angular组件间的通信(父子、不同组件的数据、方法的传递和调用)
angular组件间的通信(父子、不同组件的数据、方法的传递和调用)
一、不同组件的传值(使用服务解决)
1、创建服务组件
不同组件相互传递,使用服务组件,比较方便,简单,容易。先将公共组件写在服务的组件里面,如果其他组件使用的话,直接调用即可。
创建服务组件:ng g service 路径(例如:services/storage)
2、配置服务组件:
(1)、在app.module.ts里面配置,引用service
import {StorageService} from "./services/storage.service";
(2)、配置服务(StorageService 是服务的类名)
providers: [StorageService],//所需要的服务
3、使用服务组件:
(1)、需要在使用服务的文件里,引用服务组件(注意路径问题)
import {StorageService} from "../../services/storage.service";
(2)、构造函数初始化
constructor(public storage:StorageService) {
// let s=this.storage.get()
}
(3)、封装服务的组件程序(自己封装为建立、获取、移除)
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class StorageService {
constructor() { }
set(key:string,value:any){
localStorage.setItem(key,JSON.stringify(value))
}
get(key){
return JSON.parse(localStorage.getItem(key))
}
remove(key){
localStorage.removeItem(key)
}
}
(4)、调用使用(调用很简单,直接写就ok)
this.storage.set('key',value)
this.storage.get('key')
this.storage.remove('key')
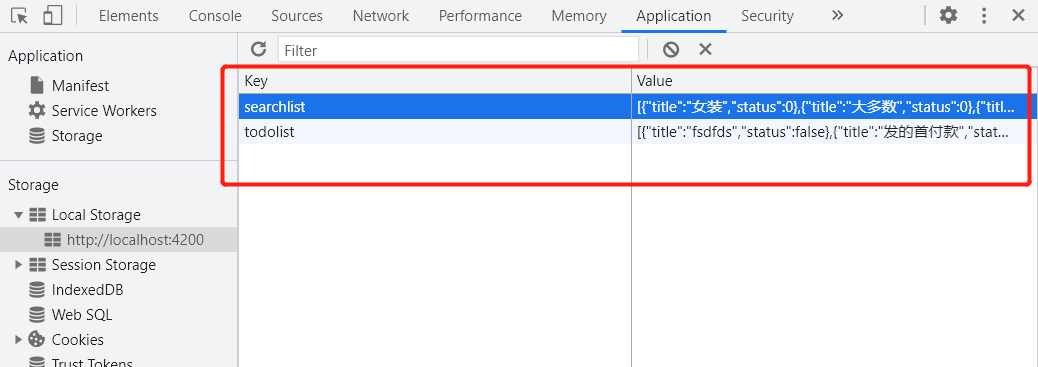
4、写完可以查看是否成功(自己敲的小东西,直接看效果吧)

二、父子组件传值
1、父组件向子组件传值(使用Input)
(1)、子组件引入Input
import { Component, OnInit,Input } from '@angular/core';
@Component({
selector: 'app-header',
templateUrl: './header.component.html',
styleUrls: ['./header.component.scss']
})
export class HeaderComponent implements OnInit {
@Input() title:any;
@Input() home:any;
@Input() run:any;
constructor() { }
ngOnInit(): void {
}
}
(2)、父组件使用子组件时对子组件进行传值(在父组件里)
注:title是字符串、run是方法、home是整个父组件
父组件Html文件
<app-header [title]="title" [run]="run" [home]="this"></app-header>
父组件Ts文件
export class HomeComponent implements OnInit {
public title:string="首页组件的标题"
constructor() { }
ngOnInit(): void {
}
keydown(element){
if(element.target.keyCode=13){
console.log('值:',element.target.keyCode)
this.title='这是已经改变的标题'
}
}
run(){
alert('我是父组件的run方法')
}
}
2、子组件向父组件传值
1)、使用ViewChild
(1)、引用ViewChild
父组件的TS
import { Component, OnInit ,ViewChild,ElementRef} from '@angular/core';
@ViewChild('foot') foot:any
父组件的Html
<app-foot #foot></app-foot>
(2)、调用
this.foot.名字(数据或者是方法等);
2)、使用Output
(1)、引用output、EventEmitter
import { Component, OnInit,Output,EventEmitter } from '@angular/core';
(2)、初始化output
@Output() private outer=new EventEmitter()
(3)、广播数据(这里我是加的按钮,也可以使用钩子开始就广播,也可以使用某种触发器)
sendmessage(){
this.outer.emit('我是子组件要广播的数据')
}
(4)、调用传值
父组件html
<app-foot (outer)="run($event)"></app-foot>
父组件Ts
run($e){
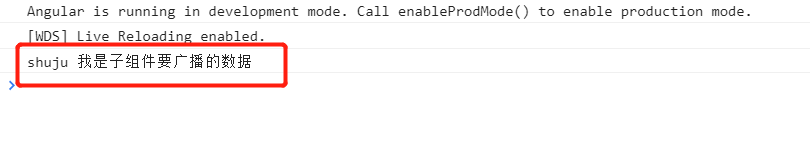
console.log('shuju',$e)
//alert($e)
}
(5)效果

以上,所有都是自己学习使用,请勿盗用,希望可以对你的学习有所帮助,感谢。
angular组件间的通信(父子、不同组件的数据、方法的传递和调用)的更多相关文章
- Vue2不使用Vuex如何实现兄弟组件间的通信
在一些正规的大型项目的企业级开发过程中我们一般会引入Vuex来对Vue所有组件进行状态管理,可以轻松实现各组件间的通信.但是有时候做做自己的小项目,没有必要使用Vuex时,如何简单的实现组件间的通信? ...
