溢出overflow: hidden
如果要防止内容把div容器或者表格撑大,可以在CSS中设置
一、
overflow: hidden; 表示如果内容超出容器大小,就把超出部分隐藏(相当于切掉)
二、
overflow: scroll; 这个表示给内容加上控制滑块,可以在容器内部拖动它查看,而不把容器撑大(相当于窗体上的控制滑块)
当一个元素固定为某个特定大小,但内容在元素中放不下。此时就可以利用overflow属性来控制这种情况
定义
overflow溢出
值: visible | hidden | scroll | auto | inherit
初始值: visible
应用于: 块级元素、替换元素、表单元格
继承性: 无
[注意]除了IE7-浏览器外,其他浏览器都不支持给table-cell元素设置overflow属性。firefox和IE11浏览器不支持给table-cell元素的设置100%高度的子元素设置overflow属性

overflow-X | overflow-y
overflow-x和overflow-y的属性原本是IE浏览器独自拓展的属性,后来被CSS3采用,并标准化。overflow-x主要用来定义对水平方向内容溢出的剪切,而overflow-y主要用来定义对垂直方向内容溢出的剪切
[注意]如果overflow-x和overflow-y值相同则等同于overflow。如果overflow-x和overflow-y值不同,且其中一个值显式设置为visible或未设置默认为visible,而另外一个值是非visible的值。则visible值会被重置为auto
值: visible | hidden | scroll | auto | inherit | no-display | no-content
初始值: visible
应用于: 块级元素、替换元素、表单元格
继承性: 无

属性
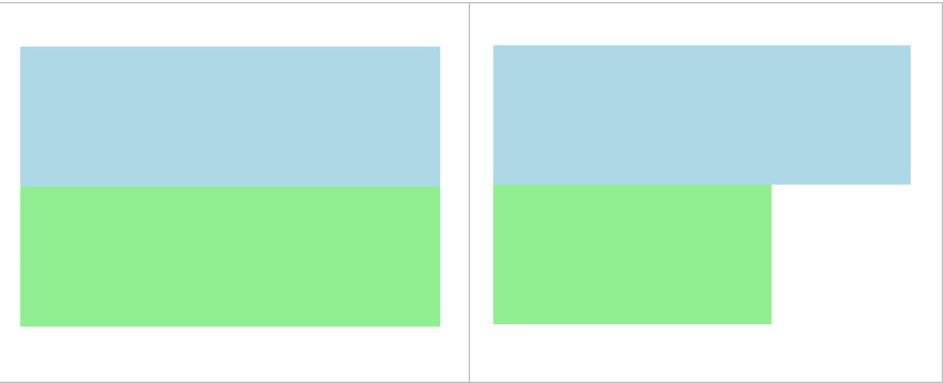
visible
元素的内容在元素框之外也可见
[注意1]IE6-浏览器中元素的包含块会延伸,使得可以包裹其超出的内容
.box{
height: 200px;
width: 200px;
background-color: lightgreen;
}
.in{
width: 300px;
height: 100px;
background-color: lightblue;
}
<div class="box">
<div class="in"></div>
</div>
左图为IE6-浏览器,右图为其他浏览器

[注意2]IE7-浏览器的按钮(包括<button>和<input type="button">两种)存在bug,当按钮上的文字越多时,按钮两侧的padding就越大。通过设置overflow:visible就可解决该问题
左图为默认情况,右图为设置overflow后的情况

