AJAX基础知识点学习
版权声明:本文为博主原创文章,未经博主同意不得转载。
https://blog.csdn.net/huangyibin628/article/details/28281003
1、AJAX(Asynchronous JavaScript and XML)即,异步JavaScript和XML
|
同步:
①每次进行整个页面的刷新
②同步的链接在同一时间仅仅能有一个,它的运行会阻止兴许JS的运行,JS必须在同步链接运行完毕后才干继续运行。
异步:
①每次仅仅刷新须要更新的部分
②能够发生多个。同一时候。不会阻止JS运行
|
| ① 局部刷新。按需载入。仅仅有页面中真正改变的部分得到更新。 ② 能够减少server的数据流量。页面在更新,用户能够继续工作 ③ 浏览器能够从server端同一时候请求多项内容 ④ 每次传递的流量相对是比較小的,浏览器请求返回速度快一些 |
| 由于不利于SEO,标签内部都是空的,SEO抓取不到,对于页面中比較重要的信息,通常使用静态 |
| ①new XMLHttpRequest() (IE5 和 IE6 使用 ActiveXObject)。 ②open() ③send() ④onload() ⑤responseText() |
老版本号的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象:variable=new ActiveXObject("Microsoft.XMLHTTP");
为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest 对象。假设支持,则创建 XMLHttpRequest 对象。假设不支持,则创建 ActiveXObject : var xmlhttp; |
|
open(method,url,asyn) 确定即将链接的网址及方式
參数
method:String 採用post/get形式请求
url:String, 要链接的网址
asyn:Boolean。是否发起异步请求
|
|
send(data)
參数
|
| <script> var url = '2.html'; // 创建请求 var xhr = new XMLHttpRequest(); // 确定请求的方式以及请求的地址 xhr.open('post',url,true); // 发生请求 xhr.send(null); // server端载入完毕 xhr.onload = function() { document.writeln(xhr.responseText); } </script> |
|
eval的作用:让字符串当做JS去运行,假设遇到innerHTML中JS不运行的问题,须要使用eval方法,可是,性能不好,同一时候在JS的严格模式和非严格模式下存在不同,在项目和代码中尽量少出现.
xhr.onload = function() {
con.innerHTML=xhr.responseText; /*con下的script*/
var cons = con.getElementsByTagName('script'); for (var i = 0; i < cons.length; i++) { eval(cons[i].innerHTML); }; } |
| /* * a、直接在对象data后面加点。 再加属性就可以; |
|
JSON(JavaScript Object Notation)轻量级数据格式。直译为JavaScript对象符号
XML是一种可扩展标记语言。与HTML都是标记语言
|
|
JSON的优势
|
JSON的劣势
|
|
① 轻量级。体积小。节省流量,提高载入速度 ② 解析成原生JS对象,解析比XML更快 ③ 查找数据无需查找标签,更快
|
在古老的浏览器如IE7-中不支持原生JSON解析,
须要引入第三方库的支持
|
| ①可读性:两者都有非常长的可读性,XML数据严格遵循XML DOM模型规范,JSON严格遵循JS语言语法 ②可扩展性:XML数据通过自己定义标签,能够设计更复杂的数据嵌套结构,而JSON能够通过数组和对象的无穷组合也能够模拟随意XML数据结构。 ③编码难度:XML有丰富的编码工具(如Dom4j、jDom等),JSON也有json.org提供的工具,可是JSON编码明显比XMLeasy,即使不借助工具也能够手写JSON代码,可是要手写XML文档就非常困难。 ④解码难度:XML数据解析需考虑结构层次及节点关系,解析难度非常大,JSON数据不存在解析难度 ⑤文件大小:相同的数据。XML文件大小大于JSON文件体积大小 |
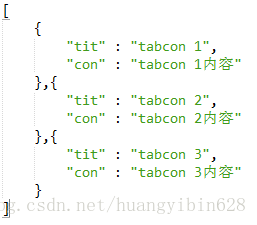
| JSON数组的写法: 数组是一个有序的值的集合  |
JSON对象的写法: 对象是一个无序的"名/值"对的集合 |
| JSON中数据内容通过值来表示:字符串、数值、逻辑值、null、对象、数组
* 字符串必须使用双引號括起来 |
|
JSON.parse(string); 将json字符串string转换为js对象
JSON.stringify(obj); 将JS对象转换为JSON字符串
|
AJAX基础知识点学习的更多相关文章
- java基础知识点学习
基础学习总结 1.锁sync/lock都有哪些方法,底层实现 synchronized ['sɪŋkrənaɪzd] 2.线程池的参数.线程池执行的流程,当到达线程池到达最大数,队列也满了,出现的异常 ...
