【1】【MOOC】Python游戏开发入门-北京理工大学【第二部分-游戏开发之框架】
pygame安装方法:http://www.cnblogs.com/GraceSkyer/p/8004004.html
1.Pygame 简介与安装 Python优秀的第三方库
SDL:各个操作系统上提供的一种能直接与计算机外设打交道的一个第三方库
在这个库基础上做了相关封装 安装:在win平台:“以管理员身份运行”cmd,执行pip install pygame
win平台:“以管理员身份运行”cmd,执行python -m pygame.examples.aliens Pygame 是Python最经典的2D游戏开发第三方库,也支持3D游戏开发
Pygame 是一种游戏开发引擎,基本逻辑具有参考价值 ============================================================================== 2.Pygame 最小开发框架及最小游戏 最小开发框架与极简开发框架: 源代码:
# Pygame的Hello World程序,包含了Pygame最小开发框架。
import pygame,sys # 对pygame内部各功能模块进行初始化创建及变量设置,默认调用
pygame.init()
# 初始化显示窗口,第一个参数是一个二元组,分别表示窗口的宽度和高度
screen = pygame.display.set_mode((600, 400))
# 设置显示窗口的标题内容,参数是一个字符串类型
pygame.display.set_caption("Pygame游戏之旅") while True:
# 从pygame的事件队列中取出事件,并从队列中删除该事件,例如:键盘按下是一个事件
for event in pygame.event.get():
# 获得事件类型,并逐类响应;pygame.QUIT是pygame中定义的退出事件常量
if event.type == pygame.QUIT:
sys.exit()
# 对显示窗口进行更新,默认窗口全部重绘
pygame.display.update()
Pygame的Hello World程序,包含了Pygame最小开发框架。

