iview简单使用+按需加载组件的方法(全局和局部)
1,简单使用
vue项目中使用iview非常简单:
首先安装依赖:
$ npm install iview --save
会安装最新版本的依赖,安装完成后package.json会出现如下图配置

表示iview已经安装完成
然后在main.js中引入“iview”和相应的css文件“iview/dist/styles/iview.css”,并use,即全局引用,如下图

此时即可以在所有组件中使用iview中的组件了。
2,按需加载
简单使用很简单,按需加载也并不复杂
按需加载要在简单使用的前提下安装一个依赖: babel-plugin-import
首先安装此依赖
npm install babel-plugin-import --save-dev
安装完成后可在package.json——devDependencies中看到如下属性

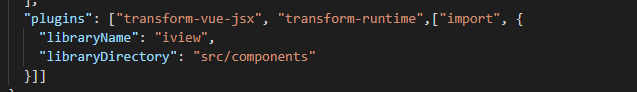
然后在.babelrc文件中plugins属性中添加如下配置
["import", {
"libraryName": "iview",
"libraryDirectory": "src/components"
}]
如图

2.1全局按需加载特定组件
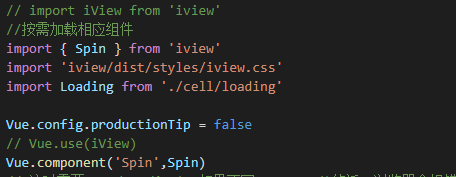
此后需要修改main.js中的引入
如下:

css文件仍然要有,引入的完整iview替换为特定组件,vue.use()替换为vue.component()
此后可在全局使用引入的组件
这样做的好处是减少引入体积,增快加载效率;
2.2局部按需加载特定组件
在安装和配置babel-plugin-import依赖之后main.js不需要做任何修改
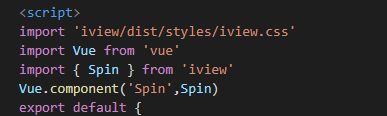
在相应需要用到iview组件的位置作如下引入(本质上跟全局引入是一样的),如下图

此时可以在本位置(即特定组件)下使用
2.2ps:此时还有一点需要说明,由于vue是单页面应用,所以即使是局部加载特定组件,当该组件加载之后就意味着上图中的spin已经挂载到vue原型上,所以在该组件加载之后,就变成了全局可用组件。
如上,其实局部按需加载特定组件并没有特别大的意义。
iview简单使用+按需加载组件的方法(全局和局部)的更多相关文章
- vue按需加载组件,异步组件
说实话,我一开始也不知道什么叫按需加载组件,组件还可以按需加载???后来知道了 学不完啊...没关系,看我的 按需加载组件,或者异步组件,主要是应用了component的 is 属性 template ...
- vue项目优化之按需加载组件-使用webpack require.ensure
require-ensure和require-amd的区别: require-amd 说明: 同AMD规范的require函数,使用时传递一个模块数组和回调函数,模块都被下载下来且都被执行后才执行回调 ...
- 仿ElementUI构建自己的Vue组件库用babel-plugin-component按需加载组件及自定义SASS主题
最近使用ElementUI做项目的时候用Babel的插件babel-plugin-component做按需加载,使得组件打包的JS和CSS包体积大大缩小,加载速度也大大提升,所有想模仿做一个组件库也来 ...
- vue按需加载组件-webpack require.ensure
使用 vue-cli构建的项目,在 默认情况下 ,执行 npm run build 会将所有的js代码打包为一个整体, 打包位置是 dist/static/js/app.[contenthash].j ...
- 【react学习二】create-react-app 接入antd 并按需加载组件
1.安装 cnpm i babel-plugin-import --save-dev 2.使用 在根目录下的package.json下的bable中添加相应代码 "babel": ...
- ant-design如果按需加载组件
Ant Design React按需加载 Ant Design是阿里巴巴为React做出的组件库,有统一的样式及一致的用户体验 官网地址:https://ant.design 1.安装: npm in ...
- react-router v4 按需加载的配置方法
在react项目开发中,当访问默认页面时会一次性请求所有的js资源,这会大大影响页面的加载速度和用户体验.所以添加按需加载功能是必要的,以下是配置按需加载的方法: 安装bundle-loader np ...
- vue项目引用 iView 组件——全局安装与按需加载
框架的热度,出现了不少基于Vue的UI组件库,这次项目用到了 iView 这个组件库.使用方法官网很详细. 官网:https://www.iviewui.com/ 这篇文章主要是记录一下npm 全局安 ...
- vue-cli按需加载,懒加载组件
vue来做一个单页面应用,当我们的项目越来越大,组件越来越多的时候,首次启动项目户特别慢,就算做一个加载框,蒙层之类的,体验也不会好,这个时候就需要按需加载 1.什么叫按需加载 所谓按需加载,顾名思义 ...
随机推荐
- java实现的LinkedLilst
package javabean.adt.List; import java.util.ConcurrentModificationException; import java.util.Iterat ...
- java中代码块和构造方法以及普通方法的代码执行顺序总结
说实话,这块真的不好理解啊~都怪jvm 执行顺序搞这么复杂,哼╭(╯^╰)╮ 但是 我们能怎么办,只能研究呗!!! !:首先,毫无置疑的,静态代码块在加载时就执行了,所以肯定是最先执行的.... ...
- Chrome开发者工具详解(一)之使用断点来调试代码上
1.断点调试是啥?难不难? 断点调试其实并不是多么复杂的一件事,简单的理解无外呼就是打开浏览器,打开sources找到js文件,在行号上点一下罢了.操作起来似乎很简单,其实很多人纠结的是,是在哪里打断 ...
- O020、理解 Glance
参考https://www.cnblogs.com/CloudMan6/p/5384923.html OpenStack 由 Glance 提供 Image 服务. 理解 Glance ...
- KPI VS OKR
近几年,OKR 这个词越来越流行了. 在硅谷,Google.Facebook.Amazon.LinkedIn 等公司都陆续成功落地了 OKR,国内的互联网巨头们,腾讯.百度.滴滴.小米等互联网公司也都 ...
- python 运算符与流程控制
运算符与流程控制 运算符 赋值运算 用'='表示,'='的左边只能是变量 算术运算 +.-.*:加.减.乘 /:除法运算,运算结果为浮点数 //:除法运算,运算结果为整数(商) %:求余 **:求幂 ...
- 使用docker构建supervisor全步骤
1.使用docker build 命令基于Dockerfile文件进行构建supervisor镜像,命令:docker build -t supervisor镜像名 Dockerfile文件放置的位置 ...
- bagging and boosting
bagging 侧重于降低方差 方差-variance 方差描述的是预测值的变化范围,离散程度,也就是离期真实值的距离.方差过大表现为过拟合,训练数据的预测f-score很高,但是验证或测试数据的预测 ...
- Linux分布式消息队列RocketMQ部署与监控--双Master
环境准备:CentOS_6.5_x64 IP: 192.168.0.249 dbTest249 Master1 IP: 192.168.0.251 webTest251 Master2 下载 ali ...
- python jdbc连接 oracle 数据库
准备写一个代码生成的小工具自己用,第一步,连接数据库 import jaydebeapi url = 'jdbc:oracle:thin:@192.168.0.13:1521:JGD' user = ...
