Vue入门---属性、style和class绑定方法
一 、用对象的方法绑定class
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class与style绑定</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<script src="../../node_modules/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script>
<style>
.class1{
color: #f00;
}
.class2{
background-color: #00f;
}
</style>
</head>
<body>
<div class="test">
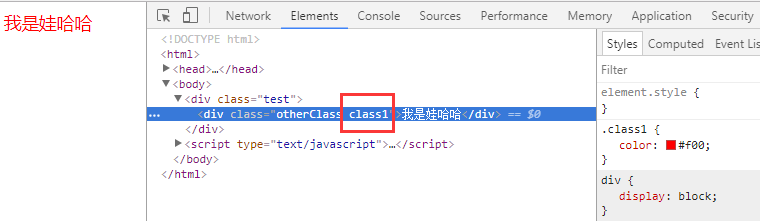
<div class="otherClass" :class="{'class1':name1,'class2':name2}">我是娃哈哈</div> <!--方法一:用对象的方式实现 name1和name2是boolean型,为true时给元素加上对应的class,为false不添加-->
</div>
<script type="text/javascript">
var myVue = new Vue({
el:".test",
data: {
name1: true,
name2: false,
}
})
</script>
</body>
</html>
实现效果:

关于使用对象绑定class,还可以用另外一种写法:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class与style绑定</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<script src="../../node_modules/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script>
<style>
.class1{
color: #f00;
}
.class2{
background-color: #00f;
}
</style>
</head>
<body>
<div class="test">
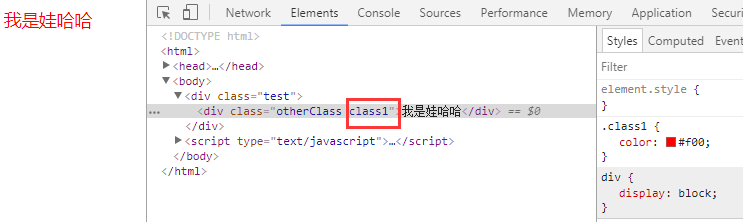
<div class="otherClass" :class="classObj">我是娃哈哈</div> <!--方法一:用对象的方式实现 ,true给元素加上对应的class,为false不添加-->
</div>
<script type="text/javascript">
var myVue = new Vue({
el:".test",
data: {
classObj: {
class1: true,
class2: false,
} }
})
</script>
</body>
</html>
实现效果:

二 、用数组的方法绑定class
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class与style绑定</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<script src="../../node_modules/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script>
<style>
.class1{
color: #f00;
}
.class2{
background-color: #ff0;
}
</style>
</head>
<body>
<div class="test">
<div class="otherClass" :class="[name1,name2]">我是娃哈哈</div> <!--方法二:用数组的方式实现 -->
</div>
<script type="text/javascript">
var myVue = new Vue({
el:".test",
data: {
name1: 'class1',
name2: 'class2', }
})
</script>
</body>
</html>
实现效果:

其实在数组中还可以用判断是否显示这个类名,举个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class与style绑定</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<script src="../../node_modules/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script>
<style>
.class1{
color: #f00;
}
.class2{
background-color: #ff0;
}
</style>
</head>
<body>
<div class="test">
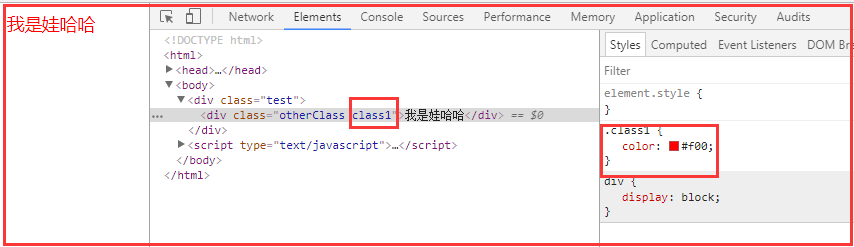
<div class="otherClass" :class="[name1, isShow? name2 : '']">我是娃哈哈</div> <!--方法一:用数组的方式实现 ,采用三元表达式,条件为true时显示-->
</div>
<script type="text/javascript">
var myVue = new Vue({
el:".test",
data: {
name1: 'class1',
name2: 'class2',
isShow: false, }
})
</script>
</body>
</html>
实现效果是:

三、 用数组和对象混合的方法绑定class
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class与style绑定</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<script src="../../node_modules/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script>
<style>
.class1{
color: #f00;
}
.class2{
background-color: #ff0;
}
</style>
</head>
<body>
<div class="test">
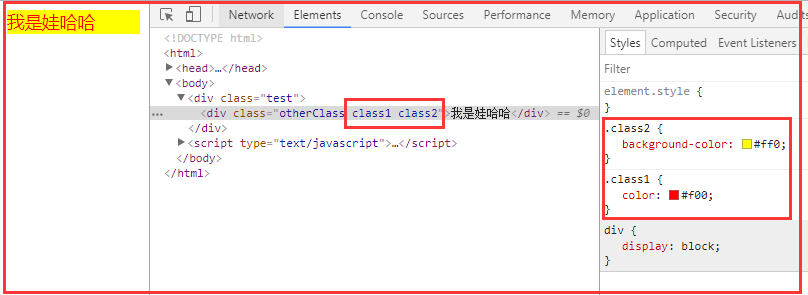
<div class="otherClass" :class="[name1, {class2 :isShow}]">我是娃哈哈</div> <!--方法三:用数组对象组合的方式实现,条件为true时显示-->
</div>
<script type="text/javascript">
var myVue = new Vue({
el:".test",
data: {
name1: 'class1',
class2: 'name2',
isShow: true, }
})
</script>
</body>
</html>
实现的效果:

四、 用对象的方式实现style绑定
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class与style绑定</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<script src="../../node_modules/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script>
<style>
.class1{
color: #f00;
}
.class2{
background-color: #ff0;
}
</style>
</head>
<body>
<div class="test">
<div class="otherClass" :style="{color: color, width: width + 'px'}">我是娃哈哈</div> <!--方法三:用对象的方式实现-->
</div>
<script type="text/javascript">
var myVue = new Vue({
el:".test",
data: {
color: 'red',
width: 100, }
})
</script>
</body>
</html>
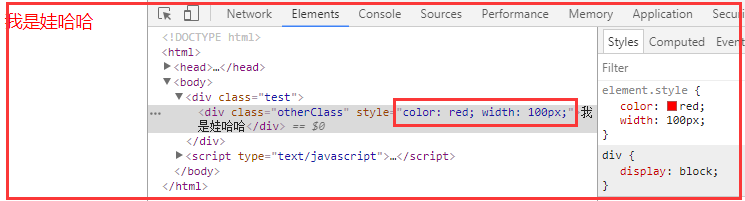
实现效果如下:

其实也可以写为第二种方式:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class与style绑定</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<script src="../../node_modules/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="test">
<div class="otherClass" :style= "styleObj">我是娃哈哈</div> <!--方法三:用对象的方式实现-->
</div>
<script type="text/javascript">
var myVue = new Vue({
el:".test",
data: {
styleObj: {
color: 'red',
width: '200px',
} }
})
</script>
</body>
</html>
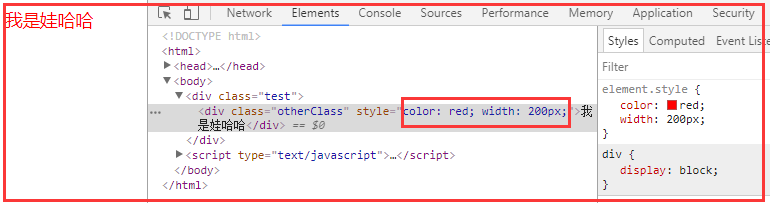
实现结果是:

五、 用数组和对象混合的方式实现style绑定
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class与style绑定</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<script src="../../node_modules/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="test">
<div class="otherClass" :style= "[styleObj1,styleObj2]">我是娃哈哈</div> <!--方法三:用对象的方式实现-->
</div>
<script type="text/javascript">
var myVue = new Vue({
el:".test",
data: {
styleObj1: {
color: 'red',
width: '200px',
},
styleObj2: {
backgroundColor: '#ff0'
} }
})
</script>
</body>
</html>
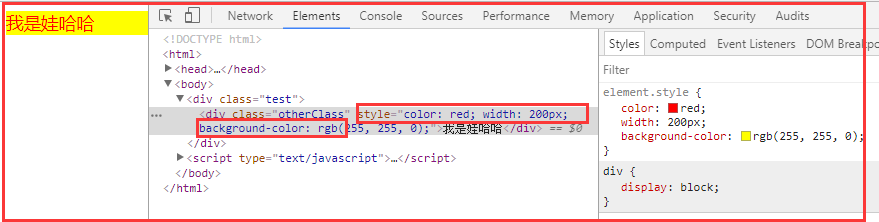
实现效果:

六、绑定属性
v-bind:src=""
width/height/title....
简写::src="" 推荐
<img src="{{url}}" alt=""> 效果能出来,但是会报一个404错误
<img v-bind:src="url" alt=""> 效果可以出来,不会发404请求 推荐使用
以上就是vue中绑定style和class还有属性的方法,希望对大家有帮助!
Vue入门---属性、style和class绑定方法的更多相关文章
- VUE 入门笔记
前端的MVVM概念今年来也算是如火如荼,了解完 MVVM的概念,也该找个去尝试下 首先我先试了下 国内小而美的 VUE 试着照着文档敲出入门文件,内容都在注释里 <!doctype html&g ...
- python tips:类的绑定方法(bound)和非绑定方法(unbound)
类属性只有类及其实例能够访问,可以理解为一个独立的命名空间. Python中类属性的引用方式有两种: 1. 通过类的实例进行属性引用,称为绑定方法(bound method),可以理解为方法与实例绑定 ...
- 前端vue之属性指令、style和class、条件渲染、列表渲染、事件处理、数据双向绑定、表单控制、v-model进阶
今日内容概要 属性指令 style和class 条件渲染 列表渲染 事件处理 数据的双向绑定 v-model进阶 购物车案例 内容详细 1.属性指令 <!DOCTYPE html> < ...
- Vue.js的类Class 与属性 Style如何绑定
Vue.js的类Class 与属性 Style如何绑定 一.总结 一句话总结:数据绑定一个常见需求是操作元素的 class 列表和它的内联样式.因为它们都是属性,我们可以用 v-bind 处理它们:我 ...
- Vue.js之Vue计算属性、侦听器、样式绑定
前言 上一篇介绍了Vue的基本概念,这一篇介绍一下Vue的基本使用. 一.搭建一个Vue程序 1.1 搭建Vue环境 搭建Vue的开发环境总共有三种方法: 引入CDN <script src=& ...
- vue入门(二)----模板与计算属性
其实这部分内容我也是参考的官网:http://cn.vuejs.org/v2/guide/syntax.html,但是我还是想把自己不懂的知识记录一下,加深印象,也可以帮助自己以后查阅.所谓勤能补拙. ...
- vue class与style绑定、条件渲染、列表渲染
列表渲染 根据我例子的需要,先来说下,列表渲染使用到的是v-for指令,需要使用 item in items 形式的特殊语法,items 是源数据数组并且 item 是数组元素迭代的别名,具体使用方法 ...
- 02 . Vue入门基础之条件渲染,列表渲染,事件处理器,表单控件绑定
vue基础 声明式渲染 Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统 Example1 <!DOCTYPE html> <html> ...
- 1.面向过程编程 2.面向对象编程 3.类和对象 4.python 创建类和对象 如何使用对象 5.属性的查找顺序 6.初始化函数 7.绑定方法 与非绑定方法
1.面向过程编程 面向过程:一种编程思想在编写代码时 要时刻想着过程这个两个字过程指的是什么? 解决问题的步骤 流程,即第一步干什么 第二步干什么,其目的是将一个复杂的问题,拆分为若干的小的问题,按照 ...
随机推荐
- php5.6.40编译安装
yum install gcc bison bison-devel zlib-devel libmcrypt-devel mcrypt mhash-devel openssl-devel libxml ...
- jmeter数据库查询与接口返回进行对比
今天在群里又看到了一个小伙伴问类似的问题,[jmeter如何实现数据库查询出来的结果与接口返回的结果进行对比判断,或者数据库两字段的相加减与接口返回进行对比].其实都一样,因为你把运算放在查询那里就行 ...
- nginx rewrite flag
1.break可以理解为switch中的break,而last可以理解为continue,一个是跳出server{}的匹配规则,一个还将继续匹配之后的规则. 无论使用last还是break,浏览器上面 ...
- OO课程学期末总结
OO课程学期末总结 测试VS正确性论证 OCL vs JSF 对象约束语言(Object Constraint Language), 简称OCL, 是一种指示用户建模系统中的限制方式. 他是UML可选 ...
- AI1.1-人工智能史
来自:http://zh.wikipedia.org/wiki/人工智能史#CITEREFBerlinski2000 这篇是来自维基百科上面的人工智能史,将其大部分保留(真的是大部分,所以差不多没有原 ...
- 写个定时任务更新svn
最近学了点shell编程,寻思锻炼下写一个.平常你学习或者看别人讲,自己不练习肯定不行,基本上一动手准出错哈哈.等自己去实践,才会知道哪里有问题,哪里容易出错,哪里要注意什么的. 因为我们每个人有自己 ...
- (.DS_Store)避免多人提交代码到GitHub上起冲突
在多人合作的项目里,git pull origin master执行完之后出现以下问题: Auto-merging .DS_Store CONFLICT (content): Merge confli ...
- 20155334 《网络攻防》 Exp7 网络欺诈防范
20155334 <网络攻防> Exp7 网络欺诈防范 一.基础问题回答 通常在什么场景下容易受到DNS spoof攻击 同一局域网下,以及各种公共网络. 在日常生活工作中如何防范以上两攻 ...
- 洛咕 P2336 [SCOI2012]喵星球上的点名
洛咕 P2336 [SCOI2012]喵星球上的点名 先求出SA和height,一个点名串对应的就是一段区间,还有很多个点,就转化成了 有很多个区间,很多个点集,对每个区间计算和多少个点集有交,对每个 ...
- ECMAScript6——Set数据结构
/** * 数据结构 Set */ // ----------------------------------------------------- /** * 集合的基本概念:集合是由一组无序且唯一 ...