sys是python的标准库
sys提供python运行时环境变量的操控
sys.exit()用于退出结束游戏并退出
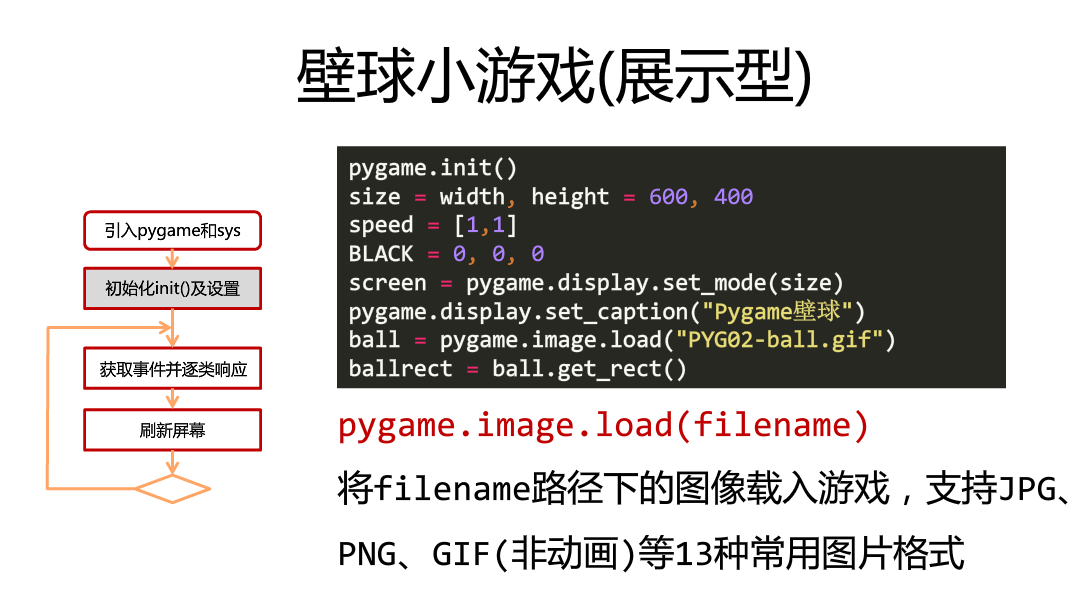
============================================================================== 3.壁球小游戏(展示型)与图像的基本使用
需求到实现的三个关键要素:
1 壁球:游戏需要一个壁球,通过图片引入
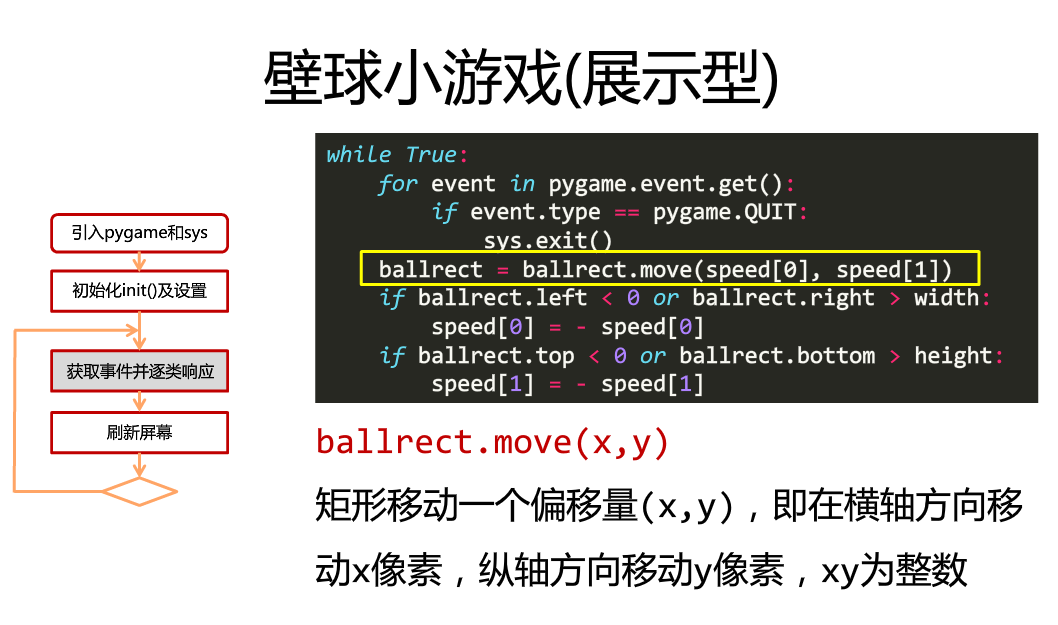
2 壁球运动:壁球能上下左右运动(每次向右及向下移动1个像素)
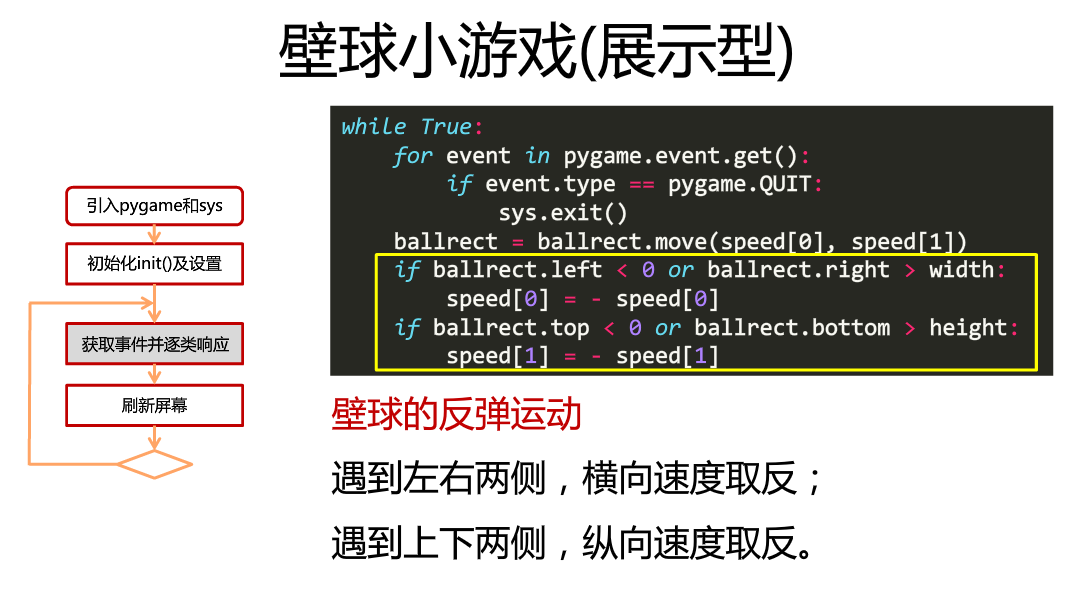
3 壁球反弹:壁球能在上下左右边缘反弹(到达边缘后,速度取反即可) 通过链接下载壁球图片:https://python123.io/PY15/PYG02-ball.gif
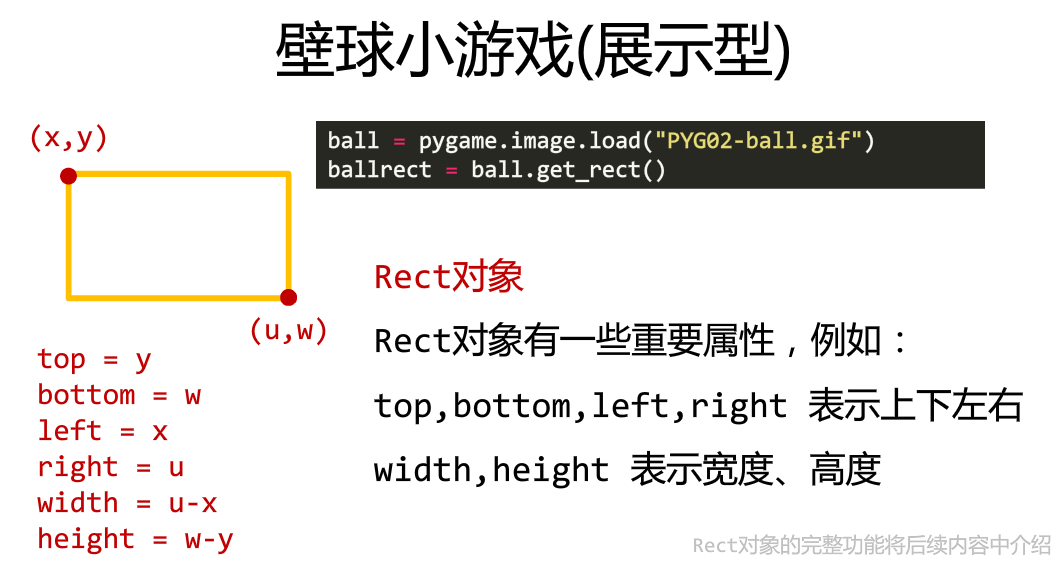
图片保存为gif格式,和.py文件保存在同一个文件夹中。 注意坐标轴体系:窗口左上角坐标(0,0),横轴正向向右,纵轴正向向下。
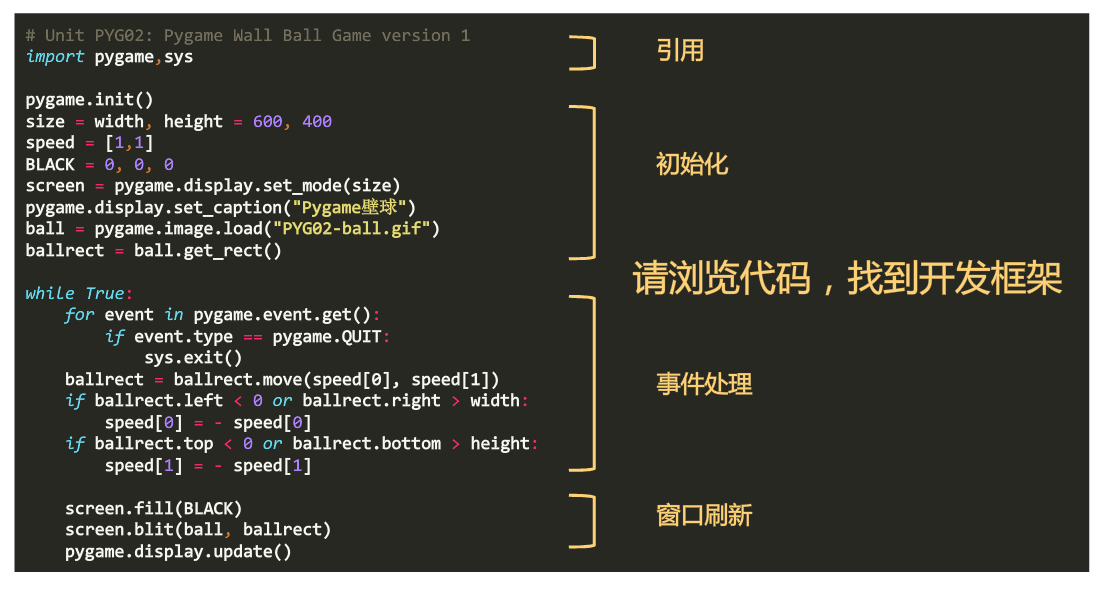
源代码:
# Pygame壁球小游戏(展示型)
import pygame,sys pygame.init()
size = width, height = 600, 400
speed = [1,1]
BLACK = 0, 0, 0 screen = pygame.display.set_mode(size)
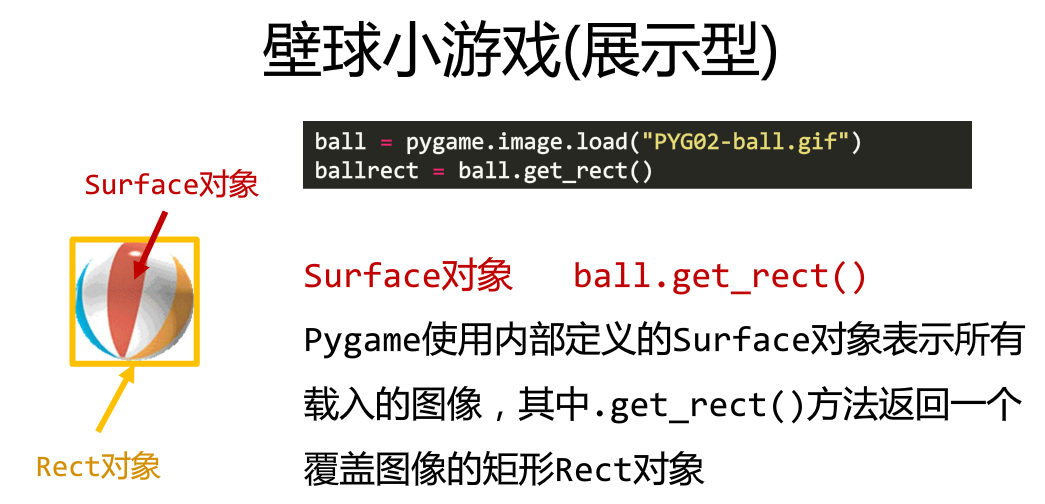
pygame.display.set_caption("Pygame壁球") ball = pygame.image.load("PYG02-ball.gif")
ballrect = ball.get_rect() while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
ballrect = ballrect.move(speed[0], speed[1])
