Flutter——Radio组件、RadioListTile组件(单选按钮组件)
Radio组件
Radio组件的常用属性:
| 属性 | 描述 |
| value | 单选的值 |
|
onChanged
|
改变时触发
|
|
activeColor
|
选中的颜色、背景颜色
|
|
groupValue
|
选择组的值
|

import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
title: "Radio",
home: MyApp(),
));
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
int sex = 1;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Radio")),
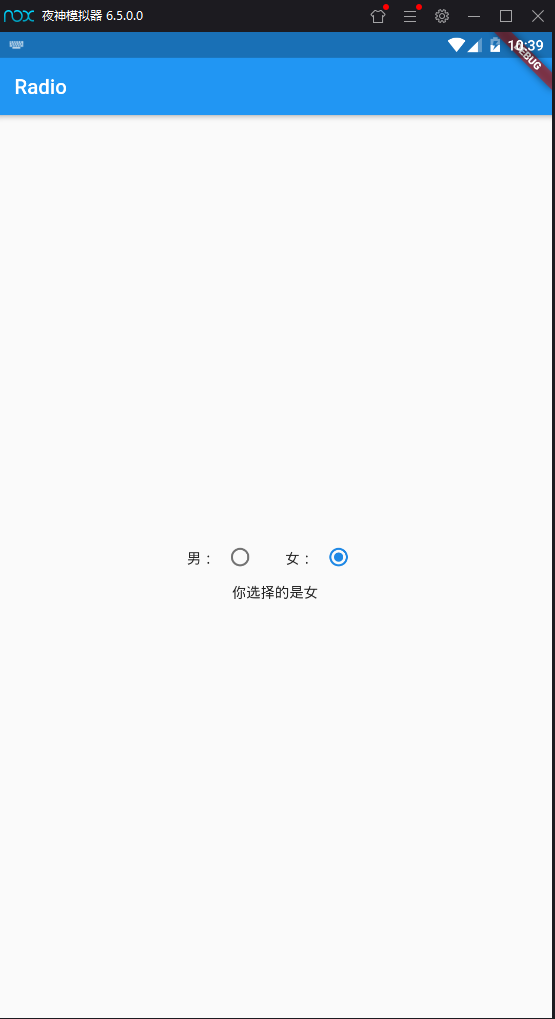
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text("男:"),
Radio(
value: 1,
groupValue: this.sex,
onChanged: (value) {
setState(() {
this.sex = value;
});
},
),
SizedBox(width: 20),
Text("女:"),
Radio(
value: 2,
groupValue: this.sex,
onChanged: (value) {
setState(() {
this.sex = value;
});
},
)
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text("你选择的是${this.sex == 1 ? "男" : "女"}")
],
)
],
),
);
}
}
RadioListTile组件
RadioListTile组件常用的属性:
| 属性 | 描述 |
| value |
true 或者 false
|
|
onChanged
|
改变的时候触发的事件
|
|
activeColor
|
选中的颜色、背景颜色
|
|
title
|
标题
|
|
subtitle
|
二级标题
|
|
secondary
|
配置图标或者图片
|
|
groupValue
|
选择组的值
|

import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
title: "RadioListTile",
home: MyApp(),
));
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
int sex = 1;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("RadioListTile")),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
RadioListTile(
value: 1,
onChanged: (value) {
setState(() {
this.sex = value;
});
},
groupValue: this.sex,
title: Text("一级标题"),
subtitle: Text("二级标题"),
secondary: Icon(Icons.camera),
selected: this.sex == 1,
),
RadioListTile(
value: 2,
onChanged: (value) {
setState(() {
this.sex = value;
});
},
groupValue: this.sex,
title: Text("一级标题"),
subtitle: Text("二级标题"),
secondary: Icon(Icons.palette),
selected: this.sex == 2,
),
],
),
);
}
}
Flutter——Radio组件、RadioListTile组件(单选按钮组件)的更多相关文章
- jsp获取单选按钮组件的值
jsp获取单选按钮组件的值 1.首先,写一个带有单选按钮组件的前台页 1 <%@ page language="java" contentType="text/ht ...
- Flutter学习笔记(9)--组件Widget
如需转载,请注明出处:Flutter学习笔记(9)--组件Widget 在Flutter中,所有的显示都是Widget,Widget是一切的基础,我们可以通过修改数据,再用setState设置数据(调 ...
