Vue(七)整合vue-router&Vuex&Axios
整合vue-router&Vuex
先创建工程
vue create vue-axios
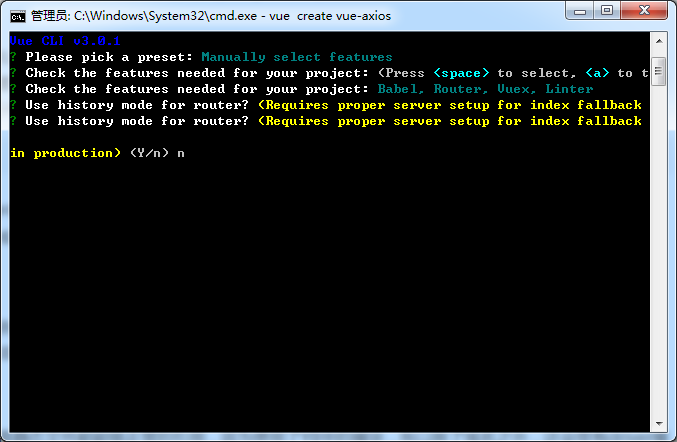
然后选择

勾选

回车,出现是否使用history mode?选择y,代表URL地址里面不会出现#。选择n,代表URL里面带有#。这里我们选择n,看自己需要了。

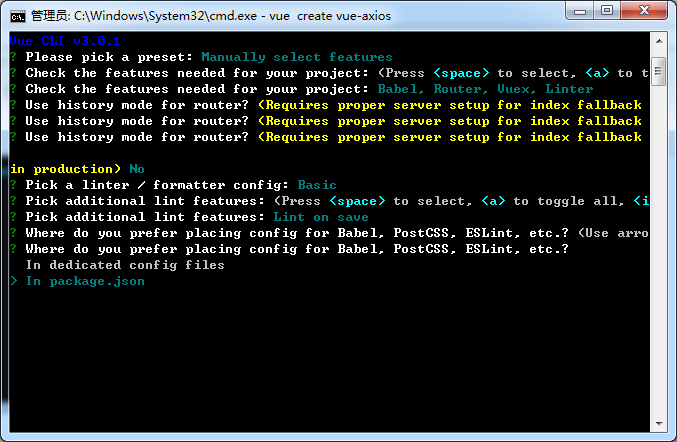
回车,出现ESLint,直接选第一个即可

回车,勾选默认

回车,选择把配置放在package.json文件里

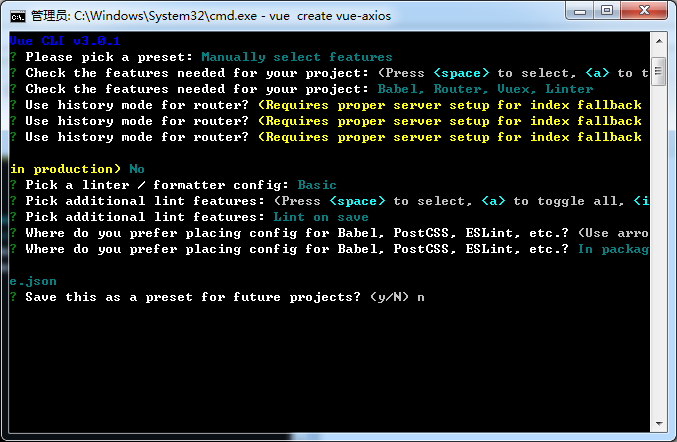
回车,最后一个选项,问你是否要存储当前的配置为预设配置。你根据需要选择即可。

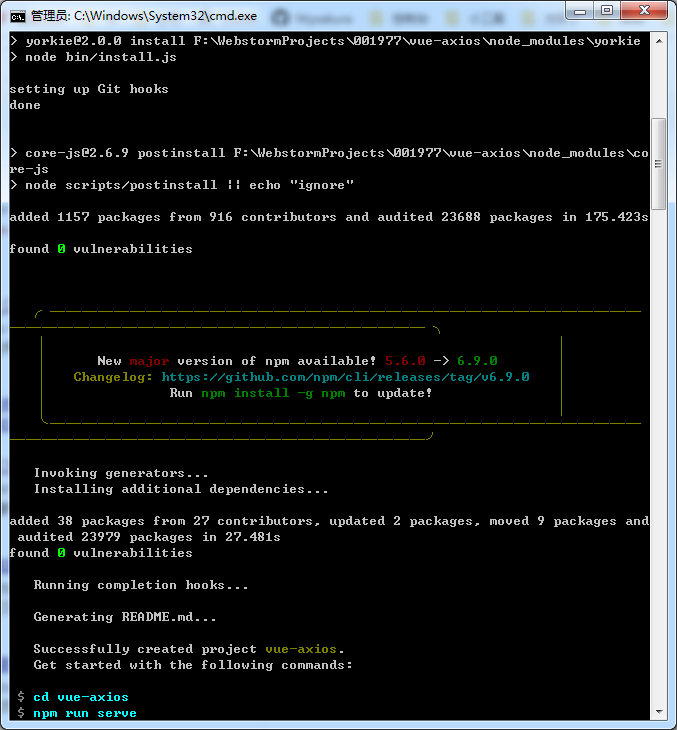
回车之后开始安装了。

Vuex 用法:修改store.js 和 Home.vue
import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({
state: {
// 定义一个状态,并赋值
name: '待改名'
},
mutations: {
// 接受 state 作为第一个参数,你可以传入额外的参数,即 mutation 的 载荷(payload)。在大多数情况下,载荷应该是一个对象,这样可以包含多个字段并且记录的 mutation 会更易读
setName(state, payload) {
state.name = payload.name;
}
},
actions: {}
})
Home.vue
<template>
<div class="home">
<h1>{{globalName}}</h1>
<div>
<button @click="changeStatus">更改状态</button>
</div>
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template> <script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue' export default {
name: 'home',
components: {
HelloWorld
},
computed: {
// 从 store 实例中读取状态最简单的方法就是在计算属性中返回某个状态
globalName: function () {
return this.$store.state.name;
}
},
methods:{
// 更改 Vuex 的 store 中的状态的唯一方法是提交 mutation;你不能直接调用一个 mutation handler,要唤醒一个 mutation handler,你需要以相应的 type 调用 store.commit 方法
changeStatus: function () {
this.$store.commit('setName',{
name: '阿猫阿狗'
});
}
}
}
</script>
页面:

点击按钮

整合Axios
你可以进入工程目录执行以下命令,或者用WebStorm打开后,在Terminal里执行以下命令来安装Axios。
$ npm install axios