if ballrect.left < 0 or ballrect.right > width:
speed[0] = - speed[0]
if ballrect.top < 0 or ballrect.bottom > height:
speed[1] = - speed[1] screen.fill(BLACK)
screen.blit(ball, ballrect)
pygame.display.update()
Pygame壁球小游戏(展示型)








============================================================================== 4.壁球小游戏(节奏型)与屏幕的帧率设置 需求:壁球可以按照一定速度运动
需求到实现的关键要素:
壁球速度:如何控制壁球的运动速度 每次循环壁球运动一步;控制循环间隔即可控制速度;(展示型)在尽最大能力运动
pygame.time.Clock() 创建一个Clock对象,用于操作时间
Clock.tick(fps) 控制帧速度,即窗口刷新速度,表示每秒fps次帧刷新
视频中每次展示的静态图像称为帧 源代码:
# Pygame壁球小游戏(节奏型)
import pygame,sys pygame.init()
size = width, height = 600, 400
speed = [1,1]
BLACK = 0, 0, 0
screen = pygame.display.set_mode(size)
pygame.display.set_caption("Pygame壁球")
ball = pygame.image.load("PYG02-ball.gif")
ballrect = ball.get_rect()
fps = 300
fclock = pygame.time.Clock() while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
ballrect = ballrect.move(speed[0], speed[1])
if ballrect.left < 0 or ballrect.right > width:
speed[0] = - speed[0]
if ballrect.top < 0 or ballrect.bottom > height:
speed[1] = - speed[1] screen.fill(BLACK)
screen.blit(ball, ballrect)
pygame.display.update()
fclock.tick(fps)
Pygame壁球小游戏(节奏型)
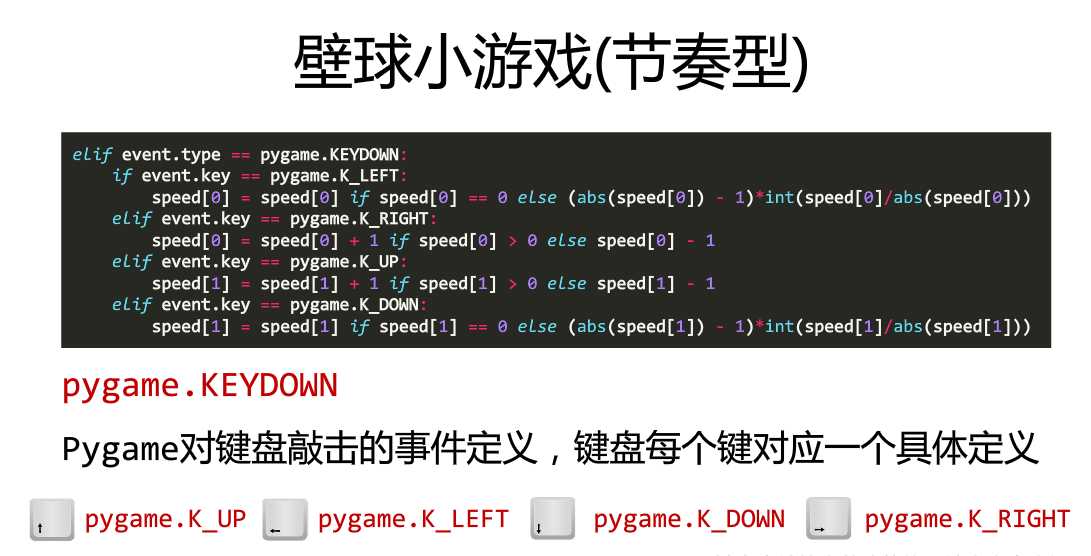
============================================================================== 5.壁球小游戏(操控型)与键盘的基本使用 需求:通过键盘的上下左右控制壁球运动速度,规则如下:
↑:纵向绝对速度增加1个像素【纵向加速】
↓:【纵向减速】
←:【横向减速】
→:【横向加速】 需求到实现的关键要素:
键盘使用:如何获取键盘的操作事件
速度调节:根据对应按键调节壁球运动速度 键盘使用
Pygame采用事件来对应键盘操作
获取事件将得到键盘输入
不同按键编写操作函数即可
源代码:
# Pygame壁球小游戏(操控型)
import pygame,sys pygame.init()
size = width, height = 600, 400
speed = [1,1]
BLACK = 0, 0, 0
screen = pygame.display.set_mode(size)
pygame.display.set_caption("Pygame壁球")
ball = pygame.image.load("PYG02-ball.gif")
ballrect = ball.get_rect()
fps = 300
fclock = pygame.time.Clock() while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
elif event.type == pygame.KEYDOWN:
if event.key == pygame.K_LEFT:
speed[0] = speed[0] if speed[0] == 0 else (abs(speed[0]) - 1)*int(speed[0]/abs(speed[0]))