auto
如果内容被剪裁,则浏览器会显示滚动条以便查看其余的内容
[注意]对于一般浏览器来说,<html>和<textarea>默认带有overflow:auto的属性。但IE7-浏览器则不同,默认存在纵向滚动条
//IE7-浏览器
html{overflow-y: scroll;}
//其他浏览器
html{overflow: auto;}
//去除页面默认滚动条
html{overflow: hidden;}
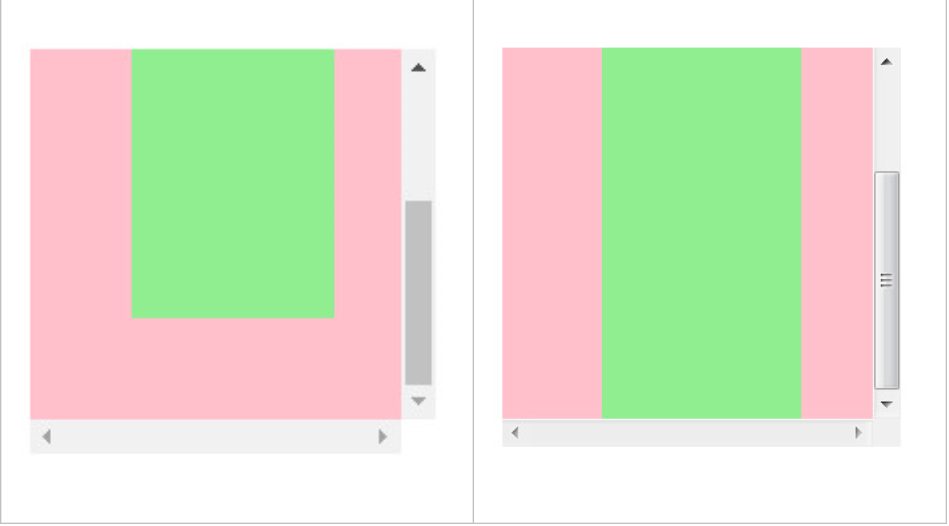
scroll
元素的内容会在元素框的边界处剪裁,但浏览器会显示滚动条以便查看其余的内容
[注意]firefox和IE8+浏览器在overflow:scroll或auto时,存在padding-bottom缺失现象
.box{
width: 100px;
height: 100px;
padding: 50px;
background-color: pink;
overflow:scroll;
}
.in{
width: 100px;
height: 200px;
background-color: lightgreen;
}
<div class="box">
<div class="in"></div>
</div>
左图为chrome浏览器的情况,右图为firefox浏览器的情况

hidden
元素的内容会在元素框的边界处剪裁,并且超出剪裁区域的内容不可见
no-display
当内容溢出容器时不显示元素,类似于元素添加了display:none属性一样
no-content
当内容溢出窗口时不显示内容,类似于元素添加了visibility: hidden属性一样
[注意]no-display和no-content这两个属性目前没有浏览器支持
失效
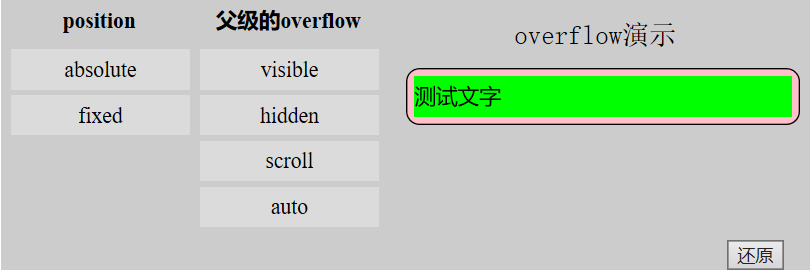
绝对定位元素不总是被父级overflow属性剪裁,尤其是当overflow在绝对定位元素及其包含块之间的时候
[注意]由于固定定位是相对于视窗定位的,所以固定定位元素无法被其所有的父级元素overflow属性剪裁

【解决办法】
【1】overflow元素自身为包含块
给父级设置position:absolute或fixed或relative

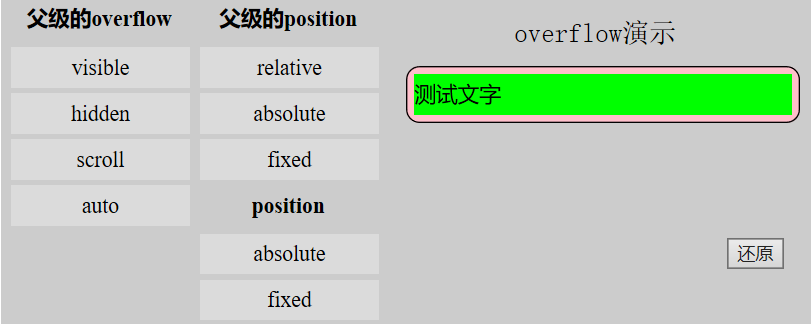
2】overflow元素的子元素为包含块
在绝对定位元素和overflow元素之间增加一个元素并设置position:absolute或fixed或relative
<div style="overflow:hidden;">
<div style="position:relative">
<div style="position:absolute">绝对定位元素</div>
</div>
</div>
应用
当overflow设置为auto或scroll或hidden时可以触发BFC,使得overflow可以实现一些相关应用。关于BFC的详细信息移步至此
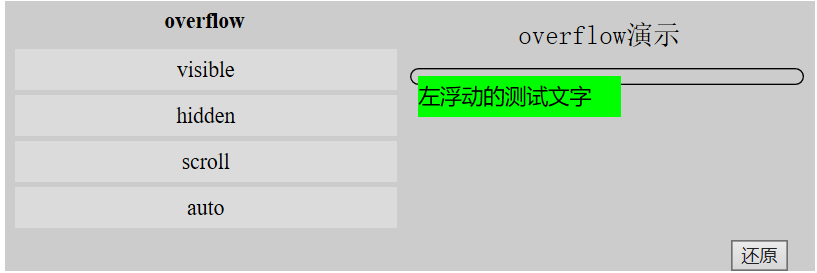
【1】清除浮动影响

