jquery结合Highcharts插件实现动态数据仪表盘图形化显示效果
仪表盘显示效果如图:
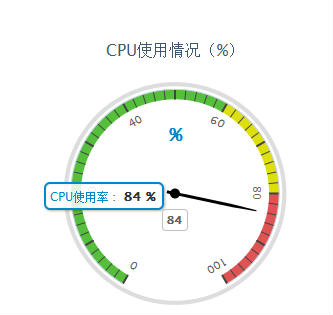
方法一效果图:

方法二效果图(插件版本4.0.1):

js代码如下:
$(function(){
//方法一:
var chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
type: 'gauge'
// backgroundColor: "#f3f3f3"
},
title: {
text: 'CPU使用情况(%)'
},
pane: {
startAngle: -150,
endAngle: 150,
background: [{
backgroundColor: '#DDD',
borderWidth: 0,
outerRadius: '107%',
innerRadius: '103%'
}]
},
// the value axis
yAxis: {
min: 0,
max: 100,
minorTickInterval: 'auto',
minorTickWidth: 1,
minorTickLength: 10,
minorTickPosition: 'inside',
minorTickColor: '#444',
tickPixelInterval: 60,
tickWidth: 2,
tickPosition: 'inside',
tickLength: 10,
tickColor: '#444',
labels: {
step: 2,
rotation: 'auto'
},
title: {
text: '%',
style: {
color: '#08c',
fontSize: "18px"
}
},
plotBands: [{
from: 0,
to: 60,
color: '#55BF3B' // green
}, {
from: 60,
to: 80,
color: '#DDDF0D' // yellow
}, {
from: 80,
to: 100,
color: '#DF5353' // red
}]
},
credits: {
enabled: false
},
series: [{
name: 'CPU使用率',
color: '#08c',
data: [80],
tooltip: {
valueSuffix: ' %'
}
}]
},
// Add some life
function(chart) {
setInterval(function() {
var point = chart.series[0].points[0],
newVal,
inc = Math.round((Math.random() - 0.5) * 10);
newVal = point.y + inc;
if (newVal < 0 || newVal > 100) {
newVal = point.y - inc;
}
point.update(newVal);
}, 3000);
});
//方法二:
var gaugeOptions = {
chart: {
type: 'solidgauge'
},
title: null,
pane: {
center: ['50%', '50%'],
size: '100%',
startAngle: -90,
endAngle: 270,
borderWidth: 1,
background: {
backgroundColor: (Highcharts.theme && Highcharts.theme.background2) || '#fff',
innerRadius: '60%',
outerRadius: '100%',
shape: 'arc'
}
},
tooltip: {
enabled: false
},
credits: {
enabled: false
},
// the value axis
yAxis: {
stops: [
[0.5, '#55BF3B'], // green
[0.7, '#DDDF0D'], // yellow
[0.9, '#DF5353'] // red
],
lineWidth: 1,
minorTickInterval: null,
tickPixelInterval: 360,
tickWidth: 0,
title: {
y: 30
},
labels: {
enabled: false
}
},
plotOptions: {
solidgauge: {
dataLabels: {
y: 0,
borderWidth: 0,
useHTML: true
}
}
}
};
// CPU使用率
$('#SYS_DIV_cpuChart').highcharts(Highcharts.merge(gaugeOptions, {
yAxis: {
min: 0,
max: 100,
title: {
text: 'CPU使用率'
}
},
series: [{
name: 'CPU使用率',
data: [0],
dataLabels: {
format: '<div style="text-align:center;font-size:20px;"><span style="color:' +
((Highcharts.theme && Highcharts.theme.contrastTextColor) || '#0092FF') + '">{y}</span>' +
'<span style="color:#0092FF">%</span></div>'
},
tooltip: {
valueSuffix: ' %'
}
}]
}));
})
html代码如下:
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript" src="js/highcharts-more.js"></script> <div id="container" style="min-width: 400px; height: 400px; margin: 0 auto"></div>
jquery结合Highcharts插件实现动态数据仪表盘图形化显示效果的更多相关文章
- jquery结合highcharts插件显示实时数据动态曲线图
效果如图所示: js代码如下: $(document).ready(function() { Highcharts.setOptions({ global: { useUTC: false }, co ...
