C# WinForm 富文本编辑器 用kindeditor实现本地图片只选取不上传到编辑器
以下资料有参考网上其它童鞋作品,原作者看到务喷!!!!
以下资料有参考网上其它童鞋作品,原作者看到务喷!!!!
重要的事只要说两遍。。。
网上找了几天关于WinForm富文本编辑效果都不理想,各种坑,直到看到网上某个童鞋作品。
经过改进之后效果还不错。
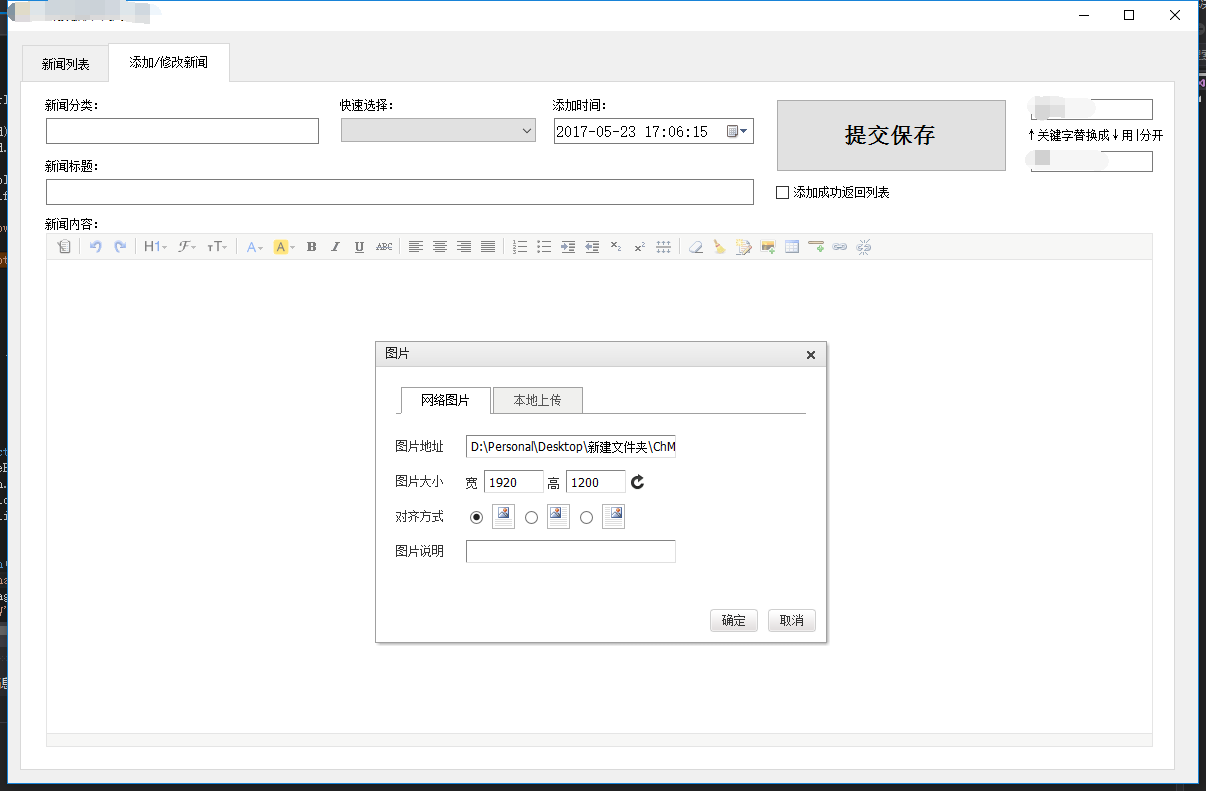
效果如下

务求源码,自已动手丰衣足食!!!!