- AJAX基础知识点学�
1.AJAX(Asynchronous JavaScript and XML)即,异步JavaScript和XML 2.同步/异步差别 同步: ①每次进行整个页面的刷新 ②同步的链接在同一时间仅仅能有 ...
- Node基础知识点--学习笔记(一)
一:建立http服务器: 在D盘建立一个文件夹node,放入app.js,代码如下: var http = require('http'); http.createServer(function(re ...
- JavaScript基础知识点学习记录
一.简介: JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言,同时也是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如相应用户的各种操作. J ...
- AJAX基础知识点——思维导图
如图 思维导图图片链接 http://www.edrawsoft.cn/viewer/public/s/4db2e712070147 有道云笔记链接 http://note.youdao.com/no ...
- android开发学习---基础知识学习、如何导入已有项目和开发一个电话拨号器
一.基础知识点学习 1.Android体系结构 如图所示,android 架构分为三层: (1)最底层是linux内核,主要是各种硬件的驱动,如相机驱动(Camera Driver),闪存驱动(Fl ...
- Java后端高频知识点学习笔记1---Java基础
Java后端高频知识点学习笔记1---Java基础 参考地址:牛_客_网 https://www.nowcoder.com/discuss/819297 1.重载和重写的区别 重载:同一类中多个同名方 ...
- 关于图计算&图学习的基础知识概览:前置知识点学习(Paddle Graph Learning (PGL))
关于图计算&图学习的基础知识概览:前置知识点学习(Paddle Graph Learning (PGL)) 欢迎fork本项目原始链接:关于图计算&图学习的基础知识概览:前置知识点学习 ...
- 【Java EE 学习 31】【JavaScript基础增强】【Ajax基础】【Json基础】
一.JavaScript基础增强 1.弹窗 (1)使用window对象的showModelDialog方法和showModelessDialog方法分别可以弹出模式窗口和非模式窗口,但是只能在IE中使 ...
随机推荐
- elk + filebeat,6.3.2版本简单搭建,实现我们自己的集中式日志系统
前言 刚从事开发那段时间不习惯输出日志,认为那是无用功,徒增代码量,总认为自己的代码无懈可击:老大的叮嘱.强调也都视为耳旁风,最终导致的结果是我加班排查问题,花的时间还挺长的,要复现问题.排查问题等, ...
- JSP+Servlet+mysql简单示例【图文教程】
下载MYSQL:http://dev.mysql.com/downloads/ 下载安装版的 然后安装(安装步骤就不详细说了) 安装好之后,点击托盘图标,打开管理工具 创建一个数据库 数据库的名字 ...
- linux图形化客户端
很多服务器都用linux 但这些linux都是没有图形化界面的, 一般也不建议在服务器上装图形化界面 我们都知道,维护linux,大部分都是使用命令 那么,为什么不能开发一个应用程序, 把图形化操作转 ...
- JavaWeb学习(二十二)———EL表达式
一.EL表达式简介 EL 全名为Expression Language.EL主要作用: 1.获取数据 EL表达式主要用于替换JSP页面中的脚本表达式,以从各种类型的web域 中检索java对象.获取数 ...
- [转]Angular2 Material2 封装组件 —— confirmDialog确定框
本文转自:https://www.jianshu.com/p/0c566fc1730d 环境: Angular 4.0.0 Angular2 Material2 2.0.0-beta.3 node v ...
- 二维码编码与解码类库ThoughtWorks.QRCode
官方地址:https://www.codeproject.com/Articles/20574/Open-Source-QRCode-Library 有源代码和示例程序 支持二维码编码(生成)和解码( ...
- cannot import name 'Flask' from 'flask'
今天发现了智障的真我. 刚入门flask,建了一个文件命名叫flask.py 在virtualenv的容器里运行该py文件,报错cannot import name 'Flask' from 'fla ...
- WebFrom 小程序【条件查询与分页整合】
将前面的条件查询功能与分页显示整合到一个页面中 <%@ Page Language="C#" AutoEventWireup="true" CodeFil ...
- php5.5之后新特性整理
1 生成器 yield关键字yield的中文文档在这里:http://php.net/manual/zh/language.generators.overview.php查看文档,能知道yield的一 ...
- Java容器类源码分析之Iterator与ListIterator迭代器(基于JDK8)
一.基本概念 迭代器是一个对象,也是一种设计模式,Java有两个用来实实现迭代器的接口,分别是Iterator接口和继承自Iterator的ListIterator接口.实现迭代器接口的类的对象有遍历 ...

