aligin-items与aligin-content的区别
align-items 属性使用于所有的flex容器,它是用来设置每个flex元素在侧轴上的默认对齐方式
aligin-items 与align-content有相同的功能,不过不同点是它是用来让每一个单行元素在容器居中而不是让整个容器居中
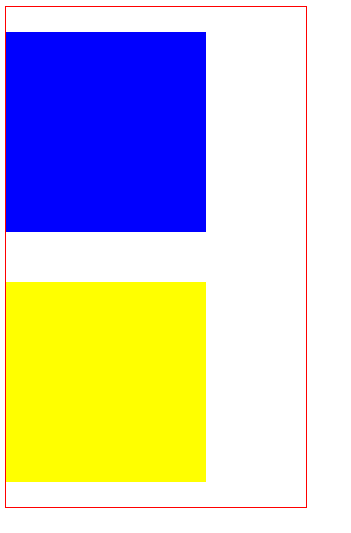
demo:align-items:单行元素:
html:
<div class='flexBox'>
<div class='box1'></div>
<div class='box2'></div>
</div>
css:
.flexBox {
width: 300px;
height: 500px;
display: flex;
border: 1px solid red;
align-content: center;
}
.box1,
.box2 {
width: 200px;
height: 200px;
background-color: blue;
}
.box2 {
background-color: yellow;
}

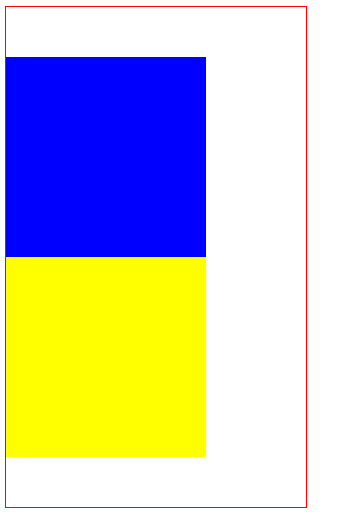
修改flexBox的样式,使元素多行:
flex-wrap:wrap;

删除align-items:center; 添加align-content:center;

aligin-items与aligin-content的区别的更多相关文章
- pyhon-request之repsonse的常用方法reponse.text和reponse.content的区别
1. requests在python2 和 python3中通用,方法完全一样 2. request简单易用 requests的作用 作用:发送网络请求,返回响应数据 用法 response = re ...
- python response.text和response.content的区别
1.重点理解 response.text返回的类型是str response.content返回的类型是bytes,可以通过decode()方法将bytes类型转为str类型 推荐使用:respo ...
- Python获取爬虫数据, r.text 与 r.content 的区别
1.简单粗暴来讲: text 返回的是unicode 型的数据,一般是在网页的header中定义的编码形式. content返回的是bytes,二级制型的数据. 如果想要提取文本就用text 但是如果 ...
- requests中text和content的区别
# -*- coding: utf-8 -*- __author__ = "nixinxin" import re img_url = "https://f11.baid ...
- response.text与content的区别
在某些情况下来说,response.text 与 response.content 都是来获取response中的数据信息,效果看起来差不多.那么response.text 和 response.co ...
- HTML CSS布局定位
我们在编写网页代码时,首先应该做的就是设计好页面的布局形式,然后再往里面填充内容.网页布局的好与坏,直接决定了网页最终的展示效果.PC端常见的网页布局形式有两列布局.三列布局等.在CSS中,我们通常使 ...
- python爬虫入门(三)XPATH和BeautifulSoup4
XML和XPATH 用正则处理HTML文档很麻烦,我们可以先将 HTML文件 转换成 XML文档,然后用 XPath 查找 HTML 节点或元素. XML 指可扩展标记语言(EXtensible Ma ...
- WPF 10天修炼 第六天- 系统属性和常用控件
WPF系统属性和常用控件 渐变的背景色 WPF中的前景色和背景色不同于传统Winform的设置,这些属性都是Brush类型的值.在XAML中,当为这些属性设置指定的颜色后将被转换为SolidColor ...
- BooStrap4文档摘录 Utilities
border:可以用原生css实现效果.❌没看 clearfix, float, ✅ close icon ✅ colors ✅ display✅ 各种显示的格式. embed ✅ <ifr ...
- 【Python之路】第十三篇--DOM
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式.我们最为关心的是,DOM把 ...
随机推荐
- Environment类在代码中的使用
string environmentVariable = Environment.GetEnvironmentVariable("TrustMerchantIniFile"); 可 ...
- 使用CefSharp在C#访问网站,支持x86和x64
早已久仰CefSharp大名,今日才得以实践,我其实想用CefSharp来访问网站页面,然后抓取html源代码进行分析,如果使用自带的WebBrowser控件,可能会出现一些不兼容js的错误. Cef ...
- 【http】Coolie 属性
expires属性 指 定了coolie的生存期,默认情况下coolie是暂时存在的,他们存储的值只在浏览器会话期间存在,当用户推出浏览器后这些值也会丢失,如果想让 cookie存在一段时间,就要为e ...
- Ranger安装部署
1. 概述 Apache Ranger是大数据领域的一个集中式安全管理框架,目的是通过制定策略(policies)实现对Hadoop组件的集中式安全管理.用户可以通过Ranger实现对集群中数据的安全 ...
- 如何有效使用Project(1)——编制进度计划、保存基准
1.前言: 软件产品的研发.升级.定制等,一般都是以项目的形式进行,此时项目进度计划以及资源使用情况就变成了项目经理关注的重点.如何让项目计划有效可控,及时暴露问题?如何查看资源的负荷情况,看资源分配 ...
- Spring源码窥探之:声明式事务
1. 导入驱动,连接池,jdbc和AOP的依赖 <!-- c3p0数据库连接池 --> <dependency> <groupId>c3p0</groupId ...
- datediff(date1,date2) 函数的使用
版权声明:本文为博主原创文章,未经博主允许不得转载. 在MySQL中可以使用DATEDIFF()函数计算两个日期之间的天数 语法: datediff(date1,date2) 注:date1和date ...
- GITHUB手册
GitHub 指南 原文地址:GitHub官网指南 示例项目:Hello World 十分钟轻松教学 在学习计算机语言编程的过程中创建Hello World 项目是一个历史悠久的传统.当你接触一门新事 ...
- 聊聊rocketmq的ConsumeMode.CONCURRENTLY
序 本文主要研究一下rocketmq的ConsumeMode.CONCURRENTLY ConsumeMode.CONCURRENTLY rocketmq-spring-boot-2.0.4-sour ...
- selenium原理解析
相信很多测试小伙伴儿都听过或者使用过web自动化selenium,那您有没有研究过selenium的原理呢?为什么要使用webdriver.exe,webdriver.exe是干啥用的?seleniu ...