第一步 配置KindEditor
官方下载 kindeditor http://kindeditor.net/down.php
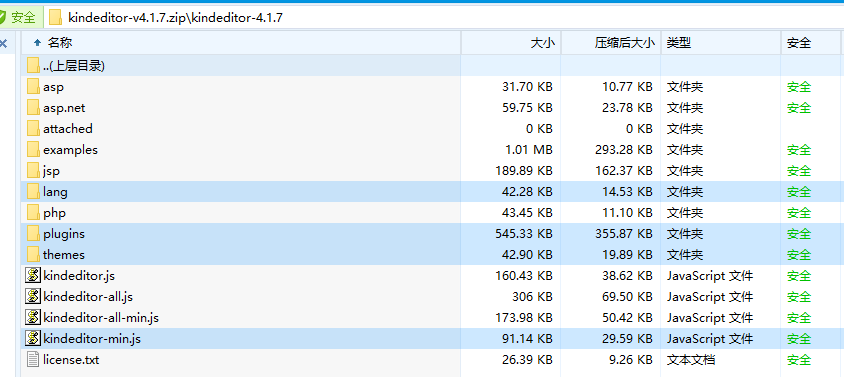
只解压这些文件,当然还可以精简只是没功夫懒得研究了。

因为WinForm程序权限大得很,不可能为了选图片再配一个IIS来上传,所以去掉自带上传功能。
打开:kindeditor\plugins\image.js
查找 if (showLocal && showRemote && tabs && tabs.selectedIndex === 1 || !showRemote) {
注释掉里面的东西
// insert local image
if (showLocal && showRemote && tabs && tabs.selectedIndex === 1 || !showRemote) {
//跳过上传
//if (uploadbutton.fileBox.val() == '') {
// alert(self.lang('pleaseSelectFile'));
// return;
//}
//dialog.showLoading(self.lang('uploadLoading'));
//uploadbutton.submit();
//localUrlBox.val('');
//return;
}
查找 uploadbutton.fileBox.change(function (e) {
修改成如下
//浏览文件事件
uploadbutton.fileBox.change(function (e) {
urlBox.val(uploadbutton.fileBox.val());//把选中的图片赋值给网络图片地址
localUrlBox.val(uploadbutton.fileBox.val());
K(".ke-tabs-li", div)[0].click();//切换到网络图片
K(".ke-refresh-btn", div).click();//点击刷新图片大小
});
这样就取消上传这个步骤。
第二步 配置调用HTML文件
创建一个HTML文件命名随意,如:WinForm.Html
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Html Editor</title>
<script charset="utf-8" src="kindeditor-min.js"></script>
<script charset="utf-8" src="lang/zh_CN.js"></script>
<script>
window.onerror = function () { return true; };
var editor;
KindEditor.ready(function (K) {
editor = K.create('#content', {
allowFileManager: false,
allowImageUpload: false,
items: [
'source', '|', 'undo', 'redo', '|', 'formatblock', 'fontname', 'fontsize', '|',
'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'strikethrough', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyfull', '|',
'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript', 'superscript', 'lineheight', '|',
'removeformat', 'clearhtml', 'quickformat', 'image', 'table', 'hr', 'link', 'unlink'
],
imageTabIndex : 1, //点击上传图片按钮默认显示标签,1为本地上传,默认为0网络图片
resizeType:0,//0不能拉伸
//fullscreenMode: true,//全屏显示
