页面结构,CSS完成页面的表现与风格 ...
- 【经验之谈】前端面试知识点总结03(JavaScript相关)——附答案
目录 三.JavaScript部分 1.谈谈你对Ajax的理解?(概念.特点.作用) 2.说说你对延迟对象deferred的理解? 3.什么是跨域,如何实现跨域访问? 4.为什么要使用模板引擎? 5. ...
随机推荐
- C# 深入理解String
关于C#中的类型 在C#中类型分为值类型和引用类型,引用类型和值类型都继承自System.Object类,几乎所有的引用类型都直接从System.Object继承,而值类型具体一点则继承System. ...
- 【Linux相识相知】计算机的组成、linux发行版和哲学思想、基础命令和目录结构(FHS)
从今天开始,Frank将开始在博客上记录自己学习linux的点点滴滴,F初来乍到,还望各位大佬多多指教.本次博客的主要内容如下: 计算机基础:简要的描述了计算机的组成及其功能: linux初识:介绍了 ...
- 深入理解JavaScript系列(24):JavaScript与DOM(下)
介绍 上一章我们介绍了JavaScript的基本内容和DOM对象的各个方面,包括如何访问node节点.本章我们将讲解如何通过DOM操作元素并且讨论浏览器事件模型. 本文参考:http://net.tu ...
- Python实现抓取CSDN博客首页文章列表
1.使用工具: Python3.5 BeautifulSoup 2.抓取网站: csdn首页文章列表 http://blog.csdn.net/ 3.分析网站文章列表代码: 4.实现抓取代码: __a ...
- javascript window.open in safari
在ios系统中,无法使用 window.open 打开url,经过一番尝试终于找到了解决办法 var url='http://www.baodu.com'; var deviceAgent = nav ...
- css-知识总结
是什么 CSS通常称为CSS样式或层叠样式表,主要用于设置HTML页面中的文本内容(字体,大小,对其方式等),图片的外形 (高宽.边框样式.边距等)以及版面的布局等外观显示样式. CSS可以是HTML ...
- How can I use Server.MapPath() from global.asax?
引用: using System.Web.Hosting; string filePathcsv = ""; string file = ""; string ...
- css居中那些事
一.css垂直居中 1.line-height(适用于单行文本居中) eg: html:<p class="wordp">123</p>- css: .w ...
- 使用git版本管理工具
1.(1)正常提交:git add 提交文件 git init //git init之后建立一个.gitignore可以避免node_modules这类文件夹提交 git add . git co ...
- .NET开源工作流RoadFlow-表单设计-数据字典选择
添加数字字典选择框: 选择范围:指定可选择的字典范围. 是否多选:指定是否可以多选.