elif event.key == pygame.K_RIGHT:
speed[0] = speed[0] + 1 if speed[0] > 0 else speed[0] - 1
elif event.key == pygame.K_UP:
speed[1] = speed[1] + 1 if speed[1] > 0 else speed[1] - 1
elif event.key == pygame.K_DOWN:
speed[1] = speed[1] if speed[1] == 0 else (abs(speed[1]) - 1)*int(speed[1]/abs(speed[1]))
ballrect = ballrect.move(speed)
if ballrect.left < 0 or ballrect.right > width:
speed[0] = - speed[0]
if ballrect.top < 0 or ballrect.bottom > height:
speed[1] = - speed[1] screen.fill(BLACK)
screen.blit(ball, ballrect)
pygame.display.update()
fclock.tick(fps)
Pygame壁球小游戏(操控型)
【1】【MOOC】Python游戏开发入门-北京理工大学【第二部分-游戏开发之框架】的更多相关文章
- 【4】【MOOC】Python游戏开发入门-北京理工大学【第三部分-游戏开发之机制(色彩与绘图)】
学习地址链接:http://www.icourse163.org/course/0809BIT021E-1001873001?utm_campaign=share&utm_medium=and ...
- 【3】【MOOC】Python游戏开发入门-北京理工大学【第三部分-游戏开发之机制(事件处理机制)】
学习地址链接:http://www.icourse163.org/course/0809BIT021E-1001873001?utm_campaign=share&utm_medium=and ...