allowImageUpload: true//true时显示本地上传
});
});
//设置内容
function setContent(content) {
if (editor) {
editor.html(content);
}
}
//获取内容
function getContent() {
if (editor) {
return editor.html();
}
} </script>
</head>
<body style="margin:0;overflow:hidden;">
<textarea id="content" style="display: block;width:99.8%;height:510px;visibility:hidden;"></textarea>
</body>
</html>
第三步 C# WinForm调用HTML文件
namespace 命名空间
{
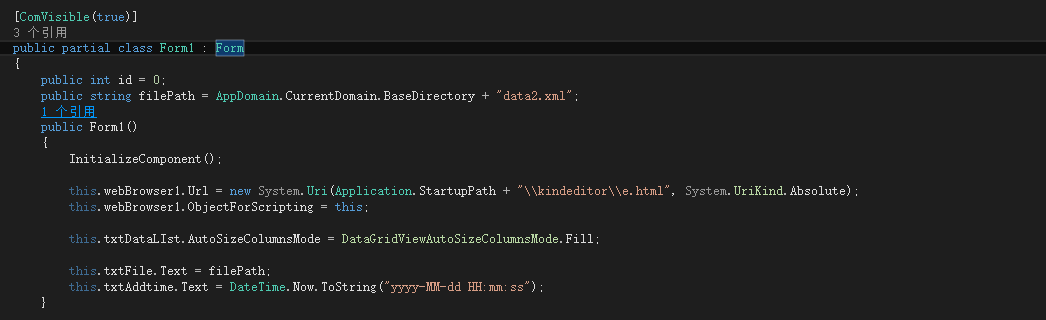
[ComVisible(true)]//这句很重要
public partial class Form1 : Form
{
this.webBrowser1.Url = new System.Uri(Application.StartupPath + "\\kindeditor\\WinForm.html", System.UriKind.Absolute);
this.webBrowser1.ObjectForScripting = this;
设置内容:
this.webBrowser1.Document.InvokeScript("setContent", new object[] { body });
获取内容:
string body = webBrowser1.Document.InvokeScript("getContent").ToString();//
上面两个方法实际上是调用了WinForm.Html文件里面的方法
//设置内容
function setContent(content) {
if (editor) {
editor.html(content);
}
}
//获取内容
function getContent() {
if (editor) {
return editor.html();
}
}
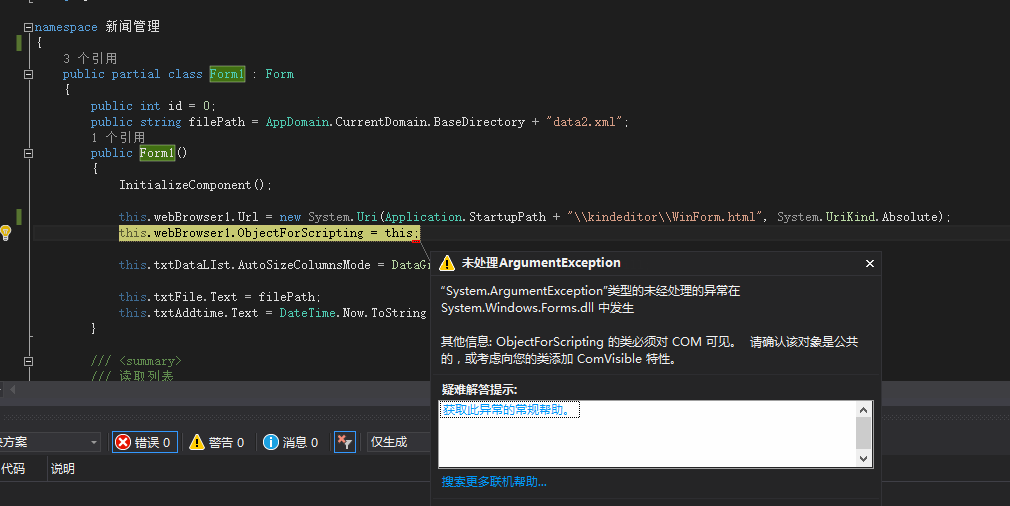
常见报错处理:
如果不加 [ComVisible(true)] 会报错。


C# WinForm 富文本编辑器 用kindeditor实现本地图片只选取不上传到编辑器的更多相关文章
- Selenium常用API用法示例集----下拉框、文本域及富文本框、弹窗、JS、frame、文件上传和下载
元素识别方法.一组元素定位.鼠标操作.多窗口处理.下拉框.文本域及富文本框.弹窗.JS.frame.文件上传和下载 元素识别方法: driver.find_element_by_id() driver ...
- Kindeditor+web.py+SAE Storage 实现文件上传 - 开源中国社区
Kindeditor+web.py+SAE Storage 实现文件上传 - 开源中国社区 Kindeditor+web.py+SAE Storage 实现文件上传
- PHP UEditor富文本编辑器 显示 后端配置项没有正常加载,上传插件不能正常使用
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码... 问题描述 我的编辑器在本地测试的时候没问 ...
- 让富文本编辑器支持复制doc中多张图片直接粘贴上传
Chrome+IE默认支持粘贴剪切板中的图片,但是我要发布的文章存在word里面,图片多达数十张,我总不能一张一张复制吧? 我希望打开文档doc直接复制粘贴到富文本编辑器,直接发布 感觉这个似乎很困难 ...
- UILabel富文本 段落格式以及UILabel添加图片
之前文本整理有一点乱,这边重新整理一下,下面是效果图,一共两个UILabel, 富文本整理: /*NSForegroundColorAttributeName设置字体颜色,对象UIColor; NSP ...