测试运行
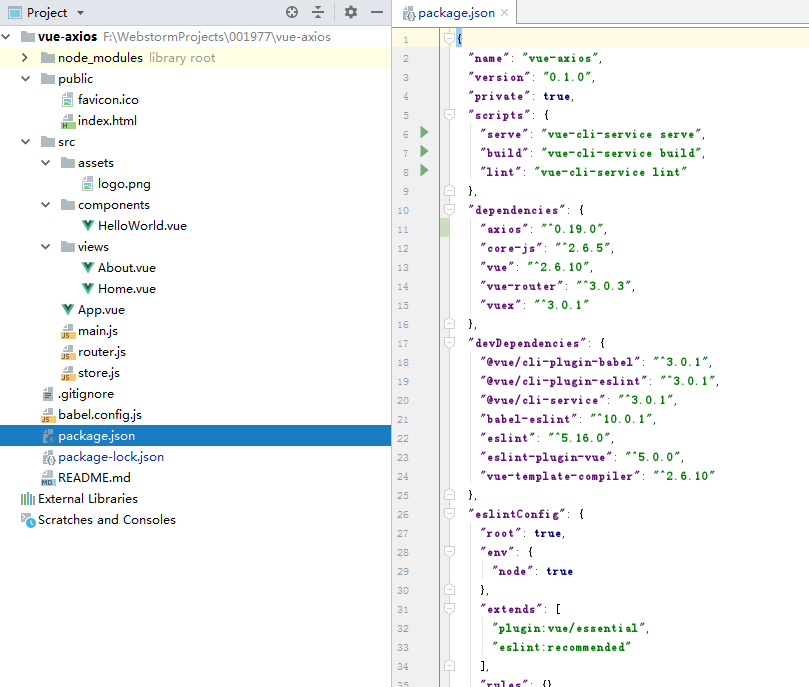
先看一下工程目录结构

然后修改文件 main.js

加入
import Axios from 'axios' // 引入Axios Vue.prototype.$axios = Axios; // 全局变量
再修改 About.vue,内容如下(由于懒得写接口测试了,直接调用的墨迹天气,然后由于跨域问题,无法访问,所以我把catch块中写了死数据)
<template>
<div class="about">
<table style="width: 300px;margin: 0 auto;">
<tbody>
<tr v-for="w in dataList.hour24" :key="w.Fpredict_hour">
<td>{{w.Fpredict_date}}</td>
<td>{{w.Fpredict_hour}}点</td>
<td>{{w.Fcondition}}</td>
</tr>
<tr>
<td colspan="3">一共{{totalCount}}条数据</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
name: 'about',
data: ()=> ({
dataList: {},
totalCount: 0
}),
mounted: function () {
let me = this;
me.getDataForTable()
.then(data => {
me.dataList = data.data
me.totalCount = data.count
})
},
methods: {
getDataForTable () {
let me = this;
return new Promise((resolve, reject) => {
// 额外的参数,比如headers
// let options = {
// headers: {
// 'token': '00000'
// }
// }
// 参数
let params = {};
me.$axios.post('http://tianqi.moji.com/index/getHour24',params/*,options*/)
// 请求成功后
.then(function (response) {
let data = response.data;
let count = data.hour24.length
resolve({
data,
count
})
})
// 请求失败处理
.catch(function (error) {
console.log(error);
let data = {
"hour24": [
{
"Fpredict_date": "2019-06-18",
"Ficon_id": 2,
"Fcondition_id": 13,
"Ftemp": 28,
"Fwspd": 16.92,
"Fwind_dir_id": 8,
"Ffeelslike": 40,
"Fpredict_hour": 12,
"Fhumidity": 89,
"id": 892,
"wind_degrees": "135",
"Fcondition": "阴",
"Fwdir": "SSE",
"wind_level": 3
},
{
"Fpredict_date": "2019-06-18",
"Ficon_id": 2,
"Fcondition_id": 13,
"Ftemp": 28,
"Fwspd": 18.72,
"Fwind_dir_id": 9,
"Ffeelslike": 40,
"Fpredict_hour": 13,
"Fhumidity": 88,
"id": 892,
"wind_degrees": "180",
"Fcondition": "阴",
"Fwdir": "S",
"wind_level": 3
},
{
"Fpredict_date": "2019-06-18",
"Ficon_id": 2,
"Fcondition_id": 13,
"Ftemp": 28,
"Fwspd": 20.88,
"Fwind_dir_id": 9,
"Ffeelslike": 36,
"Fpredict_hour": 14,
"Fhumidity": 75,
"id": 892,
"wind_degrees": "180",
"Fcondition": "阴",
"Fwdir": "S",
"wind_level": 4
},
{
"Fpredict_date": "2019-06-18",
"Ficon_id": 2,
"Fcondition_id": 13,
"Ftemp": 28,
"Fwspd": 19.8,
"Fwind_dir_id": 9,
"Ffeelslike": 37,
"Fpredict_hour": 15,
"Fhumidity": 76,
"id": 892,
"wind_degrees": "180",
"Fcondition": "阴",
"Fwdir": "S",
"wind_level": 0
},
{
"Fpredict_date": "2019-06-18",
"Ficon_id": 2,
"Fcondition_id": 13,
"Ftemp": 28,
"Fwspd": 18.72,
"Fwind_dir_id": 9,
"Ffeelslike": 37,
"Fpredict_hour": 16,
"Fhumidity": 76,
"id": 892,
"wind_degrees": "180",
"Fcondition": "阴",
"Fwdir": "S",
"wind_level": 3
},
{
"Fpredict_date": "2019-06-18",
"Ficon_id": 2,