- 【2】【MOOC】Python游戏开发入门-北京理工大学【第三部分-游戏开发之机制(屏幕绘制机制)】
学习地址链接:http://www.icourse163.org/course/0809BIT021E-1001873001?utm_campaign=share&utm_medium=and ...
- 微信小程序开发入门学习(1):石头剪刀布小游戏
从今天起开始捣鼓小程序了2018-12-17 10:02:15 跟着教程做了第一个入门实例有兴趣的朋友可以看看: 猜拳游戏布局 程序达到的效果 猜拳游戏的布局是纵向显示了三个组件:文本组件(tex ...
- [SharePoint2010开发入门经典]二、开始SPS2010开发
本章概要: 1.了解SPS2010开发要素(包括工具,平台服务,开发选项) 2.熟悉主要开发工具和部署方案 3.安装.配置.简单开发案例 4.理解网站级别的安全设置
- 史上最简单的个人移动APP开发入门--jQuery Mobile版跨平台APP开发
书是人类进步的阶梯. ——高尔基 习大大要求新新人类要有中国梦,鼓励大学生们一毕业就创业.那最好的创业途径是什么呢?就是APP.<构建跨平台APP-jQuery Mobile移动应用实战> ...
- 无责任Windows Azure SDK .NET开发入门篇(一):开发前准备工作
Windows Azure开发前准备工作 什么是 Azure SDK for .NET?微软官方告诉我们:Azure SDK for .NET 是一套应用程序,其中包括 Visual Studio 工 ...
- ae(ArcEngine) java swing开发入门系列(1):开发环境和代码部署
前言:做ae开发大部分人都是用C#版,很少用到java版,本系列文章主要介绍java版ae开发的入门,对于ae接口的高级应用,可以看C#版相关文章 开发环境软件: Intellij IDEA 2018 ...
- Python爬虫从入门到放弃(十一)之 Scrapy框架整体的一个了解
这里是通过爬取伯乐在线的全部文章为例子,让自己先对scrapy进行一个整理的理解 该例子中的详细代码会放到我的github地址:https://github.com/pythonsite/spider ...
随机推荐
- Android studio应用导入源码错误This attribute must be localized
This attribute must be localized 产生原因: 多语言错误,源码中关于语言的显示不能直接赋值,而是需要通过xml来实现: 例如 <TextView android: ...
- Web前端学习资料
http://www.imooc.com/course/list?c=html http://www.w3cplus.com/ http://www.w3cfuns.com/ http://www.w ...
- JDBC入门(1)—— 入门案例
JDBC(Java DataBase Connectivity,java数据库连接)是一种用于执行SQL语句的Java API,可以为多种关系数据库提供统一访问,它由一组用Java语言编写的类和接口组 ...
- js实现栈结构
实现栈结构 //创建栈 function Stack (){ let items = [] this.push = function(element){ items.push(element) } t ...
- jQuery处理JSONP
http://www.g7blogs.com/?p=821 作为一枚前端,提起jsonp大家都不会陌生.特别是在我们组内的业务中,和服务器端交互的数据几乎都是采用这种形式.但假如要让你用原生的JS写出 ...
- 浏览器根对象window之窗体和工具条
1. 窗体和工具条 1.1 窗体 frames.self.window.parent.top.opener. frames 数组类型,页面中iframe的引用,如果页面有2个iframe,则frame ...
- 131.003 数据预处理之Dummy Variable & One-Hot Encoding
@(131 - Machine Learning | 机器学习) Demo 直观来说就是有多少个状态就有多少比特,而且只有一个比特为1,其他全为0的一种码制 {sex:{male, female}} ...
- Linux常用命令(一)————查找和替换
1. 查找一个字符串 一个字符串是一行上的一个或几个字符. 为查找一个字符串,在vi命令模式下键入“/”,后面跟要查找的字符串,再按回车.vi将光标定位在该串下一次出现的地方上.键入n跳到该串的 ...
- 使用 Azure CLI 在 Azure China Cloud 云平台上手动部署一套 Cloud Foundry
这篇文章将介绍如何使用 Azure CLI 在 Azure China Cloud 云平台上手动部署一套 Cloud Foundry.本文的目的在于: 了解作为 PaaS 的 Cloud Foundr ...
- ssh key生成步骤
1. 安装git,从程序目录打开 "Git Bash" ,或者直接用git shell,github自带的工具 2. 键入命令:ssh-keygen -t rsa -C " ...