[译] TypeScript入门指南(JavaScript的超集)

你是否听过 TypeScript?
TypeScript 是 JavaScript 的超集,TypeScript结合了类型检查和静态分析,显式接口。TypeScript是微软的开源项目,它是由C#之父Anders Hejlsberg发起的。
为什么会有 TypeScript?
JavaScript 只是一个脚本语言,并非真正设计用于开发大型 Web 应用,JavaScript 没有提供类和模块等概念,对于一个真正的应用开发,TypeScript 扩展JavaScript 并实现了这些特性。TypeScript 主要特点包括:
- TypeScript 是微软推出的开源语言,使用 Apache 授权协议
- TypeScript 是 JavaScript 的超集.
- TypeScript 增加了可选类型、类和模块
- TypeScript 可以编译成可读的、标准的 JavaScript
- TypeScript 支持开发大规模 JavaScript 应用,支持所有浏览器,主机和操作系统
- TypeScript 设计用于开发大型应用,并保证编译后的 JavaScript 代码兼容性
- TypeScript 扩展了 JavaScript 的语法,因此已有的 JavaScript 代码可直接与 TypeScript 一起运行无需更改
- TypeScript 文件扩展名是 ts,而 TypeScript 编译器会编译成 js 文件
- TypeScript 语法与 JScript .NET 相同
- TypeScript 非常易学和易于理解
语言特性
- 类
- 接口
- 模块
- 类型注解
- 编译时类型检查
- Arrow 函数 (类似 C# 的 Lambda 表达式)
JavaScript 与 TypeScript 的区别
支持的编辑器
现如今,Visual Studio 2012 支持 TypeScript 模块/语法高亮,但需要安装 TypeScript 插件。而类似 Sublime Text, Vim and Emacs 编辑器支持语法高亮。
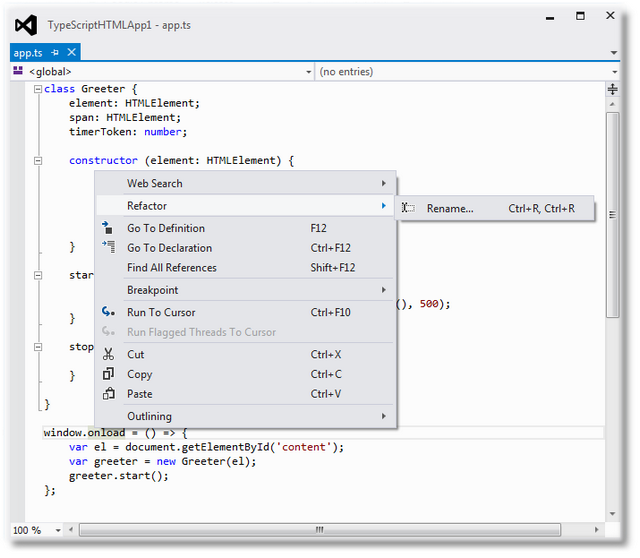
在 VS 2012 编辑器中,还提供了重构(Refactor)和 转到定义(Go To Definition)等功能。

Note: TypeScipt不依赖任何 IDE,你可以在任何应用中将 TypeScript 编译成 JavaScript。
如何获取
你可以通过以下两个方法来安装 TypeScript:
- 通过 Node.js 包管理器 (npm)
- 通过与 Visual Studio 2012 集成的 MSI. (Click here to download)
Note: 请关闭其他应用程序来避免安装时的一些问题。
下面是通过 MSI 文件安装时的界面:

如果你只是想先看看 TypeScript 而已,可 click here.
如何编译 TypeScript
要在应用中使用 TypeScript 必须先编译,编译的结果是生成 js 文件,你可通过 TypeScript 编译器 tsc 来完成这个过程。
如果你在 Visual Studio 2012 中使用 TypeScript,它会自动将 ts 文件编译成 js 文件。
TypeScript 编译器模板被安装在如下路径:
C:\Program Files (x86)\Microsoft SDKs\TypeScript\0.8.0.0
或
C:\Program Files\Microsoft SDKs\TypeScript\0.8.0.0
要编译 TypeScript 文件,可使用如下命令:
tsc filename.ts
一旦编译成功,就会在相同目录下生成一个同名 js 文件,你也可以通过命令参数来修改默认的输出名称。
如果你希望 TypeScript 被自动编译,你可以了解下 Sholo.TypeScript.Build , Web Essentials 2012.
TypeScript 项目/文件 模板
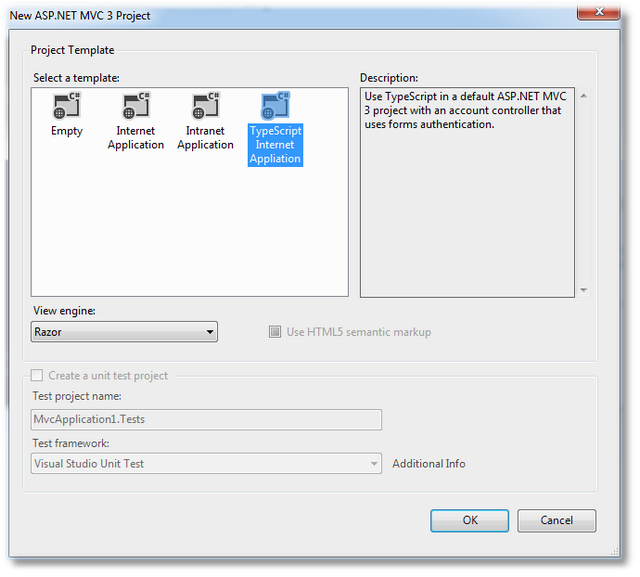
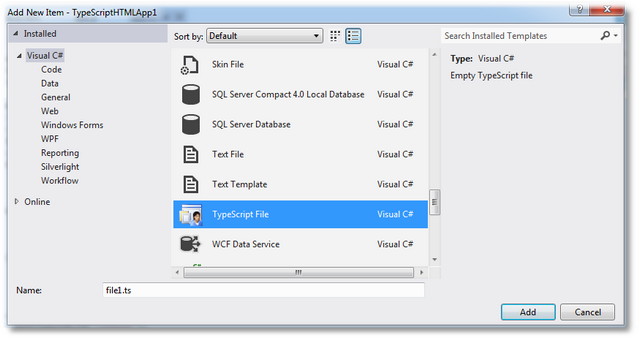
如果你在 Visual Studio 2012 上安装了插件,你会看到如下模板:

MVC – TypeScript Internet Application

TypeScript File

我的第一个用 TypeScript 编写的 HTML 应用
现在我开始用 TypeScript 创建一个简单的 HTML 应用。
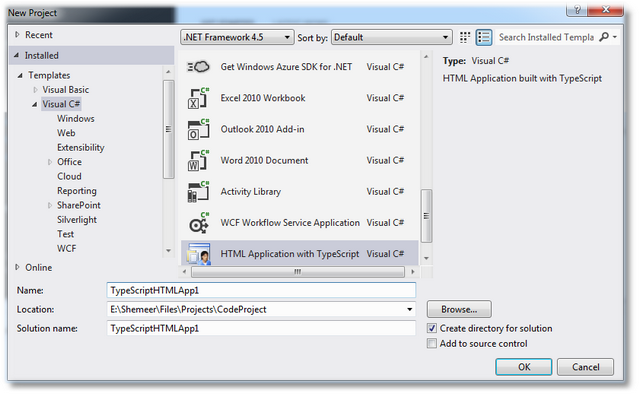
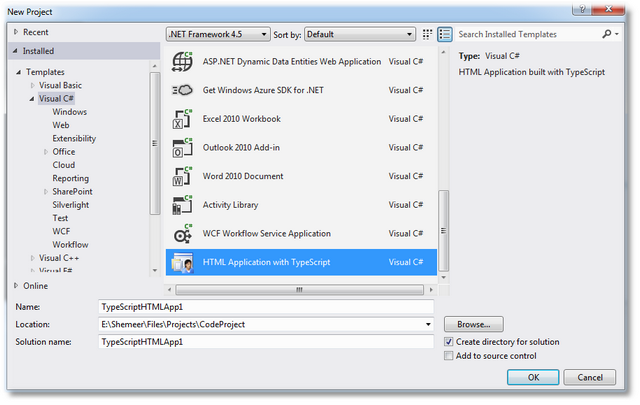
首先通过 File -> New-Project 新建项目:

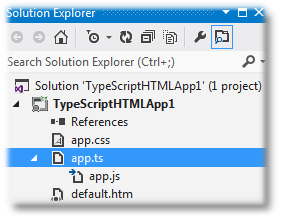
点击 Ok 按钮,创建后项目模板如下:

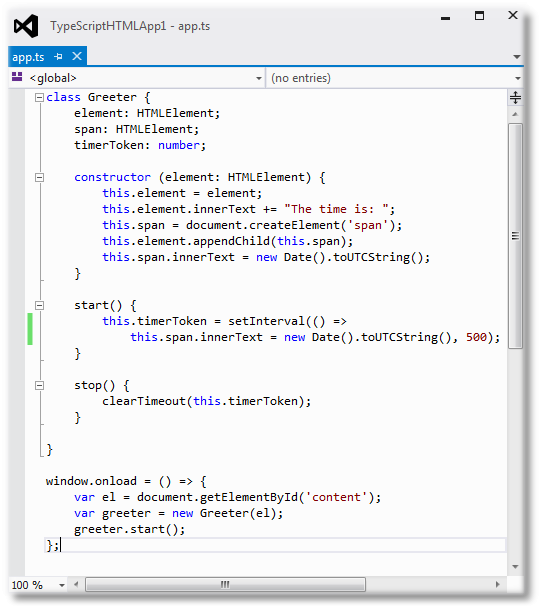
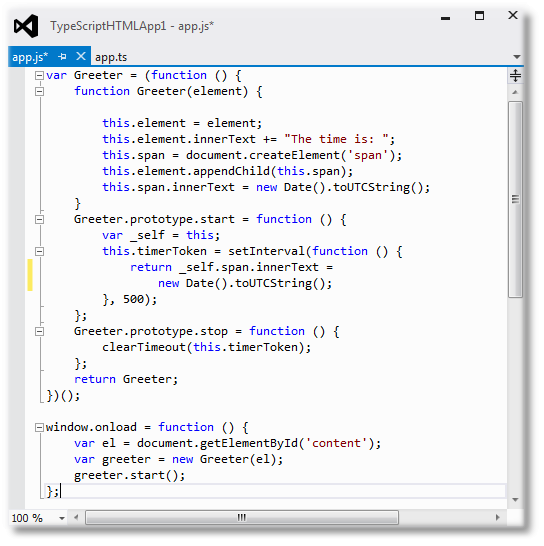
我们将看到 app.js 依赖于 app.ts,默认的 app.ts 文件包含类和构造函数等等,如下图:

TypeScript 文件将会被编译为 JavaScript (app.js),下面是编译后的 JavaScript 代码:

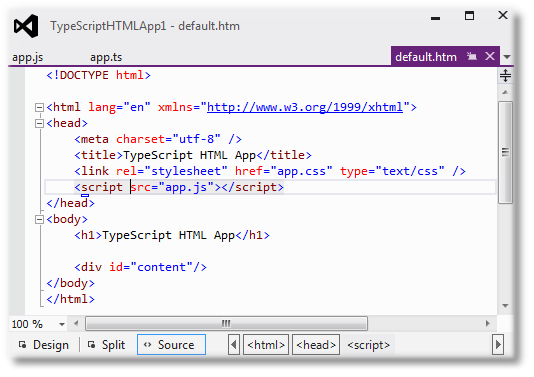
然后我们可以在页面中引用 JavaScript

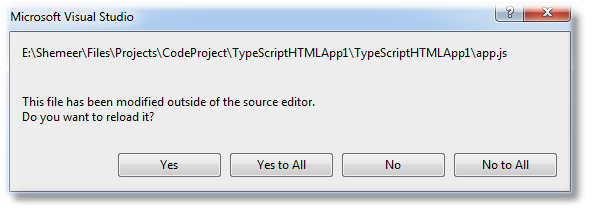
当你构建或者重新构建项目时,你将看到提示是否重新编译 TypeScript 的信息:

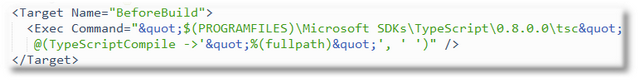
如果在 .??proj 文件中有如下内容将会被自动编译:

当你运行此应用时会在页面上显示当前的日期和时间

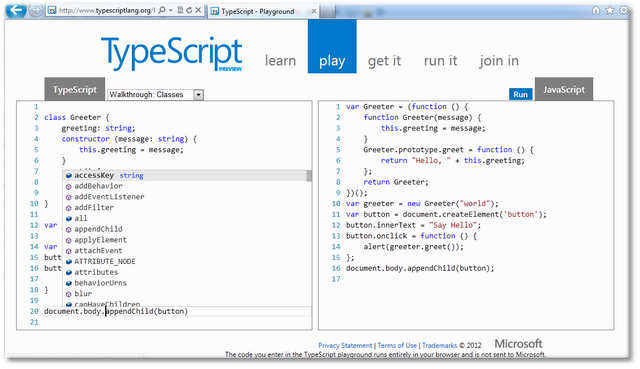
你也可以在线Try一下:Playground
更多阅读资料
- TypeScript 微软官方网站 http://www.typescriptlang.org/
- TypeScript 在线玩- http://www.typescriptlang.org/Playground/
- TypeScript 源码 typescript.codeplex.com
- Anders Hejlsberg: Introducing TypeScript
总结
这篇文章中我们简单的介绍了如何使用 TypeScript,希望你能喜欢或者觉得对你有帮助。
[译] TypeScript入门指南(JavaScript的超集)的更多相关文章
- TypeScript入门指南(JavaScript的超集)
TypeScript入门指南(JavaScript的超集) 你是否听过 TypeScript? TypeScript 是 JavaScript 的超集,TypeScript结合了类型检查和静态分析 ...
- [转载]TypeScript 入门指南
之前有听过,但未使用过,而最近在用nodejs,angularjs做一些前端项目,想到了这个来,正是学习TypeScript的时候,看介绍貌似和coffeescript相似,也JavaScript的转 ...
- TypeScript 入门指南
你是否听过 TypeScript? TypeScript 是微软开发的 JavaScript 的超集,TypeScript兼容JavaScript,可以载入JavaScript代码然后运行.TypeS ...
- TypeScript 入门指南 【大白话】
前言 聊聊为何要学习TypeScript? 从开发角度来讲, TypeScript 作为强类型语言,对属性有类型约束.在日常开发中少了减少了不必要的因参数类型造成的BUG,当你在使用同事封装好的函数时 ...
- 【译】JWT(JSON Web Token) 入门指南
JWT 入门指南 原文地址:https://blog.angular-university.io/angular-jwt/ 这篇文章是两篇手把手教你如何在Angular应用(也适用于企业级应用)中实现 ...
- Webpack 入门指南 - 2.模块
这一次我们谈谈模块问题. 通常我们希望这个项目可以分为多个独立的模块,比如,上一次提高的 hello 函数,如果我们定义为一个模块,其它模块引用之后,直接调用就好了.在前端怎么使用模块呢?这可说来话长 ...
- Webpack 入门指南 - 3. Hello, Angular2!
Webpack 入门指南 - 1.安装 Webpack 入门指南 - 2.模块 这一次,我们使用 Webpack 来打包 Angular 2 的应用. 与官方的 Hello, Angular 2 项目 ...
- 使用TypeScript如何提升JavaScript编程效果?
TypeScript是个什么鬼?和JavaScript有什么关系? TypeScript是由微软开发的一种可快速入门的开源的编程语言,是JavaScript的一个超集,且向这个语言添加了可选的静态类型 ...
- TypeScript学习指南--目录索引
关于TypeScript: TypeScript是一种由微软开发的自由和开源的编程语言.它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程. TypeS ...
随机推荐
- HTML新特性之一----canvas
<canvas id="me"></canvas>//申请一个canvas标签 <script> var c ...
- MySQL语法
sql(structure query language)结构化查询语言ansi iso/iec组织制定ddl(data definition language) 数据定义语言dml(manipula ...
- Windows 和 Linux 下 禁止ping的方法
Windows 和Linux 下 禁止ping的方法 目的: 禁止网络上的其他主机或服务器ping自己的服务器 运行环境: Windows 03.08 linux 方法: Windows 03下: ...
- WinForm界面布局控件WeifenLuo.WinFormsUI.Docking"的使用 (二)
WinForm界面布局控件WeifenLuo.WinFormsUI.Docking"的使用 (二) 编写人:CC阿爸 2015-1-29 今天我想与大家继续一起分享这一伟大的控件.有兴趣的同 ...
- 未能加载文件或程序集“Oracle.Web, Version=2.112.1.0, Culture=neutral, PublicKeyToken=89b483f429c47342”或它的某一个依赖项
当前系统环境描述: Win7x64+VS2012+IIS7 当前情况描述: 发布Web服务,在浏览的时候出现以下问题:未能加载文件或程序集“Oracle.Web, Version=2.112.1.0, ...
- PHP实现下载功能之流程分析
客户端从服务端下载文件的流程分析: 浏览器发送一个请求,请求访问服务器中的某个网页(如:down.php),该网页的代码如下. 服务器接受到该请求以后,马上运行该down.php文件 运行该文件的时候 ...
- Sublime Text生成html标签快捷键
Emmet Documentation Syntax Child: > nav>ul>li <nav> <ul> <li></li> ...
- delphi控件安装与删除
附带通用控件安装方法:----------基本安装1.对于单个控件,Componet-->install component..-->PAS或DCU文件-->install;2.对于 ...
- 利用Newtonsoft.Json实现Json序列化与反序列化
在项目中用到了Newtonsoft.Json来实现序列化和反序列化,在这里写下实现代码. 1.创建类用于排除不序列化的属性 public class ExcludePropertiesContract ...
- 在EF的code frist下写稳健的权限管理系统:开篇(一)
环境:EF6.0.0.0+Autofac3.5.0.0+MVC4.0+pure6.0+Jquery IDE:vs2012,数据库:vs2008r2 搭建环境如下: 我给它取名字为cactus:仙人球, ...