"Fcondition_id": 13,
"Ftemp": 27,
"Fwspd": 17.28,
"Fwind_dir_id": 9,
"Ffeelslike": 35,
"Fpredict_hour": 17,
"Fhumidity": 80,
"id": 892,
"wind_degrees": "180",
"Fcondition": "阴",
"Fwdir": "S",
"wind_level": 3
},
{
"Fpredict_date": "2019-06-18",
"Ficon_id": 2,
"Fcondition_id": 13,
"Ftemp": 27,
"Fwspd": 16.2,
"Fwind_dir_id": 9,
"Ffeelslike": 35,
"Fpredict_hour": 18,
"Fhumidity": 81,
"id": 892,
"wind_degrees": "180",
"Fcondition": "阴",
"Fwdir": "S",
"wind_level": 3
},
{
"Fpredict_date": "2019-06-18",
"Ficon_id": 2,
"Fcondition_id": 13,
"Ftemp": 27,
"Fwspd": 14.76,
"Fwind_dir_id": 9,
"Ffeelslike": 35,
"Fpredict_hour": 19,
"Fhumidity": 83,
"id": 892,
"wind_degrees": "180",
"Fcondition": "阴",
"Fwdir": "S",
"wind_level": 3
},
{
"Fpredict_date": "2019-06-18",
"Ficon_id": 2,
"Fcondition_id": 13,
"Ftemp": 27,
"Fwspd": 13.68,
"Fwind_dir_id": 8,
"Ffeelslike": 33,
"Fpredict_hour": 20,
"Fhumidity": 83,
"id": 892,
"wind_degrees": "135",
"Fcondition": "阴",
"Fwdir": "SSE",
"wind_level": 3
},
{
"Fpredict_date": "2019-06-18",
"Ficon_id": 2,
"Fcondition_id": 13,
"Ftemp": 27,
"Fwspd": 12.6,
"Fwind_dir_id": 8,
"Ffeelslike": 33,
"Fpredict_hour": 21,
"Fhumidity": 84,
"id": 892,
"wind_degrees": "135",
"Fcondition": "阴",
"Fwdir": "SSE",
"wind_level": 3
},
{
"Fpredict_date": "2019-06-18",
"Ficon_id": 2,
"Fcondition_id": 13,
"Ftemp": 27,
"Fwspd": 11.52,
"Fwind_dir_id": 8,
"Ffeelslike": 33,
"Fpredict_hour": 22,
"Fhumidity": 84,
"id": 892,
"wind_degrees": "135",
"Fcondition": "阴",
"Fwdir": "SSE",
"wind_level": 0
},
{
"Fpredict_date": "2019-06-18",
"Ficon_id": 2,
"Fcondition_id": 13,
"Ftemp": 27,
"Fwspd": 10.8,
"Fwind_dir_id": 8,
"Ffeelslike": 34,
"Fpredict_hour": 23,
"Fhumidity": 91,
"id": 892,
"wind_degrees": "135",
"Fcondition": "阴",
"Fwdir": "SSE",
"wind_level": 2
},
{
"Fpredict_date": "2019-06-19",
"Ficon_id": 2,
"Fcondition_id": 13,
"Ftemp": 27,
"Fwspd": 10.08,
"Fwind_dir_id": 8,
"Ffeelslike": 34,
"Fpredict_hour": 0,
"Fhumidity": 93,
"id": 892,
"wind_degrees": "135",
"Fcondition": "阴",
"Fwdir": "SSE",
"wind_level": 2
},
{
"Fpredict_date": "2019-06-19",
"Ficon_id": 2,
"Fcondition_id": 13,
"Ftemp": 27,
"Fwspd": 9.72,
"Fwind_dir_id": 8,
"Ffeelslike": 31,
"Fpredict_hour": 1,
"Fhumidity": 94,
"id": 892,
"wind_degrees": "135",
"Fcondition": "阴",
"Fwdir": "SSE",
"wind_level": 2
},
{
"Fpredict_date": "2019-06-19",
"Ficon_id": 2,
"Fcondition_id": 13,
"Ftemp": 27,
"Fwspd": 9.36,
"Fwind_dir_id": 8,
"Ffeelslike": 31,
"Fpredict_hour": 2,
"Fhumidity": 95,
"id": 892,
"wind_degrees": "135",
"Fcondition": "阴",
"Fwdir": "SSE",
"wind_level": 2
},
{
