ASP.NET MVC4中的Model验证 移除指定验证信息
MVC中通过Model在页面间传值使的程序开发变得更加的快捷,但是很多时候,我们在数据传递的时候为了确保数据的有效性,要对Model的相关属性做基本的数据验证。
不多说直接上个代码,Model的实体类
public class BadDebt
{
public int DebtId { get; set; }
[Required(ErrorMessage = "不能为空!")]
[RegularExpression("^\\w{1,20}$", ErrorMessage = "工作编号须为数字类型")]
public string JobNo { get; set; } [Required(ErrorMessage = "不能为空!")]
public bool HasContract { get; set; } [Required(ErrorMessage = "不能为空!")]
public bool HasLeader { get; set; } [Required(ErrorMessage = "不能为空!")]
[RegularExpression("^\\d{0,12}(.\\d{1,4})?$", ErrorMessage = "格式错误 如:999.9999")] //\\d{1,12}(.\\d{1,4})?
public decimal Cost { get; set; } [Required(ErrorMessage = "不能为空!")]
[StringLength(, ErrorMessage = "填写正确的销售员姓名")]
public string Salesman { get; set; } [StringLength()]
public string Reason { get; set; } [DataType(DataType.Date)]
public DateTime? CheckInTime { get; set; } [Required(ErrorMessage = "不能为空!")]
[DataType(DataType.Date, ErrorMessage = "请填写正确的坏账时间")]
public DateTime BadDebtTime { get; set; }
}
这里面包含了基本的数据非空验证,长度验证,日期格式验证,时间验证等,这些都是可以自定义的
View视图中添加验证信息
<tr>
<td width="" height="" align="right">工作编号:</td>
<td width="">
<label>
@Html.HiddenFor(m => m.DebtId)
@Html.TextBoxFor(m => m.JobNo, new { @class = "input_pt_c" })
@Html.ValidationMessageFor(m => m.JobNo)
</label>
</td>
</tr>
<tr>
<td height="" align="right">销售员:</td>
<td>
<label>
@Html.TextBoxFor(m => m.Salesman, new { @class = "input_pt_c" })
@Html.ValidationMessageFor(m => m.Salesman)
</label>
</td>
</tr>
<tr>
<td height="" align="right">有无带队人:</td>
<td>
@Html.RadioButtonFor(m => m.HasLeader, true)有带队人
@Html.RadioButtonFor(m => m.HasLeader, false)无带队人
</td>
</tr>
。。。。。。。。。。。。。。。。。。。。。。。。。。。。
写上
@Html.ValidationMessageFor(m => m.JobNo)
后微软会自动生成程序锁需要的验证信息,加上隐藏域存放他的Id是为了方便操作
所有的也买年验证信息都存放进了ModelState这个类中,可以通过这个类在Controller中添加验证信息,方法是
if (badDeb.Salesman != null && !GetListSaler().Contains(badDeb.Salesman)) //验证所写的销售人员在公司销售人员名单上
{
ModelState.AddModelError("Salesman", "销售员必须包含在销售人员表中");
}
只有当所有的验证信息都通过的时候
ModelState.IsValid 的值才会为True,通过验证
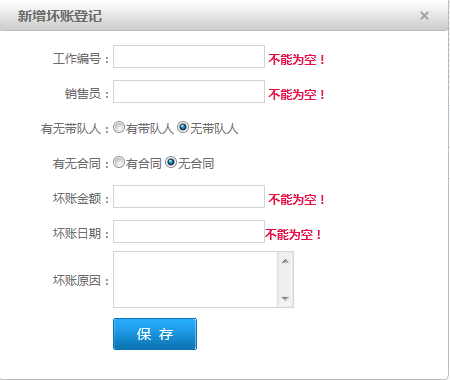
看下View页面效果

这就是微软自带的验证方式,是不是看起来样子不一样,你右击查看源文件会看到
<input class="input-validation-error" data-val="true" data-val-number="字段 DebtId 必须是一个数字。" data-val-required="DebtId 字段是必需的。" id="DebtId" name="DebtId" type="hidden" value="" />
<input class="input-validation-error input_pt_c" data-val="true" data-val-regex="工作编号须为数字类型" data-val-regex-pattern="^\w{1,20}$" data-val-required="不能为空!" id="JobNo" name="JobNo" type="text" value="" />
<span class="field-validation-error" data-valmsg-for="JobNo" data-valmsg-replace="true">不能为空!
生成的页面样式的固定的所以只要在样式表中修改对应的样式就可了一了
理论上这样就完成了数据的验证,这里的数据验证包含了数据库验证,Model类验证,以及在Controller验证,这就完成了页面的新增,但是在做数据的修改的时候,由于数据的ID在数据库设计的时候是自动增长的,所以即使通过隐藏域获得了这条数据的ID,但是这个值在把这条数据加载到页面并修改后提交的时候还是不可避免的丢失了,这样导致了ModelState.IsValid 的值一直为false,删除页面隐藏域的话修改到时没有问题但是新增又会遇到问题。
这时候就想能不能不验证ModelState里面的一个信息,仔细查了MSDN的属性,发现了他有一个Remove()方法,参数是key,试一下
ModelState.Remove("DebtId");
OK 验证通过 ,这下就完美了
ASP.NET MVC4中的Model验证 移除指定验证信息的更多相关文章
- ASP.NET MVC中对Model进行分步验证的解决方法
原文:ASP.NET MVC中对Model进行分步验证的解决方法 在我之前的文章:ASP.NET MVC2.0结合WF4.0实现用户多步注册流程中将一个用户的注册分成了四步,而这四个步骤都是在完善一个 ...