- 第四节:Vue表单标签和组件的基本用法,父子组件间的通信
vue表单标签和组件的基本用法,父子组件间的通信,直接看例子吧. <!DOCTYPE html> <html> <head> <meta charset=&q ...
- React中父子组件间的通信问题
1.https://blog.csdn.net/sinat_17775997/article/details/59103173 (React中父子组件间的通信问题)
- ZeroMQ(java)之I/O线程的实现与组件间的通信
算是开始读ZeroMQ(java)的代码实现了吧,现在有了一个大体的了解,看起来实现是比较的干净的,抽象什么的不算复杂... 这里先来看看它的I/O线程的实现吧,顺带看看是如何实现组件的通信的.... ...
- vuejs单一事件管理组件间的通信
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- (尚033)Vue_案例_slot(组件间的通信4:slot)
1.组件间的通信4:slot(slot:插槽,就是一个占位) slot用于标签反复使用很多次 1.1理解 此方式用于父组件向子组件传递标签数据, 其他为数据通信 外面组件向里面组件传递标签进去,直接拿 ...
- Angular 4 组件间的通信
一.输入属性(父组件与子组件通信) 1. 创建工程 ng new demo1 2.创建order组件 ng g component order 3. 在order组件里定义输入属性 order组件的h ...
- Vue 父子组件间的通信
前言 在 Vue 项目中父子组件的通信是非常常见的,最近做项目的时候发现对这方面的知识还不怎么熟练,在这边做一下笔记,系统学习一下吧. 1 父组件传值给子组件 1.1 传值写法 父组件传值给子组件,这 ...
- Vue父子组件间的通信
父组件通过 props 向下传递数据给子组件,子组件通过 events 向上给父组件发送消息. 父组件: <div> <div style="background:#344 ...
随机推荐
- Linux_配置认证访问FTP服务
[RHEL8]-FTPserver:[Centos8]-FTPclient !!!测试环境我们首关闭防火墙和selinux(FTPserver和FTPclient都需要) [root@localhos ...
- 进程-信号相关 函数-(转自wblyuyang)
Linux 中的进程: 程序时一个预定义的指令序列,用来完成一个特定的任务. C 编译器可以把每个源文件翻译成一个目标文件,链接器将所有的目标文件与一些必要的库链接在一起,产生一个可执行文件.当程序被 ...
- SUSE12 操作系统安装
今天开发同事需要一个客户的SUSE环境,原来没有安装过这个操作系统,网络配置方面有些问题见下一篇 镜像:SLE-12-SP3-Server-DVD-x86_64-GM-DVD1.iso 安装过程: 选 ...
- CentOS 7网络配置
修改配置文件 CentOS 7下的网络配置文件路径为:/etc/sysconfig/network-scripts/ifcfg-interfacename 配置文件ifcfg-interface-na ...
- 统计行数、文件夹个数、文件个数的相关shell命令
极客君最近做项目,刚好遇到需要统计一些sql文件数量的问题,用到一些实用的shell命令,记录下来,以后万一还能用上呢? 如果在终端不打开文件看到一共多少行,则可以使用wc命令来实现: wc -l [ ...
- webpack(2)--webapck自身的配置
上一记介绍了webpack的安装和基本配置,本记将描述webpack自身的配置 一:指定webpack入口以及出口目录以及输出文件 相信读者在看完上一记后会有一点疑惑:为什么运行webpack要配置s ...
- 微信小程序使用同声传译实现语音识别功能
我使用同声传译语音识别功能是为了实现微信小程序首页的语音搜索功能,如果你也是那么恭喜你,你可以ctrl+c.ctrl+v再改一改,如果你不是那么你也不要着急的走可以看完我的文章会对你有所帮助! 首先是 ...
- 听说 JVM 性能优化很难?今天我小试了一把!
文章首发于公众号「陈树义」及个人博客 shuyi.tech,欢迎关注访问. 对于 Java 开发的同学来说,JVM 性能优化可以说是比较难掌握的知识点.这不仅因为 JVM 性能优化需要掌握晦涩难懂的 ...
- 五种开源API网关实现组件对比
五种开源API网关实现组件对比 API 网关一些实现 使用一个组件时,尤其是这种比较流行的架构,组件肯定存在开源的,我们不必自己去从零开始去实现一个网关,自己开发一个网关的工作量是相当可观的, ...
- 内部排序算法(交换排序,插入排序)注意点(C语言实现)
对于算法思想的理解可以参考下面的这个帖子,十大经典排序算法(动图演示) - 一像素 - 博客园,因为算法的逻辑和数学很像,相应的基础资料一般也能在网上找到,所以,本帖子这谈论一些重要的注意点,其他人讲 ...