[注意]IE6-浏览器使用overflow这种方式并不能清除浮动,常用的消除浮动的方法是
.clear{
*zoom:;
}
.clear:after{
content: '';
display: block;
clear: both;
}
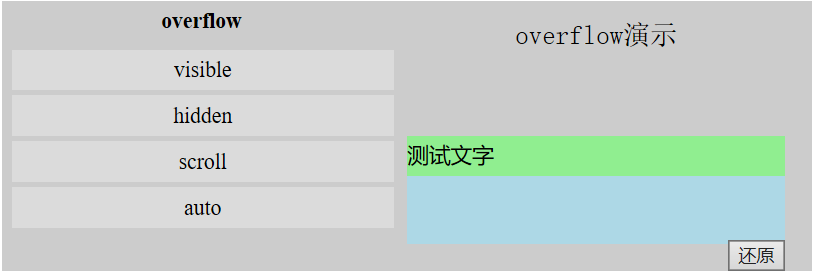
【2】避免margin穿透

[注意]使用overflow属性只是避免margin穿透的很多方法中的一个,其他的方法还有BFC化、设置padding、设置border等
【3】两栏自适应布局

[注意]使用overflow属性的场景限制比较明显,常用的两栏自适应布局的方法:
.cell{
display: table-cell; width: 2000px;
*display: inline-block; *width:auto;
}
【4】选项卡
overflow选项卡主要用于单页应用
<div class="box">
<ul class="show">
<li class="show-in" id="one">1</li>
<li class="show-in" id="two">2</li>
<li class="show-in" id="three">3</li>
<li class="show-in" id="four">4</li>
</ul>
<nav class="con">
<a class="con-in" href="#one">1</a>
<a class="con-in" href="#two">2</a>
<a class="con-in" href="#three">3</a>
<a class="con-in" href="#four">4</a>
</nav>
</div>
body{
margin:;
text-align: center;
}
ul{
margin:;
padding:;
list-style: none;
}
a{
text-decoration: none;
color: inherit;
}
.show{
width: 100px;
height: 100px;
overflow: hidden;
border: 1px solid black;
line-height: 100px;
font-size: 40px;
}
.show-in{
width: 100px;
height: 100px;
}
#one{
background-color: lightgreen;
}
#two{
background-color: lightyellow;
}
#three{
background-color: lightblue;
}
#four{
background-color: pink;
}
.con{
margin: 10px 0 0 10px;
width: 100px;
}
.con-in{
display:inline-block;
width: 16px;
line-height: 16px;
border: 1px solid black;
background-color: gray;
}