"Fpredict_date": "2019-06-19",
"Ficon_id": 2,
"Fcondition_id": 13,
"Ftemp": 27,
"Fwspd": 9,
"Fwind_dir_id": 8,
"Ffeelslike": 31,
"Fpredict_hour": 3,
"Fhumidity": 95,
"id": 892,
"wind_degrees": "135",
"Fcondition": "阴",
"Fwdir": "SSE",
"wind_level": 2
},
{
"Fpredict_date": "2019-06-19",
"Ficon_id": 33,
"Fcondition_id": 15,
"Ftemp": 27,
"Fwspd": 8.28,
"Fwind_dir_id": 8,
"Ffeelslike": 31,
"Fpredict_hour": 4,
"Fhumidity": 94,
"id": 892,
"wind_degrees": "135",
"Fcondition": "阵雨",
"Fwdir": "SSE",
"wind_level": 2
},
{
"Fpredict_date": "2019-06-19",
"Ficon_id": 33,
"Fcondition_id": 15,
"Ftemp": 27,
"Fwspd": 7.56,
"Fwind_dir_id": 8,
"Ffeelslike": 31,
"Fpredict_hour": 5,
"Fhumidity": 89,
"id": 892,
"wind_degrees": "135",
"Fcondition": "阵雨",
"Fwdir": "SSE",
"wind_level": 2
},
{
"Fpredict_date": "2019-06-19",
"Ficon_id": 1,
"Fcondition_id": 8,
"Ftemp": 27,
"Fwspd": 7.56,
"Fwind_dir_id": 8,
"Ffeelslike": 34,
"Fpredict_hour": 6,
"Fhumidity": 89,
"id": 892,
"wind_degrees": "135",
"Fcondition": "多云",
"Fwdir": "SSE",
"wind_level": 2
},
{
"Fpredict_date": "2019-06-19",
"Ficon_id": 1,
"Fcondition_id": 8,
"Ftemp": 27,
"Fwspd": 7.92,
"Fwind_dir_id": 9,
"Ffeelslike": 33,
"Fpredict_hour": 7,
"Fhumidity": 88,
"id": 892,
"wind_degrees": "180",
"Fcondition": "多云",
"Fwdir": "S",
"wind_level": 2
},
{
"Fpredict_date": "2019-06-19",
"Ficon_id": 1,
"Fcondition_id": 8,
"Ftemp": 27,
"Fwspd": 8.28,
"Fwind_dir_id": 9,
"Ffeelslike": 38,
"Fpredict_hour": 8,
"Fhumidity": 94,
"id": 892,
"wind_degrees": "180",
"Fcondition": "多云",
"Fwdir": "S",
"wind_level": 2
},
{
"Fpredict_date": "2019-06-19",
"Ficon_id": 2,
"Fcondition_id": 13,
"Ftemp": 27,
"Fwspd": 10.08,
"Fwind_dir_id": 9,
"Ffeelslike": 38,
"Fpredict_hour": 9,
"Fhumidity": 93,
"id": 892,
"wind_degrees": "180",
"Fcondition": "阴",
"Fwdir": "S",
"wind_level": 2
},
{
"Fpredict_date": "2019-06-19",
"Ficon_id": 2,
"Fcondition_id": 13,
"Ftemp": 27,
"Fwspd": 11.88,
"Fwind_dir_id": 9,
"Ffeelslike": 41,
"Fpredict_hour": 10,
"Fhumidity": 91,
"id": 892,
"wind_degrees": "180",
"Fcondition": "阴",
"Fwdir": "S",
"wind_level": 0
},
{
"Fpredict_date": "2019-06-19",
"Ficon_id": 2,
"Fcondition_id": 13,
"Ftemp": 27,
"Fwspd": 13.68,
"Fwind_dir_id": 10,
"Ffeelslike": 37,
"Fpredict_hour": 11,
"Fhumidity": 91,
"id": 892,
"wind_degrees": "225",
"Fcondition": "阴",
"Fwdir": "SSW",
"wind_level": 3
}
],
"sunset": {
"date": "2019-06-18",
"sunrise": "2019-06-19 05:40:00",
"sundown": "2019-06-18 19:10:00",
"sunrise_h": "05",
"sundown_h": "07"
}
};
let count = data.hour24.length
resolve({
data,
count
})
});
})
}
}
}
</script>
然后运行