- vue v-html 富文本解析 空格,换行,图片大小问题
1.保留空格,换行属性 //保留换行空格问题 white-space: pre-wrap; 2.超出部分,强制换行,一般用于数字 //富文本换行 word-wrap: break-word; tabl ...
- 富文本粘贴word文档内容图片处理
公司做的项目要用到文本上传功能. 网上找了很久,大部分都有一些不成熟的问题,终于让我找到了一个成熟的项目. 下面就来看看: 1.打开工程: 对于文档的上传我们需要知道这个项目是否符合我们的初衷. 运行 ...
- asp.net 百度编辑器 UEditor 上传图片 图片上传配置 编辑器配置 网络连接错误,请检查配置后重试
1.配置ueditor/editor_config.js文件,将 //图片上传配置区 ,imageUrl:URL+"net/imageUp.ashx" //图片上传提交地址 ,im ...
- 解决:百度编辑器UEditor,怎么将图片保存到图片服务器,或者上传到ftp服务器的问题(如果你正在用UE,这篇文章值得你看下)
在使用百度编辑器ueditor的时候,怎么将图片保存到另一个服务器,或者上传到ftp服务器?这个问题,估计很多使用UE的人会遇到.而且我百度过,没有找到这个问题的解决方案.那么:本篇文章就很适合你了. ...
随机推荐
- 使用SQLiteOpenHelper类对数据库简单操作
实现数据库基本操作 数据库创建的问题解决了,接下来就该使用数据库实现应用程序功能的时候了.基本的操作包括创建.读取.更新.删除,即我们通常说的CRUD(Create, Read, Upda ...
- 小程序之Tab切换
小程序越来越火了,作为一名,额 有理想的攻城狮,当然要紧跟互联网时代的步伐啦,于是我赶紧抽时间学习了一下小程序的开发,顺便把经验分享给大家. 对于申请账号以及安装开发工具等,大家可以看官网:http ...
- 在使用Qt5.8完成程序动态语言切换时遇到的问题
因为之前了解过一些Qt国际化的东西,所以在写程序的时候需要显示给用户的字符都使用了 tr(" ")的形式,然后使用 Qt Linguist得到相应的 qm(Qt message)文 ...
- Java基础学习笔记一 Java介绍
java语言概述 Java是sun公司开发的一门编程语言,目前被Oracle公司收购,编程语言就是用来编写软件的. Java的应用 开发QQ.迅雷程序(桌面应用软件) 淘宝.京东(互联网应用软件) 安 ...
- 在Winform混合式框架中整合外部API接口的调用
在我们常规的业务处理中,一般内部处理的接口多数都是以数据库相关的,基于混合式开发的Winform开发框架,虽然在客户端调用的时候,一般选择也是基于Web API的调用,不过后端我们可能不仅仅是针对我们 ...
- 2017-2018-1 20155306 《信息安全系统设计基础》Mybash的实现
2017-2018-1 20155306 <信息安全系统设计基础>Mybash的实现 要求: 使用fork,exec,wait实现mybash 写出伪代码,产品代码和测试代码 发表知识理解 ...
- C++ STL常用容器基本用法汇总
1.vector 包含头文件#include<vector> 使用命名域using namespace std 定义元素类型为T的vector vector<T> vec 增: ...
- 学号:201621123032 《Java程序设计》第4周学习总结
1:本周学习总结 1. 写出你认为本周学习中比较重要的知识点关键词 继承,多态,父类object,抽象类 2. 尝试使用思维导图将这些关键词组织起来 2:书面作业 2.1: 面向对象设计 1. 讲故事 ...
- Scrum 冲刺 总结
Scrum 冲刺 总结 冲刺阶段链接 Scrum冲刺第一天 Scrum冲刺第二天 Scrum冲刺第三天 Scrum冲刺第四天 Scrum冲刺第五天 Scrum冲刺第六天 Scrum冲刺第七天 冲刺阶段 ...
- iOS开发-继承特征详解
面向对象的三大特性:封装,继承,多态. 1.继承 继承既能保证类的完整,又能简化代码. 把公共的方法和实例变量写在子类,子类只需要写父类独有的实例变量和方法即可. 继承是面向对象三大特性之一,合理的继 ...