- Flutter学习笔记(21)--TextField文本框组件和Card卡片组件
如需转载,请注明出处:Flutter学习笔记(21)--TextField文本框组件和Card卡片组件 今天来学习下TextField文本框组件和Card卡片组件. 只要是应用程序就少不了交互,基本上 ...
- Flutter 中的常见的按钮组件 以及自定义按钮组件
Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton. IconButton.OutlineButton.ButtonBar.Float ...
- 【Flutter学习】基本组件之基本按钮组件
一,概述 由于Flutter是跨平台的,所以有适用于Android和iOS的两种风格的组件.一套是Google极力推崇的Material,一套是iOS的Cupertino风格的组件.无论哪种风格,都是 ...
- Flutter 中的常见的按钮组件 以及自 定义按钮组件
一.Flutter 中的按钮组件介绍 Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton. IconButton.Outlin ...
- 【Flutter实战】定位装饰权重组件及柱状图案例
老孟导读:Flutter中有这么一类组件,用于定位.装饰.控制子组件,比如 Container (定位.装饰).Expanded (扩展).SizedBox (固定尺寸).AspectRatio (宽 ...
- Flutter(75):Sliver组件之SliverFixedExtentList
Flutter教学目录持续更新中 Github源代码持续更新中 1.SliverFixedExtentList 可以固定Item高度的SliverList 2.SliverFixedExtentLis ...
- Flutter子组件调用父组件方法修改父组件参数
子组件调用父级组件方法的主要实现是父组件给子组件传入一个方法,然后在子组件中调用父级方法来修改父级的参数.看一下效果图 父级组件实现 在父级组件中写一个_editParentText的方法来修改组件中 ...
随机推荐
- 宣化上人:《四种清净明诲》是照妖镜,把所有妖魔鬼怪都给照现原形了(转自学佛网:http://www.xuefo.net/nr/article55/553478.html)
宣公上人 甘露法雨(顶礼宣公上人) 一般的学者说:<楞严经>是假的,不是佛说的,又有什么考证,又有什么地方记载.这都是他怕<楞严经>,没有办法来应付<楞严经>这个道 ...
- Python - Django - 模板语言之 Filters(过滤器)
通过管道符 "|" 来使用过滤器,{{ value|过滤器:参数 }} Django 的模板语言中提供了六十个左右的内置过滤器 urls.py: from django.conf. ...
- gen语言
概率编程语言(PPL)领域正经历着机器学习技术快速发展带来的奇迹般的复兴.在短短的几年里,PPL 已经从一个模糊的统计研究领域发展出十几个活跃的开源方案.最近,麻省理工学院(MIT)的研究人员推出了一 ...
- windows7 + iis7 + fastcgi + php5 + netbeans + xdebug 调试 php
Xdebug是一个开放源代码的PHP程序调试器(即一个Debug工具),可以用来跟踪,调试和分析PHP程序的运行状况. windows7 + iis7 + fastcgi + php5 + netbe ...
- 【Leetcode_easy】1030. Matrix Cells in Distance Order
problem 1030. Matrix Cells in Distance Order 参考 1. Leetcode_easy_1030. Matrix Cells in Distance Orde ...
- jqweui 正在加载样式的用法
见下图: 代码说明: $.showLoading("加载中..."); $.ajax({ success : function(data) { $.hideLoading(); } ...
- PHPStudy后门事件分析
PHP环境集成程序包phpStudy被公告疑似遭遇供应链攻击,程序包自带PHP的php_xmlrpc.dll模块隐藏有后门.经过分析除了有反向连接木马之外,还可以正向执行任意php代码. 影响版本 P ...
- a标签添加移除事件及开启禁用事件
一.添加移除点击事件 <script type="text/javascript" src="jquery.min.js"></script& ...
- TCP/IP学习笔记11--无线通信: 无线通信的种类, 点对点通信协议
IEEE802委员会主要指定了以下几种分类: PAN: personal aera network; LAN: local area network; WAN: wide aera network ...
- springMVC设置不拦截静态资源的方法
SpringMVC提供<mvc:resources>来设置静态资源,但是增加该设置如果采用通配符的方式增加拦截器的话仍然会被拦截器拦截,可采用如下方案进行解决: 方案一.拦截器中增加针对静 ...