- 在ASP.NET MVC4中实现同页面增删改查,无弹出框02,增删改查界面设计
在上一篇"在ASP.NET MVC4中实现同页面增删改查,无弹出框01,Repository的搭建"中,已经搭建好了Repository层,本篇就剩下增删改查的界面了......今 ...
- Asp.Net MVC4开发二: Entity Framework在Asp.Net MVC4中的应用
ORM作为一种数据库訪问机制已广泛地应用于各种项目其中,在.Net开发中,应用比較广泛的ORM框架大致有以下几个: 官方支持的有:Linq to SQL.Entity Framework.三方的有:N ...
- 从零开始实现asp.net MVC4框架网站的用户登录以及权限验证模块 详细教程
从零开始实现asp.net MVC4框架网站的用户登录以及权限验证模块 详细教程 用户登录与权限验证是网站不可缺少的一部分功能,asp.net MVC4框架内置了用于实现该功能的类库,只需要简单搭 ...
- ASP.NET MVC4中使用NHibernate
ASP.NET MVC4中使用NHibernate 1:下载安装NHibernate 打开 VS 2012新建一个 MVC4项目. 在项目名称上右击选择Manage NuGet Packages.你会 ...
- ASP.NET MVC4中的bundles特性引发服务器拒绝访问(403错误)
在ASP.NET MVC4中微软引入了bundles特性,这个特性可以将服务器端的多个Javascript或多个css文件捆绑在一起作为一个单一的URL地址供客户端浏览器调用,从而减少了页面上Http ...
- ASP.NET MVC中默认Model Binder绑定Action参数为List、Dictionary等集合的实例
在实际的ASP.NET mvc项目开发中,有时会遇到一个参数是一个List.Dictionary等集合类型的情况,默认的情况ASP.NET MVC框架是怎么为我们绑定ASP.NET MVC的Actio ...
- WebSocket在ASP.NET MVC4中的简单实现
WebSocket在ASP.NET MVC4中的简单实现 2013-12-21 20:48 by 小白哥哥, 810 阅读, 3 评论, 收藏, 编辑 WebSocket 规范的目标是在浏览器中实现和 ...
- MVC4 中的Model显示设置(含显示Shared/DisplayTemplates和编辑Shared/EditorTemplates)
转载于: MVC4 中的Model显示设置(含显示Shared/DisplayTemplates和编辑Shared/EditorTemplates) 虽然 [Display(Name="XX ...
随机推荐
- CURD
CURD是一个数据库技术中的缩写词,一般的项目开发的各种参数的基本功能都是CURD. 它代表创建(Create).更新(Update).读取(Read)和删除(Delete)操作. CURD 定义了用 ...
- 第一个ServiceStack程序
1. https://github.com/ServiceStack/ServiceStack/wiki/Create-your-first-webservice 2. http://tech.pro ...
- js中的数据类型及其转换
Js中的数据类型 Js中的数据类型一共有六种,即number,string,boolean,underfine,null,object. 一,number Number数据类型指的是数字,可以为整型, ...
- uvalive 4851 Restaurant(扫描法)
题意:有一个M*M的网格,坐标[0...M-1,0...M-1] 网格里面有两个y坐标同样的宾馆A和B.以及n个餐厅,宾馆AB里面各有一个餐厅,编号1,2,其它餐厅编号3-n.如今你打算新开一家餐厅. ...
- [置顶] Android访问控制系统测试与评估
5.1实验方案 通过以上章节,本文阐述了目前Android平台上的恶意软件以“隐私窃取”和“恶意扣费”类为主,本研究课题访问控制的目标也正是阻止恶意软件“隐私窃取”和“恶意扣费”的行为,因此,本实验方 ...
- 最新的四款国外VPN,免费稳定,可以看国外网站的
tyle="margin-top:20px; margin-right:0px; margin-bottom:0px; margin-left:0px; font-family:Arial; ...
- [SVG] Simple introduce for SVG
Just like create html page, you can create a svg tag by: <?xml version="1.0" encoding=& ...
- DC综合环境的一些概念
DC综合环境的一些概念 启动文件 .synopsys_dc_setup 采用Tcl格式,包含工艺库的路径信息和其他环境变量 不同位置启动顺序 1.Synopsys安装目录 2.用户家目录 3.项目工作 ...
- Mysql相关操作
1. 如何更改系统环境变量PATH?vim /etc/profile 加入 PATH=$PATH:/usr/local/mysql/bin2. 默认mysql安装好后,并没有root密码,如何给ro ...
- IIS发布程序,出现:请求的内容似乎是脚本,因而将无法由静态文件处理程序来处理解决方案
windows 7(或者windows 2008)+iis7.5 出现如下错误的解决方法: 错误描述:请求的内容似乎是脚本,因而将无法由静态文件处理程序来处理 解决方法: 打开cmd命令窗口,执行如下 ...