溢出overflow: hidden的更多相关文章
- 深入理解CSS溢出overflow & overflow:hidden真的失效了吗[转载]
深入理解CSS溢出overflow http://www.cnblogs.com/xiaohuochai/p/5289653.html overflow:hidden真的失效了吗 http://www ...
- overflow: hidden用法,不仅仅是隐藏溢出
overflow:hidden是大家常用到的CSS样式,但是大多数人对这个样式的理解仅仅局限于隐藏溢出,而对于清除浮动这个含义不是很了解. <!DOCTYPE html> <html ...
- 使用overflow:hidden处理元素溢出和坍塌
溢出 css溢出示意如图,子元素(背景为粉色)的长度或宽度超出父元素(背景为绿色). 通过为父元素赋 overflow:hidden 样式可将子元素超出父元素的部分隐藏起来. 也可为父元素赋 over ...
- overflow:hidden并不隐藏所有溢出的子元素
拥有overflow:hidden样式的块元素内部的元素溢出并不总是被隐藏,具体来说,需要同时满足以下条件: 拥有overflow:hidden样式的块元素不具有position:relative和p ...
- 关于overflow:hidden的作用(溢出隐藏,清除浮动,解决外边塌陷等等)
1.overflow:hidden 溢出隐藏 给一个元素中设置overflow:hidden ,那么该元素的内容若超出了给定的宽度和高度属性,那么超出的部分将会被隐藏,不占位. 代码如下: 运行结果 ...
- CSS学习:overflow:hidden解决溢出,坍塌,清除浮动
overflow:hidden是overflow属性的一个神奇用法,它可以帮助我们隐藏溢出的元素,清除浮动和解除坍塌. CSS样式: .container{ background-color: bla ...
- 深入理解CSS溢出overflow
× 目录 [1]定义 [2]属性 [3]失效[4]应用 前面的话 当一个元素固定为某个特定大小,但内容在元素中放不下.此时就可以利用overflow属性来控制这种情况 定义 overflow溢出 值: ...
- overflow:hidden的另一层含义
overflow:hidden这个CSS样式是大家常用到的CSS样式,但是大多数人对这个样式的理解仅仅局限于隐藏溢出,而对于清除浮动这个含义不是 很了解.一提到清除浮动,我们就会想到另外一个CSS样式 ...
- CSS 的overflow:hidden 属性详细解释
overflow:hidden这个CSS样式是大家常用到的CSS样式,但是大多数人对这个样式的理解仅仅局限于隐藏溢出, 而对于清除浮动这个含义不是很了解.一提到清除浮动,我们就会想到另外一个CSS样式 ...
随机推荐
- 《浏览器工作原理与实践》<01>Chrome架构:仅仅打开了1个页面,为什么有4个进程?
无论你是想要设计高性能 Web 应用,还是要优化现有的 Web 应用,你都需要了解浏览器中的网络流程.页面渲染过程,JavaScript 执行流程,以及 Web 安全理论,而这些功能是分散在浏览器的各 ...
- 论文笔记:Integrated Object Detection and Tracking with Tracklet-Conditioned Detection
概要 JiFeng老师CVPR2019的另一篇大作,真正地把检测和跟踪做到了一起,之前的一篇大作FGFA首次构建了一个非常干净的视频目标检测框架,但是没有实现帧间box的关联,也就是说没有实现跟踪.而 ...
- vmware 兼容问题
1.出现此问题的原因是Device Guard或Credential Guard与Workstation不兼容.2.Windows系统的Hyper-V不兼容导致.解决方法: 步骤一:禁用Device ...
- 5.Dropout
import numpy as np from keras.datasets import mnist from keras.utils import np_utils from keras.mode ...
- python 之多线程join()
join()其实就是阻塞线程,控制线程的执行,从而控制住代码的执行顺序. 参照这篇文章:python3对多线程join的理解 通常都是,线程join()后,顺序执行join()后面的代码,如下面的例子 ...
- pycharm中报错:ImportError: No module named 'skimage'
pycharm中直接setting是没办法成功的,会提示is requied C++ bool.....先进入那个页面安装好需要的tools,这个安装比较慢:http://landinghub.vis ...
- Vue-指令补充、过滤器、计数器属性、监听属性
vue实例成员: el | template |data | methods watch 监听事件| computed 计数属性使用 | filters过滤器 | props 父传子 componen ...
- python3爬虫--shell命令的使用和firefox firebug获取目标信息的xpath
scrapy version -v #该命令用于查看scrapy安装的相关组件和版本 一个工程下可创建多个爬虫 scrapy genspider rxmetal rxmetal.com scrapy ...
- .NET面试题系列(二十一)C#中Equals和==的比较
序言 值类型的比较 ; ; Console.WriteLine("Equals和= =(等于号)的比较"); Console.WriteLine("i.Equals(j) ...
- 给PS添加ICO格式文件
为什么你的ps不能直接打开favicon.ico文件呢?因为你没有安装识别ico的格式插件. 安装步骤如下: 下载格式文件:https://pan.baidu.com/s/1lE0El1VtDqD5l ...
