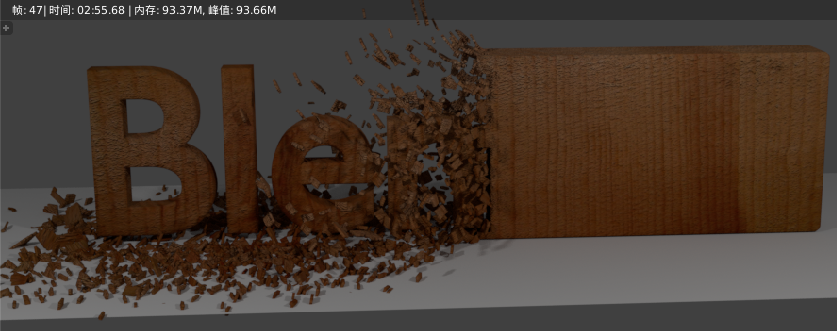
Wood Chipping Text Animation
Blender Tutorial: Wood Chipping Text Animation
https://www.youtube.com/watch?v=YFmN7eTNfNw
文字建模
木板建模,略大于文字,并包裹文字.
添加修改器,remesh Octree Depth:7
新建材质,修改材质名称为:Wood; 使用node,颜色选择image,选择木纹图片.
编辑模式,[A]全选,[U],选择project from view(Bounds)
文字转换为mesh,新建材质,选择Wood;
编辑模式,[A]全选,[U],选择project from view(Bounds)
TimeLine\End:100
木板, 菜单:Object\quick Effects\Quick Explode, 右边属性区域\粒子系统
Emission面板
Number: 500
Start:20
End:70
Lifetime:100
播放看看...
粒子系统滚动到最下方,Textures面板,点新增,
切换到纹理页签,选择ParticleSystem,Type选择Blend.
木板添加修改器Solidify
添加地板,设置物理特性:Collision碰撞
Particle Damping粒子阻尼\Factor:1
Particle Friction粒子摩擦\Factor:1
文字,设置物理特性:Collision碰撞
Particle Damping粒子阻尼\Factor:1
播放...
将木板粒子系统的数量500改为5000或更大
再播放...

Wood Chipping Text Animation的更多相关文章
- Washing Text Animation
https://www.youtube.com/watch?v=q0_koJLc0OgBlender Tutorial: Washing Text Animation 需要用到插件, 进入用户设置的插 ...
- 关于JQuery简单介绍
jQuery是一个兼容多浏览器的javascript库,核心理念是写得更少,做得更多.如今,jQuery已经成为最流行的javascript库,在世界前10000个访问最多的网站中,有超过55%在使用 ...
- 推荐20款基于 jQuery & CSS 的文本效果插件
jQuery 和 CSS 可以说是设计和开发行业的一次革命.这一切如此简单,快捷的一站式服务.jQuery 允许你在你的网页中添加一些真正令人惊叹的东西而不用付出很大的努力,要感谢那些优秀的 jQue ...
- Jquery中的事件和动画
在学习Jquery中的过程中我们绝大部分都用到了事件的操作,也可以说事件是Jquery中必不可少的一部分,我们常见的一些事件有单击事件,鼠标事件,键盘事件等等.在Jquery中的学习中为了能使让页面以 ...
- github上所有大于800 star OC框架
https://github.com/XCGit/awesome-objc-frameworks#awesome-objc-frameworks awesome-objc-frameworks ID ...
- jQuery慢慢啃之特效(八)
1.show([speed,[easing],[fn]])\\显示隐藏的匹配元素 //speed:三种预定速度之一的字符串("slow","normal", o ...
- Html基础详解之(jquery)之二
on(events,[selector],[data],fn) 在选择元素上绑定一个或多个事件的事件处理函数.on()方法绑定时间处理程序到当前选定的jQuery对象中的元素.在jQuery 1.7中 ...
- Appium的安装和使用
<!DOCTYPE html><html><head><title>Appium的安装和使用</title><meta http-eq ...
- AT&T汇编语言学习:利用c库、文件读写
AT&T汇编.调用C库函数.读/写文件 d0321:更新读文件代码(图片)以后会更新代码版. d0329:汇编文本读取.简单动画. ============================== ...
随机推荐
- Java Web(二) Servlet详解
什么是Servlet? Servlet是运行在Web服务器中的Java程序.Servlet通常通过HTTP(超文本传输协议)接收和响应来自Web客户端的请求.Java Web应用程序中所有的请求-响应 ...
- nodejs项目文件搭建环境
nodeJS,作为一门较为“新鲜的”的原因,近年来普遍受到一些前端想转为全栈的ITer青睐,在想用nodeJS配合数据库开发出一个小玩意的路上,萌新们第一步便要遇到就是环境的支持.node作为Java ...
- 20 KMP匹配的Next值和Nextval值
i 0 1 2 3 4 5 6 7 8 s a b a b a a b a b n ...
- [javamail]AUTH LOGIN failed;Invalid username or password报错
项目中需要用到javamailAPI,邮箱服务器用的sohu闪电邮,SMTP协议用来发送,赋值代码: Properties props = new Properties(); props.setPro ...
- node(2) EventEmitter类 事件队列 事件和error事件方法
事件队列的核心:事件触发与事件监听器功能的封装. // 引入 events 模块 var events = require('events'); // 创建 eventEmitter 对象 var e ...
- python中的各种模块(np,os,shutill)
PS:本博文摘抄自中国慕课大学上的课程<Python数据分析与展示>,推荐刚入门的同学去学习,这是非常好的入门视频. #np模块 .ndim :维度 .shape :各维度的尺度 (2,5 ...
- asp.net core json返回的时间格式出现T 如何解决
可以在sturap里面 修改配置日期返回的格式 // services.AddMvc(); services.AddMvc().AddJsonOptions(options => { optio ...
- python获取代理IP
利用requests库获取代理,用Beautiful库解析网页筛选ip # -*- coding: utf- -*- import requests from bs4 import Beautiful ...
- c/c++动态内存分配的区别
c中动态内存分配使用malloc和free. malloc指定需要分配的内存大小,分配成功则返回指向该内存的指针,不成功则返回空指针.返回的指针类型为void *,表示不确定指针所指内存存放的数据类型 ...
- Ubuntu16.04 python import cv2
有些项目源代码里面需要导入cv2,没有安装的话会出现ImportError: No module named cv2. 下面给出如何在ubuntu下安装cv2: 直接在ternimal终端中输入命令: ...