前台页面:

Vue(七)整合vue-router&Vuex&Axios的更多相关文章
- 已配置好的vue全家桶项目router,vuex,api,axios,vue-ls,async/await,less下载即使用
github 地址: https://github.com/liangfengbo/vue-cli-project 点击进入 vue-cli-project 已构建配置好的vuejs全家桶项目,统一管 ...
- Vue(二十三)vuex + axios + 缓存 运用 (以登陆功能为例)
(一)axios 封装 (1)axios拦截器 可以在axios中加入加载的代码... (2)封装请求 后期每个请求接口都可以写在这个里面... (二)vuex user.js import { lo ...
- 基于 vue+vue-router+vuex+axios+koa+koa-router 本地开发全栈项目
因为毕业设计要做基于Node服务器的项目,所以我就想着用刚学的vue作为前端开发框架,vue作为Vue.js应用程序的状态管理模式+库,axios基于promise用于浏览器和node.js的http ...
- Vue项目中使用Vuex + axios发送请求
本文是受多篇类似博文的影响写成的,内容也大致相同.无意抄袭,只是为了总结出一份自己的经验. 一直以来,在使用Vue进行开发时,每当涉及到前后端交互都是在每个函数中单独的写代码,这样一来加大了工作量,二 ...
- 【实战】Vue全家桶(vue + axios + vue-router + vuex)搭建移动端H5项目
使用Vue全家桶开发移动端页面. 本博文默认已安装node.js. github链接 一.准备工作 安装vue npm install vue 安装脚手架vue-cli npm install -g ...
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- vue+vuex+axios实现登录、注册页权限拦截
1.修改config文件夹里的dev.env.js里的BASE_API,把地址改成请求后端的公共部分 1 BASE_API: '"http://192.168.xx.xx"', 2 ...
- vue+vuex+axios+echarts画一个动态更新的中国地图
一. 生成项目及安装插件 # 安装vue-cli npm install vue-cli -g # 初始化项目 vue init webpack china-map # 切到目录下 cd china- ...
- Vue3: 如何以 Vite 创建,以 Vue Router, Vuex, Ant Design 开始应用
本文代码: https://github.com/ikuokuo/start-vue3 在线演示: https://ikuokuo.github.io/start-vue3/ Vite 创建 Vue ...
- vue全家桶项目搭建(vue-cli 2.9.6+vue-router+vuex+axios)
一.安装vue-cli + vue-router + vuex + axios 1.安装vue-cli 2.创建项目 3.安装vuex和axios 二.搭建项目目录结构,如下所示: 1.assets目 ...
随机推荐
- 实现:创建/复制/移动文件API
使用的API: 1.DeleteFile DeleteFileW( _In_ LPCWSTR lpFileName ); 2.CopyFile CopyFileW( _In_ LPCWSTR lpEx ...
- 二叉堆的构建(Java)
package com.rao.linkList; /** * @author Srao * @className BinaryHeap * @date 2019/12/3 14:14 * @pack ...
- 鸿蒙OS与手机系统
鸿蒙发布会上,华为只是说手机端能很快切换到鸿蒙上,但并没有将切换到手机端放到计划表.如果不出意外,手机会是最后用上鸿蒙的终端,尽管它是现在对人们最重要.应用最多.也是人们讨论最多希望鸿蒙迁移到的终端. ...
- request和response文件下载案例
一.需求分析 * 文件下载需求: 1. 页面显示超链接 2. 点击超链接后弹出下载提示框 3. 完成图片文件下载 * 分析: 1. 超链接指向的资源如果能够被浏览器解析,则在浏览器中展示,如果不能解析 ...
- uni-app 事件以及事件绑定
事件修饰符stop的使用会阻止冒泡,但是同时绑定了一个非冒泡的事件,会导致该元素上的catchEventName失效! prevent可以直接干掉,因为uni-app里没有什么默认事件,比如submi ...
- nginx 访问控制之 document_uri
这就用到了变量$document_uri,根据前面所学内容,该变量等价于$uri,其实也等价于location匹配. 示例1: if ($document_uri ~ "/admin/&qu ...
- shell 单引号以及双引号
#!/bin/bash a= echo '$a' echo "$a" your_name='runoob' str="Hello, I know you are \&qu ...
- Dice Similarity Coefficent vs. IoU Dice系数和IoU
Dice Similarity Coefficent vs. IoU Several readers emailed regarding the segmentation performance of ...
- shell expect的简单实用
一.在shell脚本中嵌入expect来实现密码输入 expect是一个自动交互功能的工具.expect是开了一个子进程,通过spawn来执行shell脚本,监测到脚本的返回结果,通过expect判断 ...
- [Beta]Scrum Meeting#3
github 本次会议项目由PM召开,时间为5月8日晚上10点30分 时长15分钟 任务表格 人员 昨日工作 下一步工作 木鬼 撰写博客整理文档 撰写博客整理文档 swoip 改进界面 改进界面 bh ...