- python爬虫爬取天气数据并图形化显示
前言 使用python进行网页数据的爬取现在已经很常见了,而对天气数据的爬取更是入门级的新手操作,很多人学习爬虫都从天气开始,本文便是介绍了从中国天气网爬取天气数据,能够实现输入想要查询的城市,返回该 ...
- 利用Highcharts插件制作动态图表
向大家推荐一款js插件,用于绘制图表Highcharts,具体操作可参考官方网站:http://www.hcharts.cn/ 1.如下为本人制作的图形效果如下,当然其效果远不止这些,大家还可以深入研 ...
- echarts的使用 超好用的报表制作、数据的图形化展示
地址链接:https://echarts.apache.org/zh/index.html 1.图形选择 2.对应的js代码
- 聊聊、Highcharts 动态数据优化版
好久没来博客园了,最近项目太紧.上一篇写了 <Highcharts 之[动态数据]>,不够完善,虽然横纵轴可以动态取数据,但是行业信息是固定的,不能随着大数据热点改变.废话不说,直接上代码 ...
- iNeuOS工业互联平台,WEB组态(iNeuView)集成图报组件,满足实时数据图形化展示的需求
目 录 1. 概述... 1 2. 平台演示... 2 3. 应用过程... 3 4. 实时数据展示效果... 5 1. 概述 市场和开源社区有 ...
- jquery.form插件中动态修改表单数据
jquery.form jquery.form插件(http://malsup.com/jquery/form/)是大家经常会用到的一个jQuery插件,它可以很方便将表单转换为ajax的方式进行提交 ...
- 聊聊、Highcharts 动态数据
最近项目中需要用到图表,找了几个开源框架,最后选择 Highcharts,原因是 Highcharts 功能强大,稳定,方便,而且开源,社区比较成熟. 首先下载 Highcharts,导入项目. 在 ...
- 数据统计表插件,highcharts插件的简单应用
highcharts插件的简单应用,非常全能好用的一个数据统计表插件. $(function () { $('#container').highcharts({ chart:{ type:" ...
随机推荐
- JavaScript 【非IE DOM2级XML】
DOM2中的XML IE可以实现了对XML字符串或XML文件的读取,其他浏览器也各自实现了对XML处理功能.DOM2级在document.implementaion中引入了createDocument ...
- 解决IE6下a标签的onclick事件里的超链接不跳转问题
今天遇到个很诡异的问题,就是<a href="javascript:void(0);" onclick="window.location=url"> ...
- appium自动化测试
appium官网:http://appium.io/index.html?lang=zh Requirements Your environment needs to be setup for the ...
- windows不能在本地计算机启动SQL Server(MSSQLSERVER)
windows不能在本地计算机启动sql server 在登录数据库的时候,发现数据库不能登录,提示[无法连接到实例],很明显这是因为数据库服务没有启动导致的,我们打开[服务]启动相应的SQL数据库服 ...
- C#修改 Excel指定单元格的值
/// <summary> /// 将指定字符串写入指定单元格中 /// </summary> /// <param name="data">要 ...
- jQuery的实用小技巧
1. 禁止右键点击 $(function(){ $(document).bind('contextmenu', function(e){ return false; }) }) 2. 隐藏搜索文本框文 ...
- Android07-Android广播
¨广播机制简介 ¨动态和静态注册广播 ¨接收系统广播 ¨自定义广播 ¨本地广播 n广播是一种系统级的事件(Event). n当系统发生某些事件时(例如,收到短信.来电.电量低),就会向整个Andr ...
- TCP粘包分析与处理
http://www.cnblogs.com/liyux/p/5594423.html http://www.cnblogs.com/liyux/p/5603826.html
- C语言malloc和free实现原理
以下是一段简单的C代码,malloc和free到底做了什么? int main() { char* p = (char*)malloc(32); free(p); return 0; } malloc ...
- JavaScript实现定点圆周运动
目是这样的:假设有一定点(400px,300px),通过JavaScript使一个直径20px的圆点以 r=180px 为半径围绕该点做匀速圆周运动. 这个问题的整体实现思想应该是这样的,看到“半径” ...
